Proof of Concept - Too legit to git
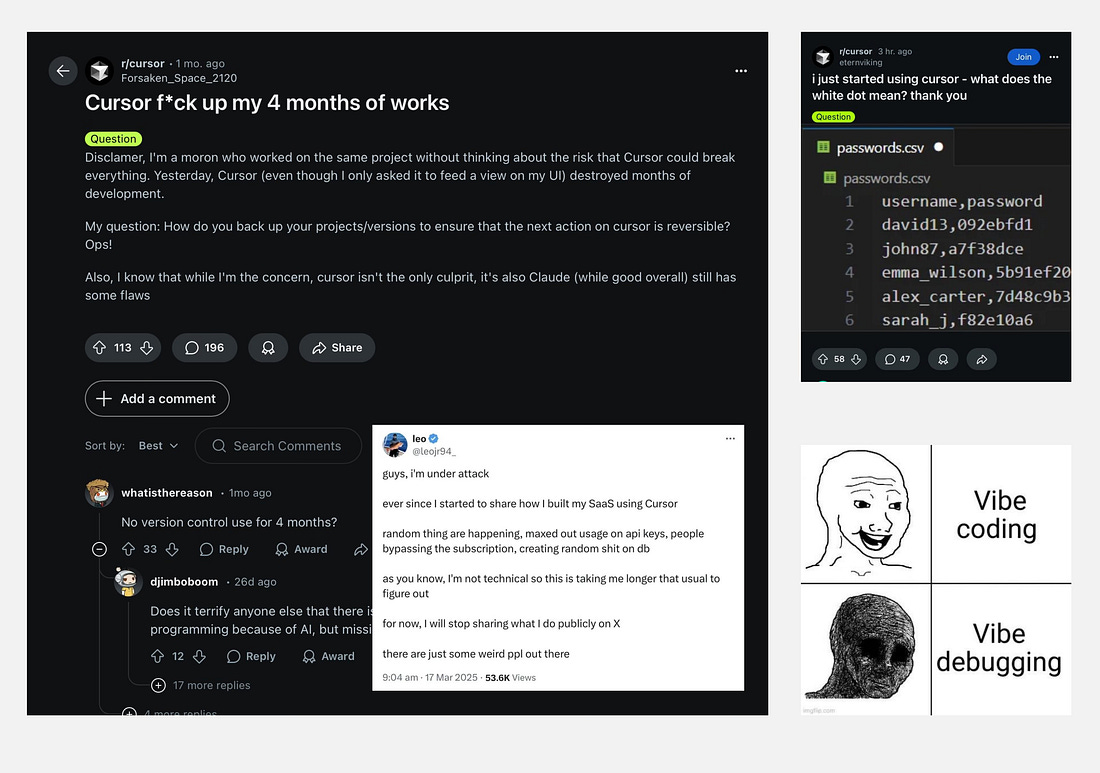
The term “vibe coding” has taken the internet since Andrej Kaparthy posted about it online:
Vibe coding is writing code guided primarily by intuition, aesthetics, or creative flow, rather than strict structure, best practices, or detailed planning. "It's amazing to see someone as smart as you embrace AI on this level. And yet, I have seen a few takes from devs who think it's a badge of honor to write everything themselves and not use AI, unaware someone using AI will replace them first and soon," someone posted in a reply to the former Open AI founding member. It happened to Johannes Gutenberg's moveable type printing press and it will happen to a VS Code fork that is AI-native. When technology or capability longly held by experts, the democratization arc has three stages:
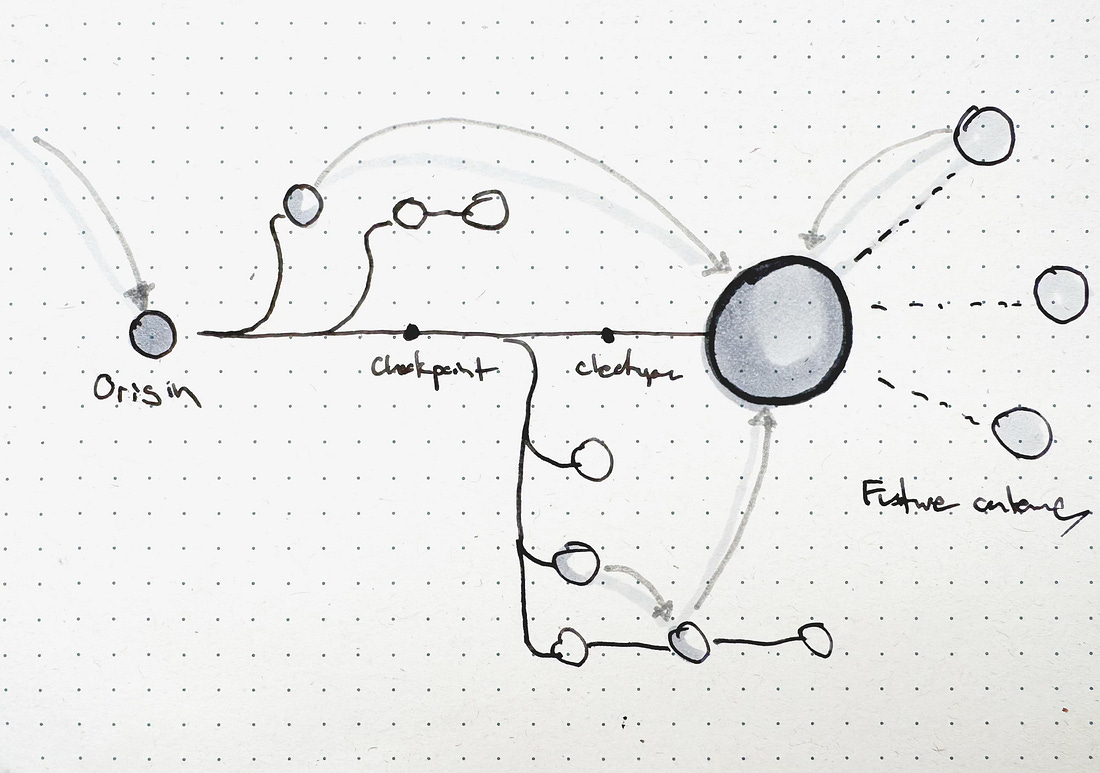
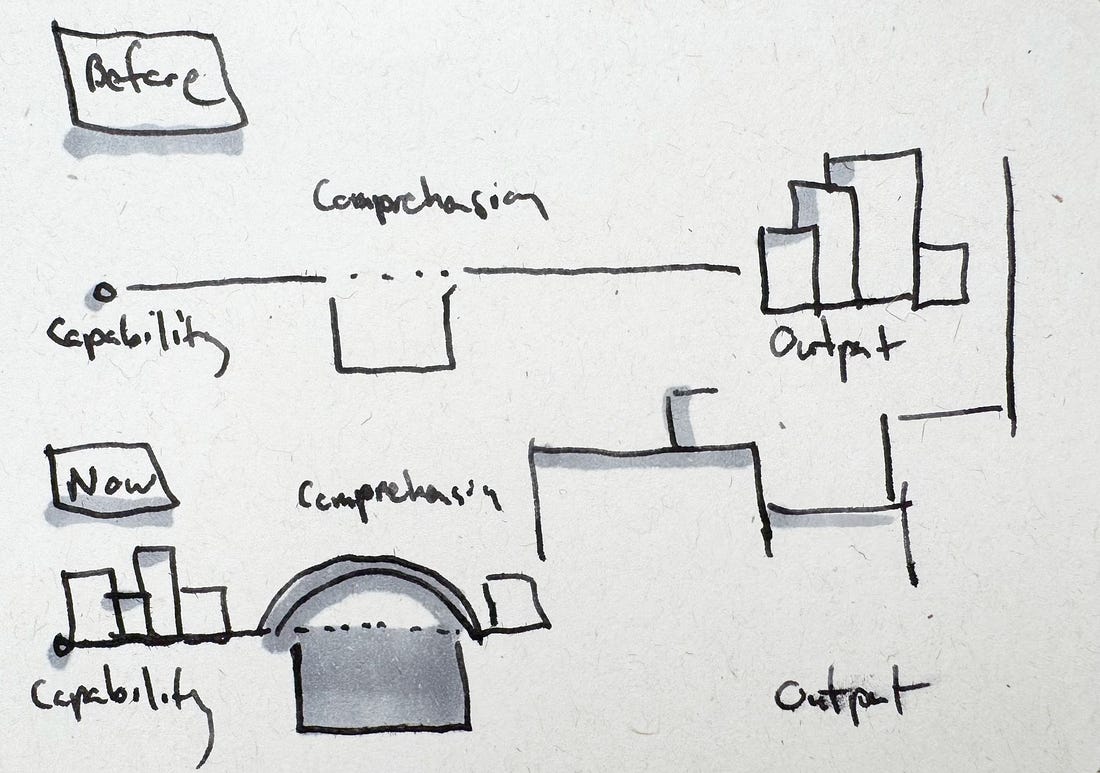
We are at stage three for vibe coding. A large portion of making great software is not related to code, and vibe version control, vibe refactoring, and vibe CI don't have the same joy as vibe coding. A response to this may be to stop the vibe coders and leave it to the professionals. There is too much bad code out there we don’t need more. The second response is to abstract everything away; and let superintelligence handle it. Finally, there is the third approach that I believe, is to teach people conceptual models that evolve over generations of builders. The vibe coders are too legit to git. They are a new breed of builders, and many are our future. Have them learn the concept of version control systems before Git (or Subversion, Mercurial, etc). Evolving the conception model of version control systems before defaulting to Git may unlock new interaction paradigms in making software. It takes time for the medium to naturalize and evolve with the technology. In his 1983 talk at the International Design Conference in Aspen, Steve Jobs spoke about how content takes time to evolve alongside new media. He pointed out that when television was first invented, the earliest programs were essentially just radio shows filmed with a camera. It took years before creators began to understand and embrace what television could uniquely do—how it could tell stories visually, how pacing and editing could shape narratives in ways radio never could. Jobs emphasized that this pattern—where new mediums at first imitate the old before maturing into something original—is a natural part of technological and creative evolution. This insight offers a useful lens for looking at modern developer tools. Much of today’s development workflow still leans heavily on paradigms like Git and the command line—technologies born in an era of text-based terminals and minimal graphical interfaces. While incredibly functional, they often feel like early TV equivalents: tools designed around the constraints of a previous generation. Just as television had to grow out of radio’s shadow to become its medium, perhaps it’s time for developer tools to do the same—reimagining the workflow in ways that feel native to the capabilities and expectations of today. Re-imagining version controlWhat does distributed version control look like for vibe coders? Git is a distributed version control system created in 2005 to manage changes to source code. At a high level, it allows multiple people to collaborate on the same project by tracking and managing every change made to the codebase. Git provides a robust system for branching, merging, and maintaining the histories of a project, which is essential for collaboration, experimentation, and rollback when things break. It’s the backbone of modern software development and underpins services like GitHub, GitLab, and Bitbucket. Fundamentally, Git helps developers move fast without breaking things—by creating a secure, traceable record of how software evolves. For beginners—or even experienced developers coming from more visual or collaborative disciplines—Git can feel like a foreign language. The core concepts (like commits, branches, merges, and rebates) are abstract, and the mental model it impose is often rooted in a low-level, file-based, command-line-driven workflow. This can be intimidating. Worse, when errors occur (e.g., merge conflicts, detached HEAD states), the feedback is cryptic and unforgiving. Git assumes a level of cognitive overhead and fluency with terminal-based thinking that doesn’t match how most people are taught or how they naturally think about creation and iteration. For vibe coders, Git can feel like an unnecessary gatekeeper rather than a helpful collaborator. With AI-native capabilities, what if version control wasn’t steps of snapshots, but a living and breathing sacred timeline of branches? You could rewind, remix, or fork ideas the way a musician samples beats or a writer edits drafts. Past branches could “breathe” into the present—offering suggestions or insights based on your previous experiments, not just preserving history but informing the future. In this reimagined world, version control might look more like Marvel’s Sacred Timeline: a dynamic, canonical history that branches off when major ideas or experiments are pursued, but with a sense of narrative continuity. Some timelines might collapse or merge. Others might become “variants” you revisit later. The UI could be visual and spatial, showing how your project has evolved in a nonlinear, intuitive way—less like a file system log, and more like a creative journal or a memory palace. It would feel alive, collaborative, and forgiving—perfect for vibe coders and creative beginners who want to build with flow, not friction. Progressive comprehensionI've worked across the spectrum of high abstraction (no-code) and no abstraction (pure code). The best software tools are auto-didactic. The best approach is to progressively increase their comprehension before they give up. Replit started with a mission to enable a billion software creators. In the beginning, that was building the most seamless online dev environment for people to begin learning to code. AI has advanced, but the majority of their users don't even code using the agent. However, people are still learning through the osmosis of making. Ask AI chat and look at the audit logs, people unknowingly learn concepts to advance what they can build. This was the same at Webflow. The users would know code as they no-code, whether they realized it or not. When I first started coding, my friend Adam taught me Git in the Terminal. It wasn’t until several weeks later when I got the hang of the concept he told me about Git Tower, the GUI desktop version of Git. He wanted me to learn the conceptual model before using tools as a mystery vs. knowing how they worked. In today's world, it may look more like AI agents explaining the concept in a learnable way. Vibe coding gives people better chances to make progress in their output before completely failing. These failures might be frustrations with getting their development environment set up, knowing how to implement the rest of the code, or deploying it. Amjad Masad at Replit calls this people falling into, “the pit of success.” Through vibe coding, they’re able to make it to the checkpoint to continue building without even knowing how they achieved it. The majority of people quit making software when they can’t overcome bottlenecks. Vibe coding gives people more shots on goals to pursue their ideas, and that’s worth cultivating. I recall the moment I quit pursuing software engineering. It was when I learned the concept of unit testing. I refused to write code for my code just to get my code to work. I wanted to ship software to bring an idea to life, and that's what a lot of people want. The craft of software is in a multi-generational shift right now. As we look back, we’ll laugh at the way we used to code. Why are we still talking to super-powerful laptops the same way as communicating to a giant mainframe computer and acting like we’re timesharing computing? The vibe coders are too legit to git. To recap:
Making software is about maintaining a flow state to make your ideas come to life. Vibe coding fosters that. We should be keepers of the flow state for people to make their ideas, not keepers of archaic ways of doing things. Vibe coders want flow state to make their ideas, and they are too legit to git. Hyperlinks + notesA collection of references for this post, updates, and weekly reads.
|
Older messages
The Platform of Theseus
Tuesday, March 18, 2025
Issue 237: Transformation, plank-by-plank ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Business as a platform
Sunday, March 9, 2025
Issue 236: Applying business to your craft ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Self-disruption
Thursday, February 27, 2025
Issue 234: Finding new ways to re-invent yourself ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Conviction in a copycat league
Sunday, January 12, 2025
Issue 228: Holding beliefs in a world of emulation ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
You Might Also Like
#500: Useful Guides For Designers and PMs
Tuesday, March 25, 2025
With useful practical guides on UX research, design systems, storytelling, content design, product management and sustainability. Issue #500 • Mar 25, 2025 • View in the browser Smashing Newsletter
People as Files
Sunday, March 23, 2025
The more I 'upload' myself, the more I see my identity as a living current rather than a static pool. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Revealed: The Top Outdoor Design Trends for 2025
Thursday, March 20, 2025
View in your browser | Update your preferences ADPro Image may contain: Furniture, Chair, Interior Design, Indoors, Home Decor, and Rug Inside Our Newest Trend Report It's a new era for landscape
Sam Cochran on April’s Cover Homes (Yes, There Are Two)
Tuesday, March 18, 2025
View in your browser | Update your preferences ADPro Inside AD's April Issue It's no exaggeration to say that the brother/sister clients in our April cover story saved these houses for history.
🐺 Celebrate with us!!
Tuesday, March 18, 2025
Wolf Craft is 5! (discount for you!) ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#499: Charts and Data Visualization
Tuesday, March 18, 2025
Charts vocabulary, Figma kits, accessible data visualization, chart design mistakes. Issue #499 • Mar 18, 2025 • View in the browser Smashing Newsletter Guten Tag Smashing Friends, When we think about
The Products Designers Spec on Repeat
Tuesday, March 18, 2025
View in your browser | Update your preferences ADPro Tried and True We've roamed enough home tours over the years to clock which items appear time and again. What does it take to earn forever-
Jevons Paradox: A personal perspective
Tuesday, March 18, 2025
What if the most game-optimal play in the new system is actually to become relentlessly, unapologetically you? ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
The Platform of Theseus
Tuesday, March 18, 2025
Issue 237: Transformation, plank-by-plank ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏