Speckyboy RSS: Weekly News for Designers № 590
|
Older messages
Speckyboy RSS: Proprietary vs. Open-Source: How to Choose the Right CMS
Wednesday, April 28, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Proprietary vs. Open-Source: How to Choose the Right CMS By Eric Karkovack on Apr 28, 2021 07:
Speckyboy RSS: When Chaos Invades: Keeping Your Freelance Business Going During a Crisis
Tuesday, April 27, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration When Chaos Invades: Keeping Your Freelance Business Going During a Crisis By Eric Karkovack on
Speckyboy RSS: 8 Stunning Examples of CSS Glassmorphism Effects
Monday, April 26, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration 8 Stunning Examples of CSS Glassmorphism Effects By Eric Karkovack on Apr 26, 2021 09:13 am
Speckyboy RSS: Weekly News for Designers № 589
Saturday, April 24, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 589 By Speckyboy on Apr 23, 2021 06:06 pm Envato Elements Modern
Speckyboy RSS: How Teaching Will Help You Become the Best Designer You Can Be
Wednesday, April 21, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration How Teaching Will Help You Become the Best Designer You Can Be By Addison Duvall on Apr 21,
You Might Also Like
🐺 How to create a high impact press page.
Friday, February 14, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#494: UX and Product Design
Friday, February 14, 2025
Redesigning complex navigation, product design process, UX in legacy systems, UX workshops with users. Issue #494 • Feb 11, 2025 • View in the browser Smashing Newsletter Halò Smashing Friends, How do
Nick Mafi on Capturing LA’s Loss
Friday, February 14, 2025
View in your browser | Update your preferences ADPro 77 Stories Shared As we watched the worst fires in Los Angeles history spread across the city, the editors at AD came together to discuss the
🐺 Content that Converts - the replay is up!
Friday, February 14, 2025
And everyone who joined loved it! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Designer or Couple’s Therapist?
Friday, February 14, 2025
View in your browser | Update your preferences ADPro Let's Make a Deal There's no shortage of spoils in the wonderfully eclectic Hudson Valley home of actor Walton Goggins and writer-director
178 / Visualize your dreams in 2025
Wednesday, January 15, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2025 • Part 1 View in browser Welcome to Issue 178 Ever get curious about how this newsletter is doing? I shared the 2024 behind-the-scenes and
Mayer Rus on Loss, and Living, in LA
Tuesday, January 14, 2025
View in your browser | Update your preferences ADPro LA, I Love You Los Angeles has been my home for nearly 20 years, and the devastation here, now, is unfathomable. Entire neighborhoods have been
🐺 How to make a great first impression
Tuesday, January 14, 2025
With real examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#490: Interface Design
Tuesday, January 14, 2025
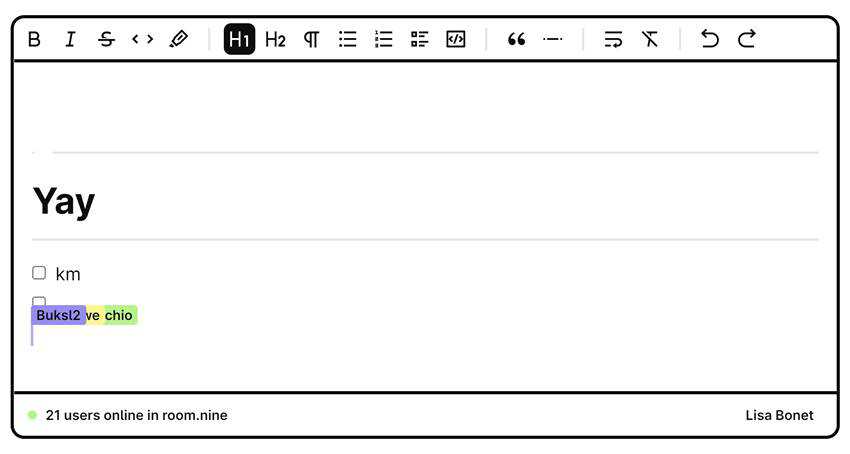
How to design better interfaces, how to choose icons, optical effects, iconography, Gestalt principles and icon design. Issue #490 • Jan 14, 2025 • View in the browser Smashing Newsletter Buona
🐺LAST CHANCE to get 20%-off our PR Masterclass Series
Monday, January 13, 2025
Make 2025 your biggest press year yet. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏