| | Not everyone needs the same kind of content organization system. (Chris Lawton/Unsplash) Five CMS platforms for five different types of peopleDespite what the statistics might suggest about WordPress’ overall prowess, no one CMS is right for everyone. You may be running a website with literally thousands of pages and hundreds of stakeholders. You may just be running something for yourself in a shoebox. It is sheer chance that, for years, the same tool looked like the best choice for most publishers. Rather than list every CMS under the sun, I want to offer a selection of platforms that, in most cases, I’ve experimented with in-depth. (If you want a quick-glance thing, this table built by Jason Lawton does the trick.) Each has different elements that make them great choices for different classes of creators. The underlying technology may differ sharply (though I promise, no Perl). But, depending on who you are, you may find a drama-free approach in these options. Anyway, take a look. If your fave isn’t here, it’s not personal:
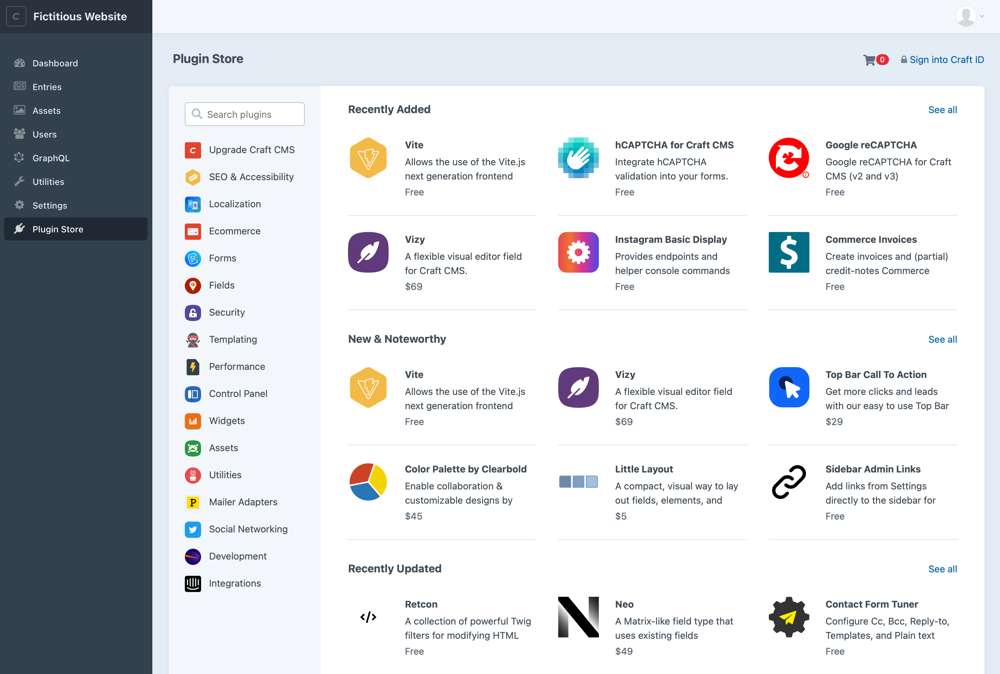
The Agency Environment | | The plugin interface of Craft CMS. The company has a number of developers supporting the Craft ecosystem, many of whom specialize in it. Craft CMS, when you want to pore over every detail of your website | | I believe I first heard about Craft CMS from a dude named Jeff Greco, someone I met via the Something Awful forums, who helped me develop an early website in 2004. He built a custom CMS backend for an online magazine at my school, while I designed the front-end look. It was rudimentary, but it worked. (And shockingly, more than 20 years later, we’re still connected via social media. I’ve kept in better touch with him than many people I actually went to school with.) So to hear it from him was enough to give it a look-see, and I realize why it was such a cool option. Long story short, it presumes you want to build your own content structure from top to bottom, to your exact needs. This interface allows me to lay out my website and generate the emails for my newsletter. It does everything I need it to do. That flexibility, however, is likely to leave out people who just want to pick a theme and write. Craft doesn’t really have themes. Instead, it presumes you’ll build a content architecture, then build a template system to match that architecture. But the thing is, if you’re running a marketing agency or web design shop, you don’t want a theme anyway; you’re trying to build content from the ground up to meet your needs. As a result, its model is most effective for large agencies—every new site, if used by more than one person, requires a paid license. (No, it’s not open-source, but source-available, which is probably the biggest rub against it.) Despite the differences in philosophy to WordPress, it is similar to WordPress in many key ways. It has a robust plugin ecosystem, and a strong developer community. If you want a CMS, you want both of those things, so if you get lost, you’re not screwed. I can’t recommend enough. » Alternatives to consider: Statamic, Kirby, Drupal
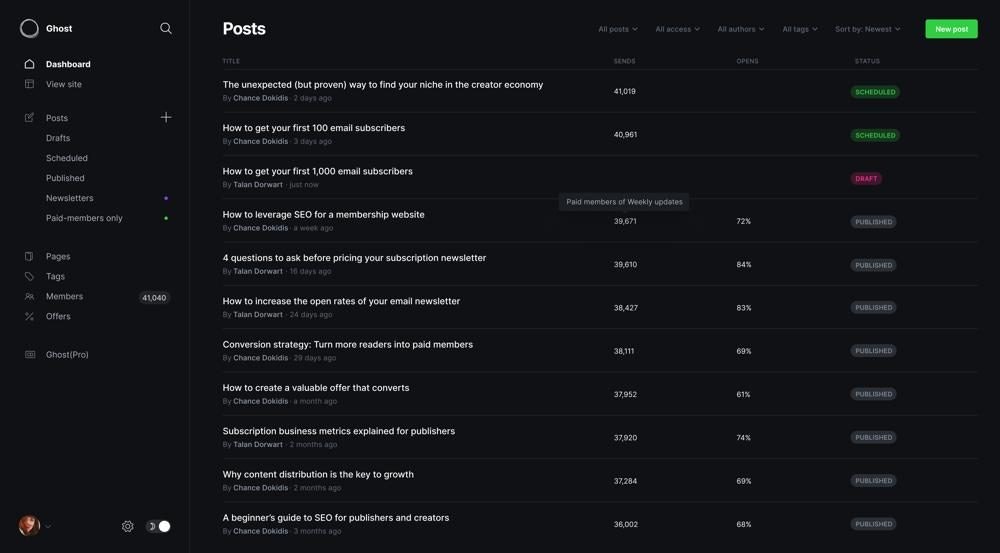
The Independent Creator | | The backend of Ghost looks super-elegant—probably helped by the lack of plugins to mess it up! Ghost, when you just want to publish a newsletter with a paywall | | Ghost is probably the second-best-known self-hosted blogging platform these days among regular people, in part because of its wide use in the newsletter space. The service counts 404 Media, Hell World, The Browser, Tangle, and Platformer among its big names. It has come a long way. I originally used it for Tedium in 2015, when it wasn’t focused on paid membership sites. I had to hack my own shortcodes into it, and I was waiting on plugins to be announced so I could use a less hacked-up approach to the backend. Eventually, it became clear that plugins weren’t coming, and I decided to switch platforms, realizing that I needed a different platform for my personal ambitions. I do not begrudge them their success, however, and I still recommend the platform frequently. But I do think you have to accept that you’re working in a blogging system that expects a specific shape and leans on external integrations over internal plugins. If you’re moving from WordPress, that can feel like a dramatic change. I wanted more than that, so I looked elsewhere. That said, if you play by Ghost’s rules, you will find it a great system. » Alternatives to consider: WriteFreely, PostHaven, Buttondown
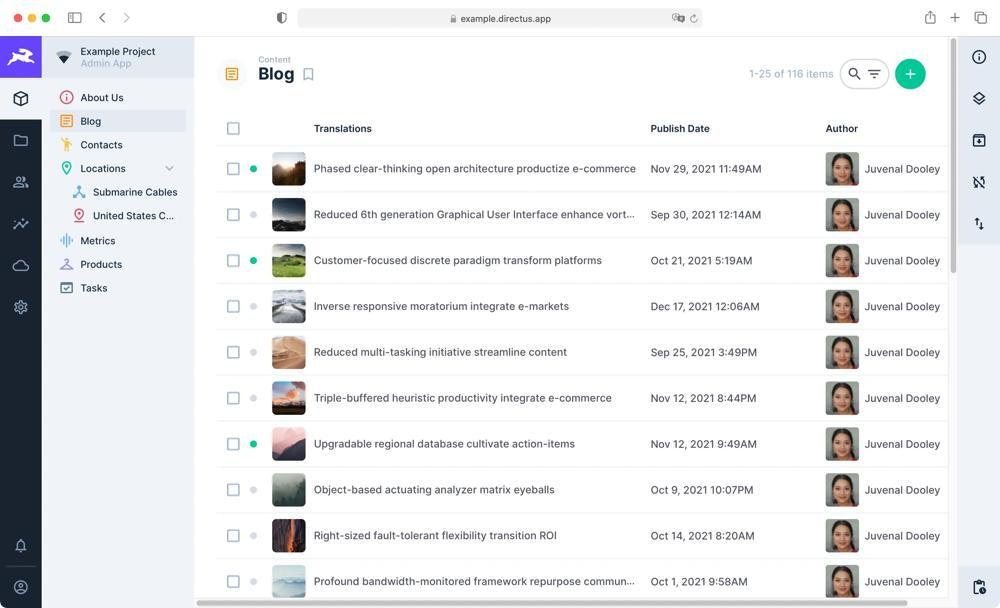
The Ambitious Dev Shop | | This is a surprisingly elegant front-end, given how much Directus can do. Directus, for people who want a CMS for their website … and their entire intranet | | At some point, you’re likely to find a class of content management systems that, when broken down, are glorified database front-ends that you can technically build anything within. They are headless CMSes, first and foremost. And because they are databases at heart, you can build anything with them—from traditional content sites, to front-facing apps, to internal HR systems. “WordPress clone” is only part of the sales pitch. Most of these systems, like Contentful or Storyblok, are built around a pure SaaS model. Directus, however, is not. The platform, which has a decade-long legacy, has a model I would consider friendly to open-source ideals, while not having a traditional GPL license. It uses the Business Source License, which requires you to pay if your company makes $5 million or more per year, but is otherwise free for hobbyist or small business uses. That means, for most hobbyists or small businesses, you can self-host Directus to your heart’s content. (Plus, if you’re willing to wait, Directus eventually reverts its old versions to the GPL, a nice compromise.) | | Directus does cool videos where it shows off its developers building things with the toolset—in this case, a social network. Despite all this, Directus is a breeze to use in a backend environment. It has a friendly, highly customizable content interface, and it has a large, mature enough community that you will likely find a lot to work with. Plus, its YouTube channel is excellent, making it great for learning at your own pace. Also, Directus is not opposed to making big changes for the good of the project. A few years ago, the company decided to push the whole thing from PHP to Node.js, quite an undertaking. The upside: With that change in the past, you can benefit from the modernization if that’s your bag. The one thing about these tools is that because they’re just fancy backends, you still need to code your front-end logic, which will require getting comfortable with a static site generator or programming framework like React. But if you’re comfortable with that, it could allow you maximum flexibility in your future endeavors. I have aspirations to build something in Directus someday, because I feel like the overhead would be endless. Alternatives to consider: Strapi, Payload CMS, Laravel
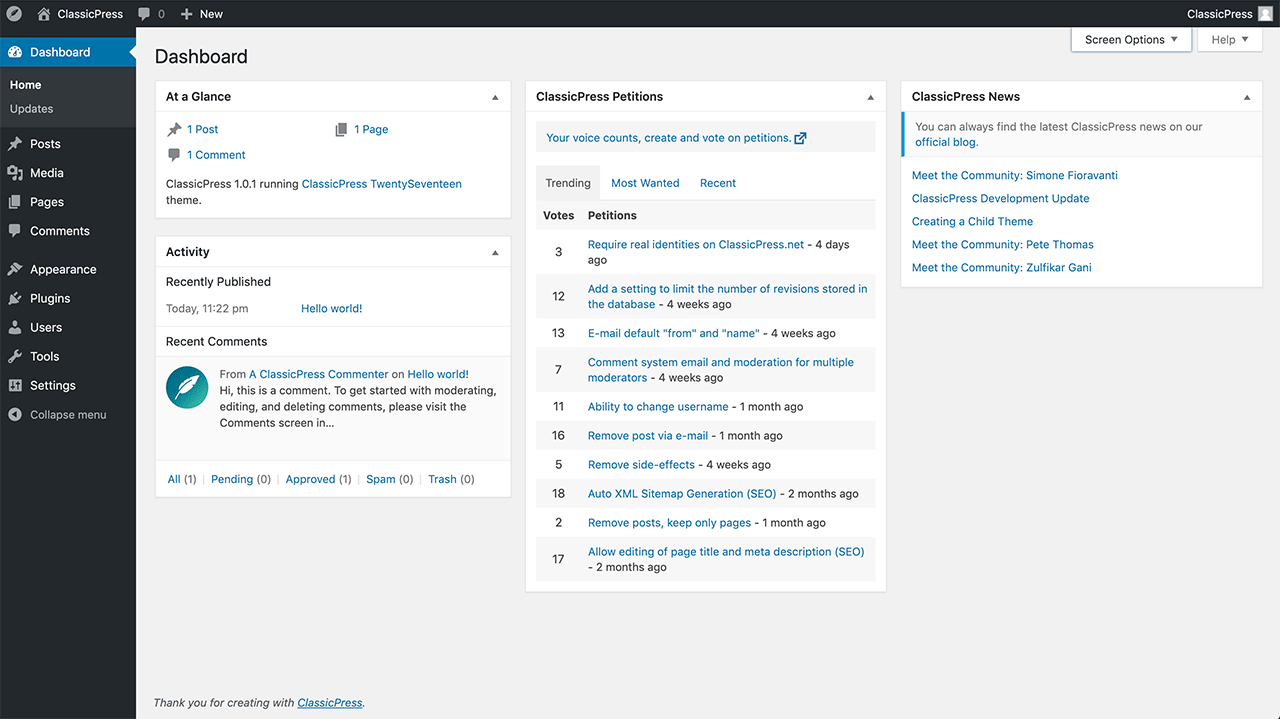
The Lazy Switcher | | Look familiar? That’s kind of the idea. ClassicPress, for people who liked WordPress back in the day and never want it to change | | Recently, I talked to a friend who hates what’s happening to the WordPress community, but is so invested in it that he’s too tired to want to move. Is there an option for people like him? Yes. That option is ClassicPress. Built about half a decade ago in direct response to a change in editor design that many developers felt was forced upon them, ClassicPress is essentially an up-to-date version of the WordPress interface without the addition of Gutenberg. Gutenberg is a more visual editing experience that the WordPress community did not digest super-easily, to the point where there are more than 10 million installs of the Classic Editor, which essentially reverts WordPress to the pre-Gutenberg days. ClassicPress is essentially a harder-line version of that. One might argue that while Gutenberg was difficult to digest, the community eventually made peace with it. That means the debate that led to ClassicPress is water under the bridge. But on the other hand, if you want to keep your decade-old site running, and you don’t want to deal with the extra BS of the WordPress community, it’s easy to see why ClassicPress might look like an attractive off-ramp. Alternatives to consider: Moving your content to a static site, just waiting it out
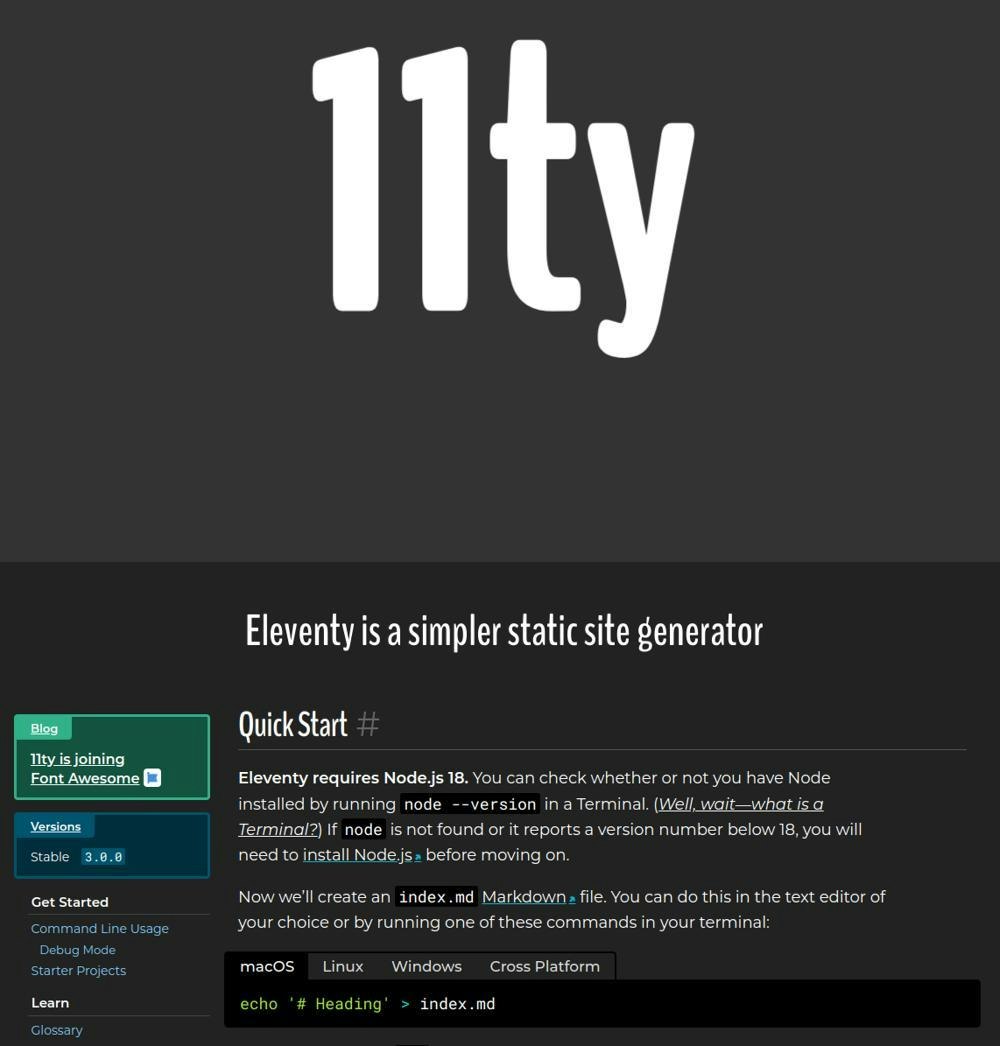
The Programming-Curious Minimalist | | Eleventy doesn’t really have a screenshot of its web interface because it’s a command-line tool, so here’s a shot of its current website. Eleventy, the easy way to lean into static sites | | Maybe you’re at the point with your WordPress journey where you’re done with the traditional interface. Maybe you just want to simplify. Static site generators, a trend that kicked into overdrive about 15 years ago with the creation of the Ruby-based Jekyll, have maintained an ongoing interest in technical circles, in part because they’re seen as a back-to-basics approach to website creation. Static site generators have long been popular with programmers—building a Jekyll blog on GitHub has long been a developer rite of passage. But static-site generator technology has continued to improve greatly, to the point where it is arguably easier to use now than ever. That’s where Eleventy comes into play. First built in 2017 by Zach Leatherman, it is intended to spit out a fully-static site, while being highly flexible and compatible. While still technical, it is relatively beginner-friendly for a command-line tool. As a result, Eleventy (also known as 11ty) has a pretty big user base. And many of those users have written blog posts about their experiences moving from WordPress to Eleventy, so there are lots of scripts you can pull from. (I bet, if you wanted to, ChatGPT could also help.) Plus, you don’t actually need to pay for hosting to use it. You can generally run an Eleventy install on Netlify or Glitch without a monthly bill for basic services. If you’re a weekend warrior who wants your blog to teach you something about coding, Eleventy may be the way to go. Alternatives to consider: Jekyll, Hugo, Astro |
|