Front-End Focus - 🔥 What is a full-stack framework?
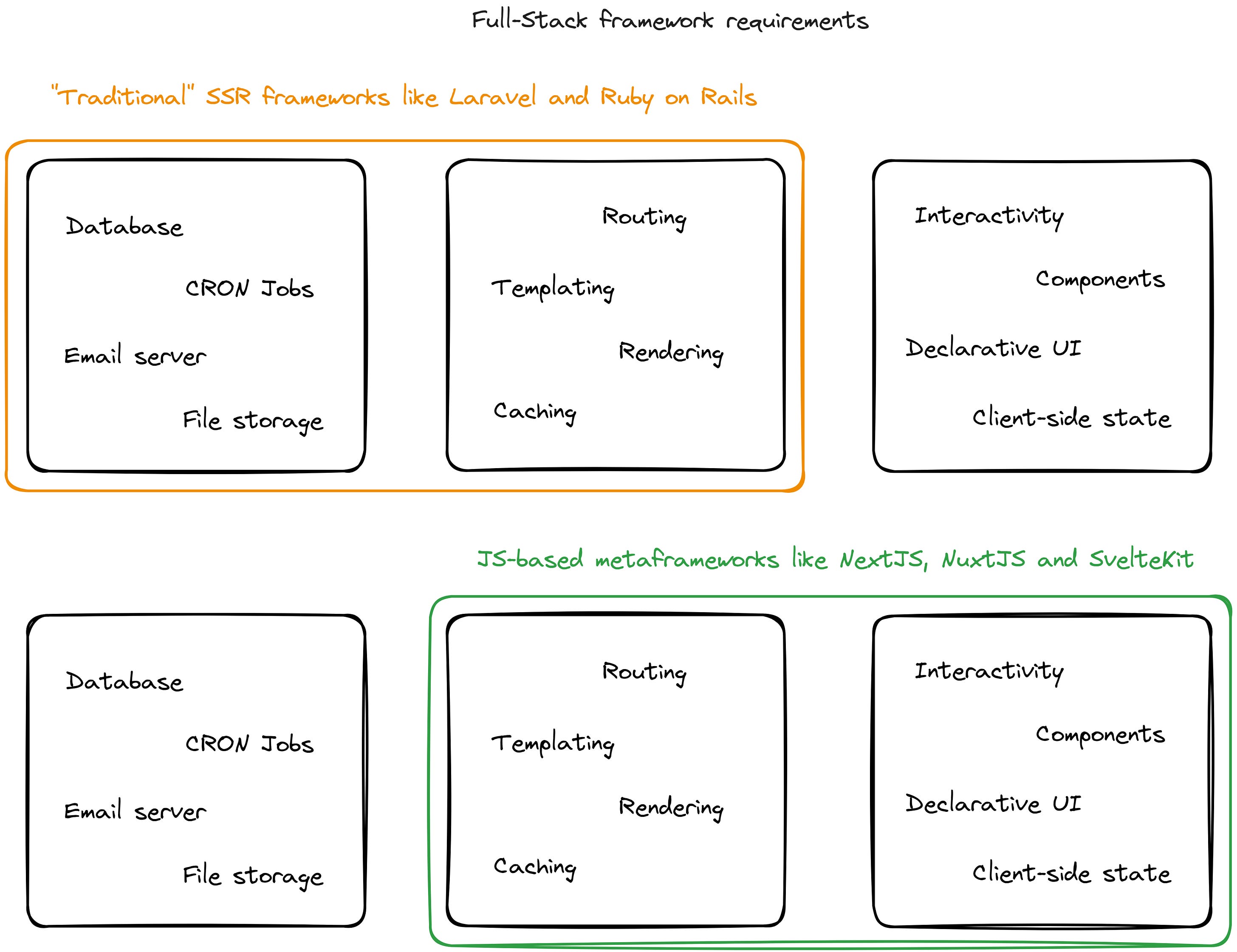
There's been a lot of discussion in the web space lately on what a full-stack framework actually is. On one side there's the "traditional" full-stack frameworks like Laravel (PHP), Ruby on Rails (Ruby) and Django (Python). These frameworks come with batteries included, and an opinionated way to manage your database, render templates with SSR using a built-in templating language and much more. I'd say they started with a focus on the heavy backend stuff, and have had many years to grow and mature. Then there's the alternative approach, where you use a JS-based framework like NextJS or NuxtJS to build your entire application. These frameworks have started the other way around, with a focus on the UI and then added more and more support for doing serverside work. This includes stuff like API routes and server components, which are basically different ways to run code on the server so you can access your DB and perform other serverside tasks. This is how I like to think about the different approaches all of these frameworks are coming from: The SSR frameworks started from the backend and got really good at all of that. They’ve then later embraced tools like InertiaJS to allow rich client-side interactivity with JavaScript. Frameworks like Next and Remix instead started from the frontend, like how we can build high fidelity web apps with awesome UX first - and then started worrying about solutions to authentication and databases afterward. Both obviously have their own advantages and disadvantages. Tools like Laravel and Rails are more feature complete, and generally adhere to certain design patterns within the framework. This means that almost every Laravel or Rails app will seem familiar - making it easier for devs to jump between projects. It also makes it easier to build stuff as a single developer because you don’t have to make a lot of decisions on the “boring” stuff (like setting up authentication and your basic database structure) because the framework has already made those for you. On the other hand, frameworks like Next or Nuxt or Remix come with fewer “batteries included”. They allow you to run code on the server (making them technically “full-stack”), but they don’t have an opinion on which database you choose, how you communicate with it, what you do about authentication or how you send out emails. This can be a good thing, because the developer is free to select the tools that he or she most enjoy working with and that solve their individual problems the best. But it also means there’s a lot more variety, and two different Next apps can look vastly different. Being a front-end developer myself, I love how easy it is to build really good UI’s with JavaScript using tools like React and Vue. But I also see a lot of value in starting with something like Rails or Laravel if your goal is to ship a fully functioning product as soon as possible. Because that’s where the opinionated approach really shines and enable developers to build cool stuff much faster. I don’t really have a solid conclusion to leave you with, other than that you should absolutely, 100% of the time pick the tool you most prefer and that solve your problems most effectively. There’s not a “right” or “wrong” choice in this debate - at least once you understand where both sides are coming from. Though I’m personally super excited to see how the JS-based metaframeworks continue to evolve and tackle the remaining set of problems in order to build great full-stack experiences. It does feel like Next, Nuxt, Remix etc. are just getting started, and they’ve obviously had way less time to mature than their Rails or Laravel counterparts. So if you’re coming at it from that side and enjoy these tools, I think the future looks very bright. And if you’re curious to learn more, this podcast episode features the creators of Laravel and Remix and is a great listen to really understand the nuance and where these different frameworks are coming from:  That's all for now - thanks for reading! See you in 2 weeks 👋 If you enjoyed today’s newsletter, why not share it with your friends! Either by forwarding this email, or by posting about it on LinkedIn, X or Facebook. You can also simply copy/paste the link mads.fyi/fef on other platforms. It really helps to keep me motivated and let the newsletter grow 🙌 — Mads Brodt |
Older messages
🔥 The Modern Front End Developer
Wednesday, May 1, 2024
Front-end development has evolved a lot over the years. In the earlier days of the web you only really had to understand HTML and CSS to be a hireable front-end developer. Then we started adding more
🔥 How to: Land a front-end job
Wednesday, March 27, 2024
Landing a front-end job is hard. We've had an open position at my company for about 3 weeks now, and it's gotten almost 100 applicants. That's a lot of competition, no matter how good of a
🔥 TailwindCSS v4
Wednesday, March 13, 2024
If you've been following the newsletter for awhile, you know that I'm a big fan of TailwindCSS. And I'm not alone. In the 2023 State of CSS survey, Tailwind scored in the very top on both
🔥 Escaping "Tutorial Hell"
Wednesday, March 6, 2024
If you're just starting out on your coding journey, it's tempting to follow a lot of tutorials. They show you what to code, they teach you the concepts, and you get to code along with them.
🔥 Learning how to learn
Wednesday, March 6, 2024
Development is one of the fastest changing industries on the planet. There's always new languages, frameworks, libraries or tools coming out. Of course you're not expected to know all of these,
You Might Also Like
eBook & Paperback • Demystifying Hospice: The Secrets to Navigating End-of-Life Care by Barbara Petersen
Monday, March 3, 2025
Author Spots • Kindle • Paperback Welcome to ContentMo's Book of the Day "Barbara
How Homer Simpson's Comical Gluttony Saved Lives
Monday, March 3, 2025
But not Ozzie Smith's. He's still lost, right?
🧙♂️ Why I Ditched Facebook and Thinkific for Circle (Business Deep Dive)
Monday, March 3, 2025
Plus Chad's $50k WIN ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
I'd like to buy Stripe shares
Monday, March 3, 2025
Hi all, I'm interested in buying Stripe shares. If you know anyone who's interested in selling I'd love an intro. I'm open to buying direct shares or via an SPV (0/0 structure, no
What GenAI is doing to the Content Quality Bell Curve
Monday, March 3, 2025
Generative AI makes it easy to create mediocre content at scale. That means, most of the web will become mediocre content, and you need to work harder to stand out. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
mRNA breakthrough for cancer treatment, AI of the week, Commitment
Monday, March 3, 2025
A revolutionary mRNA breakthrough could redefine medicine by making treatments more effective, durable, and precise; AI sees major leaps with emotional speech, video generation, and smarter models; and
• Affordable #KU Kindle Unlimited eBook Promos for Writers •
Monday, March 3, 2025
Affordable KU Book Promos "I'm amazed in this day and age there are still people around who treat you so kindly and go the extra mile when you need assistance. If you have any qualms about
The stuff that matters
Sunday, March 2, 2025
Plus, how to build a content library, get clients from social media, and go viral on Substack. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Food for Agile Thought #482: No Place to Hide from AI, Cagan’s Vision For Product Teams, Distrust Breeds Distrust
Sunday, March 2, 2025
Also: Product Off-Roadmap; AI for PMs; Why Rewrites Fail; GPT 4.5 ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Pinterest For Authors 📌 30 Days of Book Pins 📌 1 Each Day
Sunday, March 2, 2025
"ContentMo is at the top of my promotions list ... "I'm amazed in this day and age there are still people around who treat you so kindly and go the extra mile when you need assistance. If