If it's been a while since you've updated your website, maybe now's the time: - **Making sure your website is up-to-date, user-friendly, and visually** pleasing saves you time and money in the long run. This overview can help you kick things off! - *
If it's been a while since you've updated your website, maybe now's the time:
-
Making sure your website is up-to-date, user-friendly, and visually pleasing saves you time and money in the long run. This overview can help you kick things off!
-
Directing AI to do exactly what you want can be a difficult task, but prompt engineering helps you get accurate, reliable results. Dru Riley breaks it down below.
-
Founder Louis Pereira accidentally created AudioPen, a generative AI tool with over 1,000 paying users, and counting. Here's how he came up with the idea, and how one Twitter thread helped things skyrocket.
Want to share something with over 75,000 indie hackers? Submit a section for us to include in a future newsletter. —Channing
💻 Revamping Your Website

by Vitalii Rybka
When's the last time you revamped your website? If it's been a while since you've updated or improved your website design, read on for more about the experience!
The decision
After almost two years in the frontend development market, our team decided to take a step aside, rethink the processes, and introduce a new branded homepage with some hidden gems. We aimed to create a more user-friendly, visually engaging customer experience. The new design features a modern look, updated content, and streamlined navigation.
In most cases, when a new prospect comes to us, we spend a significant amount of time on onboarding activities. These activities are time-consuming, and are not always relevant to the outcome.
After some brainstorming, we realized that it would be better if our prospects were able to discover most of this information on their own, without any actions from our side.With those items in mind, we started working on the design and user flow in parallel.
This list of goals is a great place for any founder to start:
- Visitors should be able to find the necessary information on the homepage.
- Present case studies.
- It should be possible to book a call or buy a subscription right from the homepage.
- It should be possible to contact the team without additional apps from the user side.
- Fast page loads, simplified routing, and excellent SEO and Lighthouse performances.
- Simple CI/CD processes.
- All content should be provided via Headless CMS.
- Any new case study or blog post should be added via Headless CMS, without touching the code base.
The solutions
Before writing a line of code or making any decisions, we started thinking about a cloud provider for CI/CD processes and code sharing among the team. The most obvious choice in our case was to use GitHub, due to its infrastructure and reasonable cost.
Speaking of the tech stack, we chose Next.js, React.js, and TypeScript. Next.js was chosen because some planned functionality required server-side code, so having JavaScript on both the server and client sides seemed beneficial. We used Material UI, built on top of Google Material design concepts, to create the UI and reusable components. It offers a rich set of components with enterprise-level performance and high extensibility, including responsive behavior, accessibility, and light and dark themes.
After a week of development, we realized that GitHub Pages didn't support some of the functionality provided by Next.js, namely API routes and Edge runtime. To overcome this limitation, we decided to switch to the Vercel platform.
However, we encountered a few blockers: The Pro plan was required if the repository was under an organizational account, and we wanted to avoid potential vendor lock-in. We searched for alternatives and discovered Cloudflare Pages, which fulfilled all of our needs. It turned out that Cloudflare Pages only supported the Edge API environment, so we had to write the server code accordingly, considering this limitation.
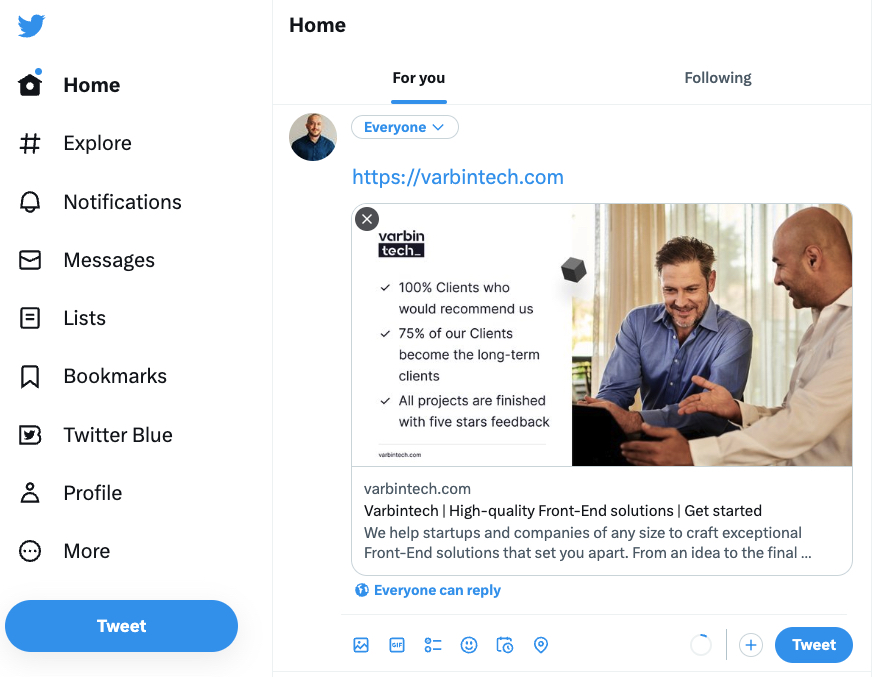
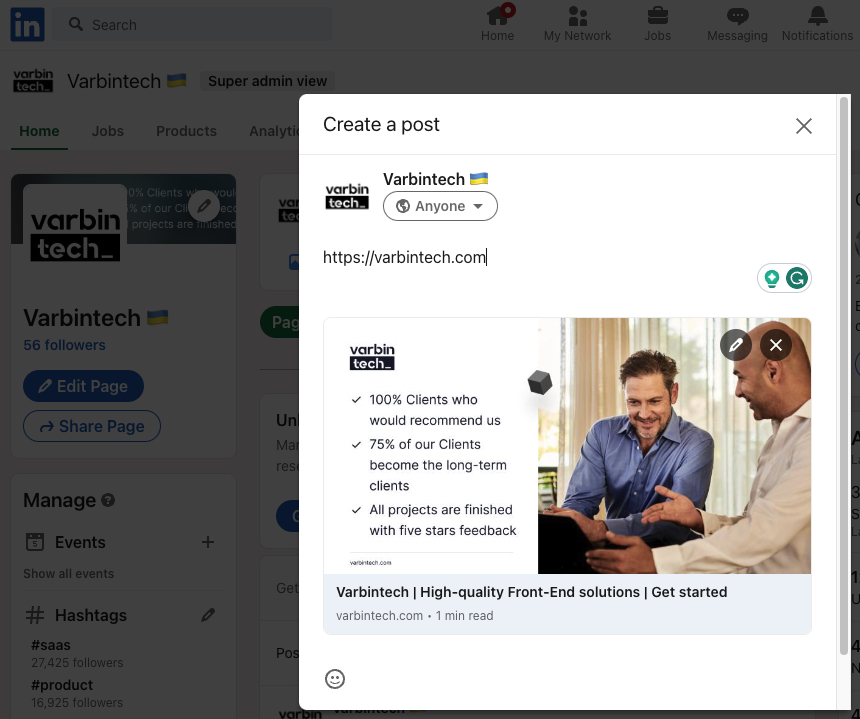
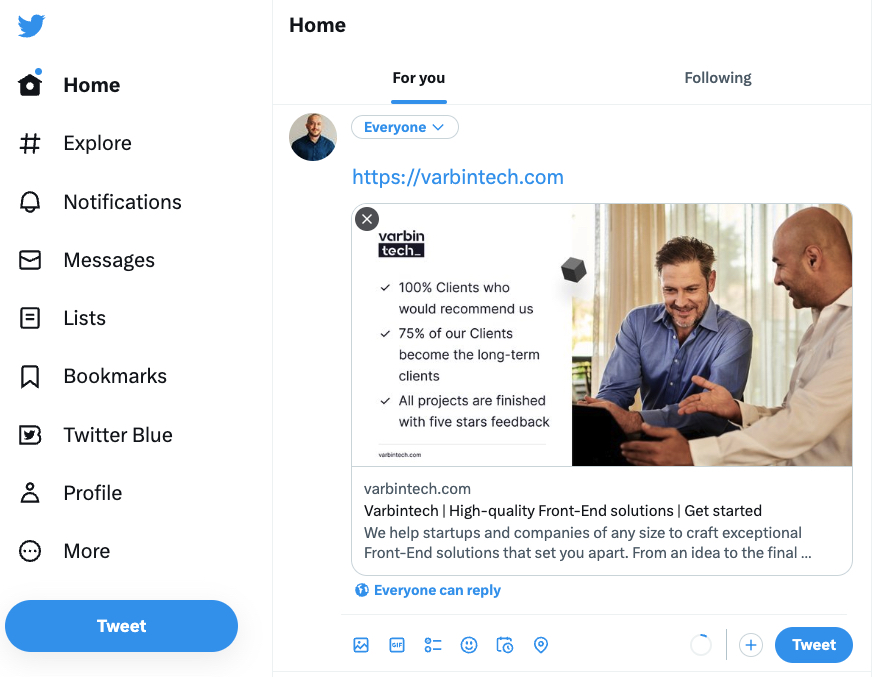
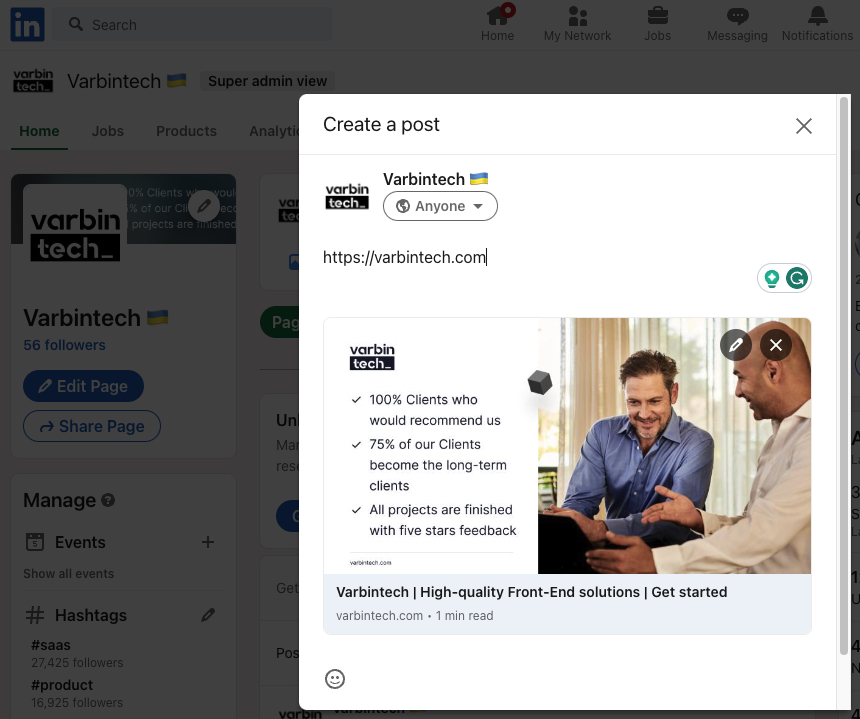
The next challenge was achieving the desired social share behavior. When someone shares a link to our website, we want to display a title, a short description, and an image.
Here's Twitter's behavior when someone shares the link:

Here's LinkedIn's behavior when someone shares the link:

Let’s discuss the contact form and the possibility of sending messages from the landing page. For the first version of our landing page, we added a pretty simple solution:
<code><a href="mailto:myawesomeemail@email.com">
get started
</a>
</code>
When a user clicks on that link, the default email client opens, and the user can write an email. However, we received feedback that many visitors to our website don't have a default email client, or don't have one at all.
To improve this functionality, we decided to build it from scratch, instead of using a third-party provider for the initial version. We developed our solution using nodemailer. We successfully implemented it, but we encountered several issues:
- Cloudflare Pages don't support Next.js API Routes based on Node.js. It only works with Edge Runtime.
- We had to deal with low-level code, such as SMTP, ports, configurations, etc.
- The solution was unreliable, and required too much manual work.
As a result, we decided to explore third-party providers for this task. We came across a solution called Resend through a post on Twitter. The integration process was straightforward. The only difference was that we opted to use Resend's API instead of the npm package, because Cloudflare Pages doesn't support using npm packages in its functions. Here is a simplified version:
<code>// ...
const json = await req.json();
const data = await fetch(`${process.env.RESEND_API_SEND_EMAIL}`, {
method: 'POST',
headers: {
'Content-Type': 'application/json; charset=utf-8',
Authorization: `Bearer ${process.env.RESEND_API_KEY}`,
},
body: JSON.stringify({
from: process.env.RESEND_FROM,
to: process.env.RESEND_TO,
subject: '🔥 New request on varbintech.com via contact form',
html: json.html,
}),
});
// ...
</code>
The last functionality that we tackled was the subscription feature. Honestly, it was the most challenging one. It wasn't just about writing the logic and using APIs; it involved passing compliance checks and chatting with representatives. After thorough research, we found two third-party providers suitable for our needs:
We ended up receiving approvals from the Lemon Squeezy team.
Lessons learned
-
Working with a team is an excellent choice. Collaborating with an experienced team can bring numerous benefits to your project. It enables you to tap into diverse perspectives, engage in collective problem-solving, delegate tasks, separate responsibilities, adopt agile practices, and leverage team members' individual strengths and expertise. Even for projects like ours, involving a part of the team was wise.
-
Cultivating a positive, open mindset is crucial for success in any project. Approaching tasks with enthusiasm, adaptability, and a growth mindset can foster creativity, resilience, and effective problem-solving.
-
Daily and weekly routines matter. Consistency in maintaining daily or weekly routines can significantly impact overall productivity and wellbeing. Establishing and adhering to practices that include self-care, work-life balance, and personal growth activities can enhance focus, energy levels, and mental clarity. It is essential to recognize the value of routines, and make a conscious effort to prioritize them.
If you're interested in checking Varbintech out, here's a discount code for 10% off of a monthly subscription! Use code: QYMZM1NQ.
Will you consider revamping your website? Let's chat below!
Discuss this story.
📰 In the News

from the Growth Trends newsletter by Darko
🔎 Instagram has introduced search results ad placements via the Instagram Marketing API.
🚨 LinkedIn has integrated more buyer intent signals into Sales Navigator Alerts.
📸 Here's how to test product images.
👥 Use these prompts to create AI marketing personas.
🧠 These three strategies can help you make better, more informed decisions.
Check out Growth Trends for more curated news items focused on user acquisition and new product ideas.
🤖 Trend Alert: Prompt Engineering

from the Trends.vc newsletter by Dru Riley
Why it matters
The number of programmers just increased from 26M to 8B.
Problem
You need to learn how to direct AI.
Solution
Prompt engineering helps you get accurate, reliable results.
Players
Prompt engineers:
Prompt engineering tools:
Prompt engineering use cases:
- Programming: Write, test, and debug code.
- Writing: Find writing prompts, generate stories, and perfect your writing style.
- Research: Find, analyze, and cite scientific papers.
- Image generation: Generate abstract and real-life objects and settings.
- Search Engine Optimization: Research keywords and write SEO-optimized articles.
- Marketing: Build marketing strategies.
Predictions
-
We'll use text-to-audio models to create music. We'll prompt the style, tempo, instrumentation, and more. WavTool lets you use prompts to make, edit, and compose tracks. MusicLM is an unreleased text-to-music model by Google that can generate consistent short or long tracks. Cassette lets you create royalty-free music by prompting genre, mood, length, and instrumentation.
-
Text-to-video will democratize animation and filmmaking. People will craft the story, lines, characters, and locations. AI will take care of the visuals. Victor Mustar made a Star Wars clip. Corridor Crew made a Rock, Paper, Scissors anime.
-
Prompt hack-a-thons will help to find new prompt writing techniques. This will boost creativity, innovation, and adoption of prompt engineering. Prompt Hack-a-thon explores creativity with $5K in prizes. PromptHacks promotes prompt writing with $10K in prizes. Hack A Prompt boosts AI safety research with $37.5K in prizes.
Opportunities
Risks
- Hallucinations: ChatGPT lies. It accused a law professor of harassment, and cited a fake article as evidence. You may miss inaccuracies or inconsistencies if you don't know what a quality answer looks like.
- Platform risk: OpenAI's rate limits can block you in the middle of solving problems.
Key lessons
- A prompt consists of the task, instructions, context, and parameters. "Task" is an action. "Instructions" are the steps needed to complete the task. "Context" helps to understand the background and end goal of a task. "Parameters" are settings that directly affect the result.
- Use detailed prompts to do complex tasks. Share specific context, format, and style that the result should have. Justin Fineberg says that if your prompt is only one sentence long, your output is never going to be good.
Hot takes
Haters
"Prompt engineering is not programming."
Backend-GPT is a language model that handles database and backend business logic. Similar to programming languages, you can prompt functions to work with data. Anyway, it's too early to say that prompt engineering is programming. That's why it's a hot take.
"Prompt engineering will become obsolete once AI learns how to build its own prompts."
We're on track to this. AI can perfect itself without relying on human guidance. Tools like AutoGPT turn AI into an autonomous prompt building and execution robot.
"Tools built on top of APIs are just wrappers. They have no moat, and can't form a sustainable business."
This critique has been around since the release of GPT-3. Danny Postma says that if you can generate years of revenue in weeks or months, seize the opportunity.
"Marketplaces are winner-take-most markets. Why would we need more prompt marketplaces?"
These are micro-marketplaces which can optimize for niche use cases and audiences. While a micro-marketplace might not be the best option for most users, it's best for some. That's what matters.
Links
-
Introduction to Prompt Engineering: Learn how prompts work.
-
Framework for Reusable AI Prompts: Build reusable prompt templates.
-
Awesome ChatGPT Prompts: 100+ roleplaying prompts for ChatGPT.
Related reports
-
ChatGPT: This tool showed the world the true power of AI.
-
No-Code: Many AI tools are no-code tools.
-
AI-Generated Content: Explore music, videos, images, and text generated by AI.
More reports
Go here to get the Trends Pro report. It contains 200% more insights. You also get access to the entire back catalog and the next 52 Pro Reports.
Subscribe to Trends.vc for more.
🌐 Best Around the Web: Posts Submitted to Indie Hackers This Week

💡 I gave up looking for a cool idea, and decided to try and solve a huge problem. Posted by Andrey Novikov.
🛠 What's your favorite SaaS tech stack? Posted by Boris Kuznetsov.
😞 Zero sales, and I'm feeling exhausted. Posted by Rishabh.
🖼 Optimizing our Google Image SEO got us 20K clicks. Posted by Maximilian Fleitmann.
🤫 What they don't tell you about your first user. Posted by XEpiq.
🌟 Is this YouTube's next AI gold rush? Posted by Agam.
Want a shout-out in next week's Best of Indie Hackers? Submit an article or link post on Indie Hackers whenever you come across something you think other indie hackers will enjoy.
🖊 Louis Pereira Hit 1K+ Paying Users

from the Growth & Founder Opportunities newsletter by Darko
Louis Pereira is the founder of AudioPen, an AI tool that converts messy thoughts into clear text. AudioPen launched on Product Hunt several days ago, and ended up hitting number one, with more than 1K upvotes.
Since then, many people have tweeted about AudioPen. All of this helped the company quickly amass over 1K paying users.
Indie Hackers caught up with Louis to chat about his exciting journey!
What inspired you to create AudioPen?
AudioPen was an accidental invention. I was just playing around, learning how to use OpenAI’s APIs. In the process, I built a barebones version of AudioPen as a tiny tool on my personal website. It was one of three other tiny tools that I’d built that week.
The idea was simple: It's a voice recorder that listens to what you say, then transcribes and summarizes it in words that are easy to read and ready to share.
To my surprise (and luck), people seemed to really like AudioPen! So, I decided to build it as a standalone tool.
When did you decide to devote more time to AudioPen?
During the day, I work a full-time job at my family business, which operates in the offline world. Since AudioPen has taken off, I’ve sacrificed sleep.
Occasionally, when things break, or I’m in the zone while building new features, I take the day off from my full-time job. Luckily for me, my family is pretty supportive.
How did you validate?
I’d been building a bunch of tiny tools on my personal website, and tweeting about each one. AudioPen stood out, though. It got the most attention and positive feedback, so I decided to double down on it.
A few days after I built the mini version, I was hosting an event called Half Day Build. It’s a free hack-a-thon that I organize every couple of months, where indie builders get together to attempt to go from idea to revenue in under 12 hours. I decided to build the full version of AudioPen during that month’s Half Day Build.
When the product was almost ready, I invited a few people to test it before I released it publicly. To my surprise, they didn’t just test it, they even paid for the premium version before I released the product to the public. That’s when I figured I was on to something.
When did you start seeing traction?
AudioPen began generating revenue right from the start. However, it was followed by about a week of steady, slow sales. Nothing exciting.
Then, one day, I got a DM from a Twitter account with almost 200K followers, asking me about the tool. That account then wrote a thread about it, and things took off. They haven’t slowed down since.
How did you acquire more users?
I have been building in public since day one, mostly on Twitter. I share my thought process around building new features on the product, things that I’ve learned, small wins, and the progress I’m making.
Also, every time I have an opportunity to be a guest on a podcast or in a newsletter, I take it. As an indie hacker with no marketing team or budget, I’m hustling as hard as I can.
Other than this, I started an affiliate program for AudioPen, but that is still in its infancy. I’m hoping to get more traction on that front soon.
I’ve also been fortunate in that some of the app’s early users are extremely kind. They’ve been going around spreading the word about AudioPen by themselves.
AudioPen was the first large success that I’ve had with an AI project. I also built another AI tool called Tiny Testimonial, which makes it really easy for people to write testimonials. I wouldn’t say that it's been unsuccessful, but it hasn’t exactly been successful, either. It’s just sitting in some sort of middle ground.
Currently, AudioPen has over 11K registered users, with over 1K paying users at varying price points!
Discuss this story, or subscribe to Growth & Founder Opportunities for more.
🐦 The Tweetmaster's Pick

by Tweetmaster Flex
I post the tweets indie hackers share the most. Here's today's pick:

🏁 Enjoy This Newsletter?
Forward it to a friend, and let them know they can subscribe here.
Also, you can submit a section for us to include in a future newsletter.
Special thanks to Jay Avery for editing this issue, to Gabriella Federico for the illustrations, and to Vitalii Rybka, Darko, Dru Riley, and Darko for contributing posts. —Channing