|
You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insights, articles, and learnings from the fields of design and tech. The newsletter built for the creative community.
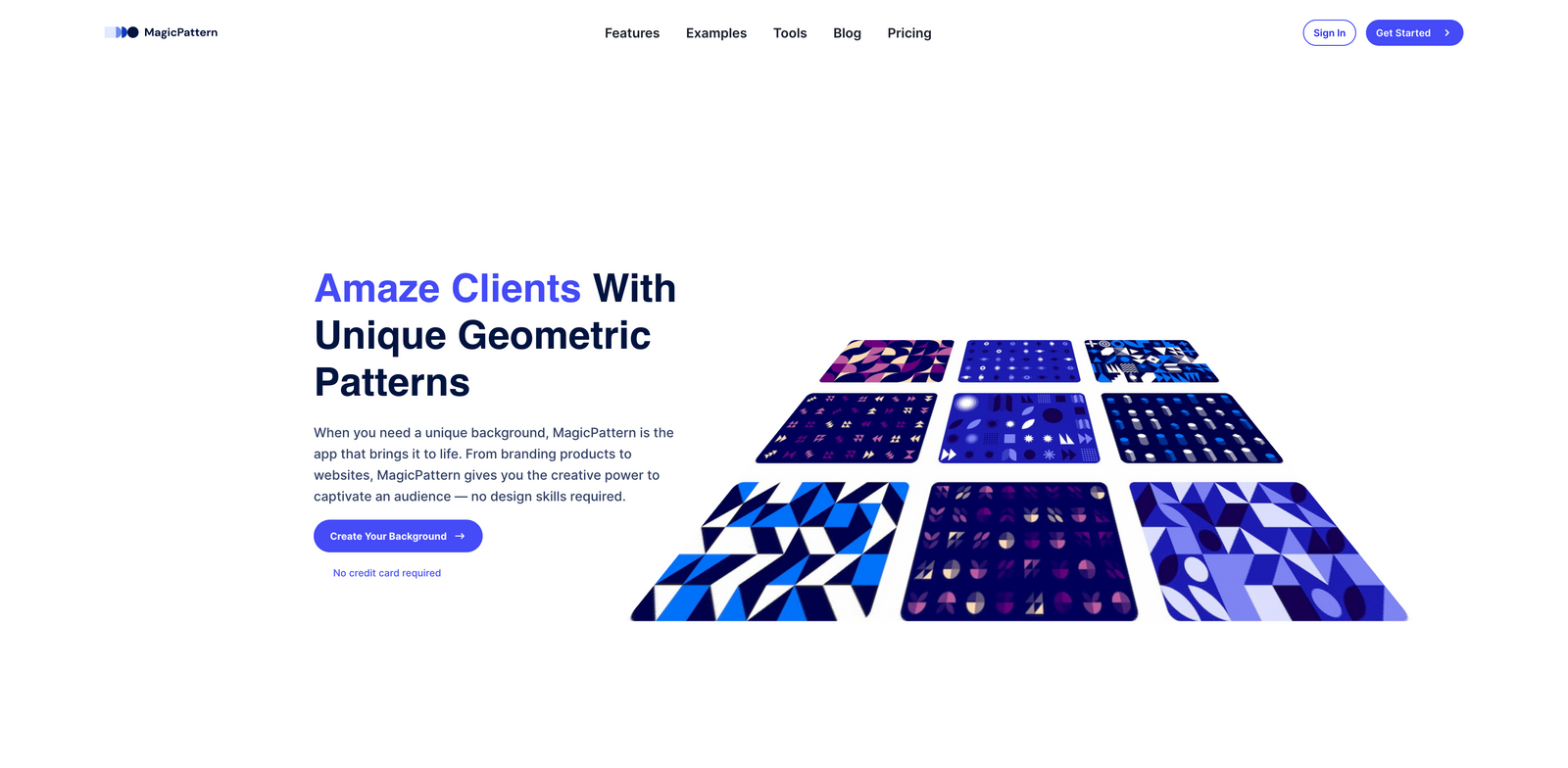
Hey and welcome to Creativerly's interview with Jim Raptis 👋I am pretty sure that avid Creativerly readers already know Jim, but for those of you who do not, here is a super quick intro. Jim Raptis is a designer, software engineer, and indie hacker based in Greece. Back in August 2020 he successfully launched MagicPattern (an editor that helps you effortlessly create unique geometric patterns to brand your landing page, website, and social media posts) on ProductHunt, reaching 900 upvotes, which secured him number #2 product of the day. But that is not it: Jim successfully launched 12 products, those include (besides already mentioned MagicPattern) Minimal Calendar, CSS Background Patterns, The Launch Checklist and more. Jim is an inspiring maker, constantly creating, and on top of that sharing his experiences and learnings with his growing community on Twitter, and on his blog. Therefore, I am super excited to have him as part of Creativerly's interview series. Let's get into it!
Thank you for taking your time and answering some of my questions. First of all, give us a short introduction about yourself, what are currently working on?Hey there, I’m Jim Raptis. I'm a technical founder from Greece who works better within the UI design and frontend development ecosystems. I’ve co-founded VisualEyes, a VC-backed startup that offers AI design analytics. And the last two years, I’ve been building indie products for the design community. Some of these apps are DesignValley, CopyPalette, Wireframer and MagicPattern. MagicPattern is the latest and most successful project so far. It’s a web editor for unique geometric patterns and my first solo micro SaaS as well. I launched the app on August 2020 and since then most of my time I’m focusing on it’s growth. Your first solo SaaS MagicPattern.design reached over 900 upvotes on Product Hunt and you recently passed 4,000 users. How does this feel? What are your most important takeaways from such a successful launch?It was an impressive experience. The Product Hunt launch (and the days after) resulted in 900 upvotes, 13k visits and 4k users. MagicPattern ended up at the 2nd position with many exciting comments from users and fans. However, all these numbers are just vanity metrics. The real achievement and validation for my idea was that I earned $1k in a few days. Having your first paid customers is a feeling I'll never forget. The core lesson from this launch was to never be afraid to expose your product in the public. For many weeks, I postponed my launch because I was afraid of launching a useless product. Launch often and early on your journey. A good launch can validate your idea and give you motivation to keep on pushing yourself. At the same time, you get valuable feedback from people that actually use your product. MagicPattern is an incredible creativity and productivity-boost because it saves you a lot of fo time. How did you come up with the idea and what initially led you to the decision to build a SaaS of that idea?For many months, I admired the new design trend of geometric patterns. I got my hands dirty and tried to design a few of them. Unfortunately, the process was clunky and time-consuming. While I was watching the live stream for the Shopify Reunite conference, the intro caught my attention. The Shopify team was using geometric pattern for the branding and I had my eureka moment. I saw a way to deconstruct the pattern creation into smaller blocks and was tempted to code a quick MVP for that. The MVP took me almost 2 days. It was super ugly but it worked like a charm. Then, I designed a simple UI for the app and paused to think about possible ways to monetize the product. I was always tempted to build a SaaS product and I decided to try to offer it with a monthly subscription at first. I launched MagicPattern on Product Hunt to validate the assumption that professionals will be willing to buy a micro SaaS product that automated a simple process like pattern creation. The revenue approved my assumptions and motivated me to continue the development with better UX and new features. What are you planning next for MagicPattern? How does your Roadmap look like?The core product is functional and runs on auto-pilot. I need to focus my effort on how to market it and better educate the users. Also, pricing experimentations are a common practice for new SaaS products that try to find their product market fit. My personal vision is to offer one-click graphics. No code tools triumph nowadays but very few no-design tools exists. Canva is the most known one but a basic understanding of design is still required . MagicPattern needs only a few mouse clicks to offer you a neatly background graphic. Adding more patterns and maybe extending the functionality to videos as well are into the product roadmap for the next few months. Exactly. An indie hacker runs multiple projects at the same time and many diverse tasks within each project. For example, I may have to respond to support tickets, fix code bugs and record product videos in the same day for separate products. It's a very difficult and stressful daily life! Recenlty, I’ve established a system to survive multitasking. I try to work on 2-hour time blocks every day. Each time block is about a specific task or many smaller but similar in context tasks. But I always eliminate each block to a specific product. To stay productive, I use a combination of digital and offline tools. I use Notion to save ideas, notes and write blog posts. And Trello to track product-wise tasks (eg. bugs, roadmap, tasks). I'm a visual person who can't live without a notebook! To keep track of my daily tasks I use a traditional notebook. Also, I’ve printed a weekly schedule to plan 2-hour time blocks. Your Twitter Timeline is full of insights about your projects and you always share great value with your followers. How important is it for to build up a community around yourself and your projects?Recently, I've discovered the value of building a community around your name. Firstly, you're engaging with several like-minded people that help you evolve as an individual person. You learn from them and they learn from you. For makers, having a community is even more important. Your community can help you quickly validate ideas and then iterate based on their feedback. Another approach is to engage with your community and empathize with their problems. By knowing the pain point of these people you can safely focus on a product that will actually have an impact on their lives. Besides designing, programming, and building your own products you are also actively blogging and writing. How does your writing process look like? Do you do it casually or is writing a habit you try to focus on?Writing is an investment for me. It helps me document my thoughts and save time from other people with similar problems to mine. I tried consistent weekly writing and it didn't work for me. Writing demands creativity and it's times you simply cannot force it. From my experience, you can only write a quality article within a fully distractless environment. You don't need countless days but a few focused hours. To create a 100% focus space, I usually turn off the internet, wear headphones with loud music and completely focus on my thoughts. It help me eliminate environment sounds/moves that blur my thoughts. With this technique, I have written my best posts in a few hours. Of course, there are days that you can just not write. If I'm not into the mood of writing, I prefer to postpone it until I'm ready. I believe the human mind cannot force creativity on schedule. If I had to use one tool for the rest of my life, it would be Figma! I'm a user since 2017 and leveraged it to design nearly anything. From websites and dashboards to logos and presentations. To boost my productivity within Figma, I make use of their impressive plugin and community files ecosystems. Unsplash, Make Blob, Isometic, Roto, and Content Reel are few plugin I use almost daily. For frontend development, I use VS Code to write React and Express JavaScript code and Netlify along with Heroku for hosting the apps. Productivity has a great value into my workflow. My top advice it to use the tools that fit your goals and utilize your prior knowledge. If you can design a website in 5 minutes on Photoshop, you don't need to learn how to use Figma or Sketch. Both designers and developers spend countless hours arguing which is the best tool, framework or programming language. It doesn't matter. Get your job done.
Thank you again, Jim for taking your time to be part of Creativerly's interview series, it was a pleasure!
If you, dear Creativerly readers, have suggestions for possible interview partner, just slide into my DMs, or drop me an email, I am always open for suggestions!
Till next time! 👋 Support: Do you have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰
Disclaimer: My posts may contain affiliate links. If you buy something through one of those links you won't pay a penny more, but I'll get a small commission, which supports this blog and also my side-projects. So consider buying something through my links. Thank you!
|