By Speckyboy Editors on Jun 12, 2020 01:02 pm

Dealing with the Low or No-Profit Areas of Your Freelance Web Design Business – Should you jettison that under-performing service? This guide will help you decide.
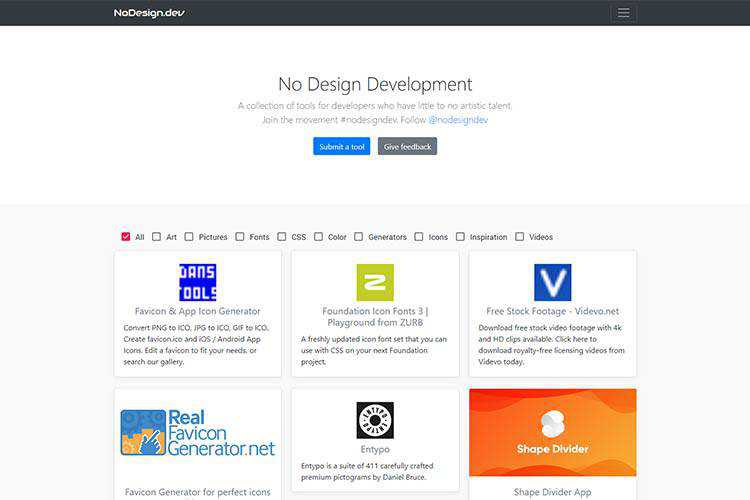
No Design Development – A collection of tools aimed at developers who aren’t artistically-inclined.
CUBE CSS – A CSS methodology oriented towards simplicity and consistency with a heavy dosage of pragmatism. At least, that’s what they say.
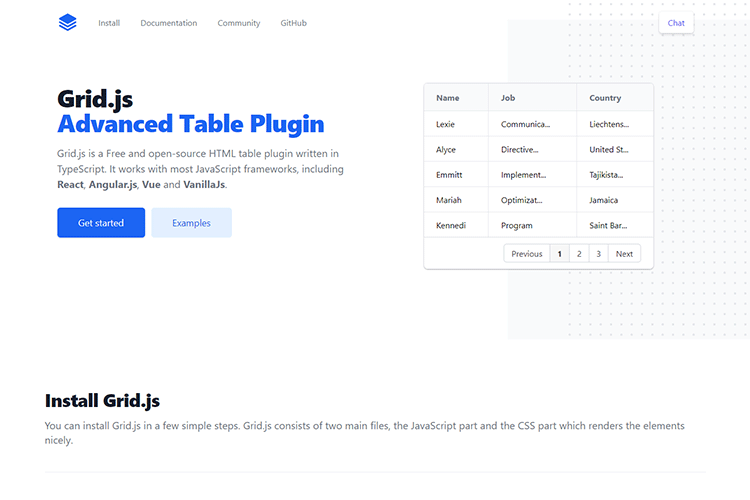
Grid.js – A free, open-source HTML table plugin written in Typescript. Works with most frameworks.
ScrollTrigger – A GSAP plugin that lets you animate any element on scroll.
15 Free Cinema & Movie Lightroom Presets – Make your photos look cinematic with this collection of Lightroom presets.
Josh.js – A JavaScript library to animate content on page scroll. Works with Animate.css.
A user’s guide to CSS variables – Learn how CSS variables can help you create more consistent styles.
Writty – A free, open-source text editor with multiple styles and export options.
Minimalist HTML – A quick reference for writing minimalist HTML. And yes, it’s written in plain text.
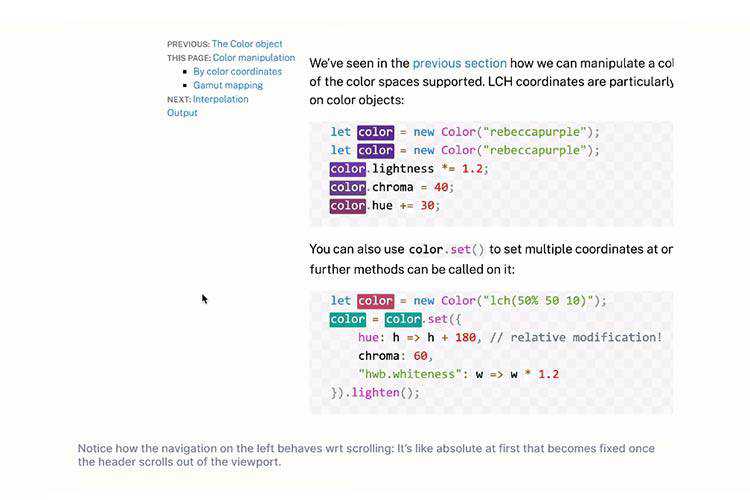
Hybrid positioning with CSS variables and max() – A look at positioning an element based on scroll position.
Button Kit – A flexible and easy-to-use toolbox for both designers and iOS developers. It uses both Sketch and Swift.
Why You Should Fire Your Worst Design Clients – How to stop wasting your time with bad clients.
4I.Design – A place to find everything about design process, methods, approaches, principles and more.
mono/color – A small, responsive, dual-themed CSS-only framework.
lyt – A flexible and highly configurable CSS layout library. Designed to be tweaked.
How to Implement Smooth Scrolling With Vanilla JavaScript – You can create a compelling smooth-scroll effect without jQuery.
Thoughts on the Early Adoption of Web Development Tools – Why you might want to put that shiny new tool through its paces before using it on a production website.
PaperSizes.guide – A handy resource for international paper sizes, dimensions and formats.
The post Weekly News for Designers № 544 appeared first on Speckyboy Design Magazine.
By Eric Karkovack on Jun 11, 2020 05:47 pm

If you build enough eCommerce websites, you’ll eventually discover that none of them are simple. Each one comes with its own unique wants and needs. And it takes a lot of work and effort to get things right.
Among the biggest challenges is finding out exactly what a client wants and needs. Small businesses, especially ones that haven’t sold online before, are particularly tough. Quite often, they come into the planning stages of a website without a full understanding of how things work.
This leads to a lot of uncertainty around how to handle shipping, payment gateways and other key functionality. Not only does that make it hard to provide an accurate price quote, it also means that you may not have the resources you need to finish off the project if it’s already in progress.
So, how can web designers help? First, it’s all about showing clients the lay of the land. From there, it’s time to encourage them to do a little research on their own.
Let’s take a look at some ways to help clients make sense of eCommerce.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Start Small with Tough Topics
eCommerce is a vast subject. And, depending on which platform you work with, the amount of options can be overwhelming.
Therefore, it’s best to keep things basic in the beginning. Provide clients with the minimum they need to know in order to spark a deeper conversation later on.
Take, for example, shipping methods. It’s one of the most difficult things for small businesses to grasp. There are, depending on geography, a number of potential carriers, methods and pricing scales. Not to mention the logistics of making it work without losing money.
To say the least, this is a subject that can quickly lead to confusion. However, it is possible to relieve some of that stress by asking the right questions and offering up the simplest solution.
In this case, you might ask what the client’s expectations for shipping are. Do they have a specific carrier in mind? Do they have products of varying sizes? While this is just a fraction of what you’ll need to know, it can help to break the ice.
Based on the answers, you can share specific solutions that work with the chosen eCommerce platform and fit within the client’s parameters. If they don’t really know what they want, point them towards something basic, such as table or flat-rate shipping.
This doesn’t necessarily provide the final solution. But it is a foundation from which you can build upon.
Take a Holistic Approach to Training
Selling online brings with it a variety of tasks and responsibilities. In order to keep things running smoothly, clients will need to process orders, manage inventory and provide support to their customers.
This is where client training plays a big role. By showing them the ropes of running an online store, you can help them develop a workflow for getting things done. In addition, it will (hopefully) limit their reliance on you for common issues that pop up.
Start with the basic tasks that take place when they receive an order. Walk them through the process of verifying payments, changing the status of the order and providing tracking information to the customer. They’ll get a sense of how things work and can then determine ways to maximize efficiency.
It’s also important that they understand how the customer experience works. Too often, we focus on teaching the administrative tasks, while forgetting about the front end. Clients will need to know the finer points of that in order support their own customers.
 laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage"> laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage">
Encourage Independent Research
Our clients depend on us for guidance. Still, they have to be the ones to make business decisions. All we can really do is help to point them in the right direction.
That means introducing them to helpful resources, while also asking that they do some of the legwork. For example, you might mention a few different payment processors that could be a good fit. From there, you could encourage your client to look at each option’s rates and policies.
This helps to ensure that there are no surprises. Telling a client to use a specific service without their understanding the intricacies could lead to problems later on. They need to understand what they’re getting into, and they (or an associate) should be responsible for figuring out the best option.
Of course, you can still answer any questions they might have. It’s all about making sure that they have the information they need to make the right decision.
Talk About the Future
Successful shops are constantly evolving. And there are always opportunities for retailers to grow their offerings and revenue. These are things clients should both know about and consider. That’s why it’s always a good idea to discuss what the future may bring.
Even when a website starts out on the smallish side, it doesn’t have to stay that way for the long term. Data can be used to determine where to take things next. It might be a new feature that makes searching for products easier or maybe an affiliate program. The answer will vary by client, but there are likely options for every need.
This is important for web designers as well. Not only do we help our clients grow, we also stay in the loop for new phases of the project. That’s money in our pockets, too.
Keeping eCommerce Within Reach for All Clients
When you think about it, eCommerce is still a relatively new way to sell products and services. Two-plus decades is a tiny sample size when compared to the old school methods.
Therefore, it’s understandable that a number of small business owners aren’t well-versed in the details of selling online. And because most don’t have the resources to bring in high-priced consultants, a lot of the educational duties fall on web designers.
Helping clients figure things out for themselves can be a challenge – but it is very much possible. Through patience, explaining the concepts around eCommerce and training, you can guide clients towards success. From there, you’ll have the opportunity to grow together.
The post Helping Your Clients Master eCommerce appeared first on Speckyboy Design Magazine.
Recent Articles:
|




























 laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage">
laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage">