By Eric Karkovack on Jul 12, 2020 05:59 pm

We web designers have always been a crafty bunch. If there’s a specific look or functionality we need to achieve, we can usually piece together a solution. That’s the case even when there isn’t a specific standard or tool to guide us. This is where the concept of the web design hack comes into play.
Hacks are creative, often roundabout methods for making a website look or work in a certain way. Sometimes, they carry a negative connotation. For example, HTML table-based layouts were rightfully derided as not being accessible to screen readers. But not all hacks are bad.
Indeed, they are deployed out of a need to push the envelope of what is possible. The web has always had its limitations and designers have used hacks to try and get around them.
With that, let’s take a look at some of the most useful and prevalent web design hacks from years gone by, as inspired by a Twitter discussion with fellow designers. While they don’t necessarily hold a candle to the standards we have today, they were hall of famers in their own time.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Layouts: HTML Tables and CSS Floats
Our first selections will go into this virtual hall of fame together. Although their respective peak usage were years apart, they were essentially used to accomplish the same thing: multicolumn layouts.
HTML Tables
Before CSS arrived on the scene, early webpages were a single-column affair. There was no padding or margins, and no standard way to place content in horizontal columns. That is, until some enterprising soul decided to use tables for this purpose.
Of course, HTML tables were meant to hold tabular data – not page layouts. But they were actually an effective way to get the job done until CSS came along.
CSS Floats
Tables had many drawbacks – the aforementioned accessibility issues included. They also were slow to render in the browser. So, when CSS floats were introduced, it was seen as a game changer for web designers.
Floats weren’t HTML markup, and so they were more accessible and could increase performance. All of the sudden, multicolumn layouts were possible through CSS and could better adapt to things like screen size.
However, floats didn’t get us all the way to the promised land. If you wanted columns to be of equal height, an additional clearfix hack had to be implemented.
Each of these items are also still very useful today when used for their originally-intended purpose. But for layouts, their days are thankfully done.
Element Spacing: Non-Breaking Spaces ( ) and Spacer.gif
Detail-oriented web designers have often looked for ways to space elements down to the exact pixel. Again, this wasn’t so easy back in the day. Thus, the non-breaking space ( ) and spacer.gif were used to gain more control over spacing.
Non-Breaking Space ( )
Want to bump an element over horizontally, but without centering or right-aligning it? Adding a few non-breaking spaces would do the trick.
However, it wasn’t such an exact science. The actual size of each space depended upon the font family and font size. And even accounting for those differences, this hack could still look differently depending on the browser and OS a visitor was using.
Spacer.gif
This more accurate spacing hack came through creating a transparent .GIF image (often named spacer.gif) and placing it into a page. The neat aspect was that, because it’s a transparent image, designers could set the height and width to any pixel amount without negative impacts on look or performance.
CSS rendered both of these hacks obsolete. But wouldn’t you know it that the WordPress Gutenberg editor has a Spacer block that does pretty much the same thing? It just goes to show that the need is still there.
Typography: Image-Based Text
The need for this one was pretty simple. The early web was essentially limited to fonts installed on the user’s system. Of course, designers had no way of knowing all the fonts that users had access to – other than the basics like Times New Roman, Georgia, Arial and Helvetica.
With that came the kind-of awful decision to create images full of text in Photoshop. While this allowed for the use of virtually any font, it came at the expense of accessibility. In addition, using an image in place of an HTML heading tag also threw off the semantics of the page – potentially damaging SEO.
 laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage"> laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage">
Sticky Headers and Navigation: Frames
HTML frames were perhaps ahead of their time, as many of the tasks we once used them for are now done through CSS and JavaScript.
The concept was fairly simple. Each individual “frame” within a layout was actually its own page. This was an easy way to separate a header, footer or navigation from the rest of the site’s content. Making a change to the navigation, for example, meant a single change in a single file. It’s similar to what server-side includes did, only with some other design benefits included.
Chief among them was the ability to create “sticky” headers and navigation. As the user scrolled through content, they could still easily navigate through the site.
This technique served its purpose, but it was far from ideal. It wasn’t very adaptable in terms of different screen sizes and wasn’t so great for SEO, either. There were also some security concerns about potentially loading a frame from a nefarious URL.
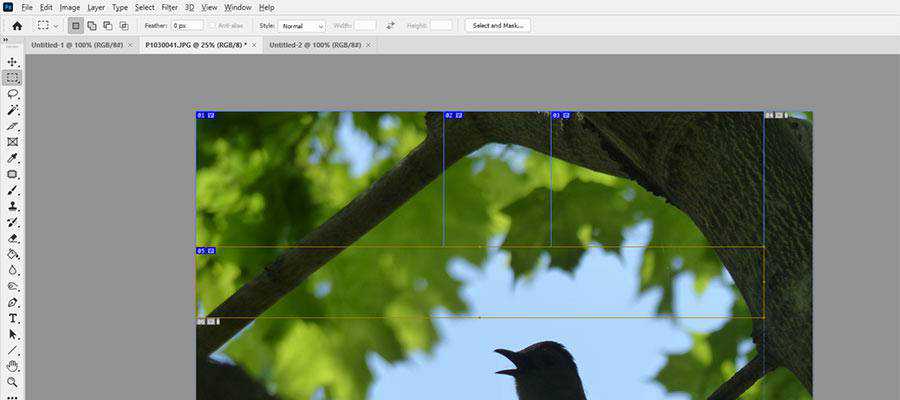
Image Optimization: Sliced Images
In the days before the widespread availability of broadband, image optimization was vital. Even a 50kb image could weigh a page down over a slow connection.
Software giant Adobe provided an interesting solution. With their ImageReady software, designers could slice up a single image into any number of smaller pieces. Each individual slice could then be optimized, theoretically making them quick to download.
But that’s not all. The software could then export the slices into an HTML table. From there, you could copy and paste that HTML into your page.
The problem with this technique was two-fold. First, the table layout could take extra time to render – potentially killing any optimization you had achieved. Second, it could be a real pain to maintain. Adding a navigation item to a large header graphic, for instance, might require starting over with a whole new set of slices – thus requiring template changes.
While image optimization is still important, broadband thankfully allows us a little more leeway with big files. Even so, modern versions of Photoshop still offer image slicing and HTML export.
Placating Internet Explorer: <!--[if IE]>
To this day, it’s still not unusual to hear web designers (myself included) curse the dogged existence of Internet Explorer. Its legacy lives on, in part because some users simply won’t give it up.
Because of that, it forever seems like we’re hacking our way around IE’s many proprietary quirks and limitations. For many years, that included using a conditional comment to detect IE users and serve up alternate styles.
It was somewhat versatile in that you could apply styles to all versions of IE <!--[if IE]>, or target those using older versions <!--[if lt IE 11]>. You might also use it in reverse, looking for versions greater-than or equal to a specific release <!--[if gte IE 10]>.
Microsoft must have had some sympathy for web designers, as it enabled these conditional comments to work in IE. Thankfully, their new Edge browser doesn’t require such nonsense.
Web Design Hacks to Remember
The hacks in our hall of fame certainly weren’t the only ones used by web designers. There are untold numbers of workarounds that helped us do the seemingly-impossible. But what sets this list apart is their massive usage and, in some cases, support from major corporations.
And perhaps the best thing we could say about them is that they worked. We used them as a means to an end. Sure, they may have been held together by fraying duct tape, but getting that high-minded design to actually render in a browser felt like a real achievement.
Even better is that they helped to pave the way for what the web is today. Most of the items on this list have been replaced by HTML and CSS standards, which benefit everyone.
The post The Web Design Hack Hall of Fame appeared first on Speckyboy Design Magazine.
Read in browser »
Recent Articles:
|









 laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage">
laptop computer." width="900" border="0" style="max-width: 100%;width: 100%;padding-bottom: 0;display: inline;vertical-align: bottom;border: 0;height: auto;outline: none;text-decoration: none;-ms-interpolation-mode: bicubic;" class="mcRssImage">