By Eric Karkovack on Jan 10, 2021 06:11 pm

Here’s an existential question for web developers: How much separation should there be between a website’s content management system (CMS) and its design?
For a lot of the DIY services out there (Wix, Squarespace, etc.), just about every facet of a website can be edited visually. Whether it’s content, design or layout, you can tweak to your heart’s content. And you don’t need to understand code to do so.
But, save for some code-free page builder products, WordPress has traditionally stayed away from a full-blown site editor. The theme customizer allows users to change certain aspects of a theme – but only those defined by its developer.
That’s about to change. Full site editing (FSE) will allow the Gutenberg block editor to be used for editing the entire website – theme and all.
This newfangled feature may just revolutionize what is possible with a WordPress theme. With that, I wanted to take an early look at what it can do. Here’s what I found…
Setting up Full Site Editing in WordPress
As of this writing, full site editing has not been merged into WordPress core. It is a beta feature available through the Gutenberg plugin. So, I’ll grab the plugin and activate it first.
Then there’s the matter of finding a compatible theme. Q is the first WordPress theme that supports FSE and will serve as a canvas for this experiment. Having installed and activated the free theme, we can now take a look at what it does.
One other item to note: I’m doing this all on a local install of WordPress. There’s quite a lot to be tested and bugs to be fixed when it comes to full site editing. Therefore, it’s not ready for a production environment just yet. Test accordingly!
Initial Observations
Upon activating the Q theme, there are a couple noticeable differences in WordPress. On the back end, there is now a Site Editor entry on the menu. And when browsing the front end while logged in, an Edit Site link is displayed on the admin bar. Oh, and there’s also a warning notification about full site editing being experimental (we’ll just ignore that one).
The theme itself is pretty barebones – which is ideal. This provides us with an easier path to customize. When you think about it, you probably wouldn’t want to tear down an intricate design, only to build it back up into something else. Less is indeed more.
Peeking Inside the Site Editor
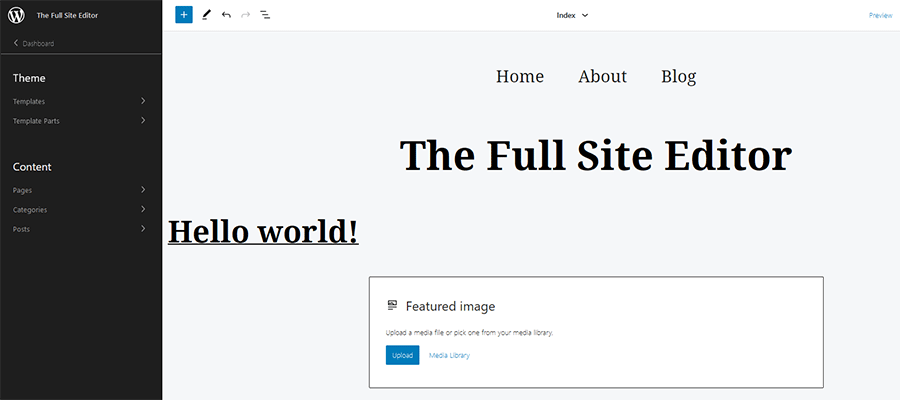
Now, about that site editor. Clicking into it opens up the Gutenberg block editor. But this time it’s more than just a standard blank page. Instead, I now have access to everything – header, navigation (through the experimental Navigation block), content area and footer.
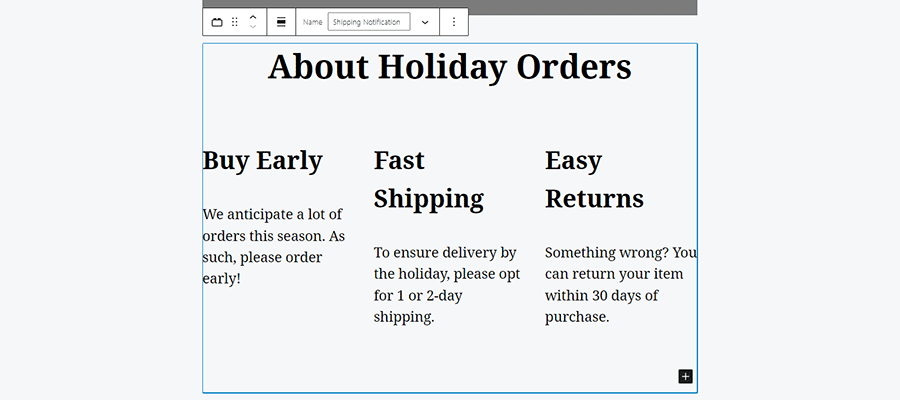
As expected, making changes to any of these items is a matter of clicking into a block and getting to work. Individual blocks can be transformed to something else, edited or even deleted. Blocks can also be repositioned. Placing the navigation menu above the site’s title, for example, was a breeze. The same goes for replacing the single-column title heading with a multi-column layout.
But there’s more. Click on the WordPress logo on the upper left of the screen and you’ll open up the site editor’s sidebar. There, you can view and create theme templates (like the site’s index or posts template) or template parts (such as the header and footer). Note that you can also get to these items through the Appearance menu within WordPress. There’s also a way to get around to the site’s pages, posts and taxonomies.
What’s really nice here is that you have the option to isolate just the template parts you want to edit. If I pull up the header from Theme > Template Parts, that’s all I see in the block editor. But if I’d rather edit it within the context of the entire theme, I can just stay on that initial site editor page.
Creating New Templates
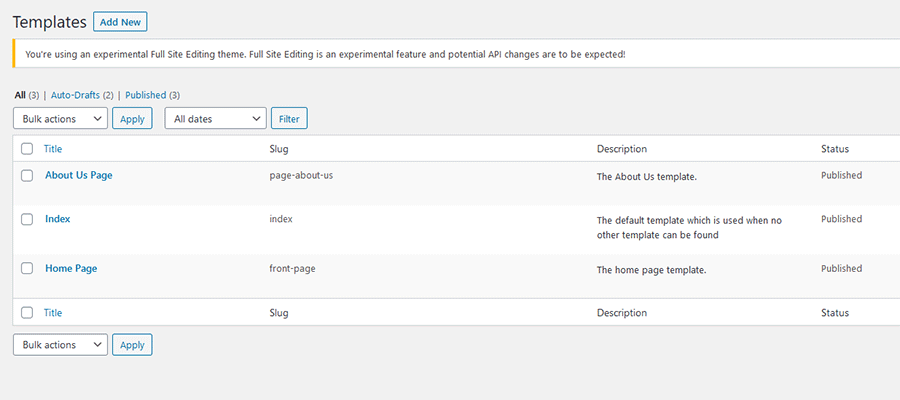
If you’re familiar with the Gutenberg block editor, creating new theme templates will be rather simple. The process is very much the same as crafting any other page or post. Create your desired layout using the available blocks and save – that’s it!
One thing to note is that, at this point, it appears custom templates will need to follow the WordPress template hierarchy naming conventions. That is, the slug of a custom template should match the name of its corresponding purpose within your theme (without the .php at the end).
For example, if you want to build a template to be used on your home page, its slug should be named front-page. Want to target the About Us page (yoursite.com/about-us/)? A template with the slug of page-about-us will do the trick.
The templates are available for download via the settings menu in the upper right of the editor. This allows you to manually save templates to your device and then upload to the server, protecting you from any potential mishaps.
Utilizing Template Parts
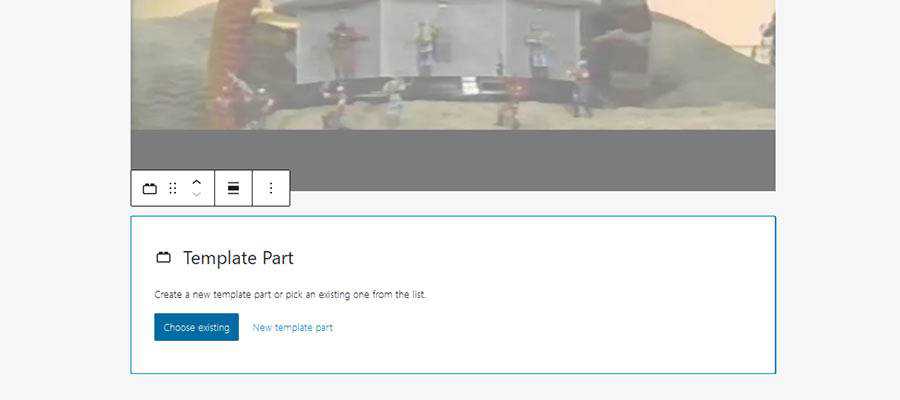
As previously mentioned, WordPress full site editing lets us edit and create template parts. This includes the site’s header and footer, but there are plenty of other possibilities.
Template parts can be created and then included into any template via a block. You can also add a template part to a specific page or post as well.
This might come in handy for times when you want to add a specific bit of content across several pages or posts types.
For example, think about a featured posts block that you want to display on both your individual posts and archive pages. Or perhaps there’s a navigation menu that you only want to appear when one or more specific templates are used.
Template parts are a means to set this up without the need for advanced techniques like conditional logic.
Questions for the Future of WordPress Themes
Overall, I felt positive about this experience with full site editing. There is still a long way to go in terms of squashing bugs and improving usability. Theme support is also going to be a big hurdle. But this has the potential to be a very useful feature.
Still, there are some questions that come to mind:
Who Is Full Site Editing Aimed At?
One of the overarching arguments for the Gutenberg block editor was that it was necessary to maintain relevance. Competitors in the DIY market have a more visual approach to building sites and WordPress had fallen behind.
With that, it makes sense that full site editing would be aimed at users who: a) don’t know or don’t want to utilize code; and b) want access to most (if not all) elements of their website.
What’s in It for Web Designers?
There are some benefits. Opening up a header, for example, may allow a client to quickly update a new phone number or address. This could save designers from dealing with very basic changes.
Yet there are going to be some things web professionals will want to lock down. Client-proofing a site is often done to protect against breakage. Layouts and functionality are essentials that we’d rather not take chances with.
Let’s hope that there are ways to easily exercise fine-grain control over what can and can’t be edited in the back end – like the existing theme customizer does. Otherwise, this is going to be one more potential nightmare to worry about.
How Will Full Site Editing Affect the Commercial Theme Market?
This will be fascinating to watch. Right now, it appears that very few themes have even been customized for Gutenberg. They are still relying on third-party page builder plugins for advanced layouts. And some products, like Divi and Beaver Builder, already have their own full site editing capabilities.
Therefore, don’t be surprised if adoption of full site editing is slow. Theme developers are unlikely to jump on the bandwagon until there is both demand and a clear indication of how they can benefit. Not to mention that a lot of existing features will need to be refactored.
In my view, developers will need to implement this in a way that increases flexibility for users while also minimizing risk of breakage. That could take the form of offering premade (and partially locked down) templates and letting users select which ones they want. But we are still very early in the game.
A More Seamless WordPress
So much of the WordPress ecosystem is piecemeal. Grab a theme from here, a plugin from there (and there and there) and try to make it all fit together. This is part of its appeal and has worked remarkably well.
But the design experience hasn’t quite benefitted from that flow. The look and layout of a theme has always been separated in some way. Whether it means hacking templates or using the theme customizer, there is a lot of running around involved.
Love it or hate it, full site editing is a step towards unifying the design process. With it, everything can be crafted in a single location within a single UI. It’s a more seamless experience, and one that should benefit a lot of users.
The post An Early Look at Full Site Editing in WordPress appeared first on Speckyboy Design Magazine.
Read in browser »
Recent Articles:
|