🎉 Welcome to issue 100 🎉
We were planning on doing an awesome giveaway, but after looking at $NET this morning, it’ll have to wait until issue #200.

Let's rage
10 things we learned turning 100
Just like real life, our old age has brought us a nice mix of wisdom, perspective, and IBS. We’ll try to share all three of those with you in this list of 10 things we’ve learned in the last 100 weeks.
1. Good frameworks borrow, great frameworks steal. And Next proved its greatness earlier this month when they announced that they’d be stealing adopting one of Remix’s killer features, nested routes, into the Next.js Router. But hey, framework competition/innovation is great for developers, so we’re not complaining.
2. If there’s an unintentional bug in our “Spot the Bug” section, we will get an email from literally everyone. Thank you (all 101,741 of you) for your vigilance.
3. Rust isn’t eating the web quite like we thought. Rust has been dominating the tooling space, but the whole “JavaScript is slow, so let’s rewrite our UI in Rust” hasn’t really panned out (at least not yet).
4. Having only high growth tech stocks in your portfolio is a bad idea. And it might be helpful to ask about the liquidation preference of the startup you work at 🙂.
5. Developers love writing CSS… as long as you can trick them into thinking they’re writing HTML. Hats off to Tailwind for figuring this out and becoming the most loved framework in the game.

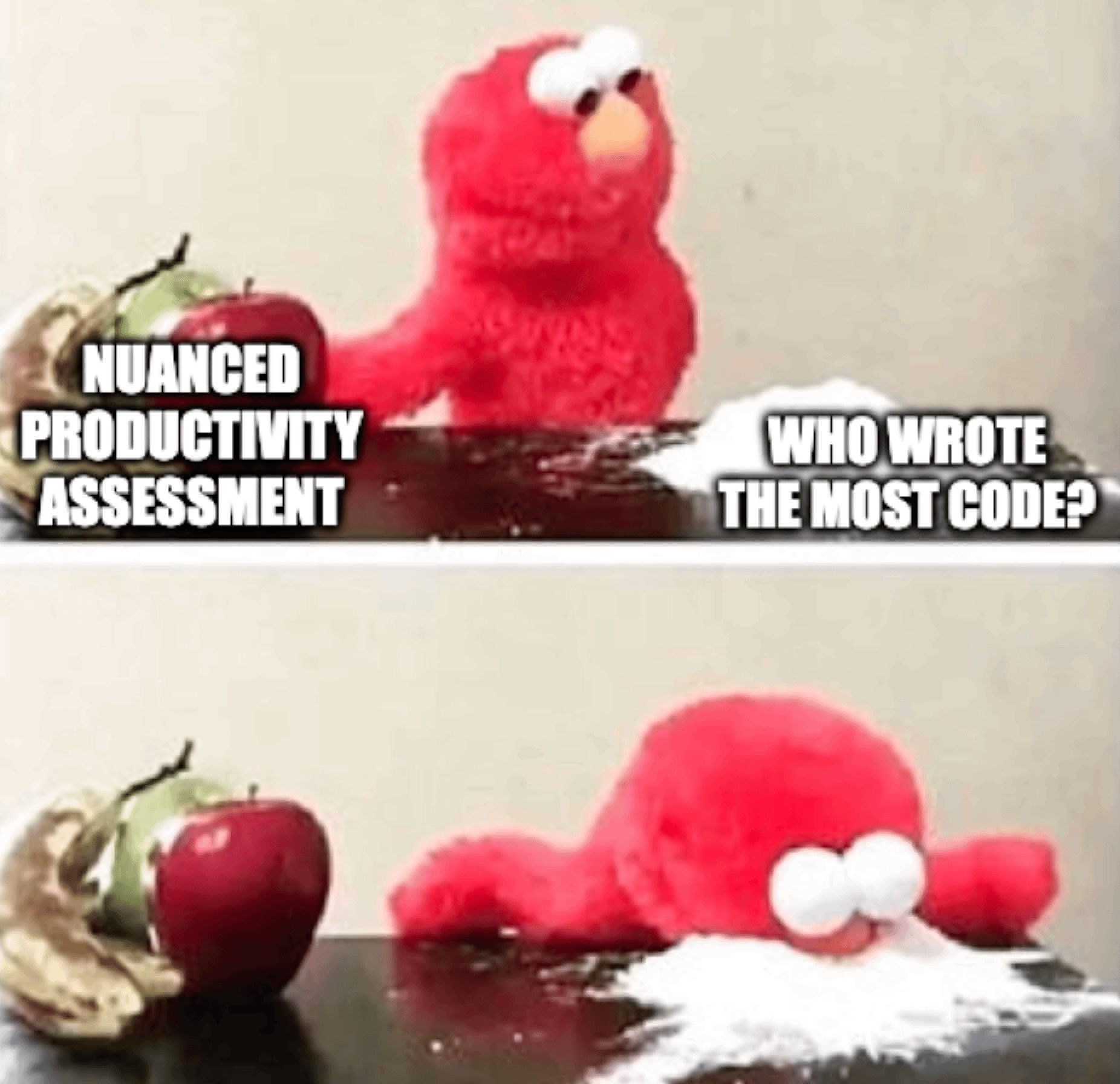
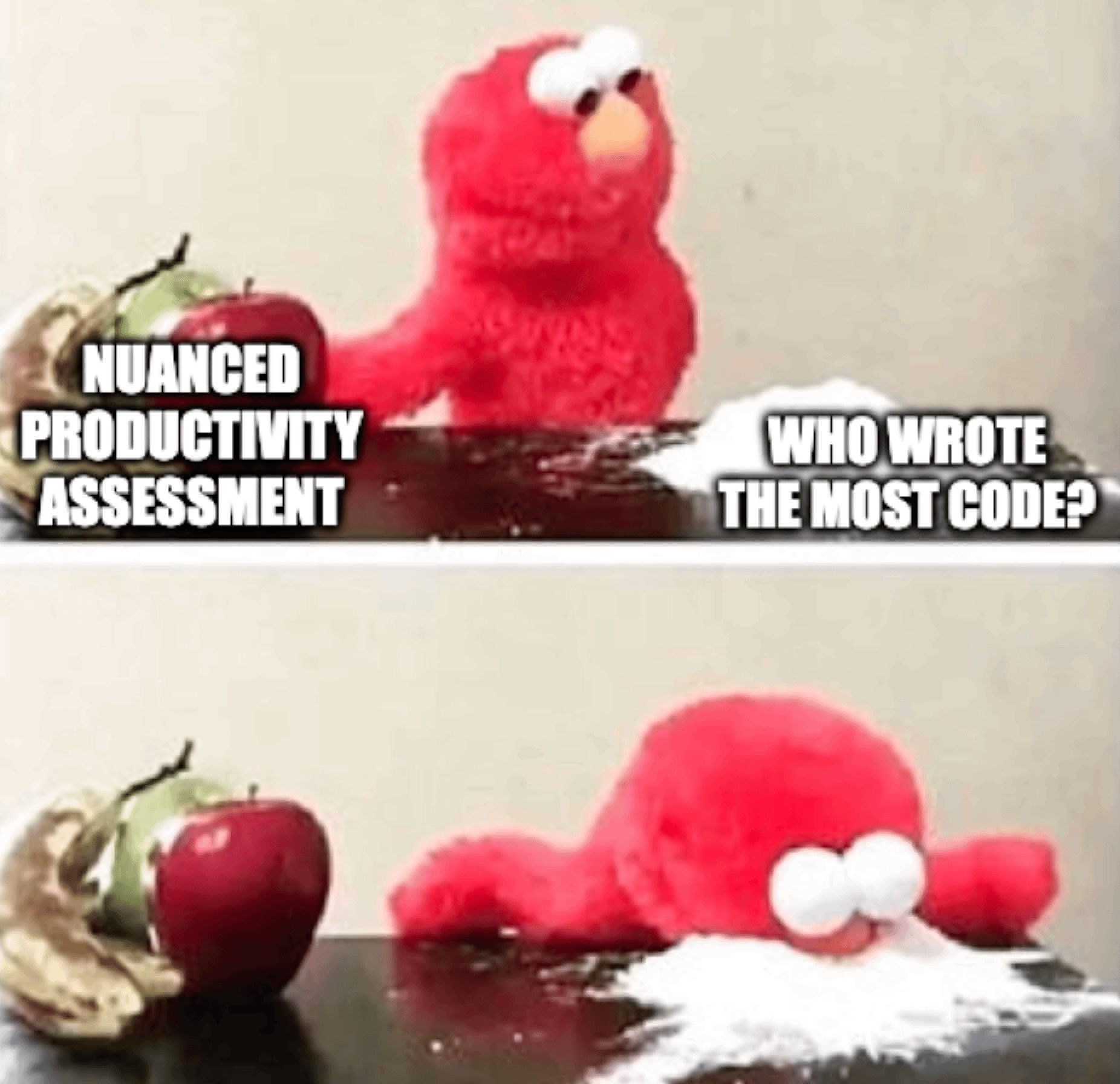
Don't be like Elmo. [sponsored]
Sleuth.io can actually make your team more efficient
Tracking “developer productivity” is stupid.
Two reasons:
- Developers hate it (spying on me to see if I’m a “productive developer,” actually makes me a way less productive developer)
- It doesn’t work (“whoever writes the most lines of code/closes the most tickets is the best developer” is… really dumb?)
That’s why Sleuth is the best. It doesn’t track developer productivity – it only measures team output. And it actually works.
That’s because it captures your team’s DORA metrics – which multiple studies have shown are the only stats that actually matter. No worthless vanity metrics and no individual stats.
Sleuth automatically collects all that data for you (including deploys), unlike most other services that only collect git or issue tracker data. So you can trust that the numbers are legit.
It’s also worth noting that Atlassian uses Sleuth. That’s like being Chef Gordon Ramsey’s favorite restaurant – if it works for them, it’ll probably help you too.
Try it free and help your team reach its goals faster.

Death, taxes, and us in your inbox every week.
10 things we learned turning 100 – part 2
6. There are exactly three ways to fund open source. 1) GitHub sponsors (lol). 2) Form a pretend very real company and raise money from VC’s. 3) Get hired and/or acquired by Vercel. We don’t make the rules.
7. We don’t talk about Bruno CSS enough. This newsletter is mostly about JavaScript (and working through our early childhood traumas with niche humor), but CSS is having an Aubrey Graham style glow-up right before our eyes. After decades of pain, a bunch of amazing new CSS features are landing this year – cascade layers, container queries, color functions, and lots more. And I, for one, am stoked to write a little less JS.
8. Your kids grow up too fast. People try and warn you, but you blink – and all of a sudden Deno (which we wrote about in our first-ever issue) is turning 4 years old, partnering with Netlify to offer Edge Functions, and screaming to watch another episode of Daniel Tiger.
9. Anything that can live on the Edge, will end up living on the Edge. First it was JavaScript, and now it’s databases, thanks to Cloudflare bringing SQL to the edge with D1. We’re living through the glory days of the Edge, and like most things in life, Lady Gaga has already written the perfect song for this moment.
10. Making JavaScript memes in my mom’s basement is a lot more time consuming than we thought. But it’s worth the crippling anxiety we feel every Sunday night. Thanks for reading ❤️
Jobs
ChiselStrike is looking for a hands-on DevRel leader with a track record of building and fostering communities around frontend, backends, and full-stack development. Need to know TypeScript and be willing to help build example applications that get developers excited about our product. Job is fully remote, but we have a preference for developers close to strong developer hubs (like USA, Canada, and Israel).
Most email platforms are showing their age – heck, this email was sent via a platform that is 9 years old now! Loops is a modern and beautiful alternative for SaaS companies. Our stack is Next.js, Postgres, and Tailwind. We just wrapped YC and our seed funding raise led by Craft Ventures. Come join our core engineering team!
Close.com is looking for 3 experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of ~55 high-performing, happy people that are dedicated to building a product our customers love.
Yeti Labs is a human-centered frontend studio designing and building web apps for DeFi protocols. We love UI animations, innovative UXs, best practices, reusing our code, improving our workflow and learning new things. Come join our crew as we solve interesting challenges while having fun.
🔬 Spot the Bug – Presented by CarbonQA
CarbonQA provides QA services geared for dev teams. They work with your tools, talk with your team in Slack and let your devs be devs (not testers).
function factorial(n) {
let result = 1;
for (const i = 1; i < n + 1; i++) {
result *= i;
}
return result;
}
Cool Bits
-
Jake Archibald from the Chrome Team gave a fantastic talk at Google I/O about bringing page transitions to the web with a new page transition API.
-
Aspect lets you build React components visually and sync them to your codebase. Like most post-modern performance art, it was inspired by the developer console in Chrome and Safari.
-
Simon MacDonald wrote about why he no longer uses Static Site Generators on his farm web apps.
-
Antoine Craske wrote about Airbnb’s journey to microservices. Sadly, I’m pretty sure he wasn’t talking about making Airbnb service fees smaller.
-
Aaron Boodman wrote a great Twitter thread on the backstory of Ajax (Async JavaScript and XML – not the soccer club, or the bleach brand, or the Toronto suburb, or the Greek legend from Homer’s Iliad).
-
Google’s State of CSS 2022 was packed with a surprising amount of cool new stuff.
-
Stripe created Markdoc – a powerful and flexible Markdown-based framework that’s basically MDX without JSX. Powerful and flexible, just like the Collison brothers (we have the same Bikram yoga instructor).
-
Supabase just raised $80m for its open source Firebase alternative. Because if there’s one (more) thing we’ve learned in the last 100 issues, it’s that VC’s love OSS.
🔬 Spot the Bug Solution – Presented by CarbonQA
For loops work by assigning a value to the variable for each iteration, but variables defined with const can’t be reassigned. Instead, we should use let to define our variable.
function factorial(n) {
let result = 1;
for (let i = 1; i < n + 1; i++) {
result *= i;
}
return result;
}

Join thousands of ambitious developers who use our courses, community, and
weekly events to scale their JavaScript careers.
Have a product you think our developers will love?
Advertise in Bytes
50 W Broadway Ste 333 PMB 51647 Salt Lake City, Utah 84101
Unsubscribe from Bytes