133 / Manifesto for the data-informed, huge type in design, gallery of luxury brands, open source color system & resources to move to Europe
Manifesto for Data-Informed
Julie Zhuo (ex-VP of Design at Meta) put together a set of values to make you data-informed as a designer & creator of digital products. These ideas stem from her long career working with data to inform her design decisions.
The Design Process
SPONSOR
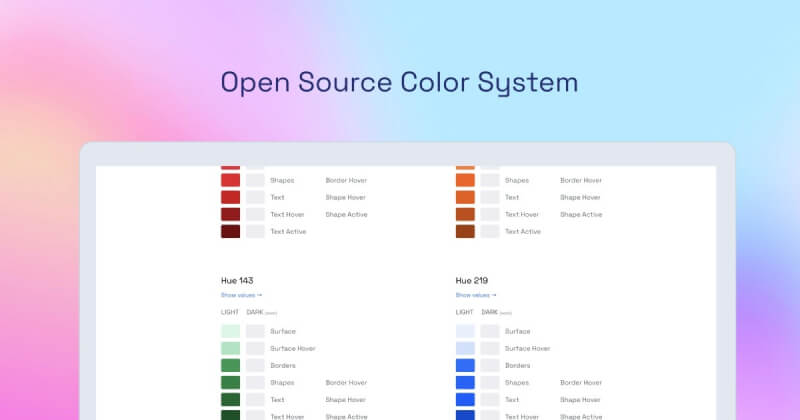
Open Source Color System
Carefully picked colors to use in your product design projects. The site also gives you curated color palettes and a system to guide you in creating your palette. Made by Maxime, Thierry & Nicolas.

Huge Type on the Web
Deep dive into the usage of big & bold typography for print and web design projects. Matej Latin tries to understand how this kind of typography creates an impact in design projects.

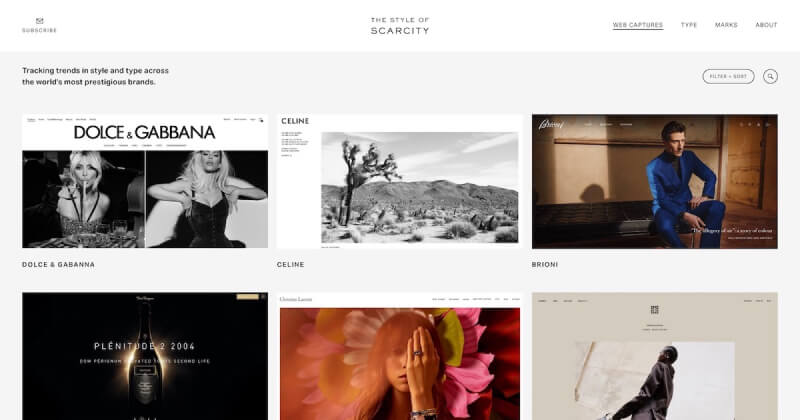
Style of Scarcity
Curated website gallery focused on trends in design & type across luxury brands. You can also sort sites by fonts and see their usage for inspiration.

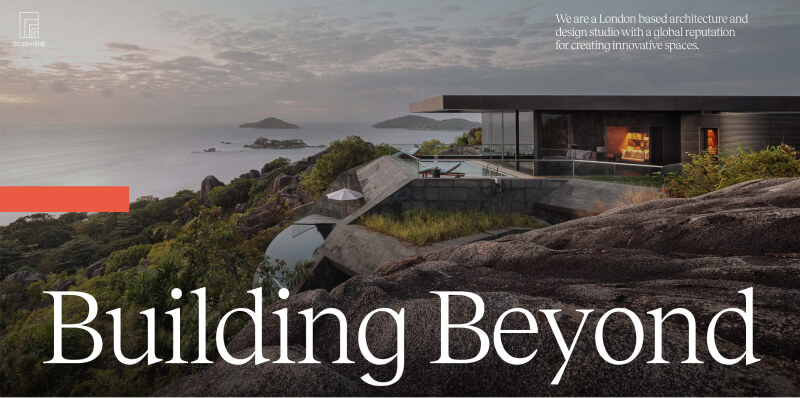
Live Site – Studio RHE
London-based architectural studio's fresh new company site. The site uses a horizontal scroll to tell the story about their studio. The typography & images are very fitting and the menu interaction is the cherry on top. Made by Outpost & Alpacka.
DESIGN JOBS
Remote · Senior · Full time
Staff Product Designer – Honor
Remote · Expert · Full time
Pittsburgh, US · Junior · Full time
Looking for a job? Join our talent network to get intros with hiring managers. Hiring a designer? Post a job here
INTERESTING STUFF THIS MONTH
Key phrases
Older messages
132 / Free UX design course, website design inspiration, WIP for design teams, micro-blogging platform & disruptive design patterns
Monday, November 7, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Nov 2022 • Part 1 View in browser Image Free UX Course Free UX design course created by the folks over at Kickass UX. The course has 22 in-depth video
131 / Landing first design interview, product design salaries, blending modes, new Awwwards website & more free resources
Monday, October 31, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Oct 2022 • Part 3 View in browser Image Awwwards Redesign Our favorite website inspiration site has a new design. I love how they've made the
130 / Free alternative to Calendly, AI tools, why designers quit, effective Figma covers & more free resources
Monday, October 24, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Oct 2022 • Part 2 View in browser Image Cal.com – Free Scheduling Tool Cal.com is a free alternative to Calendly to manage your scheduling links. It
129 / Colorize photos with AI, learn design in Figma, collection of copy & more free resources
Monday, October 17, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Oct 2022 • Part 1 View in browser Image Colorize Photos with AI AI tool to colorize your photos with vibrant colors. Perfect for colorizing your old
128 / Real design inspiration, free Figma plugins, UX portfolio course, archive of Steve Jobs & more free resources
Friday, September 30, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Sep 2022 • Part 2 View in browser Image Mobbin – Real App Inspiration Massive library of Android & iOS app user flows organized by app categories,
You Might Also Like
Big Tents, Pistachio Palettes, and Other Late-Breaking Milan Discoveries
Wednesday, April 17, 2024
View in your browser | Update your preferences We've had a remodel! From now on, you'll be hearing from AD PRO in your inbox twice a week—once with a deep dive into trends to watch and subjects
163 / Dieter Rams inspired Framer components, America's national parks and more free resources…
Wednesday, April 17, 2024
Product Disrupt Logo Product Disrupt Half-Monthly Apr 2024 • Part 1 View in browser Welcome to Issue 163! I'm comfortable talking to a human on camera, but talking at the camera, not so much. The
Logo System, BCWA Identity, War Robots, 84—24, 19th-Century Atlas
Wednesday, April 17, 2024
The 5 best design links, every day. Curated by a selection of great editors. Email not displaying properly? View browser version. Sidebar April 17 2024 Logo System: Explore 400+ logo designs logosystem
Emma Roberts's Home: AD100 Firm Pierce & Ward Share Their Secret Sources
Tuesday, April 16, 2024
Plus, the best exterior house colors View in your browser | Update your preferences Architectural Digest AD PRO Logo exterior of two residential buildings painted with blue trim with a brick patio and
#452: Design Workflow
Tuesday, April 16, 2024
How to choose the right idea, navigate difficult conversations and communicate design. Issue #452 • Apr 16, 2024 • View in the browser Smashing Newsletter Iyi akşamlar Smashing Friends, Design workflow
Mario & Pareto, faces.js, Sleep vs Blog, Dark Mode, DOM Folding
Tuesday, April 16, 2024
The 5 best design links, every day. Curated by a selection of great editors. Email not displaying properly? View browser version. Sidebar April 16 2024 Mario meets Pareto mayerowitz.io Discover how to
Gap, Teenagers, Artistic Intelligence, Should Designers Code, CSS in RSCs
Tuesday, April 16, 2024
The 5 best design links, every day. Curated by a selection of great editors. Email not displaying properly? View browser version. Sidebar April 15 2024 Gap is the new Margin frontendmasters.com In 2020
How to Combat Allergies at Home—Designers Weigh In
Monday, April 15, 2024
Plus, 5 gorgeous greenhouses from the AD Archive View in your browser | Update your preferences Architectural Digest AD PRO Logo a conservatory-style greenhouse at the back of a lush floral garden
Accessibility Weekly #392: Socks, Lies, and Accessibility
Monday, April 15, 2024
April 15, 2024 • Issue #392 View this issue online or browse the full issue archive. Featured: Socks, lies, and accessibility "Global Accessibility Awareness Day (GAAD) is around the corner.
Success for consumer mobile software
Sunday, April 14, 2024
Issue 190: Traction and adoption for the toughest category ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏