Proof of Concept - Dynamic Interfaces
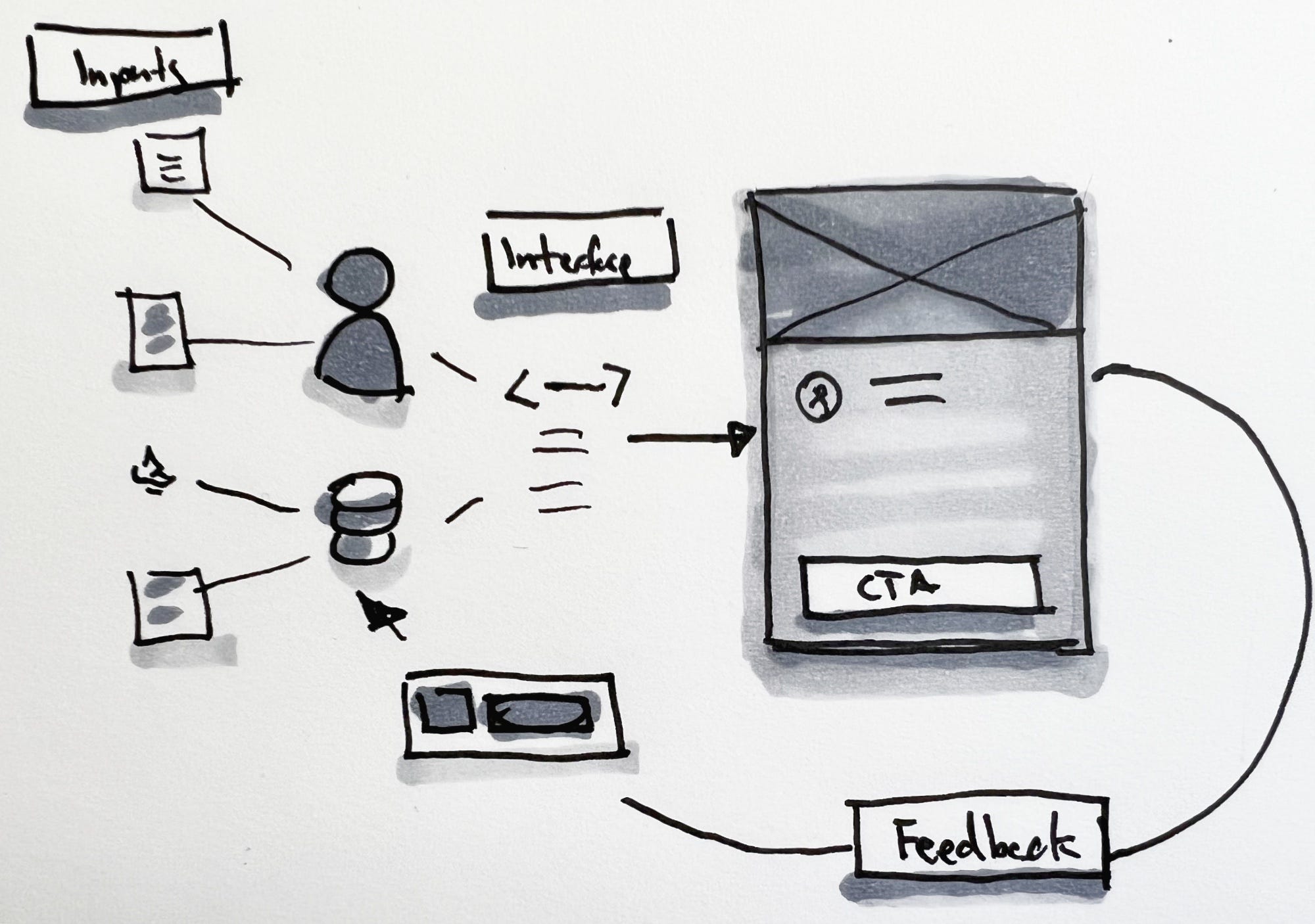
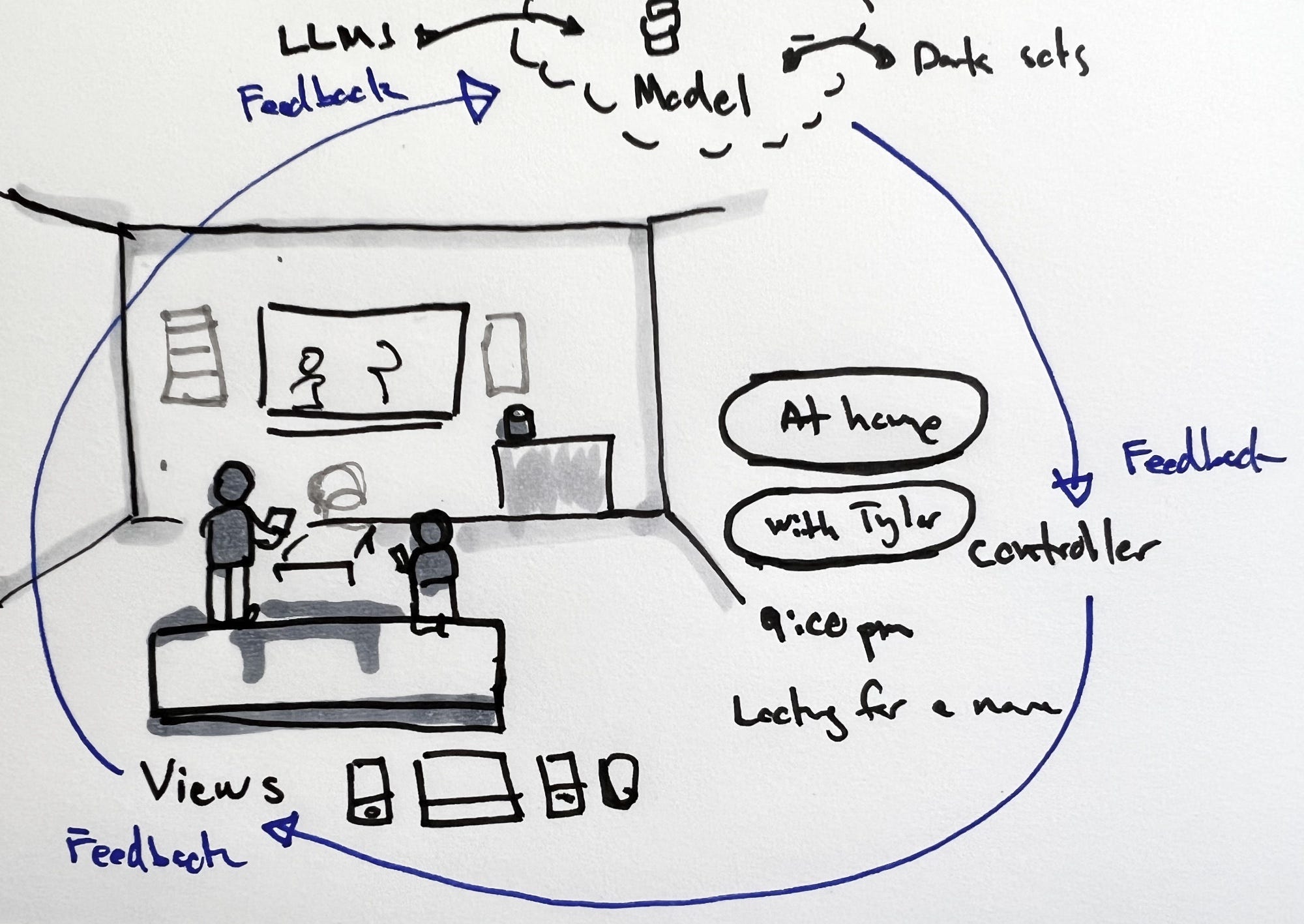
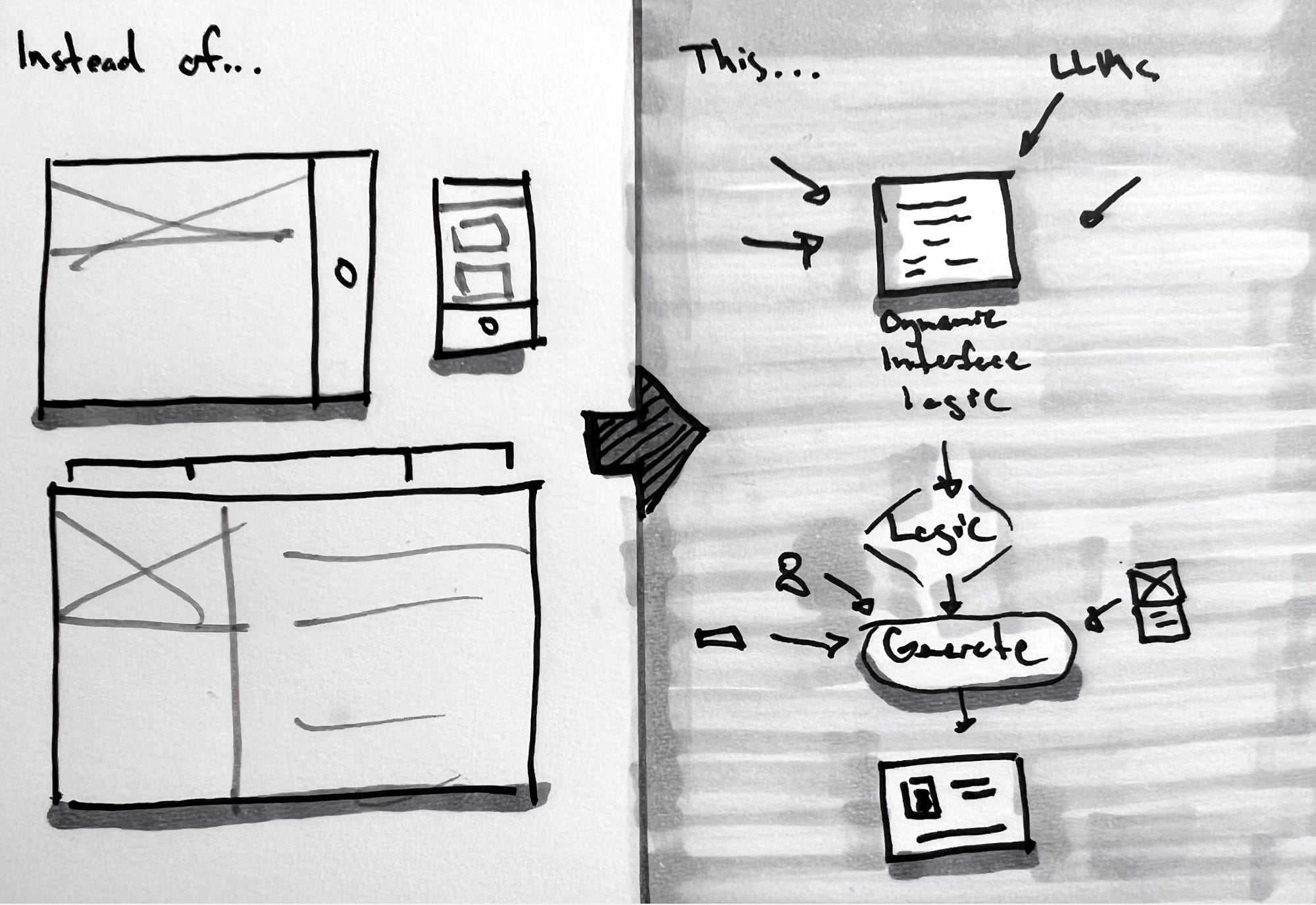
When it comes to all the discussions about AI right now, the topic that interests me most is the software application layer and user interface. It’s not that other topics are not interesting, this one remains unsolved and will continue to evolve. Time makes us forget how limited things were on day one. When the first version of iPhone OS (yes, it was originally called that) came out, you couldn’t even cut and paste text. An interaction pattern we use often today is pull-to-refresh. Many might think it was an Apple design, but the interaction was made popular by Loren Brichter, a software engineer working on Tweetie, back when Twitter clients were allowed. My favorite blog post about this recent topic is Amelia Wattenberger’s, Why Chatbots Are Not the Future. We have not seen the pull-to-refresh moment in AI-powered software, and it’s exciting to see how it shapes up. Time will tell what patterns and interactions will be adopted, and there is one concept I’m bullish on. We call it, Dynamic Interface. Dynamic Interface is a term I’ve used in previous writing and Jordan Singer at Diagram is using it. I encourage others to use this terminology for wider adoption and share any citations of people who’ve used this term before as a concept. Computation continues to get more powerful, and with the learning cycle being accelerated with AI, I believe there is a world where interfaces will not only present themselves in precise use cases, the application will re-design the interface itself based on feedback. Factors in Dynamic InterfacesThere are many factors informing the need for Dynamic Interfaces, and it’s not only AI. These elements mentioned below are not new and have been around for ages. What’s different now is the power, performance, and depth of what these factors can be used. Auto-iteration from feedbackImagine if a product was constantly testing the best layout for you and made the changes on your behalf to better serve you. The auto-iteration of feedback may mean there is no more manual A/B testing optimized for the growth of assumed cohorts but an experienced personalized one for you. No more manual testing and experimentation but the interface will learn and understand what is usable for you. If there is one thing that AI changes the game, it is the iteration cycle is reduced and can happen in nearly real-time. Personalization and identifyA lot of personalization and identity today shows up on the data side of things with customer segmentation. Though the goal is to benefit the end user by personalizing their experience in a positive way, the interface doesn't change that much contextually. With interfaces being dynamic it's possible to iterate on the UI for users based on what matters most to them. Imagine a world where lifecycle emails sent to you were literally crafted for just you instead of segments and cohorts similar to your profile. Contextual placement of viewsThis concept was featured in my blog post about the hints of Dynamic Island to inform Apple's XR strategy. Context becomes more sophisticated than where a device might be in proximity to a beacon. Apple's iOS has a Focus, which has different modes: Do Not Disturb, Personal, Sleep, Driving, Work, and others you can customize. Interfaces have more access to contextual data to anticipate what you need vs. the end user invoking it. Stage Manager is another feature that shows hints of contextual presentations. Many people have expressed how lackluster it is, but I personally love it! Yes, it’s limited, but wait until these application views bust outside of the device screen across multiple devices and presentation layers in augmented reality. Multi-device experiencesThis concept is not new. One of my favorite books is Designing Multi-Device Experiences by Michal Levin. The big players have been phones, tablets, computers, TV, and smartwatches. What is beyond that? In the future, there will be too many devices, both visible and invisible, to design software for to design every single form factor. The new MVCI believe Model, View Controller (MVC) will be the continued standard for many years to come, joining the Twinkie as a thing that will survive the apocalypse. MVC will evolve to being very decoupled from a piece of software, but the concept persists. Here’s where I think it’ll evolve. Model: Large Language Models (LLMs), external data sets, and APIsFetching data, integrating other models, and relying on APIs continues to be more powerful and trustworthy. What we'll see is less of a reliance on a single data source but a federated experience (basically a fancy word for a lot of databases being integrated together). Views: Apps interfacing instead of specific screensIn Ruben Verborgh's blog post Paradigm Shifts for the Decentralized Web, he proposes the idea of apps as views—a compelling concept that we're heading towards. As multi-device experience homogenizes based on contextual presentation, we'll see screens and view presentations be less reliant on the form factor itself. An example of this is Apple's Universal Control, a feature where you can use your laptop's trackpad or mouse to control your iPad's screen. Imagine a world where your peripheral changes to a pencil, glove, or digital touch across devices on screens or holographic presentations that can mimic that touch (haptics can make this feel realistic). Controller: User and computer interactionsOf the big three of MVC, Controller is the one that will evolve the most. The primary reason is that AI-informed interfaces might be the invoker instead of the human being. Though user input is not the only means of invoking a controller, it's common and most recognizable. There is a possibility that based on instructions you give an AI (like Agents) it will make decisions on your behalf. Great design would tell you the human would still be in control. Imagine if an AI controller could provide feedback and input that informs evolving a piece of software optimized for the user. Our craft of interface design evolvingThough I believe we should be designing this way in the first place, our current behaviors in designing interfaces are biased toward the pixel and vector levels. What commonly happens is designers will optimize for the form factors and breakpoints. This is successful for responsiveness on the device, but what happens when the entire world becomes your view controller? Instead of looking at the breakpoints of a device, we're looking at scenarios where the UI can evolve. Do I think with Dynamic Interfaces, the software might design the interface continually itself? Yes. 100%. I believe this will usher in an age of more customization for the end user and bring a more personalized internet. Arc recently released Boosts 2.0 which allows users to re-live their Winamp days of customization. Imagine that in addition to AI-inspired decision making that could rewrite the interface based on how you want to experience it. Dynamic interfaces can anticipate user needs and iterate at the speed of feedback. This is the future, and I’m very excited. Weekly recapHappy three-day weekend for those in the States! Hope everyone gets time to relax and unwind. It’s nice to be home after a long trip to New York and San Francisco, then it’s back to San Francisco for me. What I’m excited about upcoming: Tweet of the weekCats bring in places where they shouldn’t be will never cease to be hilarious. Job board
Hype links
|
Older messages
Thinking and inking: how I use Muse
Sunday, May 21, 2023
144: I look at the iPad and Mac app to organize big ideas
Making lasagna: the underrated act of building in private
Sunday, May 14, 2023
Issue 143: Reducing noise to make huge noise later
Early tech exploration
Sunday, May 7, 2023
142: Why it's important to f*ck around and find out
Tech is going through a factory reset moment
Sunday, April 30, 2023
Issue 141: How layoffs, AI, and recession recovery is rebooting an entire industry
Parallel paths
Sunday, April 23, 2023
Issue 140: Incubating what's next in a low key manneropportunities
You Might Also Like
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products