Looking to build or update your landing page, but not sure where to start? - **The guide below cuts through the noise to offer helpful tips** on building a beautiful, functional, clear landing page that converts! - **When it's time to add a new featu
Looking to build or update your landing page, but not sure where to start?
-
The guide below cuts through the noise to offer helpful tips on building a beautiful, functional, clear landing page that converts!
-
When it's time to add a new feature, deciding on what to add is one of the toughest things for founders. This advice can help walk you through when it's time to implement a new feature, and what to build.
-
Founder Sergey Bunas built, launched, and monetized his side project, a GPT-3 Chrome Extension for Twitter, in 2 weeks. Here's how he built quickly, went viral, and landed 500 users.
Want to share something with over 110,000 indie hackers? Submit a section for us to include in a future newsletter. —Channing
💻 Building a Successful Landing Page

by Ashutosh K. Singh
I'm looking to build a landing page for my project, and I'm not quite sure where to start. How much time should I devote to it? What are some essential elements to include?
Any tips or tricks you've learned along the way would be greatly appreciated!
A quick, dirty guide
Richard Gao provides a quick guide:
- Keep it short and simple: I used to think that longer landing pages were better because they were more expansive. But everyone has a short attention span nowadays. If you can't summarize everything about your product in a few sections, shorten it.
- Explain what your product does in the header: Don't tell me the benefits or how it works, tell me what it does. Make it so clear that I don't have major questions when I scroll down.
- If you can't fit that in the header, include explanations in the next section: It is absolutely imperative that your users understand what the product is before they see anything else.
- Don't fret about making it beautiful at first: Focus on making it functional. In this case, it means text that is easily read, and buttons that stand out from the rest of the page. Choose up to three colors for the color scheme, and don't use anything else unless it's for special pages, like 404. While beautifying can increase conversions, if everything else is bad about your site, it'll do nothing but polish a turd.
To give an example, check out the pre-launch page for Evoke, my AI-as-a-Service. I'll admit that it's not beautiful, and the newsletter signup is off-center. But you know what? No one who has joined my Discord has had any questions about what the product does, because it was all answered on the website.
Start with a bang
Jasper Kense recommends including a banger:
From my design experience, I would recommend starting off with a banger. This is a good image or video that explains your product. What you are trying to convey should be clear within seconds.
Next, test it with others. Show it to friends without telling them about the idea. Ask them what they think the purpose of the website is. If you designed it right, they should be able to understand it within a few seconds.
From there, add a call-to-action (CTA). This has to be clear, easy, and precise. Think about some of the most popular websites:
These websites all have one specific CTA, and they repeat it as much as possible. Visually, it comes through.
Your product, target group, and goals may evolve, and so will your website. This method has helped me reach my goals for my SaaS. You'll see that, as long as I am developing, I will be questioning the website. And yes, it will change. A lot.
Best practices
Muneeb Awan offers a list of top tips:
- Define your goals: Decide what action you want people to take when they visit your website, such as signing up for a newsletter or downloading an e-book. That will give you the focus for the content of your landing page.
- Establish a clear direction: Focus on only one goal. Create a simple, direct landing page with clear messaging that will lead users to convert.
- Feature interesting visuals: Use visuals, such as videos and images, to attract more attention from visitors, and increase engagement with the content.
- Incorporate intuitive design: Ensure that the layout of your landing page is easy to navigate so that users can find what they’re looking for quickly.
- Offer incentives: Coupon codes, free trials, and demos can entice visitors to take action on your website.
The best place to get feedback on your landing page is from the people who visit it!
*Bonus tip: Test your landing page on different devices, giving special care to making it compatible for mobile.
What are your top tips for building a successful landing page? Share below!
Discuss this story.
📰 In the News

from the Growth Trends newsletter by Darko
💰 Twitter now wants to become a payment platform.
💡 A hack for finding content ideas.
💝 Key insights for your 2023 Valentine's Day campaigns.
🚗 Driving adoption for your product.
🍪 Google wants to kick its cookie habit by Q3 2024.
Check out Growth Trends for more curated news items focused on user acquisition and new product ideas.
🆕 When to Add New Features

by James Fleischmann
Ideas are cheap, but implementing them is not. Most indie hackers don't have the luxury of building all the features they may want. Choosing between features is one of the toughest things we have to do.
Here's how indie hackers are making the choice!
Problems, not features
Don't focus on the features. Focus on the problems.
Feature requests are pretty much inevitable once you've got traction. And that's a good thing! When it comes to feature requests, focus on your actual customers. These are the people who are all about your product, not the ones who are on the fence. Eventually, you'll want to understand how to bring the stragglers into the fold, but that can wait until you've got more time on your hands.
Founder Matt Naus breaks it down:
Ideally, your product will have actual users who are providing you with feedback.
If you do not have actual users yet, you will need to collect data based on conversations with your target audience (and you should be doing the absolute minimum to turn these people into users).
If you’ve got no users or audience, you should not be building any features. At this stage, you should not be thinking about features, nor should you be doing any development.
Here's some solid advice from Reinder on talking to users:
Keep in mind that users own the problem, and you own the solution. This means that you should not ask them what to build, but question them about the problems they experience. Create your backlog based on the solutions that you see.
Surveys, interviews, or allowing users to vote on new features can help, too. If you're going to do interviews, I'd highly recommend reading The Mom Test first.
Of course, it's important to validate that this feedback is actually good. The last thing you want is to build things for customers that don't actually push the needle for your business.
Reasons to build that new feature
Ultimately, there are three good reasons to add a new feature:
- User acquisition.
- Paid conversions (free to paid, upsells, etc.).
- Retention.
Don't do it because someone told you to. Don't do it because you're avoiding marketing, which happens more often than most would like to admit. Don't do it to keep up with the competition, unless it actually benefits your product. I could go on, but you get the idea.
So, the first thing indie hackers have to do when considering new features is to determine what they need to achieve: Is it user acquisition, paid conversions, or retention?
Once you know your "why," you have to figure out whether the feature you're considering actually moves the needle for it.
Validating and prioritizing features
When thinking about new features, consider a few things:
- Business value: Does it push the needle on one of the three reasons that I mentioned above?
- User relevance: Is it relevant to all of your users, or just a few?
- Value to users: How valuable is it? Will they pay for it?
- Complexity and implementation effort: This plays a role in the prioritization frameworks below.
- Is there currently a sufficient workaround? If so, the feature may not be necessary.
- Usage: How often will it be used?
- Is it easily communicated? If not, it might not get any user adoption.
- Positioning: Will it strengthen your brand or your position in the market?
- Does it create a "wow" moment? That can sometimes be worth it, if it helps with retention.
- Will it reduce decision-making time for potential customers?
Once you've made a decision about whether something is worth trying, test an MVP of the feature before building the whole thing.
Here are four frameworks for prioritizing features:
-
DIE: Measure demand, impact, and effort using this spreadsheet. It's set up so that you'll actually want the lowest number possible, which is created by high demand, high impact, and low effort.
-
Value vs. Effort Quadrant: This one is great because it's quick and easy. To use this, rate a feature's value to the business, and the difficulty to implement it. Plot the resulting point on a quadrant chart. The sweet spot is the highest value with the lowest effort.
-
Prioritize by Constraints: If you're short on specific resources, you can prioritize based on what you have. If you can't afford something, it gets delayed and something else is prioritized. This can be used along with other methods.
-
RICE Method: Indie hackers love this one. You rate the reach (how many people it'll impact in a certain timeframe), impact, confidence that it will deliver a desired result, and effort. Then, figure out the total impact per time worked with this equation: Reach x Impact x Confidence / Effort.
Fix your product first
Before you even think about adding new features, make sure that your current features are in a good place.
From there, add them to your project management or to-do tool. I'm personally a fan of public roadmaps, so if you are too, add the new features to yours with a reasonable timeline. Then, get to work!
How do you decide on when to add new features? Let's chat below!
Discuss this story.
🌐 Best Around the Web: Posts Submitted to Indie Hackers This Week

💬 Are we in an AI hype bubble? Posted by Ben Katz.
🛠 Go-to tools to launch a startup in one week. Posted by Kristof Szabo.
😖 Why do you want to escape your 9-5? Posted by Daniel Dramond.
🏝 Retirement for indie hackers. Posted by Gregarious Hermit.
🤔 Anybody doing 12x12? Posted by Vlad.
📧 Automating drip emails. Posted by Rajatsx.
Want a shout-out in next week's Best of Indie Hackers? Submit an article or link post on Indie Hackers whenever you come across something you think other indie hackers will enjoy.
🤖 Sergey Bunas Hit $1.1K+ in Two Weeks

by Sergey Bunas
Hey, indie hackers! I'm Sergey Bunas, and I built a side project in one day, went viral on Twitter, and earned $1.1K+ in two weeks.

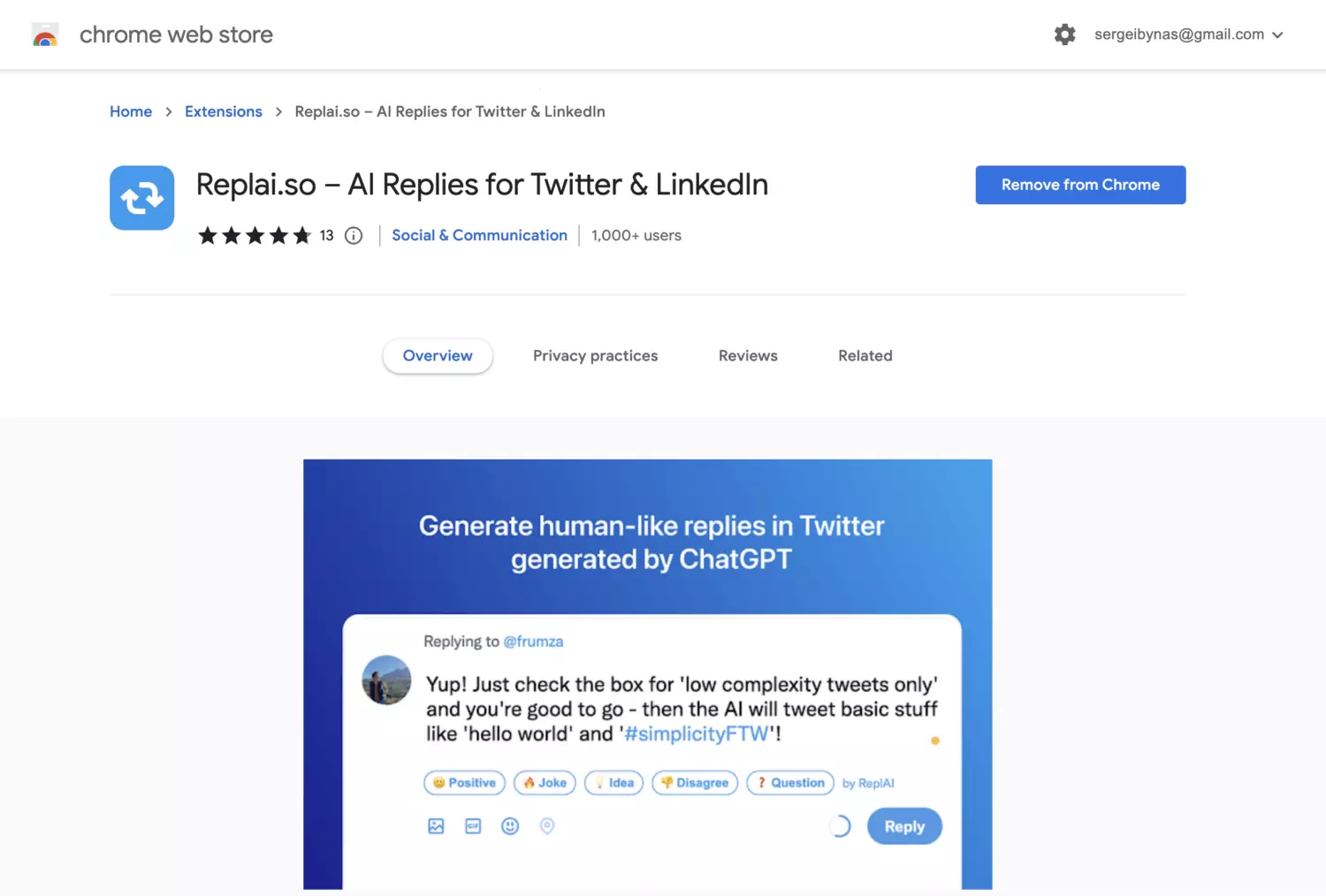
Replai.so is a GPT-3 Chrome browser extension that generates human-like Twitter replies in seconds to help users grow their audience.

*Replai's interface and example of a reply in "Joke" tone
Here's how I did it!
Idea
Pain point: One of the main ways to grow your audience on Twitter is to reply to tweets from more famous people. In order for this method to bring results, certain conditions must be met:
- Consistency: Audience growth on Twitter is a long game, and it is very important to respond to at least 5-10 tweets every day.
- Speed: You need to be among the first to respond to a tweet. Otherwise, your answer will drown, and no one will notice it.
- Creativity: The answer should be in the context of a discussion. It should also contain an emotion.
Solution: With Replai.so, you can generate human-like replies to tweets with a single button.
We use GPT-3 to reply to tweets and, with the help of the Chrome extension, we embed it into the Twitter page. This reduces friction, since there's no need to go to another site, copy-paste the tweet, and reply.
Code
I created the first version of the extension in four hours, and immediately submitted it to the Chrome Web Store for review. After three days, our extension was approved, and published to the public store:

The extension has two main parts:
- Extension frontend: This is a single JavaScript file that contains logic of detecting whether it's the Twitter page, inserting buttons into the tweeter text field, sending the original tweet and tone of response to the server, and inserting the response from the server into the text field (emulating paste event).
- Backend: This is a simple Node.js server hosted on Heroku that contains logic for creating GPT-3 prompts depending on the tone in which you want to reply, REST calls to the OpenAI GPT-3 API, API keys, analytics, and payment verification.
The first version of the product did not have a paywall or a limit on the number of replies. We wanted to test the hypothesis as quickly as possible, and let users touch the product.
Viral launch
When the extension became available in the store, my friend tweeted an example using it. The tweet went viral, gaining 95K views and 140 retweets, and we landed our first ~500 users.

We continued to tweet under the hashtag #BuildInPublic about the progress of the product, experience, insights, and mistakes. These tweets gained views, increased awareness, and fostered word-of-mouth.
We were featured in various Twitter, AI, and productivity collections, and received great comments from our users:


After four days, we saw that the bills for requests in OpenAI reached $6 dollars a day. We had 500 downloads at that point. We decided to create a paywall, and to be quick with the payments, we used Gumroad. We created a landing page, and added payments to the extension:

In two weeks, we reached the following milestones:
- Paying customers: 29.
- MRR: $291.
- Revenue: $1.1K+.
- Followers on Twitter: 643.
Conclusion
ChatGPT and GPT-3 provide significant benefits: Easy to integrate, cheap, and amazing value created for customers (if done right).
Chrome Extension embeds into the habits that users have already developed, allowing you to significantly increase retention. By combining these technologies, you will have fantastic opportunities to create new products!
Discuss this story.
🐦 The Tweetmaster's Pick

by Tweetmaster Flex
I post the tweets indie hackers share the most. Here's today's pick:

🏁 Enjoy This Newsletter?
Forward it to a friend, and let them know they can subscribe here.
Also, you can submit a section for us to include in a future newsletter.
Special thanks to Jay Avery for editing this issue, to Gabriella Federico for the illustrations, and to Ashutosh K. Singh, Darko, James Fleischmann, and Sergey Bunas for contributing posts. —Channing