Proof of Concept - Embracing duality
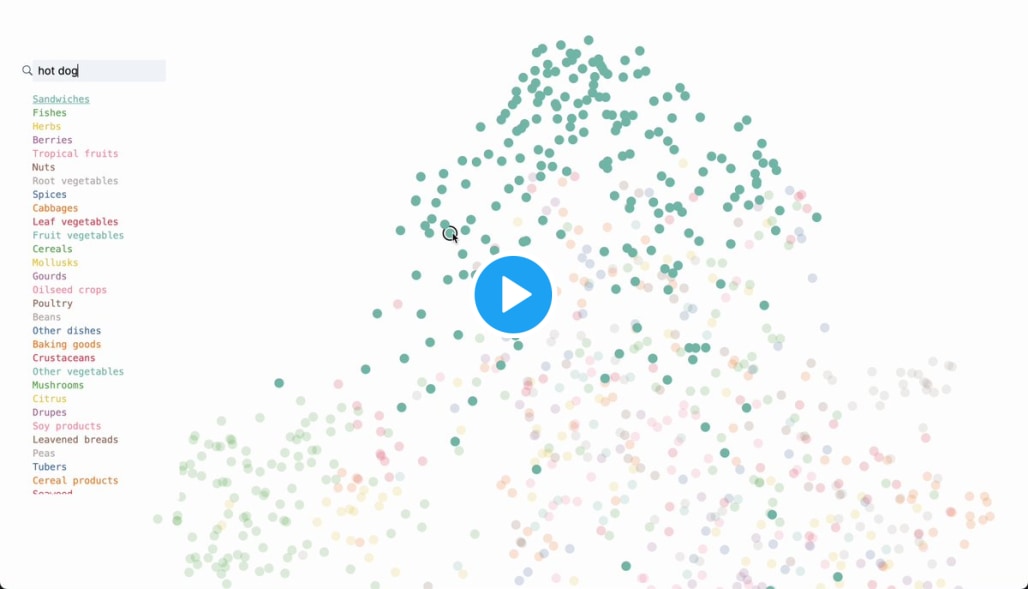
These days everything needs a hot take. Every week on Design Twitter there seems to be a main character or topic that is binary and polarizing. In fact, I think I saw the "should designers learn to code?" surface again. Then again, social media optimizes this type of dialog. This week it was the opinions on auto-layout. This type of binary thinking is very limiting. I grew up watching the original Star Wars Trilogy (Episodes IV, V, and VI), and yes, I feel a bit old having even to distinguish that. The first one I saw as a kid was Return of the Jedi; a VHS my parents would frequently borrow from our public library. Of course, it was the first one, because, space teddy bears! The space opera about wizards who fight with laser swords and use magic was about the struggle between the light side (Jedi Order) and Dark Side (The Sith). They had characteristics in their powers. The Sith channels their anger that emmets literal lighting whereas the Jedi took a stoic approach that held your emotions in check. At an early age, I wondered, "why can't you use both powers?" I've found looking at situations and applications of skills as a spectrum of options instead of siding with one was one of the best mindset shifts in my life. Let's take the auto-layout discussed online. Should people use auto-layout? Well, that really depends. How well do you know auto-layout? Is it something you comprehend well enough for you to use it to guide your work vs. struggling to figure it out while you're "using it"? Are you working with other people who know how to use it? When I teach people using drawing software like Figma or Sketch, I don't show auto-layout or components until there is a grasp of the basics. Best practices help you foster excellence throughout your work, and your work should be the focal point. It'd be like teaching a basketball player to master some style of offense before they're comfortable moving around the court with and without the ball. Embracing duality and navigating the spectrum seamlessly comes in handy even as you advance in your work. When I’m doing early design ideations, I keep my file pretty flat—sometimes without any frames! The reason I avoid auto-layout, components, and other systems, in the beginning, is that I don’t even know the rules of it yet. I understand the sentiment of applying systems from the beginning to scale your work and ensure consistency. That said, it’s just as much work, if not more to rethink the entire definition of what you’re designing even is. That’s why for me, free-form sketching on paper or drawing software allows me to focus on the important thing to think about first. I think about the rules of the system and begin shaping it once there is more clarity. Another duality discussed is if you should learn to code or use no-code tools. Play with both—have an open mind on which one works best for you. Both have the same desired outcome with different paths of comprehension depending on you. I grew up speaking two languages. At home, it was Vietnamese and at school, I spoke English. With family members who grew up in the United States like me, we speak a mix of both, sometimes mid-sentence. This is analogous to code expressed in a text editor vs. one in a GUI. Because you don’t have to pick one when you have a mindset of duality vs. a binary choice, the possibilities multiply exponentially more than being dogmatic about one side. As you enter this week, consider the different choices you have that feel like one or the other. Seek what attributes bind them together as a duality and wield that power. Tweet of the week wrap it up, folks! I just proved that hot dogs are, unequivocally, sandwiches 🌭
embeddings for different foods from the @OpenAI API, reduced dimensionality with UMAP, plotted here colored by "category". Hot dogs are solidly in the sandwich cluster, along with tacos and burritos Hype links
|
Older messages
Build better products by playing video games
Sunday, January 22, 2023
Issue 127: The unspoken benefits of button mashing
Announcing paid subscriptions for Proof of Concept
Friday, January 20, 2023
A sneak peak at (hopefully) exciting changes to come
Making an ergonomic workspace
Friday, January 20, 2023
Issue 126: No more shrimp postures
Avoid running the prevent defense
Sunday, January 8, 2023
Issue 125: Why playing to "not lose" is a flawed mindset
My 2022 retrospective
Saturday, December 31, 2022
Issue 124: A look back at the year and onward to 2023
You Might Also Like
The New Kitchen Trends on Our Radar
Thursday, March 6, 2025
View in your browser | Update your preferences ADPro Kitchen Confidential We at AD PRO see the kitchen as a bellwether for the rest of the home—a place where technology stays a couple of steps ahead,
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,