📝 Guest Post: Local Agentic RAG with LangGraph and Llama 3*
Was this email forwarded to you? Sign up here In this guest post, Stephen Batifol from Zilliz discusses how to build agents capable of tool-calling using LangGraph with Llama 3 and Milvus. Let’s dive in. LLM agents use planning, memory, and tools to accomplish tasks. Here, we show how to build agents capable of tool-calling using LangGraph with Llama 3 and Milvus. Agents can empower Llama 3 with important new capabilities. In particular, we will show how to give Llama 3 the ability to perform a web search, call custom user-defined functions Tool-calling agents with LangGraph use two nodes: an LLM node decides which tool to invoke based on the user input. It outputs the tool name and tool arguments based on the input. The tool name and arguments are passed to a tool node, which calls the tool with the specified arguments and returns the result to the LLM. Milvus Lite allows you to use Milvus locally without using Docker or Kubernetes. It will store the vectors you generate from the different websites we will navigate to. Introduction to Agentic RAGLanguage models can't take actions themselves—they just output text. Agents are systems that use LLMs as reasoning engines to determine which actions to take and the inputs to pass them. After executing actions, the results can be transmitted back into the LLM to determine whether more actions are needed or if it is okay to finish. They can be used to perform actions such as Searching the web, browsing your emails, correcting RAG to add self-reflection or self-grading on retrieved documents, and many more. Setting things up
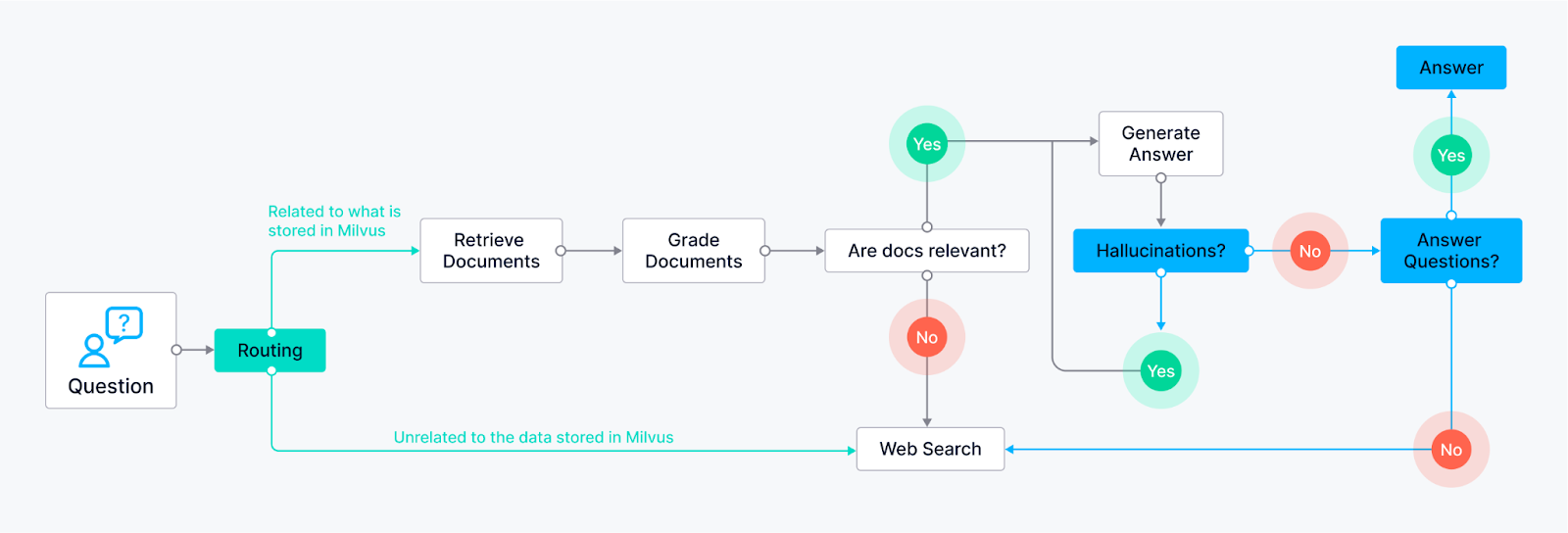
Using LangGraph and MilvusWe use LangGraph to build a custom local Llama 3-powered RAG agent that uses different approaches: We implement each approach as a control flow in LangGraph:
General ideas for Agents
Examples of AgentsTo showcase the capabilities of our LLM agents, let's look into two key components: the Hallucination Grader and the Answer Grader. While the full code is available at the bottom of this post, these snippets will provide a better understanding of how these agents work within the LangChain framework. Hallucination GraderThe Hallucination Grader tries to fix a common challenge with LLMs: hallucinations, where the model generates answers that sound plausible but lack factual grounding. This agent acts as a fact-checker, assessing if the LLM's answer aligns with a provided set of documents retrieved from Milvus.
Answer GraderFollowing the Hallucination Grader, another agent steps in. This agent checks another crucial aspect: ensuring the LLM's answer directly addresses the user's original question. It utilizes the same LLM but with a different prompt, specifically designed to evaluate the answer's relevance to the question.
You can see in the code above that we are checking the predictions by the LLM that we use as a classifier. Compiling the LangGraph graph.This will compile all the agents that we defined and will make it possible to use different tools for your RAG system.
ConclusionIn this blog post, we showed how to build a RAG system using agents with LangChain/ LangGraph, Llama 3, and Milvus. These agents make it possible for LLMs to have planning, memory, and different tool use capabilities, which can lead to more robust and informative responses. Feel free to check out the code available in the Milvus Bootcamp repository. If you enjoyed this blog post, consider giving us a star on Github, and share your experiences with the community by joining our Discord. This is inspired by the Github Repository from Meta with recipes for using Llama 3 *This post was written by Stephen Batifol and originally published on Zilliz.com here. We thank Zilliz for their insights and ongoing support of TheSequence.You’re on the free list for TheSequence Scope and TheSequence Chat. For the full experience, become a paying subscriber to TheSequence Edge. Trusted by thousands of subscribers from the leading AI labs and universities. |
Older messages
One Week, 7 Major Foundation Model Releases
Sunday, July 21, 2024
Apple, HuggingFace, OpenAI, Mistral, Groq all released innovative models in the same week. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
📽 [Virtual Talk] Supercharge Production AI with Features as Code
Friday, July 19, 2024
Data is essential for AI/ML systems but often becomes a development bottleneck. Data scientists and engineers face challenges in building and maintaining feature pipelines, ensuring data consistency
Edge 414: Inside Meta AI's HUSKY: A New Agent Optimized for Multi-Step Reasoning
Thursday, July 18, 2024
New research from Meta AI, Allen AI, and the University of Washington tackles one of the most important problems in LLM reasoning. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Edge 413: Autonomous Agents and Semantic Memory
Tuesday, July 16, 2024
Can agents capture memory that encodes actual knowledge? ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
📽 [Virtual Talk] Building a Resilient, Real-Time Fraud System at Block
Monday, July 15, 2024
Data is crucial for AI/ML systems but often becomes a bottleneck in development. Data scientists and engineers grapple with the complexity of building and maintaining feature pipelines, ensuring
You Might Also Like
Re: You're Invited: Free Photo Management Class
Tuesday, March 11, 2025
This is your last chance to register for tomorrow's live online Photo Management Class, Wednesday, March 12, at 4:30 pm ET! Sign up now to attend the FREE Photo Management Class The recent changes
BetterDev #275 - Tracking You from a Thousand Miles Away! Turning a Bluetooth Device into an Apple AirTag Without Root Privileges
Monday, March 10, 2025
Better Dev #275 Mar 10, 2025 Hi all, In the wave of ByBit exchange being hack for 1.6billion, and the hack is very sophisciated, exploit developer access key to change an s3 bucket. The attack start by
What's the goal of the goal & Tapbots is working on a Bluesky client
Monday, March 10, 2025
Capacities releases rewritten PDF viewer and new AI editor, Ghost teases larger update for its ActivityPub integration, clear communication, and more in this week's issue of Creativerly.
Ranked: | The World's Most Popular Programming Languages 🖥️
Monday, March 10, 2025
In 2024, Python surpassed JavaScript as the most popular programming language on GitHub for the first time. View Online | Subscribe | Download Our App Invest in your growth at Exchange 2025. FEATURED
GCP Newsletter #441
Monday, March 10, 2025
Welcome to issue #441 March 10th, 2025 News Infrastructure Official Blog Hej Sverige! Google Cloud launches new region in Sweden - Google Cloud has launched its 42nd cloud region in Sweden, providing
⚡ THN Weekly Recap: New Attacks, Old Tricks, Bigger Impact
Monday, March 10, 2025
State-sponsored hacking, IoT botnets, ransomware shifts—this week's cyber roundup covers it all. Stay informed, stay secure. Read now ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Beware AI voice cloning tools 🤖
Monday, March 10, 2025
Linux for your phone; Warner Bros. DVDs rot; GCal gets Gemini -- ZDNET ZDNET Tech Today - US March 10, 2025 Voice waveforms Most AI voice cloning tools aren't safe from scammers, Consumer Reports
⚙️ Google's AI plans
Monday, March 10, 2025
Plus: The DeepSeek alarm bells
Post from Syncfusion Blogs on 03/10/2025
Monday, March 10, 2025
New blogs from Syncfusion ® Convert PowerPoint to PDF in C# Using Advanced Formatting Options By Mohanaselvam Jothi Learn how to convert PowerPoint presentations to PDF with advanced options using the
😎 10 Weirdest Android Phones Ever — Why I Prefer Bixby to Google Assistant
Monday, March 10, 2025
Also: 3 Awesome Shows to Watch After "Fallout", and More! How-To Geek Logo March 10, 2025 Did You Know Despite their dog-like appearance, hyenas are more similar, phylogenetically speaking,