|
|
This week, GlobalData [released its report](https://emag.directindustry.com/2024/07/23/the-top-llm-providers-according-to-globaldata/) on the top LLM providers: - **To get the most out of your LLM,** implement multi-pass filtering, and prioritize giv
This week, GlobalData released its report on the top LLM providers:
-
To get the most out of your LLM, implement multi-pass filtering, and prioritize giving scores over binary decisions.
-
In order to build elegant software, minimize. It's not about writing fewer lines of code, but about coding what matters.
-
Product Hunt Product of the Year in 2022. Felix Wong rolled out an effective Product Hunt launch strategy, and still gets users from it.
Want your product seen by over 95,000 founders and businesses? Sponsor an issue of the Indie Hackers newsletter. Choose between 3 affordable tiers that can fit almost any budget.
Making the Most of Your LLM 🤖

by Scott
I was on a month-long workcation in Brazil when I had the idea for Validate My SaaS. As an engineer, I had a lot of fun building it, and also learned some great lessons!
Minimize the context
Even if an LLM has a large context window, too much context can distract and decrease the quality of the response. Look at the bottom of Asana's homepage, for example:

None of that is really helpful for our use case, so we cut it all out before sending it to the LLM.
A more targeted example: If a chunk of text doesn't contain any numbers or currency symbols, it's unlikely it contains information about a product's price.
There's a lot you can do here with simple regex. We're able to cut 50% of tokens out of a webpage before sending it to an LLM.
Best of both worlds: Multi-pass filtering
Some models are fast, cheap, and dumb. Others are more accurate, but you pay more for that accuracy. What happens when you need both?
One of the most critical parts of our pipeline is accurately gauging the relevance of a competitor. If it's not accurate, it drowns our customer in irrelevant data.
So, we developed a multi-pass filtering process. GPT-3 doesn't provide the accuracy we need, but it is accurate within some order of magnitude. So, we first send a product through GPT-3 to get a sense for its relevance. If it's not even close, we can already filter those out. We then process again with GPT-4 for more accurate relevance. This means we process some products twice. Most products don't survive the GPT-3 stage, so their cost is cut 10x.
Scores > Decisions
I've found it much more helpful to have the LLM give something a score from 0-100, rather than a binary decision (i.e., "Is this a relevant competitor?").
This gives you much more control over the cut-off threshold, and opens up a lot of other possibilities, including taking the top scoring items, or combining scores across different axes.
GAR > RAG
Shortly after starting work on VMS, Retrieval Augmented Generation (RAG) became very popular.
Validate My SaaS does not use RAG. We use something even better for our use case: Generation Augmented Retrieval (GAR). This allows us to find new or updated products that LLMs have not been trained on. We also use adaptive GAR, where our retrieval engine adapts its search based on the success of its results.
Shipping fast
Each major step of our pipeline saves its state as a JSON blob, which the next step usually uses as its input. One of the first things we built was an admin dashboard that shows each step, and allows a human to change the results and run the pipeline again from that point.
Discuss this story.
In the News 📰

Building Elegant Software ✨

by Martin Baun
Here's how to build elegant software in 30 days or less!
Minimize to the bare bones
Simplicity is the ultimate sophistication. Avoid over-engineering to prevent bloat and unwanted abstractions.
It's not about writing fewer lines of code, but about coding what matters. Create something that gets the job done using the least number of programming languages, tools, database systems, and lines of code.
Sketch first
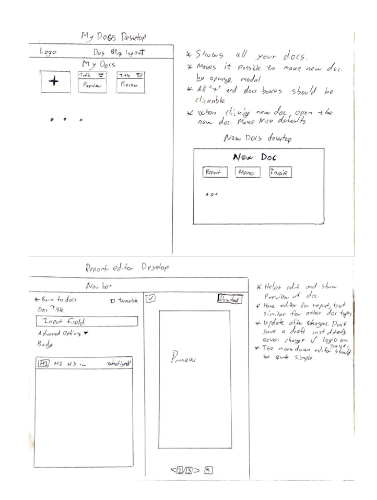
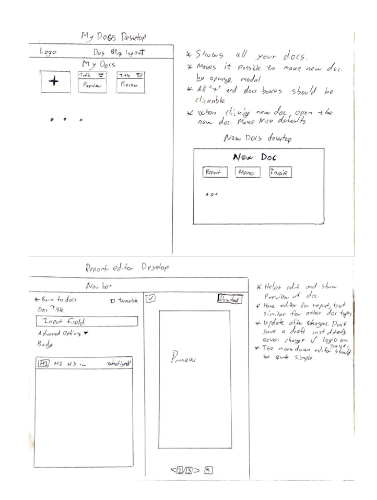
I utilize rough paper sketches, which are faster. As a result, I have more creative freedom and reduced clutter, simplifying things. Less is more. I ask myself:
- How can I get rid of as many windows as possible?
- Can the user setting be so simple that they'll require nothing, or very little?
Rather than having a "new" page, create a modal. It helps you to build faster, and makes it simpler for users to learn your system, increasing their retention. Check out our sketches for ElegantDoc:

Pro tips:
-
Map out the relationship between the system and the surrounding environment of affected parties, i.e., customers, suppliers, managers, etc.
-
Use case: This element represents how different users interact with the software and their benefits.
-
Activity: This considers what the different users will be doing at the steps of the use case model. In essence, it is a flowchart of actions.
-
"Steal" from others: It's natural to observe what others have already produced, identifying any weaknesses that need improving. It's about making it better and unique, and making it yours.
Test critical assumptions; omit everything else
Test critical assumptions first. Keep what's working, and omit what isn't. I do code reviews, even though it is time-consuming. It helps to have another pair of eyes to evaluate potential defects, improve your code's quality, and transfer new knowledge.
Don't hire too many people
Adding people to a late software project makes it later. Choose small, experienced teams.
Set concise requirements and a roadmap, and make sure all team members understand them before they start working.
Building elegant software in a month requires much experience and planning, but you can deliver a scaled down version. We believe it's the best method for testing out a product.
For more thoughts, guides, and insights, visit my blog!
Discuss this story.
Two Side Hustles and a Full-Time Job 💻

by James Fleischmann
Felix Wong works full-time leading growth at a fintech startup, while building Zlides and Abstract on his commute.
Working and building
I started my corporate career in analytics consulting, but I got bored within two years and quit. Then, I started a business with people I met at a hack-a-thon.
That was eight years ago. I later went back to full-time employment, working in everything from venture capital to unicorns. But, I always spend most of my free time indie hacking. I wake up early to build before work, and I also work on my projects during my commute.
Two side hustles
I'm currently working on two projects:
Zlides is a boutique pitch deck design studio that I created to help founders, startups, and creators organize their content, design, and storytelling. It's currently bringing in $500 per month.
Abstract is an illustration design studio. We sell templates and custom modules for personal and commercial use. It's bringing in about $250 per month.
I mainly sell D2C, with one-time payments via Gumroad for templates and bundles. I also offer productized services.
I built both of my projects with my favorite tech stack: Carrd, Zapier, Airtable, ImprovMX, MailerLite, Gumroad, and Figma. Simple and affordable.
Winning Product Hunt
Abstract was a Product Hunt Product of the Year in 2022. That was a big moment for me.
The nomination itself was such a surprise. Then, going to the event, I was completely blown away by all the amazing people in attendance. It was such a unique experience.
Product Hunt has a strong longevity effect. Even though my launch was two years ago, I'm still getting sustainable referral traffic from Product Hunt every day; roughly 30% of my new users come from there.
My launch process:
-
12:01 AM: Product Hunt launch.
-
12:01 AM: First X personal tweet.
-
1:00 AM: Makerpad short post.
-
2:00 AM: Newsletter to waitlisters.
-
3:30 AM: First Slack group message.
-
4:00 AM: Facebook personal post and Indie Hackers post.
-
4:30 AM: Second Slack group message.
-
4:45 AM: Reddit r/sideproject.
-
5:00 AM: Facebook YC Startup School group.
-
5:15 AM: Third Slack group message.
-
5:45 AM: Facebook Notion group.
-
6:15 AM: Hacker News.
-
6:45 AM: First Makerlog update.
-
7:15 AM: Instagram personal story.
-
7:30 AM: Fourth Slack group message.
-
7:45 AM: Instagram Dollo post and story.
-
8:00 AM: Reddit r/figmadesign.
-
8:00 AM: X Dollo tweet.
-
9:00 AM: Owwly submission.
-
9:30 AM: Facebook Design (UI/UX) group.
-
10:00 AM: Sleep.
-
5:30 PM: Wake up and have coffee.
-
6:30 PM: Second Indie Hackers post.
-
6:45 PM: Reddit r/Notion.
-
6:45 PM: Facebook UX/UI Design Projects group.
-
7:00 PM: Pinterest Dollo pin.
-
7:00 PM: Second Makerlog update.
-
7:00 PM: Reddit r/startups.
-
7:15 PM: Behance Dollo post.
-
7:15 PM: Fifth Slack group message.
-
7:30 PM: Second X personal tweet.
-
7:45 PM: Facebook Figma designer's group.
-
8:00 PM: So tired, and my fourth place is pretty safe. Let's call it a day!
Over the following two weeks, I did some post-launch efforts for long-tail effects. It took me 14 days to reach out to influencers, design communities, and media. As a result, I have received a lot of good feedback from well-known designers, been featured in top design newsletters, and was even supported by Sketch.
Marketing
These days, I keep my marketing channels very lean. I only focus on the channels where my customers spend most of their time.
I'd say the customer acquisition split is roughly 40% X, 30% LinkedIn, and 30% Product Hunt, with some others here and there. So, I leverage social media and organic content heavily.
When I post, I don't try to sell my products or services. Instead, I focus on sharing my process. I also actively ask for feedback from my audience.
Your ideas should fail sometimes
As you go about your indie hacking journey, stay humble. Never stop learning.
Don't give up after you've honed in on one idea. Get more failures under your belt! It takes a lot of failure to find the project.
Discuss this story.
The Tweetmaster's Pick 🐦

by Tweetmaster Flex
I post the tweets indie hackers share the most. Here's today's pick:

Enjoy This Newsletter? 🏁
Forward it to a friend, and let them know they can subscribe here.
Also, you can submit a section for us to include in a future newsletter.
Special thanks to Jay Avery for editing this issue, to Gabriella Federico for the illustrations, and to Scott, Darko, Martin Baun, Harry Dry, and James Fleischmann for contributing posts. —Channing
|
|
Indie Hackers | Stripe | 120 Westlake Avenue N, Seattle, Washington 98109
|
|
You're subscribed to the Indie Hackers Newsletter. Click here to unsubscribe.
|
|
|