By Addison Duvall on Apr 11, 2021 07:45 pm

Did you know that designers can use a tool that mathematicians, philosophers, and other academics have known about for hundreds of years? It’s called Occam’s Razor, and it’s a law that states, essentially, that the simplest solution is usually the best or most correct.
For example, if your client is late to a meeting, you would probably assume they got stuck in traffic. It’s a simpler and likelier explanation than, say, assuming they got temporarily abducted by aliens and had to fight through an endless maze of plant monsters to get to the meeting on time
That’s a prime example of the kind of over-thinking that many designers are prone to. We’ll go over the importance of ditching the unnecessary when developing design concepts, and why it’s so hard to do in the first place.
Not only will you be a stronger designer when you insist on simplicity, but your clients will be much happier with your work as well.
Image Source
Considering New Options
Here’s a scenario that I think perfectly illustrates how designers can use Occam’s Razor to de-clutter their designs. If you know me, you know what I’m about to say: something about food! Okay, so, you and a group of friends go out to eat at a buffet-style restaurant, and you begin piling up a huge assortment of food on your plate. Your friends are giving you funny looks, but you explain that you’re really hungry and will be eating a lot.
However, when you finally sit down to dig in, you get overwhelmed with the variety of options in front of you. Where do you jab your fork first? Decisions, decisions. Your friends are having no trouble polishing off their smaller meals and going to get seconds. It occurs to you that you didn’t have to put everything you were going to eat tonight on your plate at one time. There was a simpler solution right in front of you that you didn’t even consider. Oops.
Design works the exact same way. No matter what you want to accomplish in a design, there is almost always a simpler way to do it that will obtain the same result with less distraction and clutter.
Deconstructing a design concept to its bare elements, while still maintaining the integrity of the design brief allows you to solve clients’ problems with the power of economy. Always go out of your way to make things less complex, because…
Complicating Things Is Natural
I’m not sure why so many people think that simplicity or minimalism in design is easier to do than complexity. But it’s a pretty depressingly common thing for a non-designer to think.
I’ve personally worked with many people who just did not understand what it took to create a simple design layout. And I didn’t even try to strangle any of them. They say in entertainment that you can never be too rich or too thin. Well, in the design industry, you can never be too patient.
Back when I did the in-house grind, a co-worker once told me that whoever created the SPAM logo was: “just a slacker. I mean, how hard is *that* to pull off?” He was under the impression, like many non-creative professionals, that it was somehow “easier” to create something simple like the SPAM logo, because it wasn’t as complex as, say, directing a customer service staff of 50 people (he was a VP of Operations).
Getting A Close Shave
Having designed “simple” logos and directed staff teams, I can say with a fair amount of authority that, if you’re doing it right, the latter is far easier than the former, and here’s why.
As a designer, the most important thing you can deliver to your clients is a way to funnel their core values into a working system. That includes the visuals, of course, but visuals are almost near the bottom of the list for design requirements. Sure, anybody can put some plain text in a box. But the knowledge of whether or not that’s appropriate for the project you’re working on is what makes you the design expert, and not your client.
Always remind yourself that design is about solving a problem and communicating a core idea to your user. Whether it’s a squeeze page on a commercial website, or the can opener in your kitchen, all design should strive to use the fewest amount of elements to make the easiest user experience possible.
If you find yourself stuck in a heavy jungle of clutter, walk away for a minute and ask yourself what simpler way you can use to achieve the exact same effect you’re striving for.
Image Source
The DNA Of Clutter
Nature is predisposed toward complexity. That means that, in general, simple things get more complicated over time. Single-celled organisms evolve into multi-celled organisms, and so on. Evolution is not the most efficient designer, and sometimes nature’s solution to a problem is to just evolve something else to solve it.
Then, once the need for it is gone, it just sort of sits there. That’s why we have an appendix, tonsils, and other weird remnants of things we once needed for survival, but now… not so much.
And it’s not just us. There are plenty of examples in the animal kingdom of species that have vestigial, or formerly useful, limbs, organs, behaviors, and instincts. They aren’t useful anymore, but, thanks to Mother Nature (also known as the worst art director in the universe), they’re there to stay.
What this all means is that we humans are built from the ground up to take simple things and make them complex. Think about a nomadic people’s village versus a modern metropolis in the West or East Asia. Huge difference in complexity, but all human civilizations started out the same – very simple and basic.
To make something simple from something complex is against our very nature. This is why Occam’s Razor exists in the first place. William of Ockham, the 14th Century English scholar who first came up with the idea, knew that people had a tendency to think up fanciful solutions to problems that only needed a simple fix. Try this explanation the next time you encounter a client who doesn’t think design is a “real” job.
If you struggle with simplifying your designs, remember that it’s not really your fault. It comes with having a human brain and seeing things in many layers. But through your designs, you can constantly challenge yourself and your users to take the simpler road.
You won’t always end up with the world’s most elegant solution, and that’s okay.
But by reminding yourself that there’s always a way to do it simpler, you can ensure you’re always communicating the clearest message.
The post Taking the Occam Razor Approach to Design appeared first on Speckyboy Design Magazine.
Read in browser »
By Eric Karkovack on Apr 11, 2021 05:47 pm

Imagine the excitement of landing a web design job at a government agency. It’s a fresh start and a chance to apply your skills towards public service. Feels pretty good, right?
Now imagine that, a few months into this new adventure, a global pandemic takes hold. Suddenly, you’re charged with building a website that puts critical public health information out to the citizenry. It’s got to be done right – and quickly.
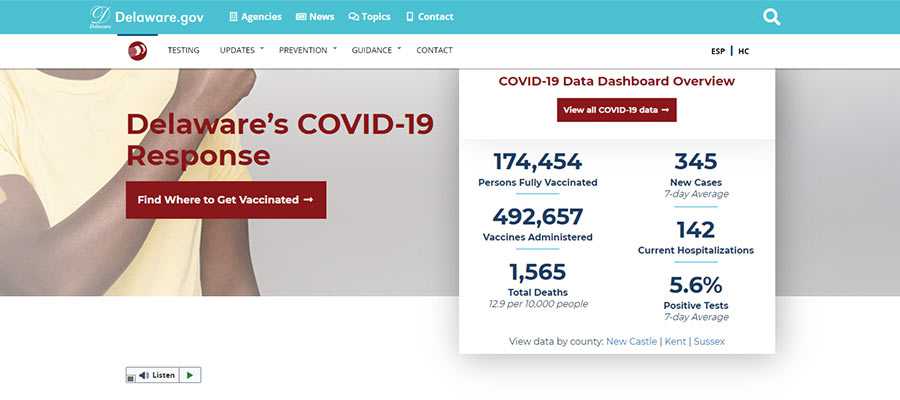
This is the reality Andy Stitt faced in 2020. Just a few months into his tenure with the Delaware (USA) Department of State, he was named lead front-end developer of the state’s COVID-19 website. His job was to lead a team in building a WordPress website that would help residents access the information they needed to know.
Of course, the pandemic is ever-evolving. That means the website has had to keep pace. The details of virus testing and vaccine availability have been added over time. The work is never really done.
What has the experience been like? Stitt was kind enough to fill us in by answering a few questions. The following Q&A has been lightly edited for clarity.
Tell us a little a bit about your background in web design.
I built my first website as a bored teenager in 1998 and learned Dreamweaver in college in 2002. I then had an opportunity in 2008 to manage my company’s website using static HTML and CSS. I’ve held many different web-focused digital marketing roles since then, and I’ve been a full-time web developer since 2016. I spent many years as a solo developer for nonprofits, and now I happily work on a team in state government.
In 2020, you were hired by the Delaware Department of State – just before the pandemic. What was your initial role supposed to be?
My role was to be the lead front-end developer for the Government Information Center, Delaware’s internal marketing agency located in the Department of State. I was supposed to build and maintain WordPress websites for many state agencies across departments as well as municipalities.
When the COVID-19 pandemic arrived, how did that impact your role?
We suddenly had to build a COVID-19 information website, and it became the bulk of my work for quite a while. I rarely worked on other website projects in the first few months of the pandemic. We had to put a few projects on hold due to our help being needed for a national emergency.
What was your first thought after becoming the lead developer for the state’s COVID-19 website?
My first thought was “who, me?” I looked behind me to see if they were pointing at someone else to take on the lead developer role, but there was no one standing behind me! Thankfully I had the front-end development and WordPress skills to take it on, and having a fantastic supportive team behind me sure makes the job much more doable.
What was the process for getting the site online? How much time did you have?
We had about 2-3 weeks. The funny thing is, I was only there for the first week of it. My wife and I had a pre-scheduled out of town trip for her to have major surgery, and then I needed to help her recover.
Initially, we worked with the governor’s office, public health, and emergency management to define the scope, information architecture, content, etc. We got approval to build a WordPress website so that non-technical people could make content edits on the fly if they needed to. The situation was so dynamic that we wanted to allow as much flexibility as possible.
Once we had the basic parameters defined, I created a layout wireframe for the website. Once that was approved, I handed it off to my fellow developers and then went on my trip. They built the website using our existing WordPress theme setup and reused branding from the Delaware Health and Social Services website. The branding allowed us to get a styled website up more quickly and gave it a cohesive look with our health department. We have since developed COVID-specific branding as we’ve gone along.
When I got back from my trip, they gave me the keys to the car, and it became my primary focus at work.
Beyond the quick turnaround, what were the biggest challenges you and your team faced?
The single biggest challenge was not knowing exactly what to do. The virus itself is a thing in nature that humans can’t control as much as we’d like. We didn’t know what exactly would happen, we didn’t know how bad it was going to be, and we didn’t know when it would be over.
So, to the best of our ability, we helped our team communicate information on statewide public health measures as quickly, accessibly, and accurately as possible.
In previous website builds that I was involved with, we had plenty of time to strategize. They were marketing projects with specific goals to increase leads and revenue. This website project was a leap into the unknown that had to be done urgently.
As the pandemic has continued on, were there any unexpected changes you’ve had to make to the site?
Because of the uncertain nature of the pandemic, I’d say pretty much all changes were unexpected. Two that come to mind:
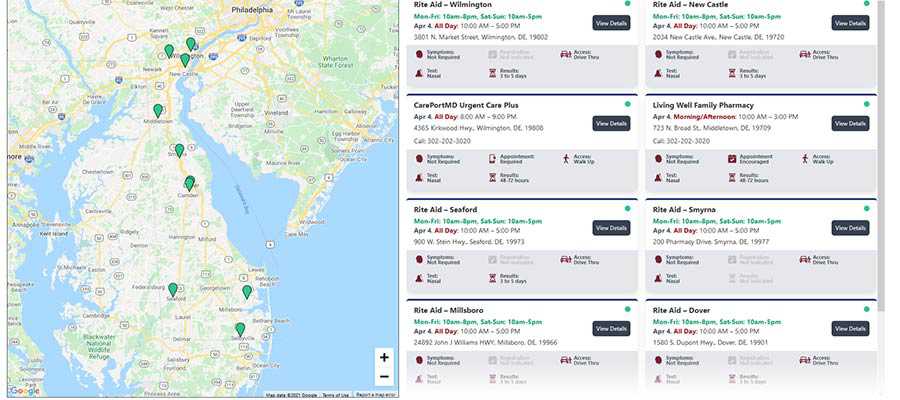
There was growing demand for an easy way to find where you could get a COVID test near you. I had previously used Modern Tribe’s Events Calendar plugin, so I built a testing calendar with a searchable Google Map using that plugin. An external marketing agency that we work with then built a more robust user interface for it using VueJS (yay for headless WordPress!).
The other unexpected changes have been vaccine information-related. We’ve had to update much of that on the fly, based on when the vaccines became available for emergency use, different phases of eligibility based on how many vaccines were being distributed by the federal government, etc.
Having gone through this experience, what lessons have you learned?
I learned two main lessons:
Lesson one: I’m a solid front-end developer and user interface designer. Several months into the pandemic, we redesigned and redeveloped the website based on analytics showing what content people were looking for and public health’s priorities. I actually got to develop the website based on Figma mockups from our lead designer, and I got to make some design decisions along the way.
Imposter syndrome can be a bear, and being a solo developer for so long, I never really got meaningful feedback on my design and development chops from other designers and developers. I finally got that feedback from this project, and I take a ton of pride in the work that I did.
Lesson two: You can do anything with the right team in place. I went from solo developer for small nonprofits to lead developer for the biggest project of my career. I wore 10 different hats in my previous roles, but I couldn’t do that for this role.
Our department leaders maintain our relationships with our partners and manage the requests coming in. Our creative director and lead designer make sure everything is beautiful and usable. Our developers help me with my work when needed, troubleshoot technical issues, and build out API integrations that we have.
The best part is, we unconditionally have each other’s backs. I have the psychological safety to ask questions, ask for help, and make mistakes. With that kind of freedom and safety, you can tackle any task at hand, no matter how big. And this was quite a big one!
Thanks to Andy Stitt for sharing his story! You will also want to check out the slides from his WordCamp Philadelphia 2020 presentation on the subject. Be sure to visit Andy’s website and connect with him on Twitter.
The post Critical Info: The Story Behind Building a Government COVID-19 Website appeared first on Speckyboy Design Magazine.
Read in browser »
Recent Articles:
|