Basics of a HTTP Request in a RESTful Architecture
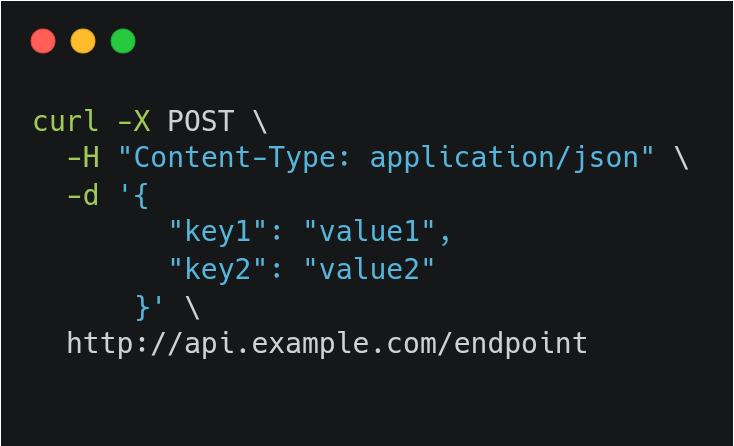
Basics of a HTTP Request in a RESTful ArchitectureA simple introduction to how an http request looks like in a RESTful ArchitectureIf you are a full stack developer, or a front-end developer who develops client server interactions, it is highly important that you should know how a REST API works and what all components are there with it. In simple words, a RESTful API is a server API that is built using REST architecture. REST stands for Representative State Tranfer, it is an architecture on which such APIs can be built and exposed for consumption. Generally we expose such APIs over HTTP/S, where the requests are transmitted over the network via TCP/IP. A client builds a HTTP Request and sends to the RESTful API, which returns a HTTP Response. A simple HTTP Request contains the following parts - A HTTP Verb, that describes what type of operation it is - GET, POST etc URL of the API endpoint where you want to send the request. HTTP Request Headers which describe the metadata information about the request. For example, a ContentType header with value application/json indicates that the request body contains JSON data Finally the actual Request Body that has the content to be transmitted, or an empty body when there is nothing to send. On the server side, the endpoint that is listening for such requests, receives this request, understands what is to be done based on the Verb and the Headers and processes it followed by response. That's a simple introduction to the anatomy of a HTTP Request and the RESTful architecture. Share it with your friends if you find it useful, it helps me reaching more people. -------------------- Hello there 👋, I'm Sriram Kumar Mannava I'm a full-stack developer, and I can help you jumpstart into software engineering by sharing various useful concepts in a simple way, based on my experience 😁🔥 If you're interested, please do follow me and stay notified! #RESTfulAPI #HTTPRequest #FullStackDeveloper #ClientServerInteractions #WebDevelopment |
Older messages
What is AWS Cognito Identity Pool and How to use it?
Monday, June 24, 2024
In this article, let's discuss what are Cognito Identity Pools and How do we create one to help users access AWS resources using a CIP Token. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How to Role based Authorization in ASP.NET Core
Monday, April 15, 2024
Let's see how we can authorize an API access based on an user role defined by the system or a user based on a claim based on the JWT token passed within the request. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How to use SignalR with ASP.NET Core Angular
Monday, April 8, 2024
In this detailed guide, let's understand how to integrate SignalR with ASP.NET Core and Angular to build realtime web applications using an example. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How to use Decorator pattern in ASP.NET Core
Sunday, March 31, 2024
In this article let's look at how we can create a simple Decorator implementation for an existing component using a Dependency Injection container. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Implementing Cognito Forgot Password and Update Profile in .NET using AWS SDK
Monday, March 25, 2024
In this article, let's continue and implement other important user journeys once logged into any application - Updating Password, Updating Profile and.. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
You Might Also Like
Daily Coding Problem: Problem #1707 [Medium]
Monday, March 3, 2025
Daily Coding Problem Good morning! Here's your coding interview problem for today. This problem was asked by Facebook. In chess, the Elo rating system is used to calculate player strengths based on
Simplification Takes Courage & Perplexity introduces Comet
Monday, March 3, 2025
Elicit raises $22M Series A, Perplexity is working on an AI-powered browser, developing taste, and more in this week's issue of Creativerly. Creativerly Simplification Takes Courage &
Mapped | Which Countries Are Perceived as the Most Corrupt? 🌎
Monday, March 3, 2025
In this map, we visualize the Corruption Perceptions Index Score for countries around the world. View Online | Subscribe | Download Our App Presented by: Stay current on the latest money news that
The new tablet to beat
Monday, March 3, 2025
5 top MWC products; iPhone 16e hands-on📱; Solar-powered laptop -- ZDNET ZDNET Tech Today - US March 3, 2025 TCL Nxtpaper 11 tablet at CES The tablet that replaced my Kindle and iPad is finally getting
Import AI 402: Why NVIDIA beats AMD: vending machines vs superintelligence; harder BIG-Bench
Monday, March 3, 2025
What will machines name their first discoveries? ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
GCP Newsletter #440
Monday, March 3, 2025
Welcome to issue #440 March 3rd, 2025 News LLM Official Blog Vertex AI Evaluate gen AI models with Vertex AI evaluation service and LLM comparator - Vertex AI evaluation service and LLM Comparator are
Apple Should Swap Out Siri with ChatGPT
Monday, March 3, 2025
Not forever, but for now. Until a new, better Siri is actually ready to roll — which may be *years* away... Apple Should Swap Out Siri with ChatGPT Not forever, but for now. Until a new, better Siri is
⚡ THN Weekly Recap: Alerts on Zero-Day Exploits, AI Breaches, and Crypto Heists
Monday, March 3, 2025
Get exclusive insights on cyber attacks—including expert analysis on zero-day exploits, AI breaches, and crypto hacks—in our free newsletter. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
⚙️ AI price war
Monday, March 3, 2025
Plus: The reality of LLM 'research'
Post from Syncfusion Blogs on 03/03/2025
Monday, March 3, 2025
New blogs from Syncfusion ® AI-Driven Natural Language Filtering in WPF DataGrid for Smarter Data Processing By Susmitha Sundar This blog explains how to add AI-driven natural language filtering in the