lukeplant.me.uk
lukeplant.me.uk
Over the past year or so, I’ve reluctantly come to the conclusion I need to leave Elm and migrate to some other language (most likely Bucklescript via philip2), and I definitely cannot recommend it to anyone else. This post is about my reasons for that, which are mostly about
the way in which the leadership behave.
If you are considering picking up Elm, it’s worth reading this cautionary tale first. Keep in mind that it is one person’s perspective, and there is always more to the story. That being said, this is not an angry rant, but a long, deeply thoughtful criticism of Elm’s community.
logged by jerodsanto
•
Discuss
•
#elm
 learnui.design
learnui.design
A tribute to the late architect Michael Sorkin, who died of coronavirus recently. Some practical and poetic considerations of designing for humans.
logged by erikdkennedy
•
Discuss
•
#design
 sobolevn.me
sobolevn.me
Almost every week I accidentally get into this logging argument. Here’s the problem: people tend to log different things and call it a best-practice. And I am not sure why. When I start discussing this with other people I always end up repeating the exact same ideas over and over again.
So. Today I want to criticize the whole logging culture and provide a bunch of alternatives.
logged by sobolevn
•
Discuss
•
#practices
 ljvmiranda921.github.io
ljvmiranda921.github.io
Lj Miranda explains their architecture decisions with a metaphor I’ve never seen applied to software systems…
In this blogpost, I’ll explain why we need Flask, Celery, and Redis by sharing my adventures in buying McNuggets from Mcdonalds. Using these three (or technologies similar to them) is integral to web backend development so that we can scale our applications.
I love these “why we did X” style posts where folks share their real-world decision making processes and how they played out over time.
logged by jerodsanto
via ljvmiranda921
•
Discuss
•
#redis#practices#python
 Evil Martians
Evil Martians
Andrey Sitnik:
PostCSS, the framework for processing CSS with JavaScript that I started building while working at Evil Martians, has been around since 2013. With 100+ million downloads a month, it quietly tops the charts of most popular front-end tools. It is harder to find front-end code that does not rely on it in one way or another, many thanks to the ecosystem of plugins that the community has been building for years.
Support the project on Open Collective and click through to read what’s in store for the first major release in over two years.
logged by jerodsanto
via iskin
•
Discuss
•
#javascript#css
 freeCodeCamp
freeCodeCamp
You’ll learn DynamoDB, Elastic Beanstalk, Serverless and more. Quincy and the gang keep cranking out the hits with free online training videos for developers of many stripes. They now have free courses for 3 out of the 12 AWS Certifications.
logged by jerodsanto
•
Discuss
•
#learn#aws
 blog.taskade.com
blog.taskade.com
Google Wave was all the rage in 2009, but interest soon fizzled. This post takes us through that history, answering this question along the way:
With the full weight of Google 💰 behind it, why aren’t we all using Wave today? What caused a revolutionary, real-time collaboration tool to fizzle out in just a few short years?
What can we learn from Wave’s failure? The author has one key takeaway that will serve all of us well to keep in mind.
logged by jerodsanto
via taskade
•
Discuss
•
#history#startups
 github.com
github.com
Rclone acts like its source of influence, rsync, but instead syncs files and directories to many cloud storage providers. It runs on all the Linux/macOS/Windows flavors. You can even install with Homebrew on macOS.
brew install rclone
Based on what I read in the HN comments there are tons of users/uses for Rclone.
logged by adamstac
•
Discuss
•
#tooling#go
 joshwcomeau.com
joshwcomeau.com
Why is static the future? How do you define “static”? Read this deep dive from Josh Comeau to find out…
The term “static” can be a little overloaded, and occasionally a little misleading. Here’s how I’d define it:
“A static website is a website where the initial HTML is prepared ahead of time, not dynamically generated by a server on request.”
When you make a request to this website, for example, Netlify serves pre-generated HTML to you. I don’t have a Node server dynamically rendering HTML documents on-the-fly.
logged by adamstac
•
Discuss
•
#react#gatsby#front-end
 drewdevault.com
drewdevault.com
In short, I use git branches very rarely, preferring to work on my local master branch almost every time. When I want to work on multiple tasks in the same repository (i.e. often), I just… work on all of them on master. I waste no time creating a new branch, or switching to another branch to change contexts; I just start writing code and committing changes, all directly on master, intermixing different workstreams freely. This reduces my startup time to zero, both for starting new tasks and revisiting old work.
If the blog post ended here, you might think Drew is crazy. But he goes on to explain how he uses rebase to clean things up before pushing upstream.
I enjoy hanging out on master quite a bit, myself. However, when I’m ready to take on something “big” or “gnarly” I don’t hesitate to git checkout -b and work from there.
logged by jerodsanto
•
Discuss(1)
•
#practices#git
 The New Stack
The New Stack
The New Stack takes us on a fun trip down memory lane:
Fifteen years ago a number of the Linux kernel developers tossed their hands in the air and gave up on their version control system, BitKeeper. Why? The man who held the copyright for BitKeeper, Larry McVoy, withdrew free use of his product on claims that one of the kernel devs had reverse engineered one of the BitKeeper protocols.
Linux creator Linus Torvalds sought out a replacement to house the Linux kernel code. After careful consideration, Torvalds realized none of the available options were efficient enough to meet his needs:
logged by jerodsanto
•
Discuss
•
#history#git
 Slack Engineering
Slack Engineering
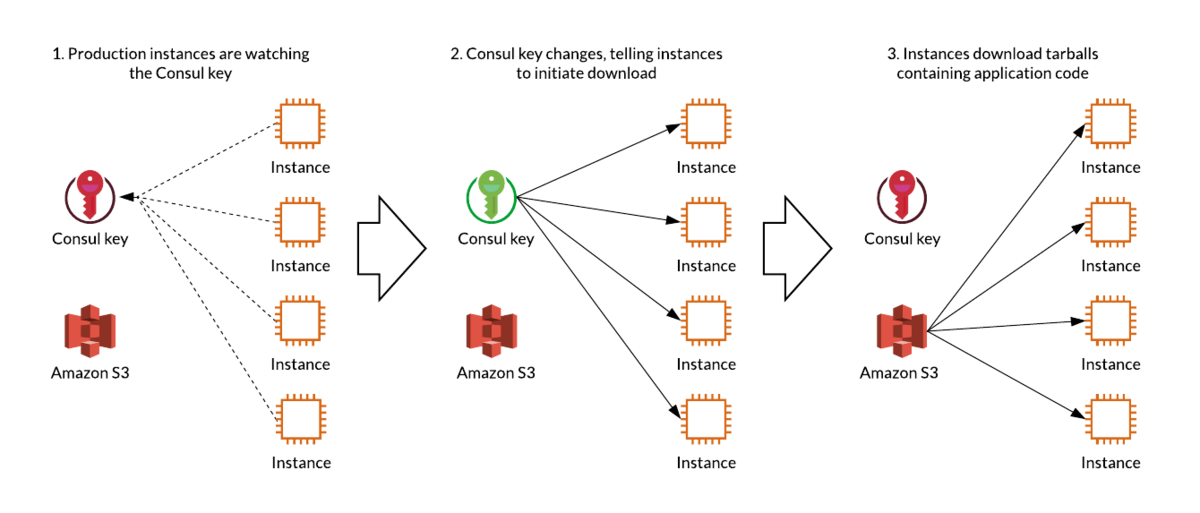
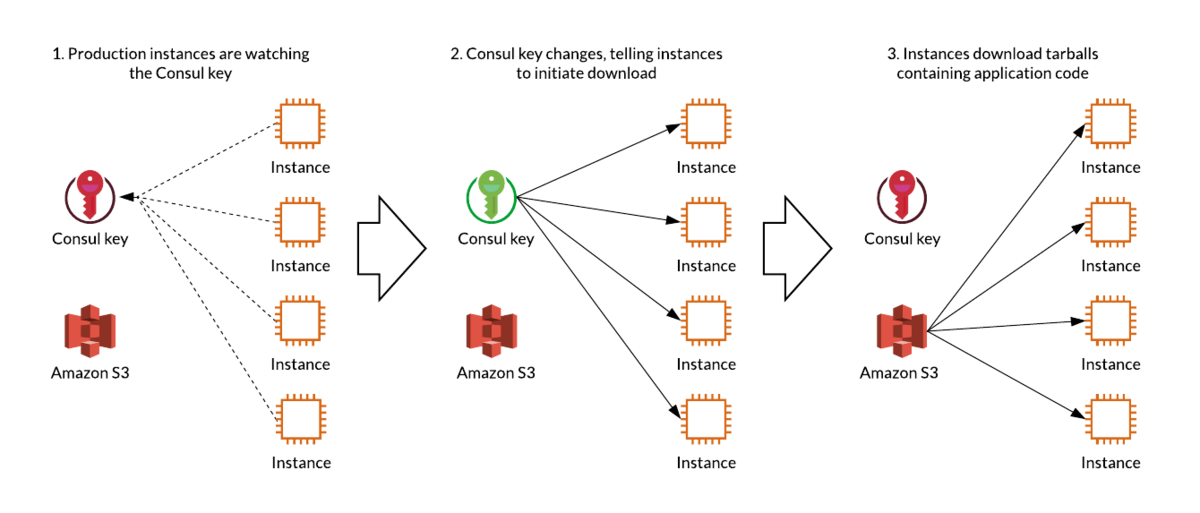
Jonathan Chang and Michael Deng share all the details of the systems required to deploy at Slack.
Deploys require a careful balance of speed and reliability. At Slack, we value quick iteration, fast feedback loops, and responsiveness to customer feedback. We also have hundreds of engineers who are trying to be as productive as possible. Keeping to these values while growing as a company means continual refinement of our deployment system.

logged by adamstac
•
Discuss
•
#tooling#practices#cicd
 github.com
github.com
Brandon Bayer:
The central thesis is that most apps don’t need a REST or GraphQL API. Blitz brings back the simplicity of server rendered frameworks like Ruby on Rails while preserving everything we love about React.
Additionally, Blitz is bringing other Rails goodness that’s missing in the React ecosystem like file structure and routing conventions, a really nice console REPL, intelligent code-scaffolding, and a fine-tuned out-of-the-box setup with Prettier, Typescript, ESlint, Jest, Cypress, etc.
The framework ‘wars’ continue right alongside the monolith-vs-microservices debate. For more on the principles behind Blitz, check out the manifesto.
logged by jerodsanto
via flybayer
•
Discuss(3)
•
#frameworks#javascript#react
|