How PM & UXR collaborated on a project - a case study on research for a new product
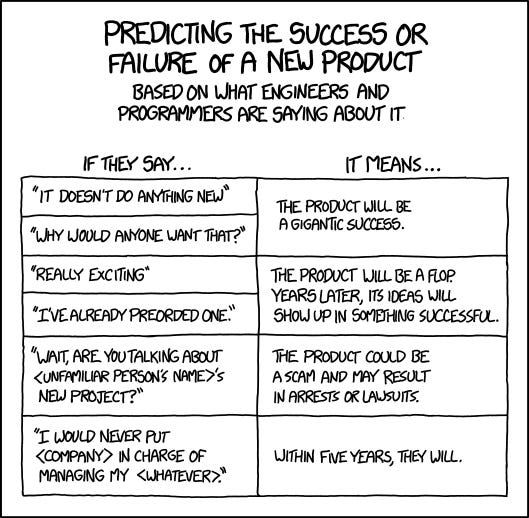
How PM & UXR collaborated on a project - a case study on research for a new productPart 1 - How we worked on a potentially new product and made it successful togetherThis article will focus on how we worked together on a project. This project's goal was to figure out what a new way for our customers to work could look like. We won’t be providing specific details, but we'll cover how we collaborated. This case study should give you ideas on how to research something that doesn't exist. It'll give you ideas on how we collaborated well together as a Product Manager and UX Researcher. This article is packed with information, so there will be a follow-up article with lessons learned from each of our perspectives, and the outcomes of the project. If you find this interesting, helpful or want to give a hint to your collaborators, share this article. If you’re not yet a subscriber you might be missing out. Source: XKCDProject Faster Horses 🐎This project was focused on looking into introducing a paradigm shift. It would be a completely different way of thinking and working for our users. As a result, we had to draw inferences about what our customers needed. Asking customers what they want for a concept that did not exist as a project challenge. How can you ask someone if they would like or need something if they are very entrenched with how your product currently works? Asking someone if they want something is like outsourcing your work. It’s the product development team’s job to figure it out based on needs, behaviour, hacks and other data.
To sum it up our challenges were -
Project team - essential cast and supporting crewDirect team members: User Researcher, Product Manager, Product Design Supporting team members: Engineering How we kicked off the project - with a lot of debate and discussionEstablishing early who does whatThis is important, particularly when involving a UX Researcher and a Development team. Sometimes there’s an expectation that a research project can be handed over to a UX Researcher completely. We were lucky to have an active stakeholder group. The team understood that knowledge can be and should be gained as the project progresses. There were no surprises when the research report was completed. All insights were actively carried and recalled throughout the project by the team. Having a clear goal for the projectThe project could have gone in many directions - we could have validated a hypothesis early and gone narrow prematurely. Opportunities for making something really innovating would have been limited. Ultimately we wanted to use the time and effort to capture existing behaviour, needs and workarounds which give us an indicator of needs. Have a clear prioritised list of hypotheses and user personasThese drove how we ran the project, including methodology and recruitment. This step is so essential. If we are not aligned on who the ideal customer is, we could be collecting data from the wrong set of customers. Recruiting incorrectly would increase the likelihood of the research being disregarded. MethodChoosing the method was an interesting discussion. We wanted to spend time assessing needs and introducing a new concept. Communicating the idea would be a challenge. Surveys and user interviews, the most popular methods of user research would not work. As a project team, we analysed the pros and cons of the methods against our goal. We narrowed down on the Storyboard method because the concept was new. We could introduce an idea by showing the overall experience whilst having our customers discuss what would work and what wouldn’t. The good thing about this method was it left a lot of room for our customers. They wouldn’t be shown a very narrow concept or design to give us feedback. This would be vague enough for customers to infer their own needs. For tools, we used Miro to map out the concept and flow. How we actually worked togetherDivide and conquerIt was very clear who did what. In every session we had someone running the session, note-taking and an extra person. Different perspectives - each member of the team was focused on a different aspectHaving 2-3 team members participate in sessions meant that those perspectives were balanced out. Utilising each team member's strengthsWe had a team member who spoke Mandarin Chinese and a customer who only felt comfortable conversing in Mandarin. We had that team member run the session with an Engineer who was also bilingual. Synthesising/processing/reflecting on feedback togetherWe made sure we had multiple people involved in either transcribing or on the go analysis. An added bonus that helped the project wrap up in a timely manner. Using the same set of tools and consistent documentationWe purposely set up things in a very streamlined and structured manner. No matter who met the customer, the interview questions were very standardised and note-taking methods were agreed upon. The analysis was done right after the sessions with some fixed and agreed upon keywords using a spreadsheet. Thanks to the setup, we had flexibility to use the same set of information in different waysFor example the design team could use it to drive design specific decisions. We were also able to extract the data and real quotes to be attached to a customer journey map. We recruited a diverse set of global customersWe made sure to go beyond our timezone and customers who only spoke English to get a truly international perspective. The goal was to have a global product so we should involve global customers. We didn’t want to get caught up with a specific regional point of view that may not reflect average users or needs. Everyone in the core team tried to attend every interviewIt would ensure that we hear the feedback directly. We would try to record the interview if we had permission from the userOne of us would be the note taker. At the end of every session, we would spend 30 mins debriefing and synthesising the feedback. So, what happened to the project 🐎? We will share more in our next article. Make sure to subscribe so you don’t miss it.Thank you for reading the article! You can help us:
If your friends or colleagues could benefit from this article or Askwhy newsletter, share it with them today. They can learn and grow too. |
Older messages
The best way to get your UX Research project started
Tuesday, April 26, 2022
How to kick off your research project the right way
Top communities to follow for Product Managers (PMs)
Saturday, April 2, 2022
Connect with peers around the world and learn from their discussions
Top communities to follow for UX Research
Wednesday, March 16, 2022
Helpful UX Research communities from you to connect and learn from your peers
How to recruit B2B UX research participants
Saturday, February 26, 2022
A comprehensive guide - including low effort ways to find research participants if you're in a B2B business
Better questions for impactful outcomes
Monday, February 14, 2022
A framework for asking questions
You Might Also Like
This Unusual Color Palette Is Making a Comeback
Tuesday, March 11, 2025
View in your browser | Update your preferences ADPro Having a Moment Over the last few years, Piero Portaluppi's 1930s Villa Necchi (you know it from Luca Guadagnino's I Am Love) has become the
#498: Usability & UX
Tuesday, March 11, 2025
New books for UX designers, practical guides and how to deal with placeholders and text labels. Issue #498 • Mar 11, 2025 • View in the browser Smashing Newsletter Aluu Smashing Friends, We've just
New Email Templates, Postcards & Slides Updates
Monday, March 10, 2025
Both our email builder and website builder have been updated.
🐺 How to write better newsletters
Monday, March 10, 2025
A free video walkthrough with examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Accessibility Weekly #439: Values
Monday, March 10, 2025
March 10, 2025 • Issue #439 View this issue online or browse the full issue archive. Featured: Values "Let's talk about the disconnect within the accessibility scene/industry/community and
Business as a platform
Sunday, March 9, 2025
Issue 236: Applying business to your craft ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
A Guide to Timetravels
Sunday, March 9, 2025
Our past and present selves have never been separate entities but rather interwoven narrators. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
The New Kitchen Trends on Our Radar
Thursday, March 6, 2025
View in your browser | Update your preferences ADPro Kitchen Confidential We at AD PRO see the kitchen as a bellwether for the rest of the home—a place where technology stays a couple of steps ahead,
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which