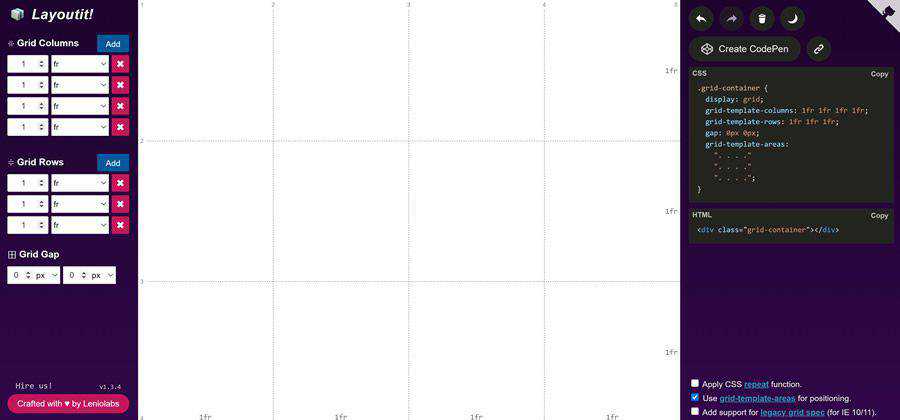
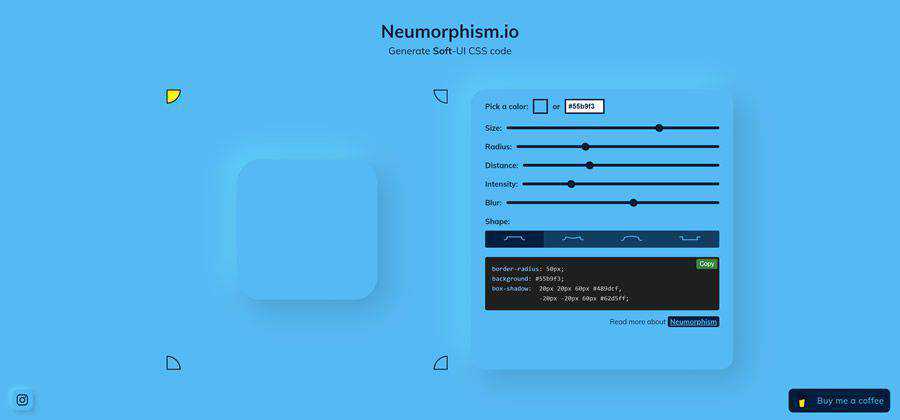
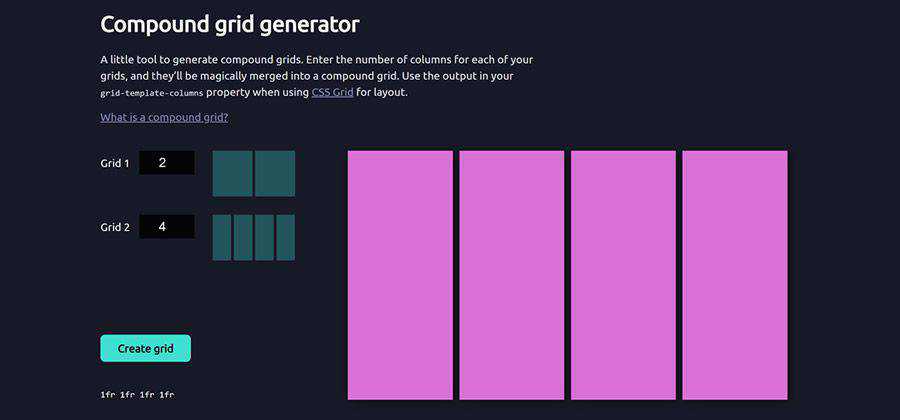
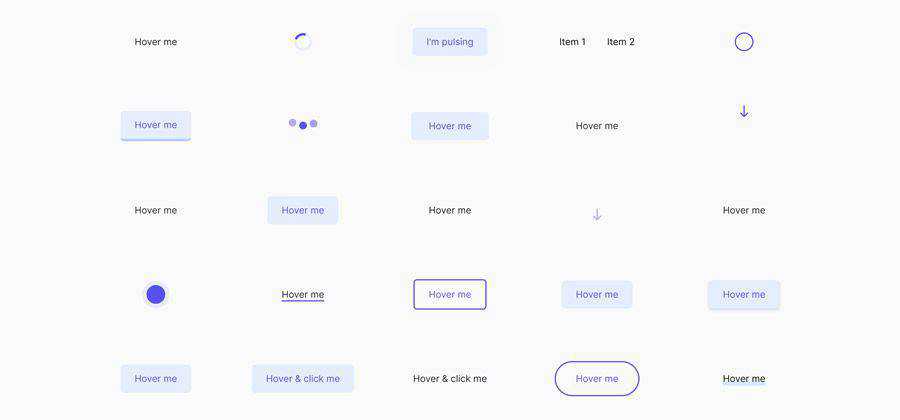
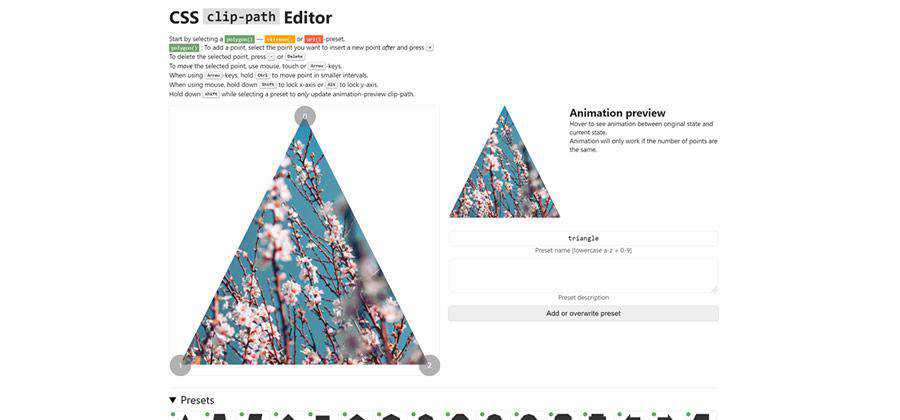
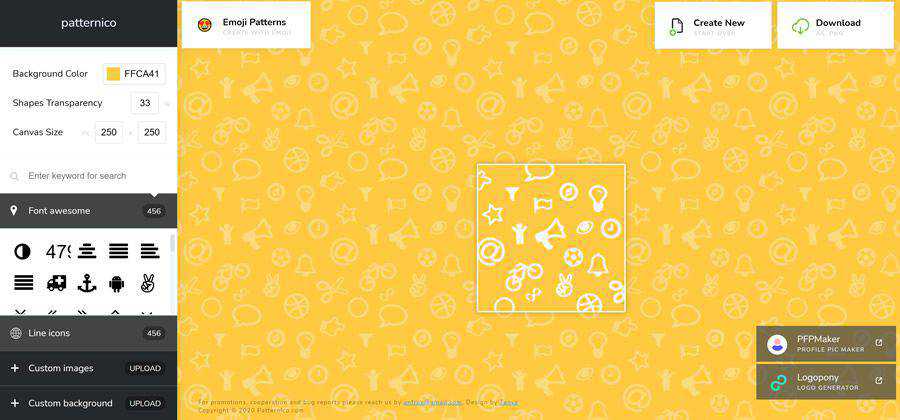
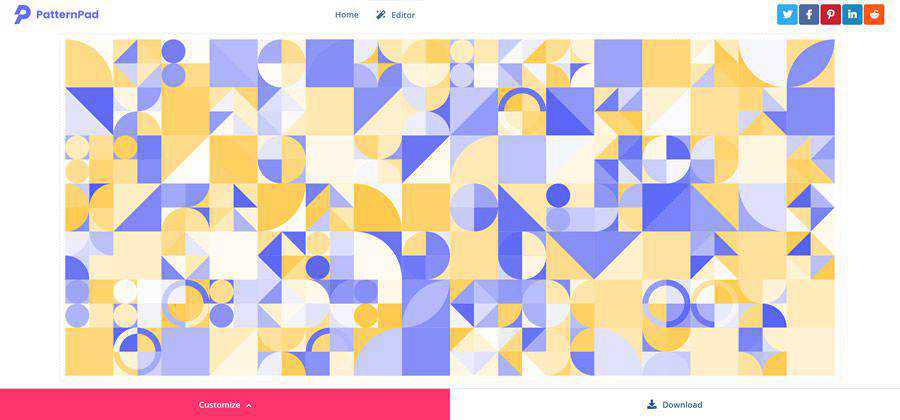
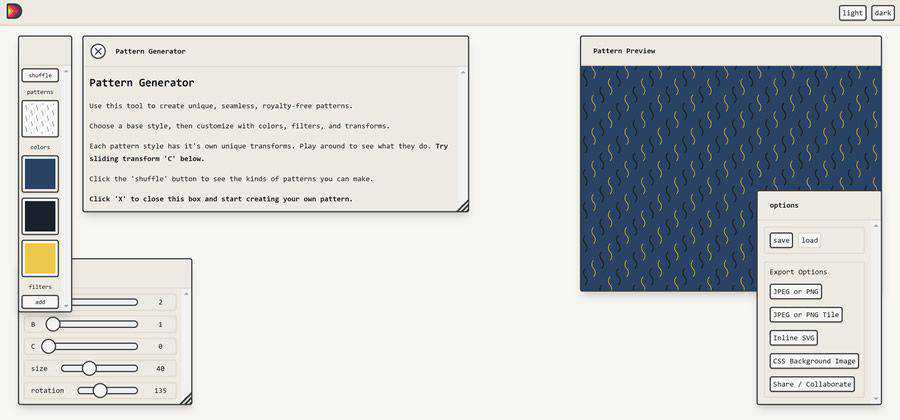
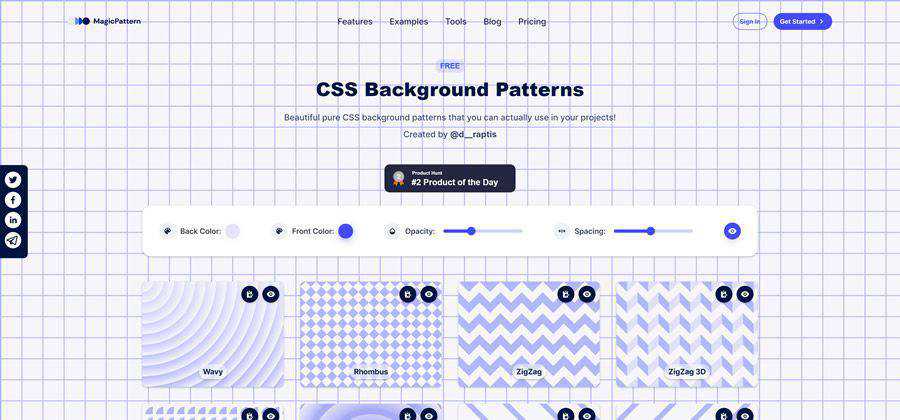
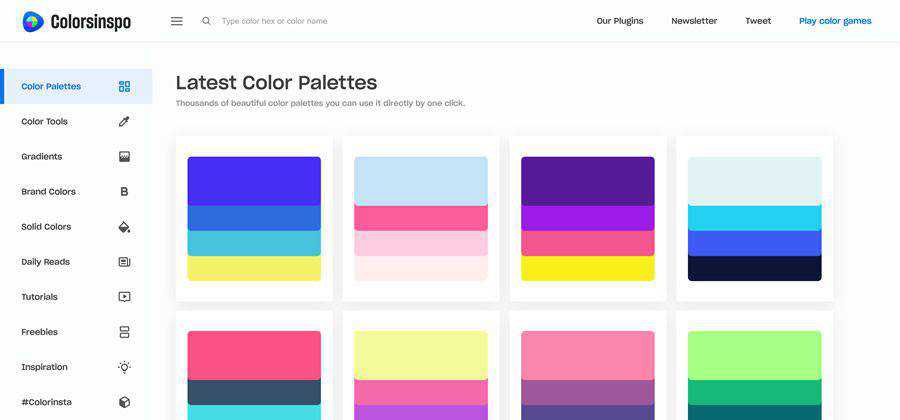
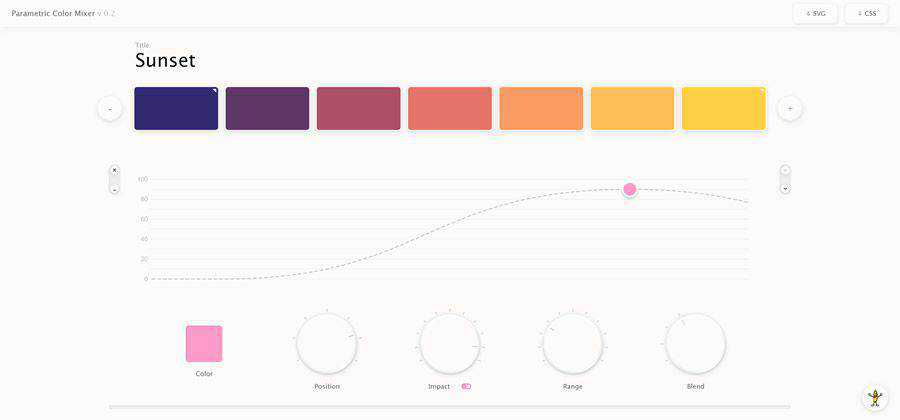
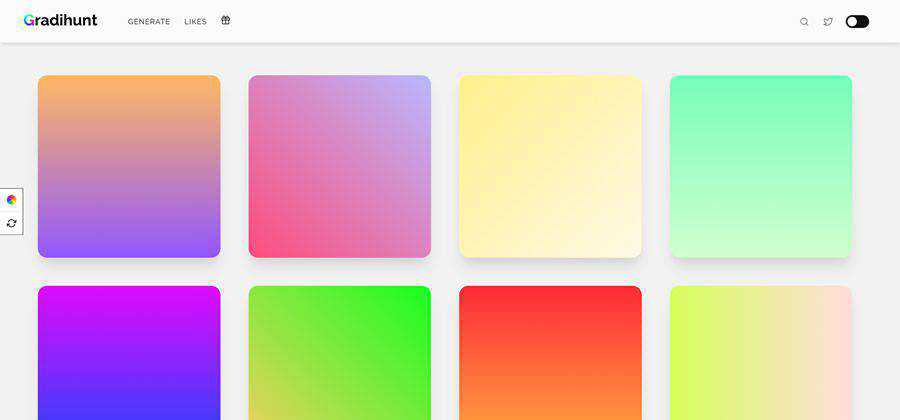
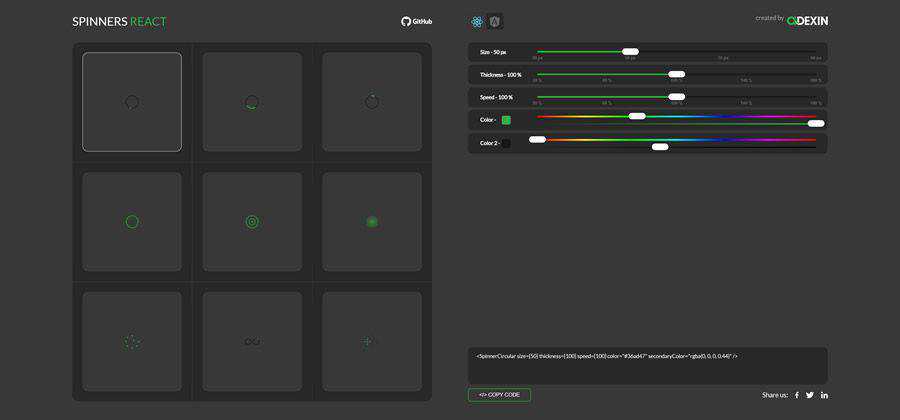
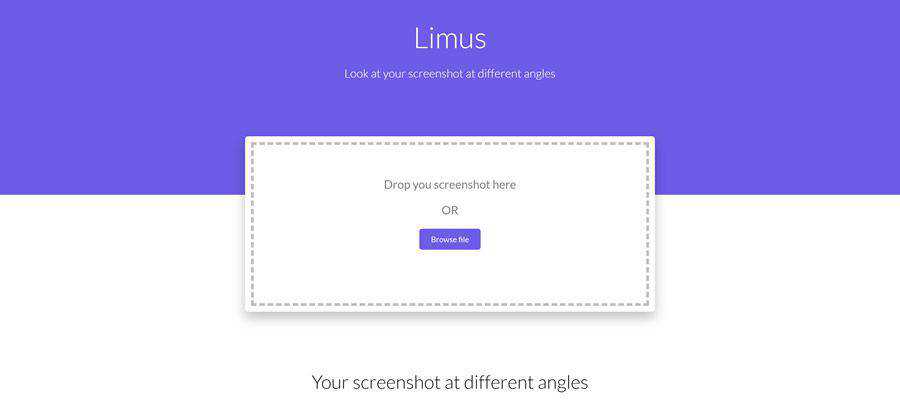
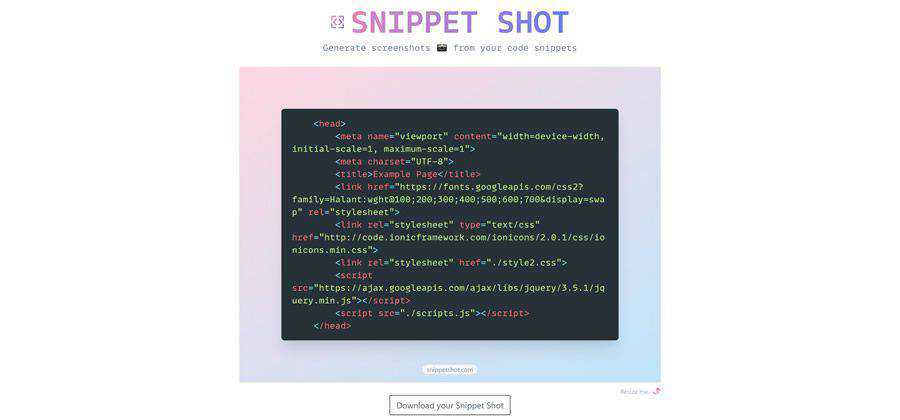
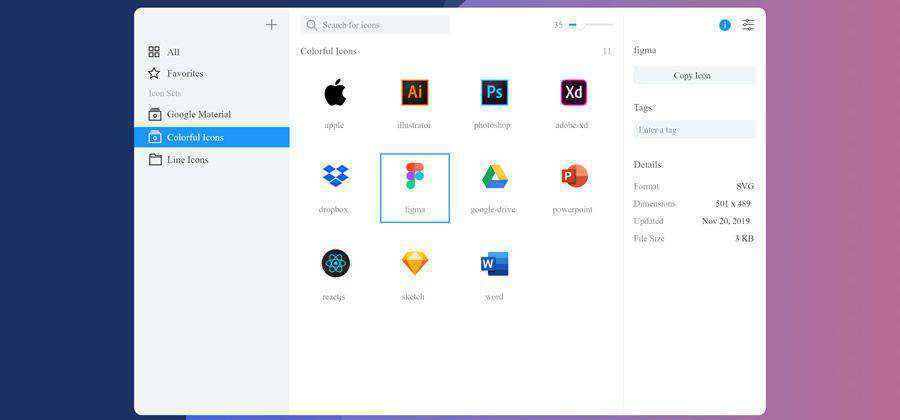
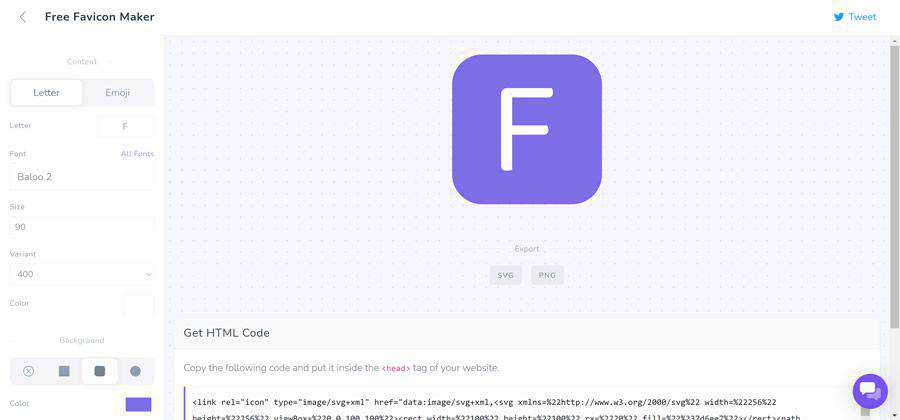
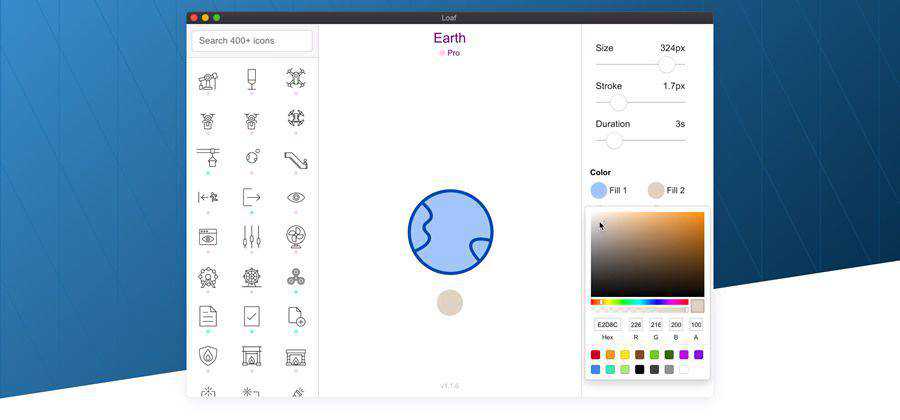
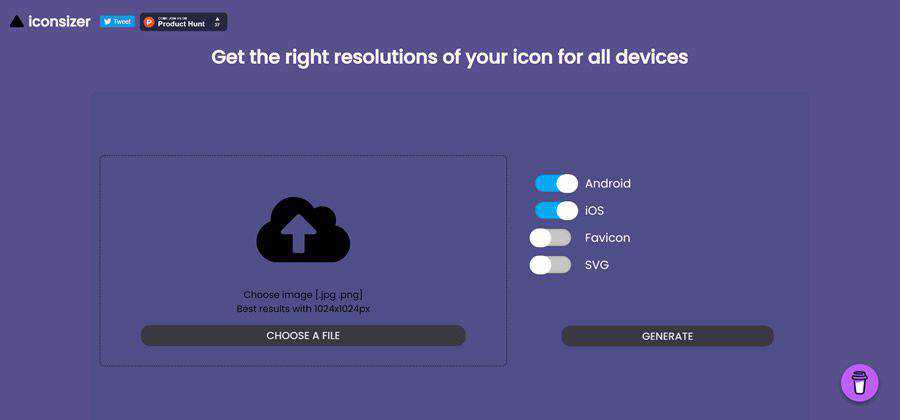
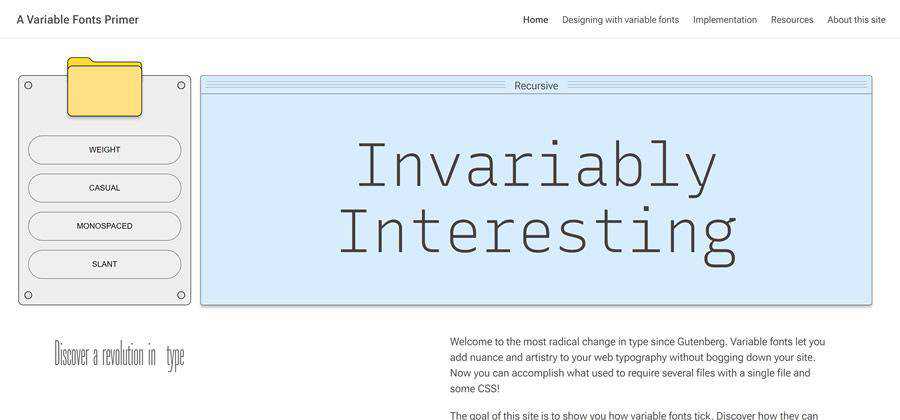
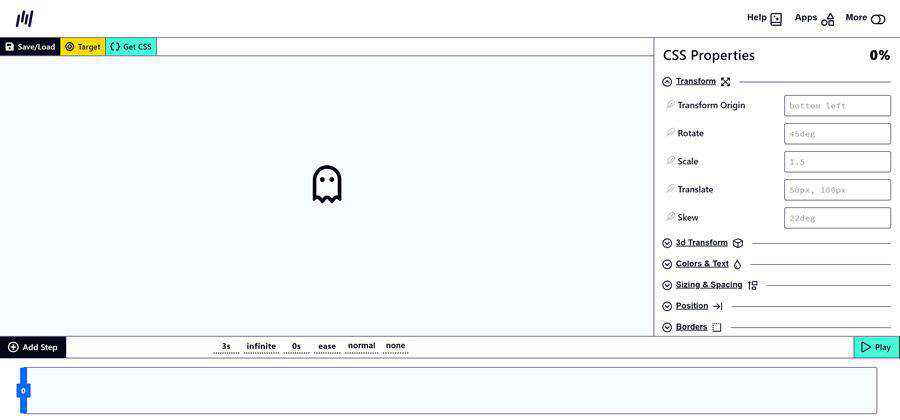
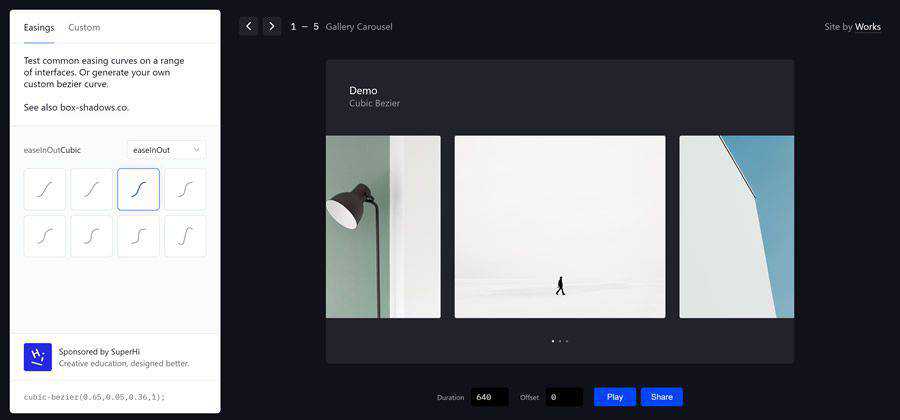
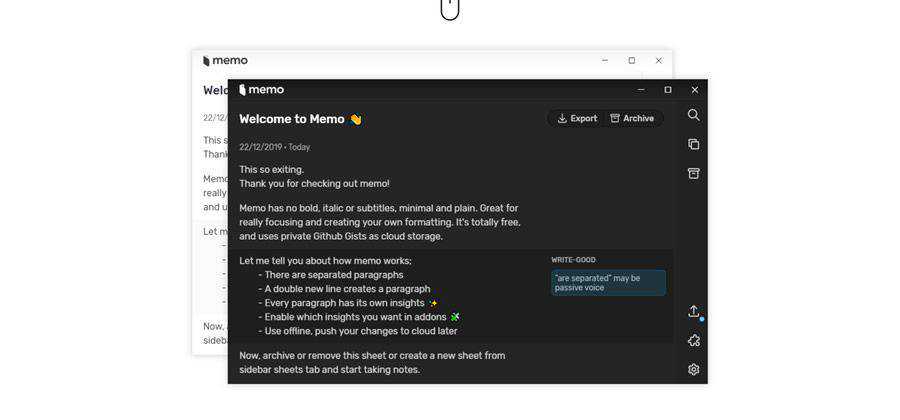
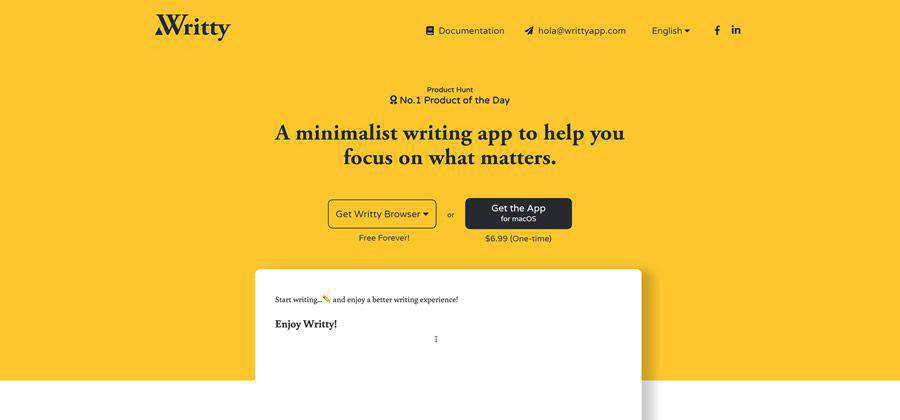
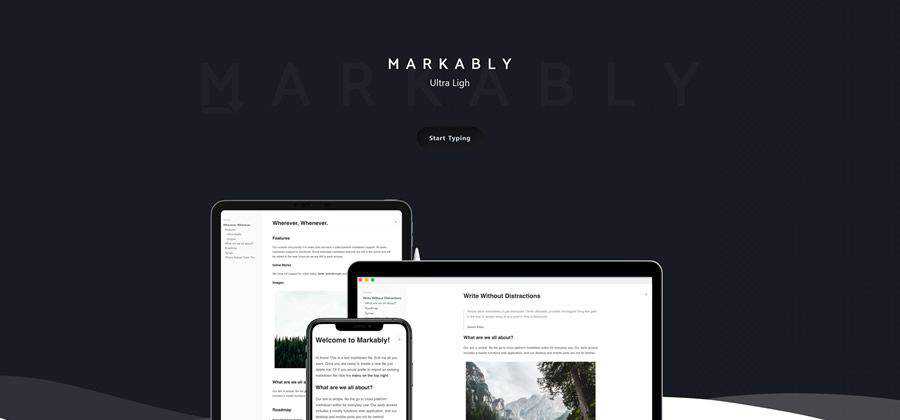
Speckyboy RSS: Our 50 Favorite Web-Based Tools for Web Designers from 2020
|
Older messages
Speckyboy RSS: How to Help Your Clients with Website Content Strategy
Monday, December 7, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration How to Help Your Clients with Website Content Strategy By Eric Karkovack on Dec 07, 2020 07:41
Speckyboy RSS: Weekly News for Designers № 569
Friday, December 4, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 569 By Speckyboy on Dec 04, 2020 11:42 am Envato Elements 2 Color
Speckyboy RSS: Weekly News for Designers № 567
Monday, November 23, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 567 By Speckyboy on Nov 20, 2020 03:11 pm Envato Elements WebP
Speckyboy RSS: Here’s Why AI Is Unlikely to Harm Your Web Design Career
Tuesday, November 17, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Here's Why AI Is Unlikely to Harm Your Web Design Career By Eric Karkovack on Nov 17, 2020
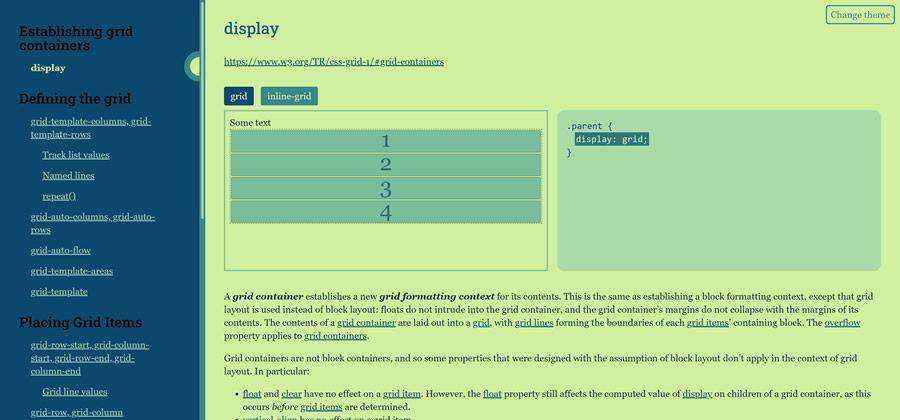
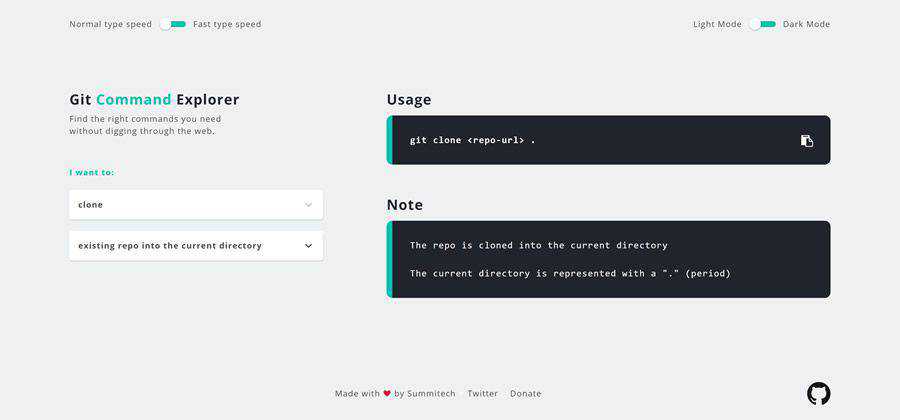
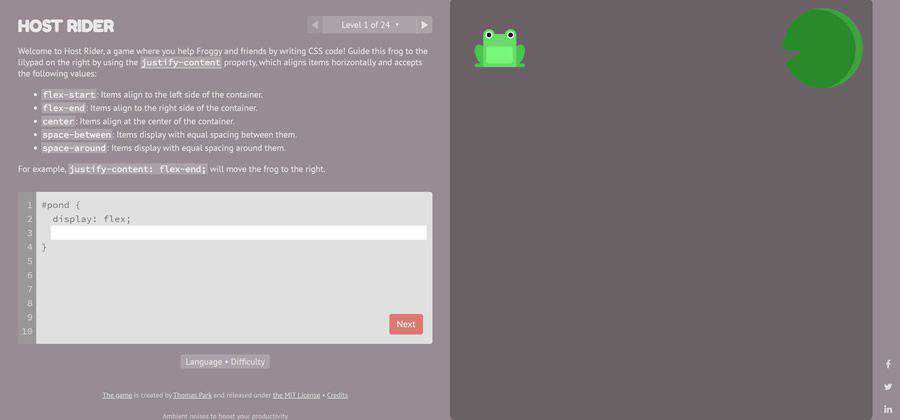
Speckyboy RSS: 8 Pure CSS Games You Can Play in Your Browser
Monday, November 16, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration 8 Pure CSS Games You Can Play in Your Browser By Eric Karkovack on Nov 15, 2020 08:24 pm We
You Might Also Like
🐺 How to create a high impact press page.
Friday, February 14, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#494: UX and Product Design
Friday, February 14, 2025
Redesigning complex navigation, product design process, UX in legacy systems, UX workshops with users. Issue #494 • Feb 11, 2025 • View in the browser Smashing Newsletter Halò Smashing Friends, How do
Nick Mafi on Capturing LA’s Loss
Friday, February 14, 2025
View in your browser | Update your preferences ADPro 77 Stories Shared As we watched the worst fires in Los Angeles history spread across the city, the editors at AD came together to discuss the
🐺 Content that Converts - the replay is up!
Friday, February 14, 2025
And everyone who joined loved it! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Designer or Couple’s Therapist?
Friday, February 14, 2025
View in your browser | Update your preferences ADPro Let's Make a Deal There's no shortage of spoils in the wonderfully eclectic Hudson Valley home of actor Walton Goggins and writer-director
178 / Visualize your dreams in 2025
Wednesday, January 15, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2025 • Part 1 View in browser Welcome to Issue 178 Ever get curious about how this newsletter is doing? I shared the 2024 behind-the-scenes and
Mayer Rus on Loss, and Living, in LA
Tuesday, January 14, 2025
View in your browser | Update your preferences ADPro LA, I Love You Los Angeles has been my home for nearly 20 years, and the devastation here, now, is unfathomable. Entire neighborhoods have been
🐺 How to make a great first impression
Tuesday, January 14, 2025
With real examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#490: Interface Design
Tuesday, January 14, 2025
How to design better interfaces, how to choose icons, optical effects, iconography, Gestalt principles and icon design. Issue #490 • Jan 14, 2025 • View in the browser Smashing Newsletter Buona
🐺LAST CHANCE to get 20%-off our PR Masterclass Series
Monday, January 13, 2025
Make 2025 your biggest press year yet. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏