Proof of Concept - The art of the demo
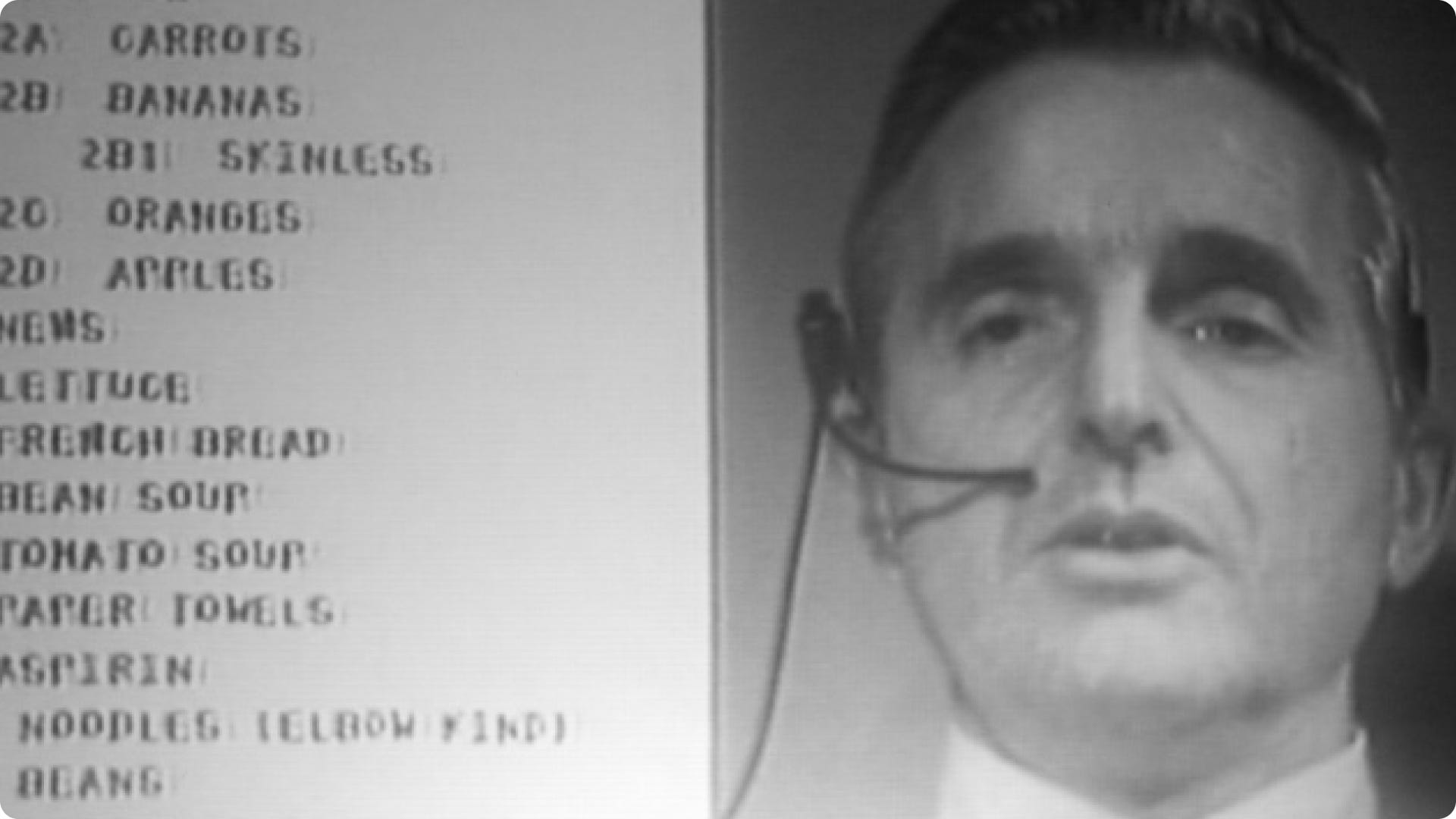
Demonstration: The action or process of showing the existence or truth of something by giving proof or evidence. The demo is the amalgam of your proof of concept. In 2015, I was in San Francisco with other Black Pixel team members. We were there to pitch working on a project with a large client—a product I love. We met at a Starbucks across the street to prep for the meeting. This was a project I wanted to win so bad that I went a little extra beyond our pitch decks. I built a prototype of a mobile app in Origami Studio. For me, this wasn’t speculative work, it was part of the story. I hoped for a “whoa” moment in the demo to get the decision-makers excited about working with us. We conducted our usual routine in the meeting of intros, sharing a bit of previous work, and running through our pitch deck. We blocked a few minutes to do a quick demonstration of the prototype. I launched the prototype on my phone and connected it to a TV screen. I conducted a demonstration of a key moment in the product experience. The silence of the room was broken with one word…”whoa.” We ended up winning the project and the product lead told me several years later, "it laid the foundation for how we ran and marketed that project end-to-end!" That’s the power of the demonstration (demo for short). The demo is the amagalm of every department’s hard work manifested in a walkthrough of the experience. There is no method of storytelling in product development. If Helen of Troy was the face that launched a thousand ships, Doug Englebart's "Mother of Demos" was the demo that launched a thousand ideas. Englebart’s 90 minute demo in 1968 sparked inspiration of key software concepts people are still working on today. The demo is not a sales tool, it’s a storytelling tool. Let’s look at the power of the demo, how you can use it in iteration cycles in the very beginning, elements of what makes a good demo, and fostering a culture of show and tell on your teams. Demos are the finish line of an iteration cycleA common missed opporunity in demos is people feel it's something done once the product is built for the purpose of sales. The opportunity lies in every iteration cycle, whether it's a two-week sprint or another method you use. Ken Kocienda is an engineer at Humane, but most known for being the creator of autocorrect and multiple iterations of the keyboard for the iPhone. In his book Creative Selection, Kocienda tells stories about the multiple iterations of keyboards for the iPhone and how the infamous Cupertino company used demos as a way to align and get feedback. In Sachin Rekhi's blog post, he sums it up very nicely:
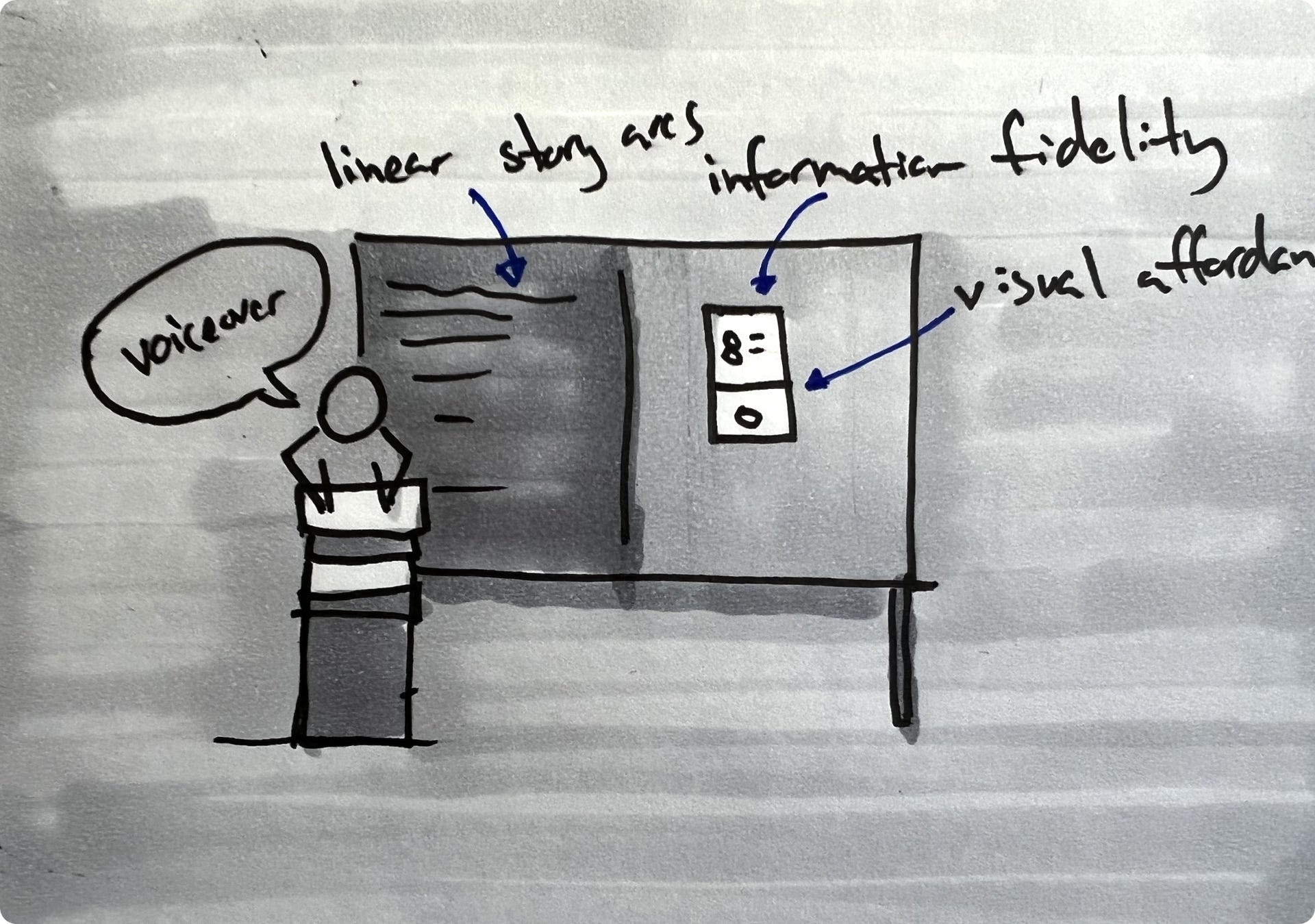
The end of every good sprint cycle should be an array of demos by product, engineering, and design. Demos are great for soliciting feedback. Most importantly, it gets people excited and is an opportunity to share work. I worked with an ex-Apple engineer on a startup idea—someone who'd become a great friend and mentor. He is one of those rare talents who knew product, design, and engineering equally as well. As I'd work on design concepts, he'd take the assets, put it in Xcode, and run a build. With a little bit of functionality added, he handed the phone to me. We started playing around with it. Much of the interface were rough boxes of interface objects, but it forced us to start using it, talking about what's wrong, and most importantly, where we can improve. The elements of a memorable demoPoorly conducted demos can create the opposite desired result. If you don’t craft a compelling story, people will be disengaged like being at a bad movie. I found four useful focus areas to conduct better demos: information fidelity, linear, story arcs, voiceover, and visual affordances. Information fidelityFor the love of god, stop putting the same woman in the red shirt in your app mockups. When you're building a product, it's natural to put funny names or locations. Sometimes it's for security reasons. For example, we made profiles at One Medical that was obviously fake to ensure it wasn't perceived as breaking any HIPAA compliance. However, at the demo level, you want a story that people can believe this is a real person, or them. In the demo I mentioned in the beginning, I put the profile photos of the stakeholders I met with so they can get a sense that it's their experience vs. one I fabricated. When Ha Phan was leading design at GoPro, she spoke a lot about the storytelling tools they built. In user testing, they would use footage based on the person's interest, or their actual footage if they opted in. The information presented in a demo needs to be relatable. If you show placeholder data, it becomes less relevant to the person. Linear story arcsThis is not the time to get fancy and have a story like Pulp Fiction where you start at the end (spoilers). Linear story arcs are predictable. When you are predictable, it reduces moments of confusion. Don't flail around your Figma file and focus on one moment at a time. We'll talk about how you can use visual affordances to address those things. VoiceoverVoiceover is your best friend. The most common mistake people make is talking through everything that is in front of the slide. The visual presentation should aide in what you're saying. Avoid talking through ever single detail on screen of the demo. Imagine a sports commentator calling out what every single player is doing. It'd be information overload and doesn't focus on the most important thing. Instead, they call out the primary action that's happening. Visual affordancesThis is the semiotics of your story and interface. Including visual queues to the demo help articulate the rest of the story instead of having to voice over every single detail. This may come in the form of additional metadata, showing other features in clear view without covering it. The Fostering a culture of demosNever think the design will speak for itself, as you'll be extremely disappointed when people don't engage with what you've created. "Show, don't tell" is a great start, but strive for "show and tell." When we were kids, there was no greater day for everyone in the class to share something and talk about it. One day, I brought my pet giant lop rabbit and it was game over. There's the famous saying, "A Prototype is worth 1000 Meetings." The demo is the way to get feedback on the entire experience. Gadzhi Kharkharov, Design Engineer at Retool and former Webflow Designer, is one of the best in conducting demos. He'd record a Loom video, walking through the demo, and share a working prototype that people can play around with. Demos and prototypes don't answer every question, but they address a lot of them. It’s the checkpoint everyone can react to and align on—cutting through the noise of confusion and misinterpretation. In your next team ceremony, take your work you want to share and make it a demo. I assure you it'll be productive and fun. Tweet of the week Hype links
Job opportunitiesEnjoy this newsletter? Please consider sharing it with friends, or subscribing if you haven’t already. I appreciate it! Sincerely, DH |
Older messages
Becoming the Duncan Idaho of design
Sunday, June 26, 2022
Issue 098: The need to foster purpose in the individual contributor's path
Mastery for generalists
Sunday, June 19, 2022
Issue 097: Becoming good when you're interested in everything
Email updates to career advisors
Sunday, June 12, 2022
Issue 96: Keeping those who invested and backed you
Recapping recharge week
Sunday, June 5, 2022
Issue 95: Refactoring my life with a week off
Reduce computation for higher quality work
Sunday, May 29, 2022
Issue 94: You don't need computation as much as you think
You Might Also Like
Accessibility Weekly #439: Values
Monday, March 10, 2025
March 10, 2025 • Issue #439 View this issue online or browse the full issue archive. Featured: Values "Let's talk about the disconnect within the accessibility scene/industry/community and
Business as a platform
Sunday, March 9, 2025
Issue 236: Applying business to your craft ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
A Guide to Timetravels
Sunday, March 9, 2025
Our past and present selves have never been separate entities but rather interwoven narrators. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
The New Kitchen Trends on Our Radar
Thursday, March 6, 2025
View in your browser | Update your preferences ADPro Kitchen Confidential We at AD PRO see the kitchen as a bellwether for the rest of the home—a place where technology stays a couple of steps ahead,
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏