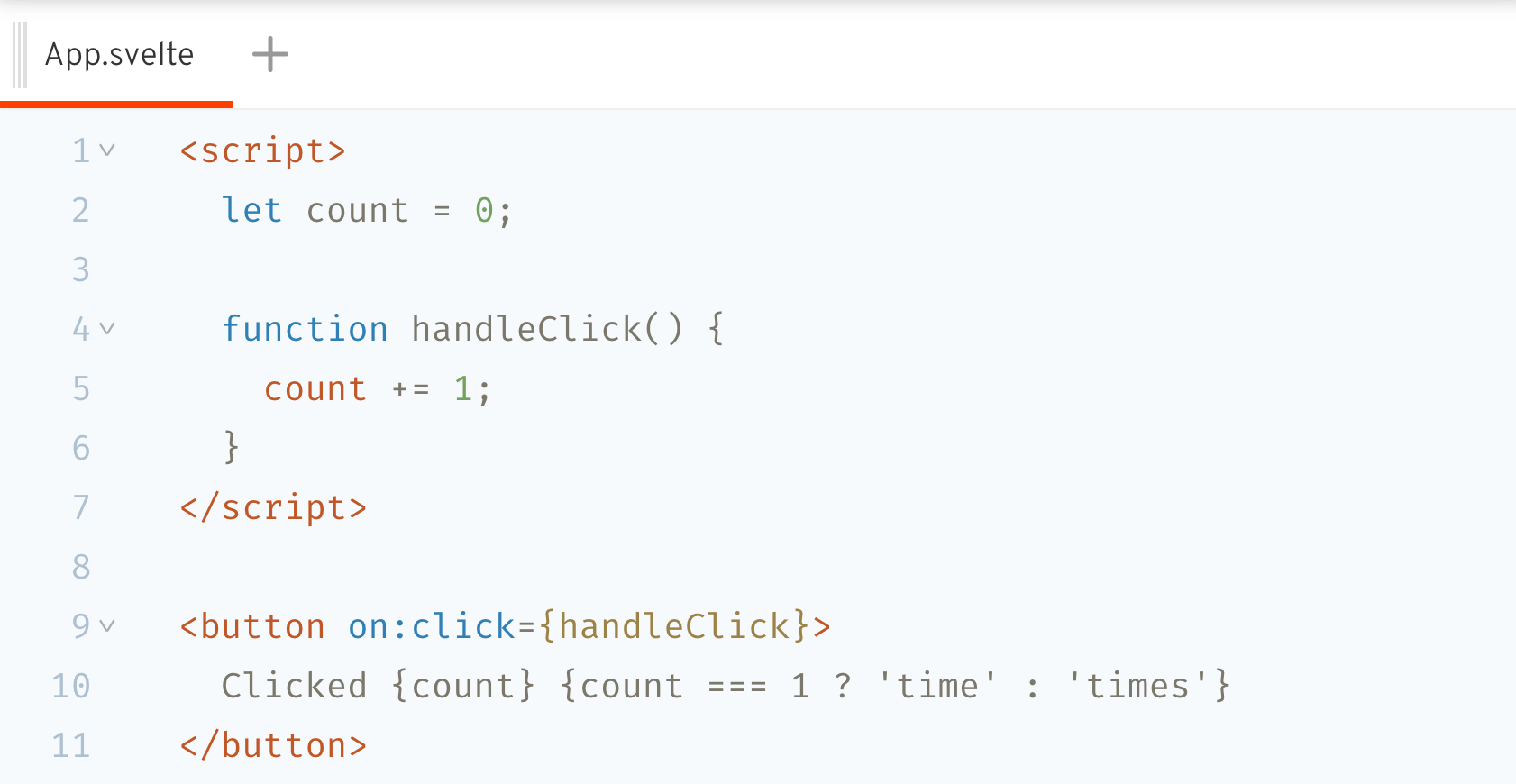
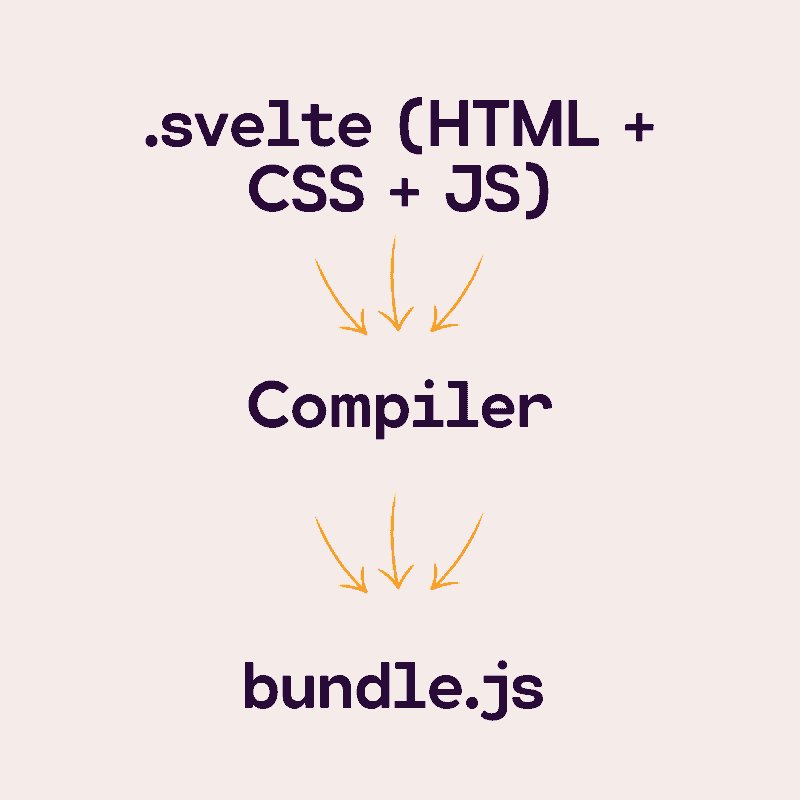
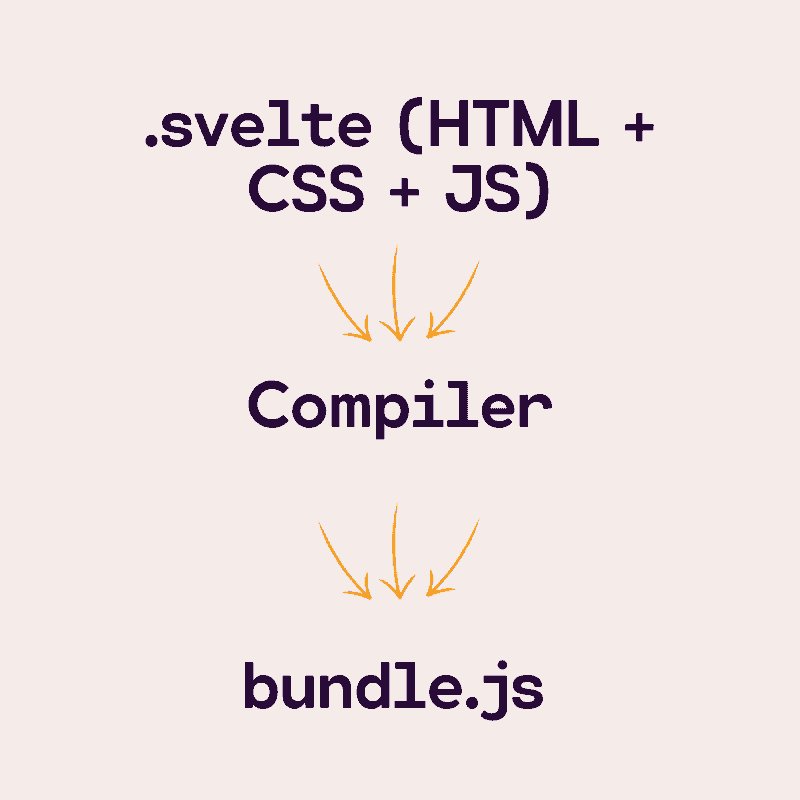
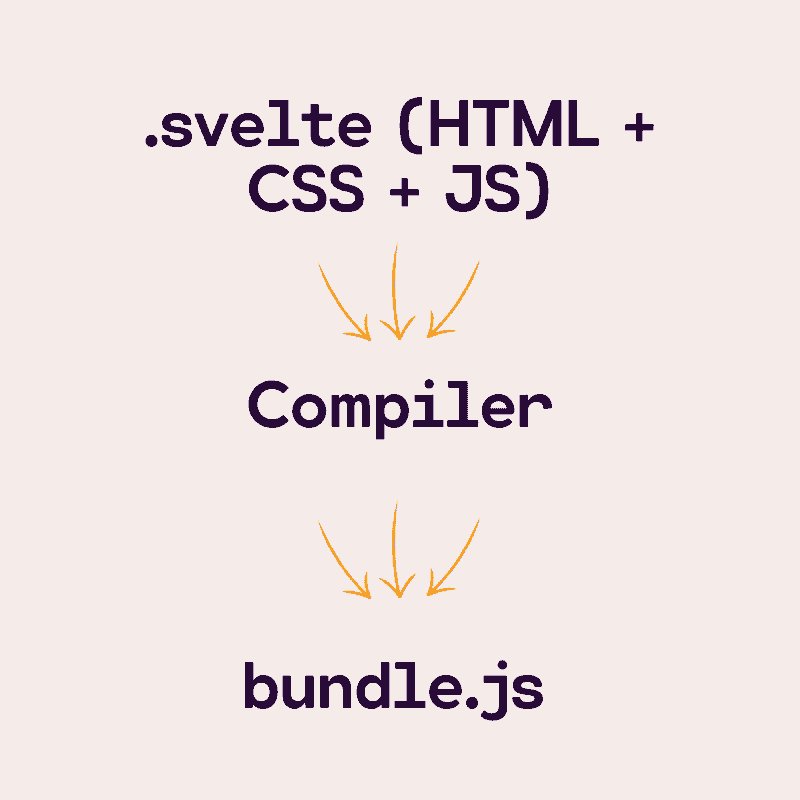
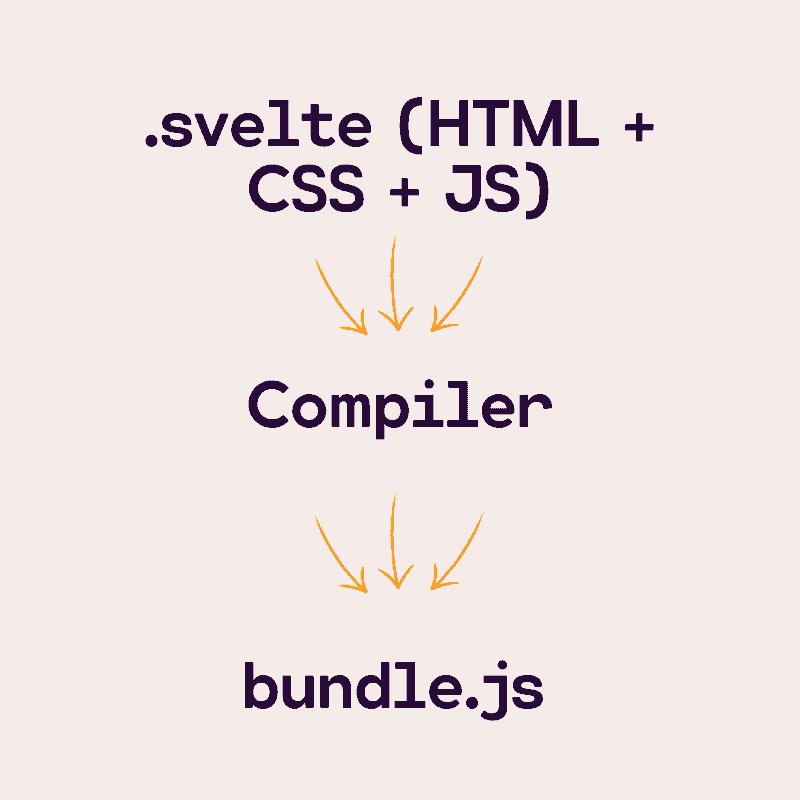
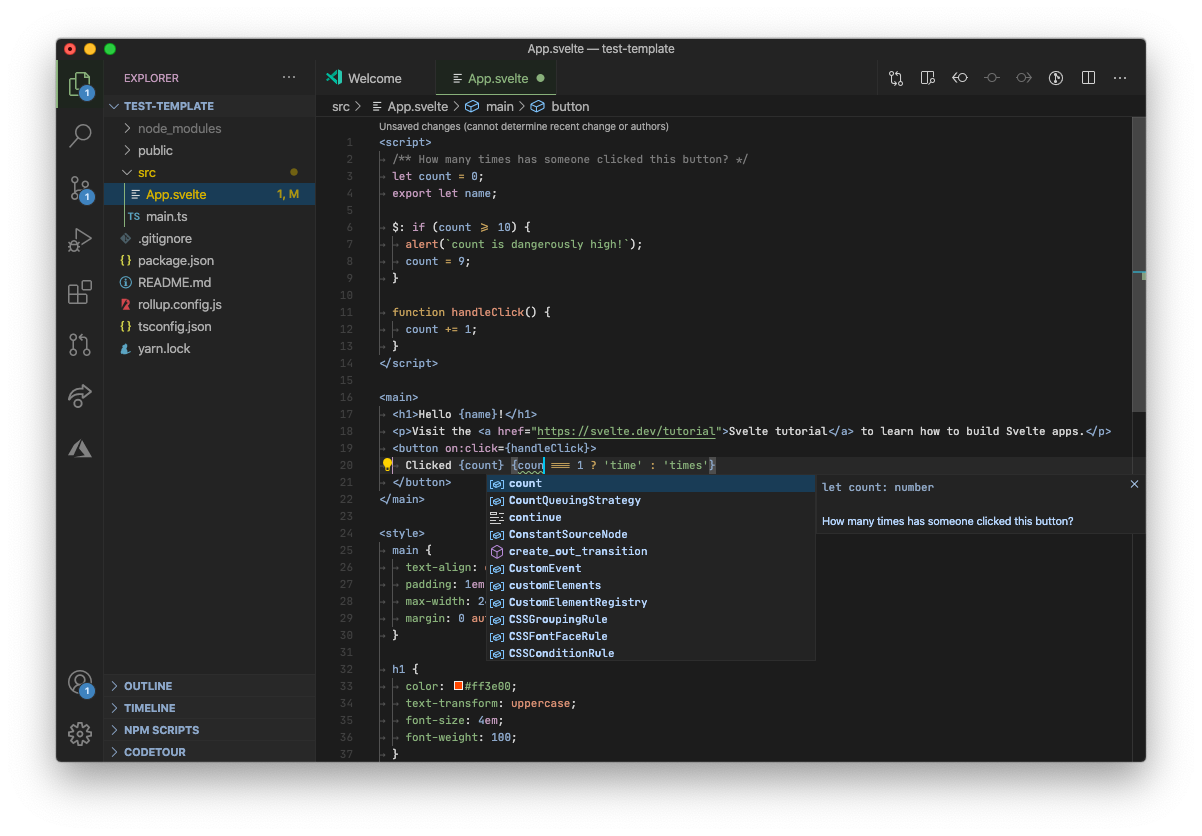
Bytesized - Bytesized #002 — Svelte.js ⚡️
|
|
|
|
Older messages
Bytesized #003 — Serverless 📦
Sunday, December 6, 2020
Bytesized Ideas for technologists 🔐 Overwhelmed by auth? Auth0 lets you quickly and easily add rock-solid authentication to your applications, including universal login, multi-factor authentication,
This is what happens when software developers run Black Friday deals
Sunday, December 6, 2020
I know that you're going to get a thousand of these kind of emails today, so I'll keep it short and sweet. We're working with eight excellent authors and educators over the next few days
This is what happens when software developers run Cyber Monday deals
Sunday, December 6, 2020
Happy Cyber Monday 🤖 I know that you're going to get a thousand of these kind of emails today, so I'll keep it short and sweet. We're working with eight excellent authors and educators
Bytesized #004 — Flutter 🐦
Sunday, December 6, 2020
Bytesized Ideas for technologists Fauna is a flexible, developer-friendly, transactional database delivered to you as a secure, web-native API. Never again worry about database provisioning,
😇 giving stuff away for the rest of the month
Sunday, December 6, 2020
Bytesized Ideas for technologists Hey there 👋 I'll keep it short since it's Friday and we all could use some time off our computers and phones — Bytesized is giving away six copies of Colby
You Might Also Like
Dark forest, bad art and paying to bike
Saturday, December 28, 2024
Neologism #24, 28.12.2024 ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Weekend Reading — Happy New Year! 🥳
Saturday, December 28, 2024
Vitalis 🇺🇦 The most original and unusual landmark in Odesa, which has become a symbol of the creativity of Odesa residents. Tech Stuff Cursor I really really like Cursor. I had a great time using VS
Daily Coding Problem: Problem #1651 [Hard]
Saturday, December 28, 2024
Daily Coding Problem Good morning! Here's your coding interview problem for today. This problem was asked by Apple. You are going on a road trip, and would like to create a suitable music playlist.
📺 There's Still A Place for Universal Remotes — 10 Apps I Always Install on a New Mac
Saturday, December 28, 2024
Also: How to Add Emails to Your Tasks To-Do List in Gmail, and More! How-To Geek Logo December 28, 2024 Did You Know In December 2014, two con men from Girona, Spain, agreed to sell a fake Francisco de
Ranked | The World's Top 30 Countries, by Automobiles Manufactured 🚙
Saturday, December 28, 2024
In 2023, China led global car production, contributing nearly a third of total output. Which countries followed in this competitive industry? View Online | Subscribe | Download Our App FEATURED STORY
🐍 New Python tutorials on Real Python
Saturday, December 28, 2024
Hey there, There's always something going on over at Real Python as far as Python tutorials go. Here's what you may have missed this past week: Learn From 2024's Most Popular Python
15,000+ Four-Faith Routers Exposed to New Exploit Due to Default Credentials
Saturday, December 28, 2024
THN Daily Updates Newsletter cover Resilient Cybersecurity ($39.99 Value) FREE for a Limited Time Reconstruct your defense strategy in an evolving cyber world Download Now Sponsored LATEST NEWS Dec 28,
Hands Down One Of The Best Cards For 2025 Offering 0% interest until 2026
Saturday, December 28, 2024
iPhoneLife Logo Sponsored email sent by iPhone Life Hands Down One Of The Best Cards For 2025 Offering 0% interest until 2026 If you have outstanding credit card debt, getting a new 0% intro APR credit
📧 What Rewriting a 40-Year-Old Project Taught Me About Software Development
Saturday, December 28, 2024
What Rewriting a 40-Year-Old Project Taught Me About Software Development Read on: my website / Read time: 7 minutes The .NET Weekly is brought to you by: As the year wraps up, it's clear API
This Week in Rust #579
Saturday, December 28, 2024
Email isn't displaying correctly? Read this e-mail on the Web This Week in Rust issue 579 — 25 DEC 2024 Hello and welcome to another issue of This Week in Rust! Rust is a programming language