114 / Framer tips, free avatars, metaverse explorer, no-code documentaries and a mind-blowing website
Framer Tips
Bite-sized and easy-to-follow overview videos covering Framer Sites features, updates, tips, and more. Made by Benjamin den Boer.
Video Calls for PMs
SPONSOR
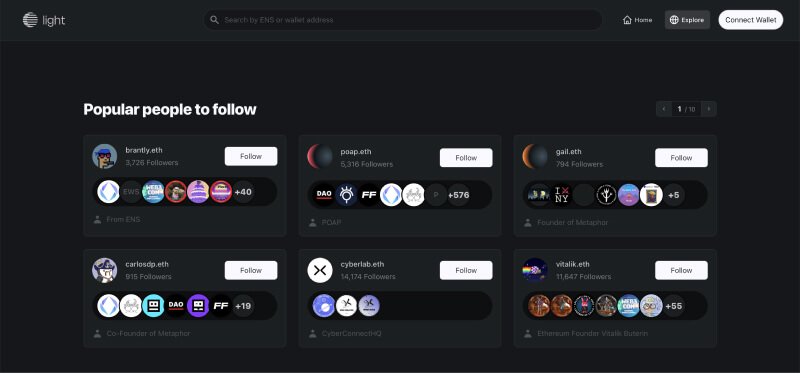
Light – Metaverse Explorer
Social site for the metaverse where you can follow people to see the NFTs & tokens they're holding. Light is also adding features like the feed and curation.

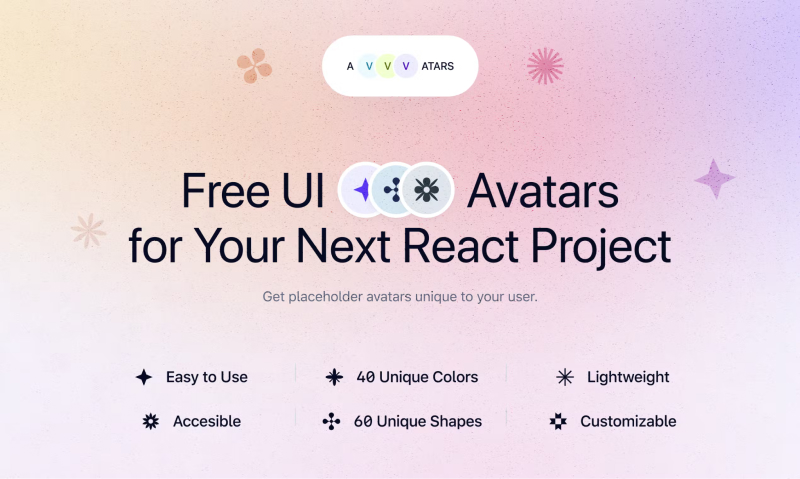
Avvvatars – Open Source Avatars
Open-source library of avatars to use in UI design. It comes with a unique collection of character and shape styles. Available as React components and in a Figma file. Made by Oğuz Yağız Kara & Nusu Alabuga.

Generation No-Code
Stories of how agencies, entrepreneurs, and creatives are making an impact using No-Code. Like any other Webflow video, these documentaries also have excellent production quality.

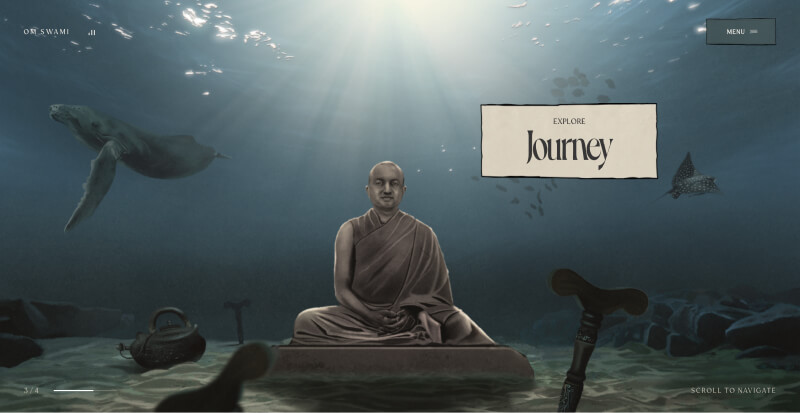
Live Site – Om Swami
Om Swami is a spiritual leader, bestselling author & serial entrepreneur. Niccolò Miranda designed a fantastic website about his journey and work. The site uses unusual layouts created with beautiful illustrations and fitting transitions. It also has background music to match the vibe. Illustrations by Marcius Cavalcanti.
INTERESTING STUFF THIS MONTH
• Supernotes – Collaborative Note-taking
• Reclaim – Smart Time Blocking
Older messages
113 / Free design course, design system tools, UX teardown and Figma plugin for memes
Tuesday, March 15, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Mar 2022 • Part 1 View in browser Image Free Product Design Course Design curriculum prepared with curated resources from the internet. You can use it
112 / Library of design resources, design memes, async collaboration tool and many articles
Wednesday, February 16, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2022 • Part 1 View in browser Image UX Library Curation of UX articles, books, podcasts and other resources to learn design. Their beginners UX
111 / Best copywriting examples, minimal drawing app, sound generator & a virtual experience of museum
Tuesday, February 1, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2022 • Part 2 View in browser Image Copywriting Examples Collection of the best copywriting examples curated by Harry Dry. The site features
110 / Free site builder, screenshot tool, motion design platform and a community for creators
Monday, January 17, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2022 • Part 1 View in browser Image mmm – Website Builder Dead simple website builder that lets you create a site in a few minutes. You can drag
109 / Free design resources and a giveaway of Untitled UI – the ultimate UI kit & design system
Monday, January 3, 2022
Product Disrupt Logo Product Disrupt Half-Monthly Dec 2021 • Part 2 View in browser Image Fonts Knowledge Library of educational typographic content and guides – reviewed by the best in the type
You Might Also Like
🐺 How to create a high impact press page.
Friday, February 14, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#494: UX and Product Design
Friday, February 14, 2025
Redesigning complex navigation, product design process, UX in legacy systems, UX workshops with users. Issue #494 • Feb 11, 2025 • View in the browser Smashing Newsletter Halò Smashing Friends, How do
Nick Mafi on Capturing LA’s Loss
Friday, February 14, 2025
View in your browser | Update your preferences ADPro 77 Stories Shared As we watched the worst fires in Los Angeles history spread across the city, the editors at AD came together to discuss the
🐺 Content that Converts - the replay is up!
Friday, February 14, 2025
And everyone who joined loved it! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Designer or Couple’s Therapist?
Friday, February 14, 2025
View in your browser | Update your preferences ADPro Let's Make a Deal There's no shortage of spoils in the wonderfully eclectic Hudson Valley home of actor Walton Goggins and writer-director
178 / Visualize your dreams in 2025
Wednesday, January 15, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2025 • Part 1 View in browser Welcome to Issue 178 Ever get curious about how this newsletter is doing? I shared the 2024 behind-the-scenes and
Mayer Rus on Loss, and Living, in LA
Tuesday, January 14, 2025
View in your browser | Update your preferences ADPro LA, I Love You Los Angeles has been my home for nearly 20 years, and the devastation here, now, is unfathomable. Entire neighborhoods have been
🐺 How to make a great first impression
Tuesday, January 14, 2025
With real examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#490: Interface Design
Tuesday, January 14, 2025
How to design better interfaces, how to choose icons, optical effects, iconography, Gestalt principles and icon design. Issue #490 • Jan 14, 2025 • View in the browser Smashing Newsletter Buona
🐺LAST CHANCE to get 20%-off our PR Masterclass Series
Monday, January 13, 2025
Make 2025 your biggest press year yet. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏