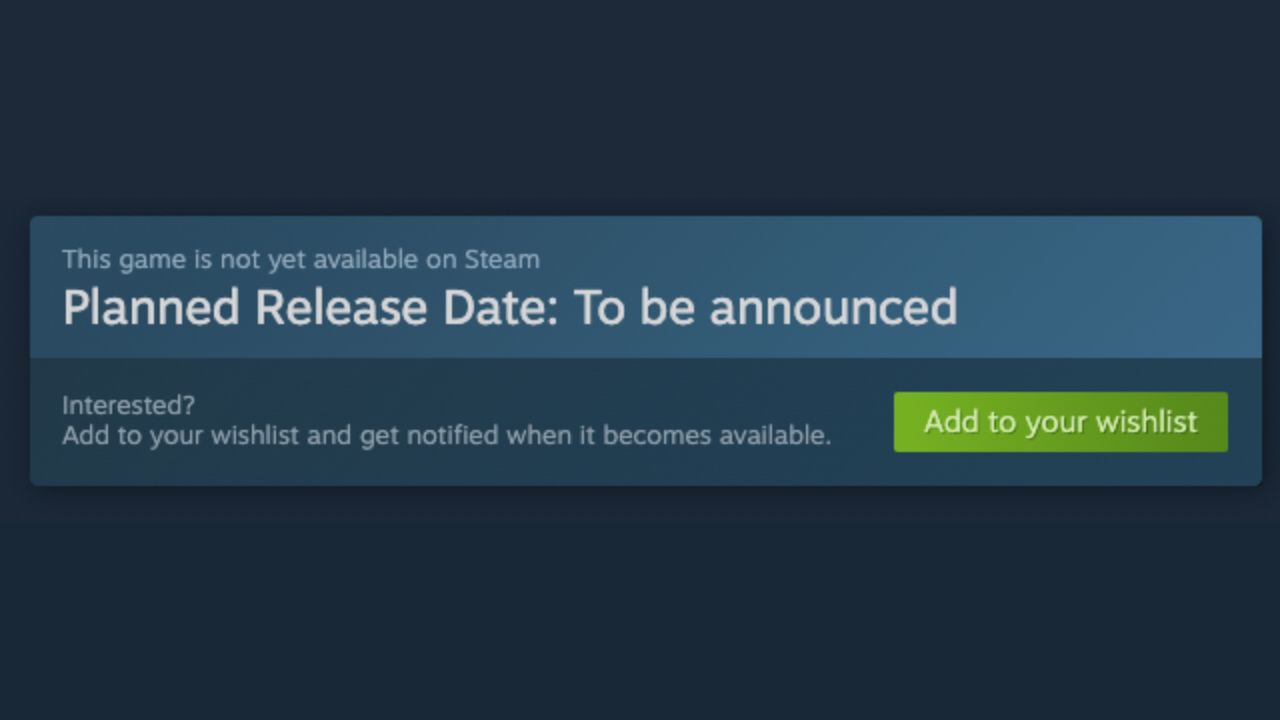
Valadria - How to make a good Steam page
|
Older messages
Pancakes & the secrets to making good things
Wednesday, March 1, 2023
Pancakes can give you insight on how to get really good at making things. Things like art, music, games, and everything between. Let's talk about what us creative folks can learn from a delicious
From monster horde to charcuterie board
Friday, February 17, 2023
It's time for another podcast! Let's talk about: 1. Food inspiring game design 2. Cohost posts (with a theme) 3. Spelunky 2 notable moments 4. Steam Next Fest 5. Game dev comic Listen and/or
Designing a great player experience with Coraly Rosario
Tuesday, January 31, 2023
Check out this informative chat with UX designer Coraly Rosario as we discuss her career in games and experience with big IPs like Pokémon and Marvel. Listen, watch, or read * Listen on Anchor, iTunes,
Game launch success: treat your release like hosting a holiday feast
Friday, January 20, 2023
Your game's release is a big deal! You should be preparing for it for months in advance. Unfortunately, many indie game developers make & release without a plan, dooming their game to obscurity
Witchmore direction discussion: let's go to (bullet) hell
Tuesday, January 3, 2023
Let's start the year off strong by solidifying the direction of my upcoming game Witchmore on this episode of Make the Game. Listen on Anchor, watch on YouTube, or read the transcript below:
You Might Also Like
Kotlin Weekly #438
Sunday, December 22, 2024
ISSUE #438 22nd of December 2024 Announcements klibs.io JetBrains has introduced the alpha version of klibs.io – a web service that speeds up and simplifies discovering KMP libraries that best meet
Weekend Reading — Happy "That's a January Problem" week
Saturday, December 21, 2024
Can Christmas season start a little earlier this year Tech Stuff Ramsey Nasser fuck it happened i am in a situation where i do actually need to reverse a linked list Atuin I just learned about Atuin
Daily Coding Problem: Problem #1644 [Easy]
Saturday, December 21, 2024
Daily Coding Problem Good morning! Here's your coding interview problem for today. This problem was asked by IBM. Given an integer, find the next permutation of it in absolute order. For example,
🐧 Whatever Happened to Unix Workstations? — My Incredibly Cheap Alternative to a Soundbar
Saturday, December 21, 2024
Also: Here's Why More Games Need Expanded Difficulty Settings How-To Geek Logo December 21, 2024 Did You Know Lake Wendouree, an artificially created and maintained shallow urban lake in Australia,
Supercharge Your Knowledge Capture Workflow with the Obsidian Web Clipper
Saturday, December 21, 2024
Stop juggling multiple tools and supercharge your knowledge capture workflow with Obsidian's powerful Web Clipper browser extension Sébastien Dubois DeveloPassion's Newsletter Supercharge Your
Charted | The World's Most Valuable Automakers 🚙
Saturday, December 21, 2024
Tesla shares reached a record high, setting a new valuation milestone. This graphic highlights the world's most valuable automakers by market cap. View Online | Subscribe | Download Our App
Next Holiday Season, Ignore Everyone Except One Customer
Saturday, December 21, 2024
Top Tech Content sent at Noon! Boost Your Article on HackerNoon for $159.99! Read this email in your browser How are you, @newsletterest1? 🪐 What's happening in tech today, December 21, 2024? The
🐍 New Python tutorials on Real Python
Saturday, December 21, 2024
Hey there, There's always something going on over at Real Python as far as Python tutorials go. Here's what you may have missed this past week: 🎓 Master Python's Core Principles (New Live
Post from Syncfusion Blogs on 12/21/2024
Saturday, December 21, 2024
New blogs from Syncfusion ASP.NET MVC Suite Update: Aligning with .NET Changes By Rajendran R Discover key updates in our ASP.NET MVC suite, aligning with Microsoft's latest .NET changes for
LockBit Ransomware Developer Charged for Billions in Global Damages
Saturday, December 21, 2024
THN Daily Updates Newsletter cover The Data Science Handbook, 2nd Edition ($60.00 Value) FREE for a Limited Time Practical, accessible guide to becoming a data scientist, updated to include the latest