152 / Free mockup generator, user interview questions, curated design flows & shiny portfolios
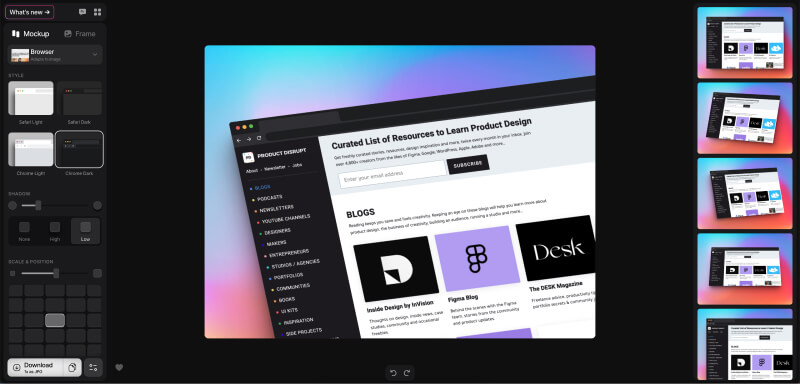
Shots – Mockup Generator
Free mockup generator in the browser. You'll find mockup templates for screenshots, desktops, phones, websites and wearables as well. It's also easy to adjust the backgrounds and adjust the positioning. Made by Kamiab Ayani & MG.
UI Kit & Design System
SPONSOR
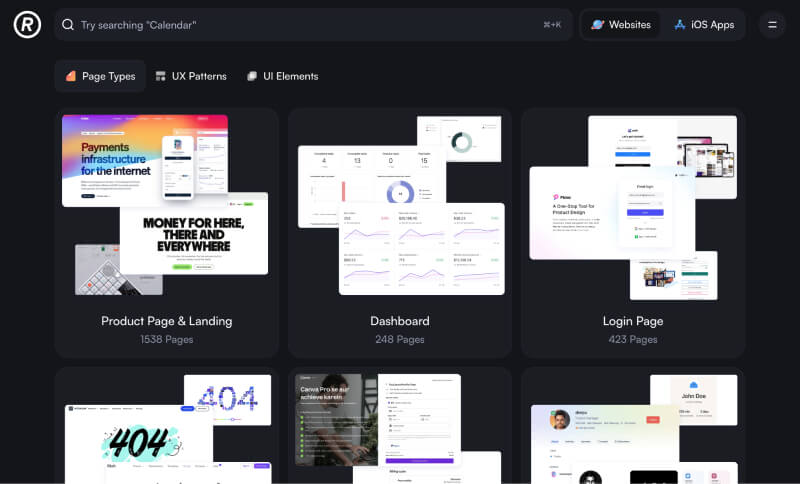
Refero – Design Inspiration
Collection of over 19K web pages & 13K iOS screens from best-designed products for your design inspiration. You can also browse through the categories like page types, UX patterns & UI elements. Made by Mike Bespalov.

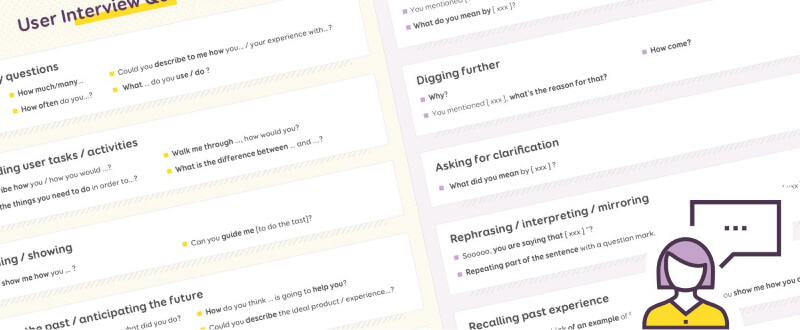
User Interview Cheatsheet
Cheatsheet for user interviews and follow-up questions that you can use in your user research. The article goes on to explain the user interview best practices along with frameworks and relevant questions to ask for each discovery exercise. Also available in PDF. Made by Stéphanie Walter.

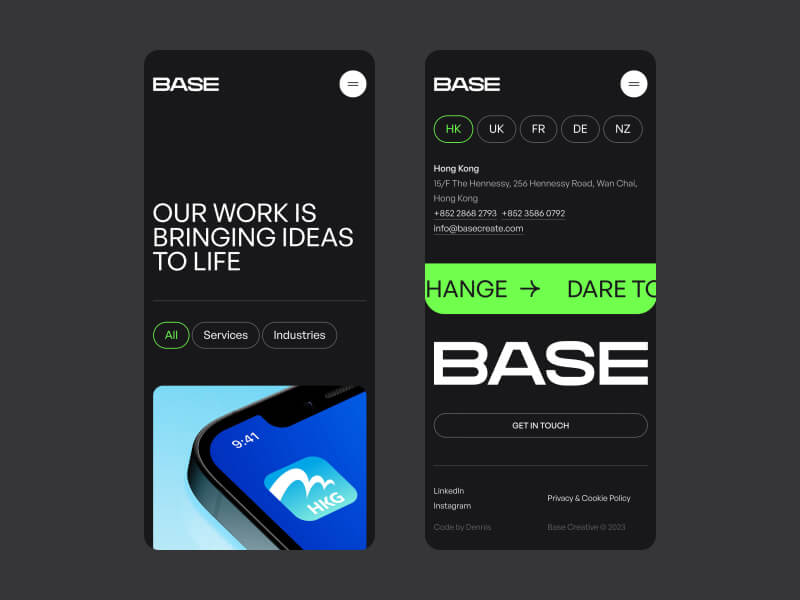
Agency Site – BaseCreate
BaseCreate is a brand studio from Hong Kong. Their new agency site has beautiful typography on a dark theme with creative hover interactions. Their case studies are a great demonstration of their work. Designed by Dennis Snellenberg.

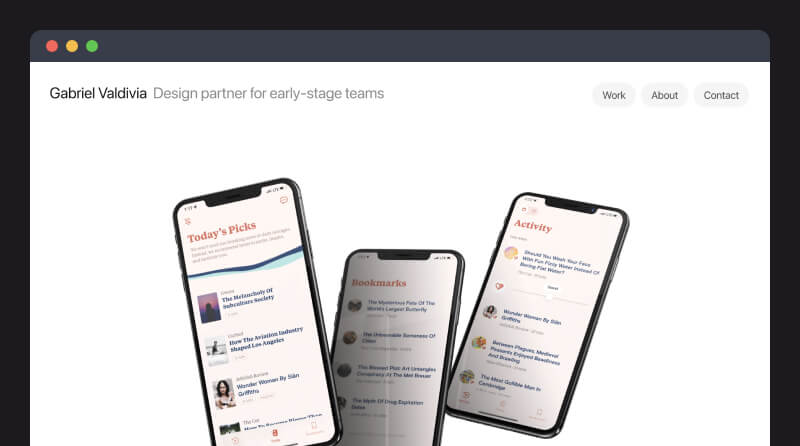
Portfolio of Gabriel Valdivia
Gabriel is a product designer based in Brooklyn. He specializes in helping early-stage design teams. With his new portfolio site, he has done a great job showcasing his work through a storytelling approach to case studies. I also loved his little write-up on his approach to work.
DESIGN JOBS
US - Remote · Senior · Full time
Europe or US - Remote · Mid-level · Full time
Remote · Senior · Full time
Looking for a job? Join our talent network to get intros with hiring managers. Hiring a designer? Post a job here
Older messages
151 / Curated user flows, graphic design archive, free fonts, & design inspiration
Wednesday, August 2, 2023
Product Disrupt Logo Product Disrupt Half-Monthly Jul 2023 • Part 2 View in browser Image CallToInspiration – Design Details Curated collection of user flows from well design apps. The screenshots are
150 / No-code resources, space elevator, color tools, UX guide for AI & design inspiration
Monday, July 17, 2023
Product Disrupt Logo Product Disrupt Half-Monthly Jul 2023 • Part 1 View in browser Image No-Code Supply Co Curated no-code tools & resources to help you build your next digital product. It's a
149 / Tile-based layouts, eye candy techniques, organize your movies, practice your craft & design leadership
Tuesday, June 20, 2023
Product Disrupt Logo Product Disrupt Half-Monthly Jun 2023 • Part 1 View in browser Image BentoGrids – Tile Layouts Curated collection of tile-based layouts used in graphic & web design. It was
148 / Brand new logos, AI knowledge tool, watermark images, color tones & curated design inspiration
Thursday, June 1, 2023
Product Disrupt Logo Product Disrupt Half-Monthly May 2023 • Part 2 View in browser Image Brand New – Redesign Gallery Extensive gallery of brand redesigns curated by the UnderConsideration team. Their
147 / The making of Material You, mobile site-builder, AI tools, Figma's career leveling framework & curated design inspiration
Monday, May 15, 2023
Product Disrupt Logo Product Disrupt Half-Monthly May 2023 • Part 1 View in browser Image Making Material You A series of short films highlighting the evolution of Material Design by Google. It's a
You Might Also Like
🐺 How to create a high impact press page.
Friday, February 14, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#494: UX and Product Design
Friday, February 14, 2025
Redesigning complex navigation, product design process, UX in legacy systems, UX workshops with users. Issue #494 • Feb 11, 2025 • View in the browser Smashing Newsletter Halò Smashing Friends, How do
Nick Mafi on Capturing LA’s Loss
Friday, February 14, 2025
View in your browser | Update your preferences ADPro 77 Stories Shared As we watched the worst fires in Los Angeles history spread across the city, the editors at AD came together to discuss the
🐺 Content that Converts - the replay is up!
Friday, February 14, 2025
And everyone who joined loved it! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Designer or Couple’s Therapist?
Friday, February 14, 2025
View in your browser | Update your preferences ADPro Let's Make a Deal There's no shortage of spoils in the wonderfully eclectic Hudson Valley home of actor Walton Goggins and writer-director
178 / Visualize your dreams in 2025
Wednesday, January 15, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2025 • Part 1 View in browser Welcome to Issue 178 Ever get curious about how this newsletter is doing? I shared the 2024 behind-the-scenes and
Mayer Rus on Loss, and Living, in LA
Tuesday, January 14, 2025
View in your browser | Update your preferences ADPro LA, I Love You Los Angeles has been my home for nearly 20 years, and the devastation here, now, is unfathomable. Entire neighborhoods have been
🐺 How to make a great first impression
Tuesday, January 14, 2025
With real examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#490: Interface Design
Tuesday, January 14, 2025
How to design better interfaces, how to choose icons, optical effects, iconography, Gestalt principles and icon design. Issue #490 • Jan 14, 2025 • View in the browser Smashing Newsletter Buona
🐺LAST CHANCE to get 20%-off our PR Masterclass Series
Monday, January 13, 2025
Make 2025 your biggest press year yet. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏