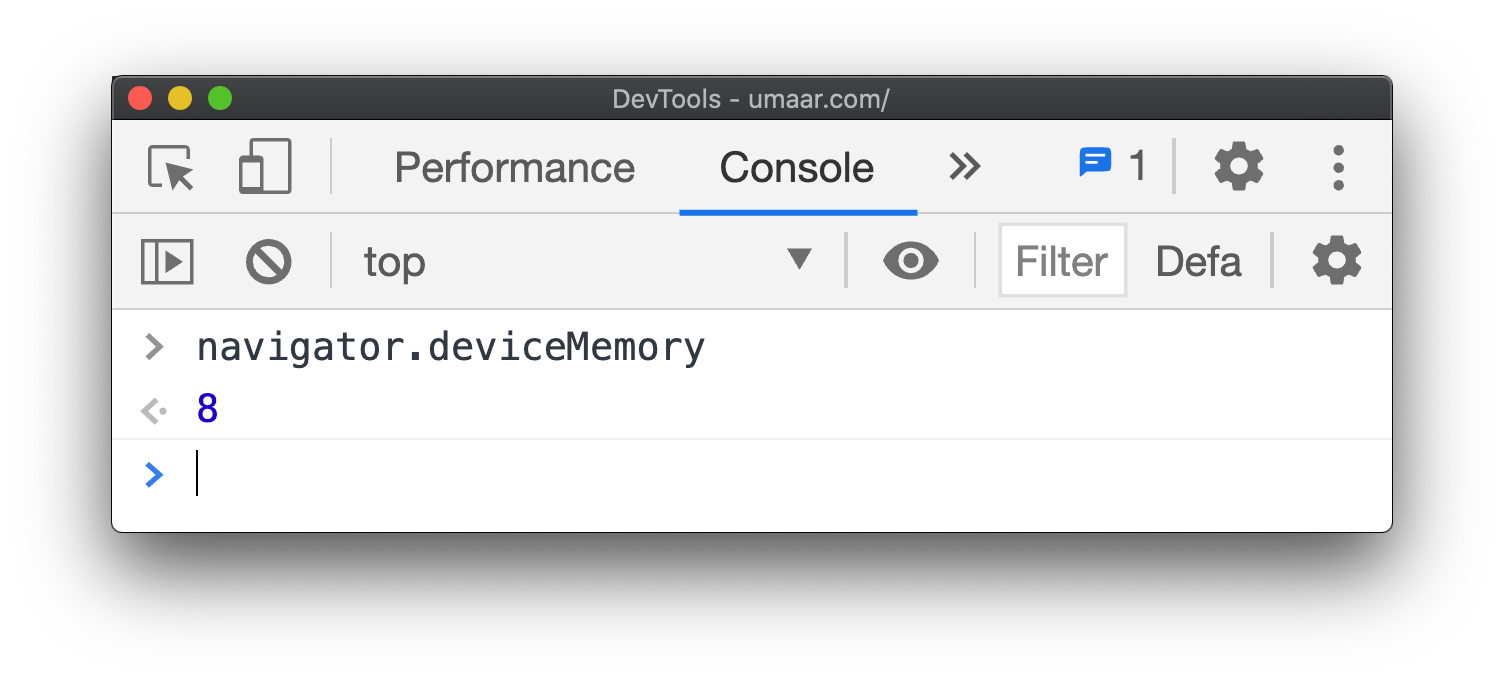
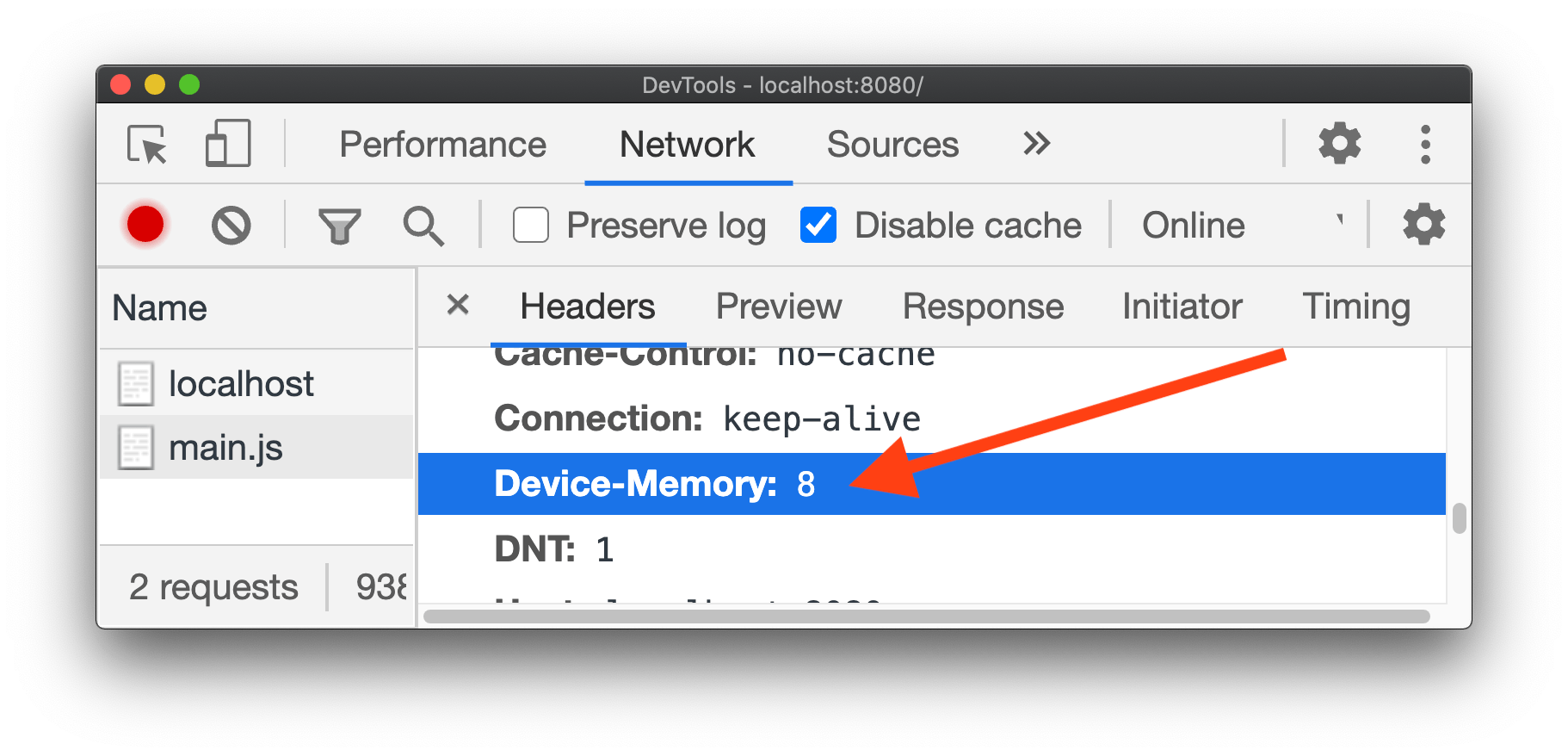
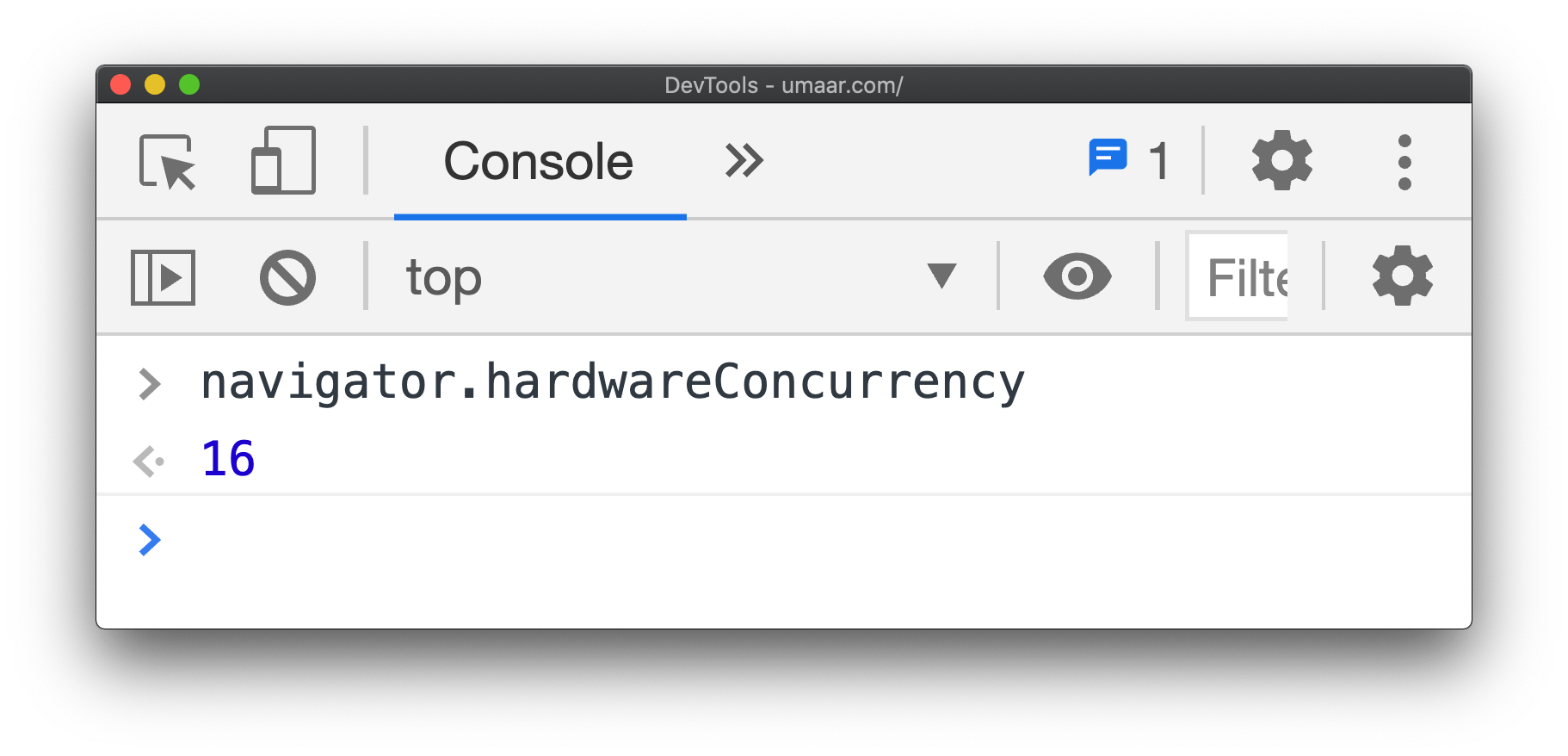
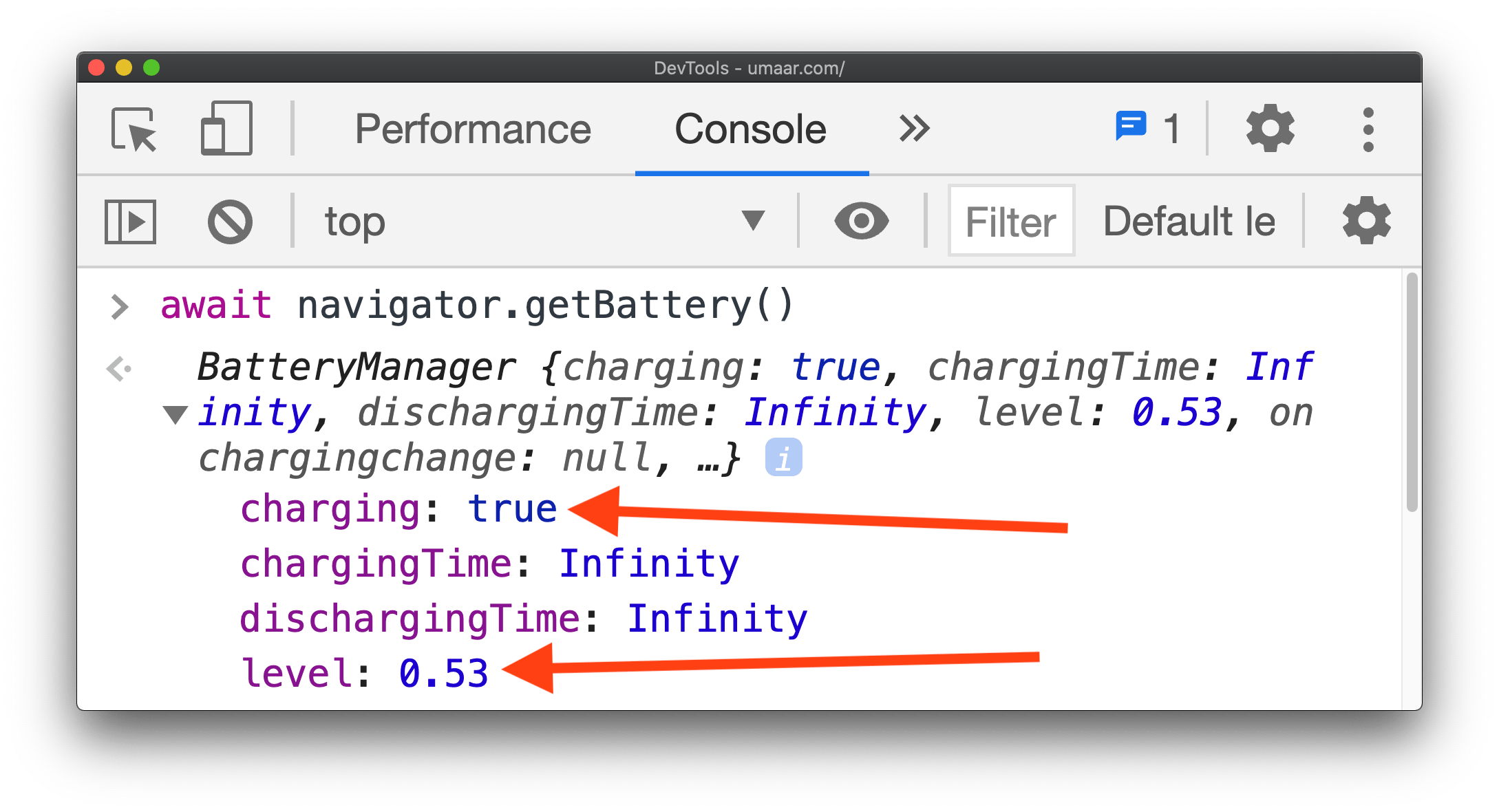
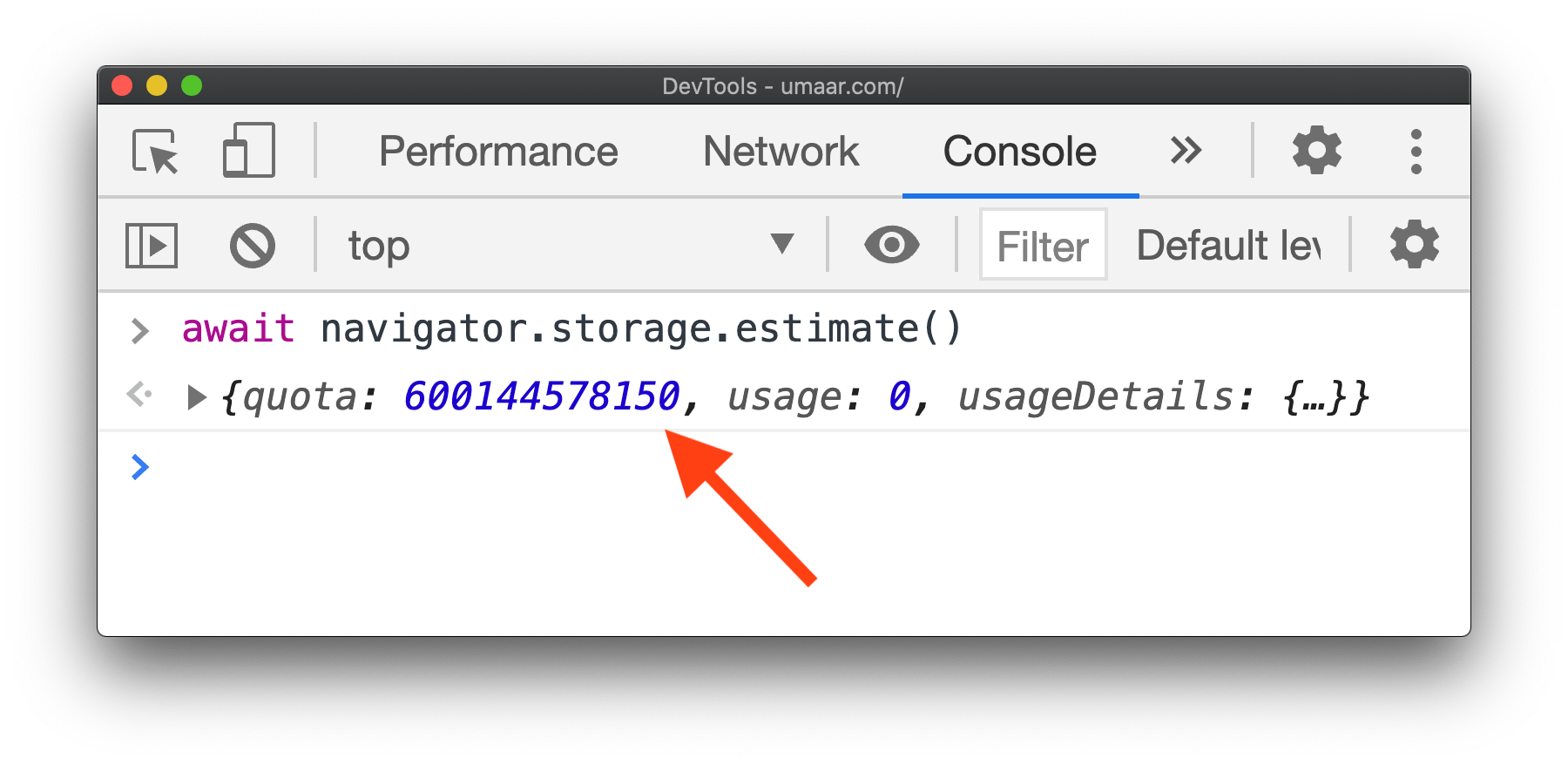
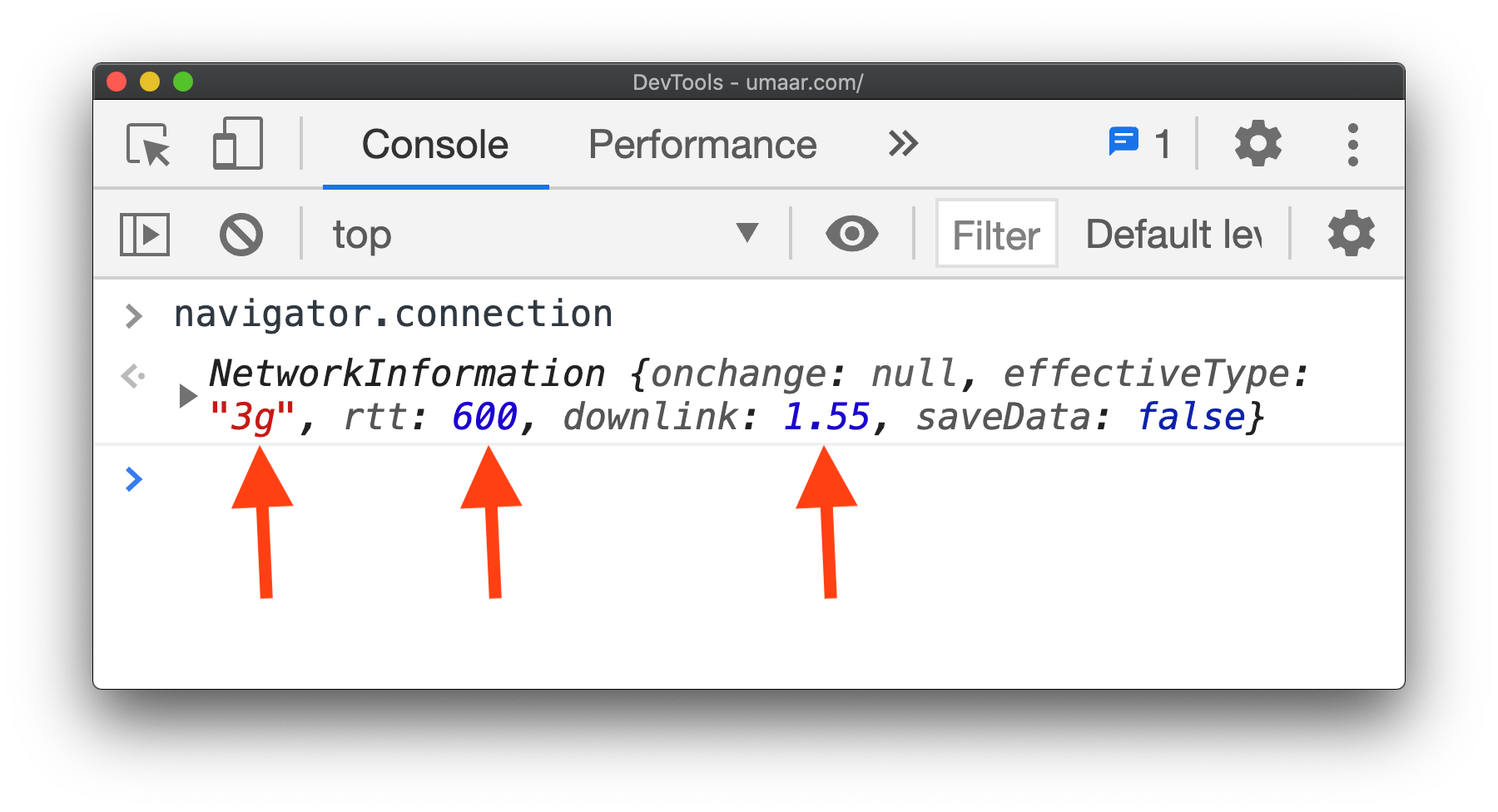
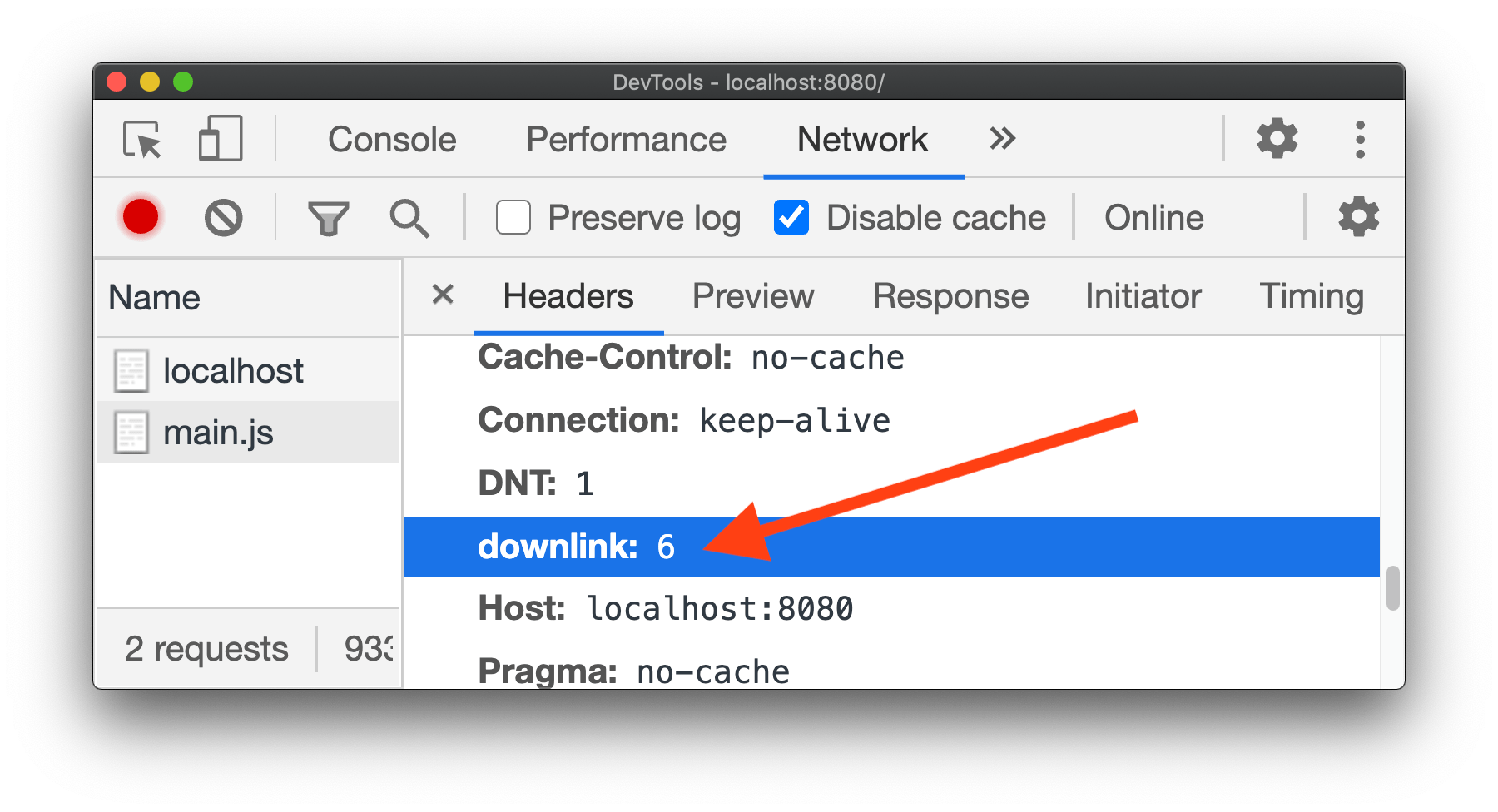
Dev Tips: Only download JavaScript when it is appropriate
|
Older messages
Dev Tips: DevTools: Record tests with the puppeteer recorder
Friday, December 4, 2020
A test generator for puppeteer built into Canary DevTools Dev Tips DevTools: Record tests with the puppeteer recorder 🎥️ Introduction The Puppeteer Recorder feature in Chrome DevTools can monitor your
Dev Tips: DevTools: Refactor your styles with CSS Overview
Wednesday, November 18, 2020
View different metrics on your styles and improve your overall CSS architecture Dev Tips DevTools: Refactor your stylesheets with CSS Overview Introduction The CSS Overview Panel provides interesting
Dev Tips: DevTools: Create your own keyboard shortcuts ⌨️
Friday, November 13, 2020
The Shortcut Editor lets you assign your own preferred keyboard shortcuts to common workflows. Dev Tips DevTools: Create your own keyboard shortcuts ⌨️ Introduction The DevTools Shortcut Editor lets
Dev Tips: DevTools: The New Media Panel 🎬
Wednesday, November 4, 2020
The Media Panel in DevTools provides useful video inspection tools, useful for debugging, understanding, and learning about video. Dev Tips DevTools: The New Media Panel 🎬 I've written an article
Dev Tips: DevTools: CSS Grid Inspection ✨
Wednesday, October 28, 2020
Dev Tips DevTools: CSS Grid Inspection ✨ Hey everyone! I took a little break, but I'm back and I've got some great tips to share with you over the next few weeks! Introduction CSS Grid
You Might Also Like
📧 Did you watch the FREE chapter of Pragmatic REST APIs?
Friday, February 28, 2025
Hey, it's Milan. 👋 The weekend is almost upon us. So, if you're up for some quality learning, consider watching the free chapter of Pragmatic REST APIs. Scroll down to the curriculum or click
Data Science Weekly - Issue 588
Thursday, February 27, 2025
Curated news, articles and jobs related to Data Science, AI, & Machine Learning ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
💎 Issue 458 - Why Ruby on Rails still matters
Thursday, February 27, 2025
This week's Awesome Ruby Newsletter Read this email on the Web The Awesome Ruby Newsletter Issue » 458 Release Date Feb 27, 2025 Your weekly report of the most popular Ruby news, articles and
📱 Issue 452 - Three questions about Apple, encryption, and the U.K
Thursday, February 27, 2025
This week's Awesome iOS Weekly Read this email on the Web The Awesome iOS Weekly Issue » 452 Release Date Feb 27, 2025 Your weekly report of the most popular iOS news, articles and projects Popular
💻 Issue 451 - .NET 10 Preview 1 is now available!
Thursday, February 27, 2025
This week's Awesome .NET Weekly Read this email on the Web The Awesome .NET Weekly Issue » 451 Release Date Feb 27, 2025 Your weekly report of the most popular .NET news, articles and projects
💻 Issue 458 - Full Stack Security Essentials: Preventing CSRF, Clickjacking, and Ensuring Content Integrity in JavaScript
Thursday, February 27, 2025
This week's Awesome Node.js Weekly Read this email on the Web The Awesome Node.js Weekly Issue » 458 Release Date Feb 27, 2025 Your weekly report of the most popular Node.js news, articles and
💻 Issue 458 - TypeScript types can run DOOM
Thursday, February 27, 2025
This week's Awesome JavaScript Weekly Read this email on the Web The Awesome JavaScript Weekly Issue » 458 Release Date Feb 27, 2025 Your weekly report of the most popular JavaScript news, articles
💻 Issue 453 - Linus Torvalds Clearly Lays Out Linux Maintainer Roles Around Rust Code
Thursday, February 27, 2025
This week's Awesome Rust Weekly Read this email on the Web The Awesome Rust Weekly Issue » 453 Release Date Feb 27, 2025 Your weekly report of the most popular Rust news, articles and projects
💻 Issue 376 - Top 10 React Libraries/Frameworks for 2025 🚀
Thursday, February 27, 2025
This week's Awesome React Weekly Read this email on the Web The Awesome React Weekly Issue » 376 Release Date Feb 27, 2025 Your weekly report of the most popular React news, articles and projects
February 27th 2025
Thursday, February 27, 2025
Curated news all about PHP. Here's the latest edition Is this email not displaying correctly? View it in your browser. PHP Weekly 27th February 2025 Hi everyone, Laravel 12 is finally released, and