Proof of Concept - Building a static site with Replit
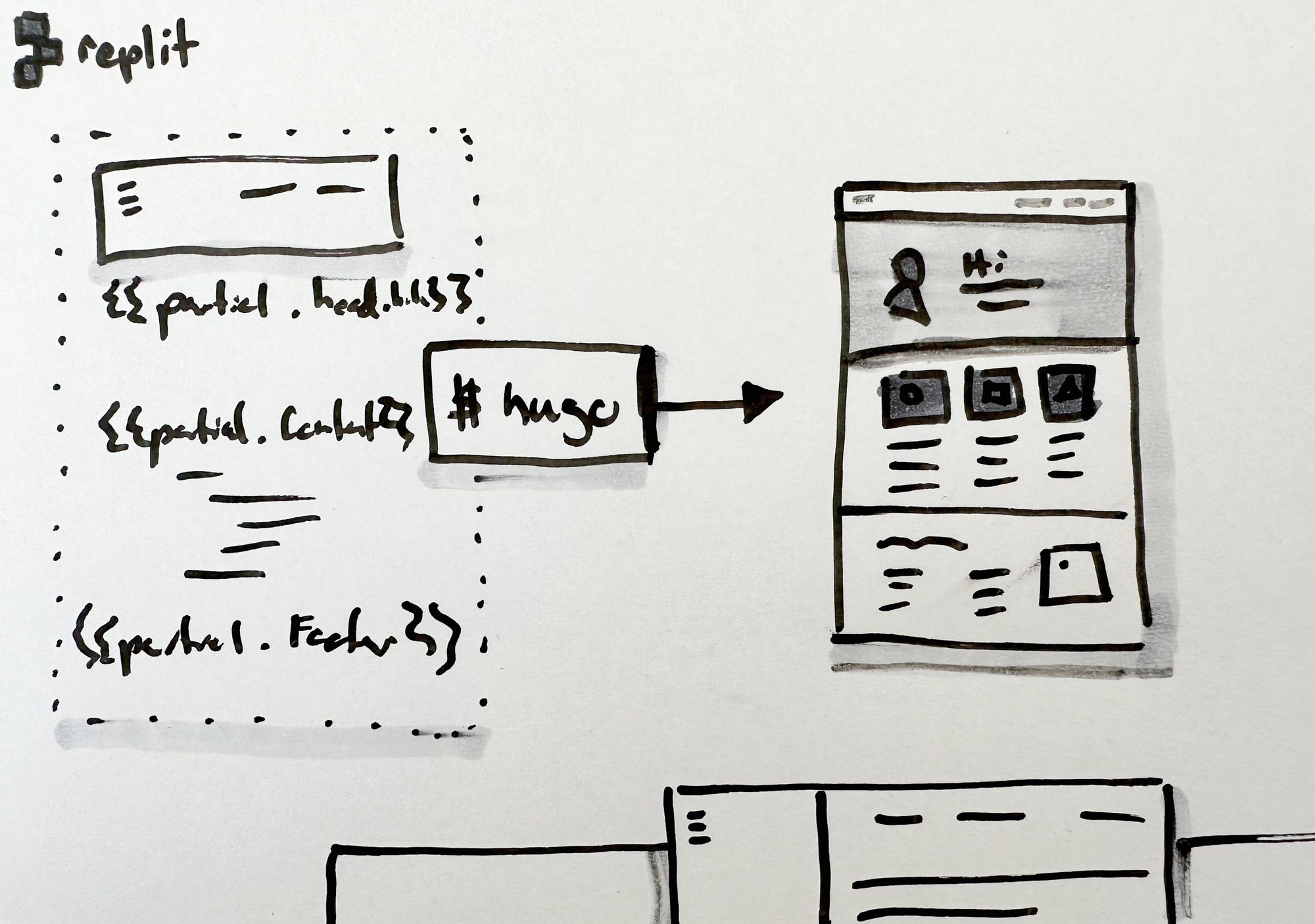
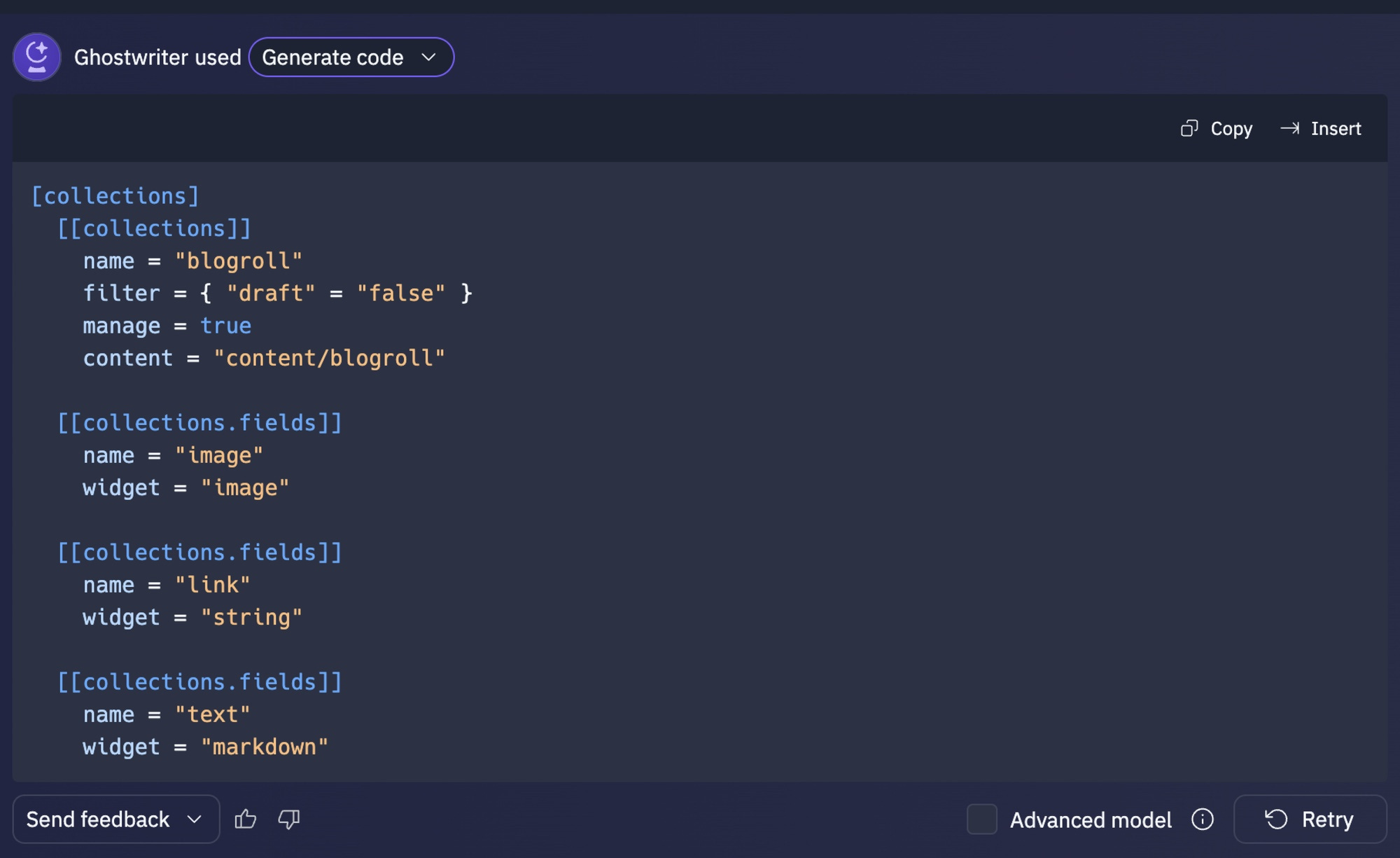
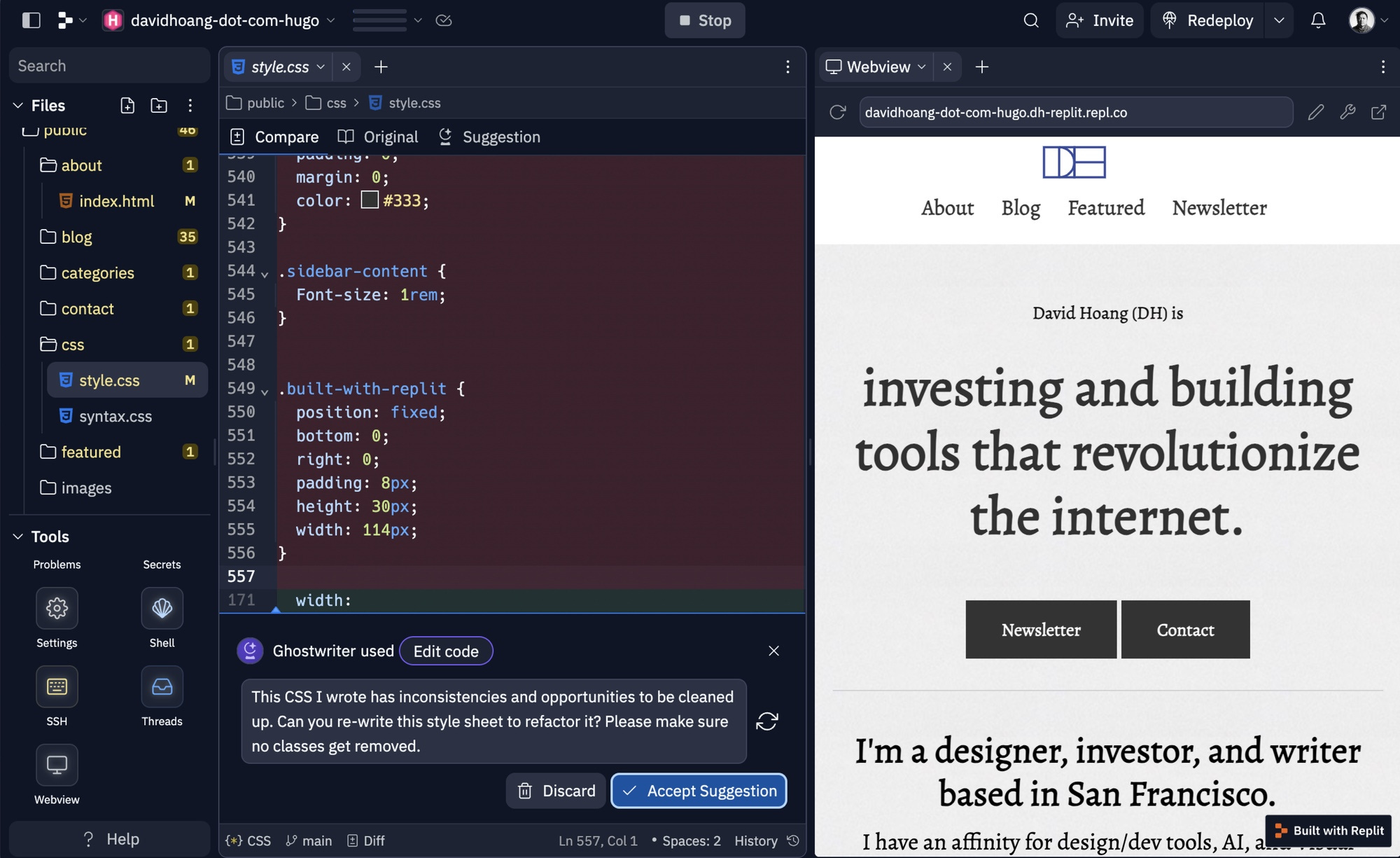
Full disclosure: I work at Replit, but I would write this even if I didn’t work there. I moved my website (davidhoang.com) from a site builder to Hugo, a static site framework. It’s now all edited, maintained and hosted on Replit; an all-in-one software creation platform. Our aspiration is to make it the best place to go from idea to software, fast. It’s important to constantly use the product you work on. As I put my Replit customer hat on, I remain blown away by how fast it is to share your (built) idea to the world. In this issue, I’ll share my process, the benefit of static site generators, and tips on using Replit. Static Site GeneratorsWhen a software engineer decides to write a blog post, they usually end up coming up with an idea for an entire solution instead of writing this post. Though fun to explore, we have a tendency to over engineer. This is where Static Site Generators (SSG) are helpful. These frameworks take content and templates to generate an output of HTML/CSS/JavaScript. As the name alludes, it cannot support dynamic interactions such as server requests or end user input like with a web application. That said, static sites are great for personal websites, blogs, documentation, and many other use cases when dynamic apps. The benefits of static sites are that they're super fast, scalable, and can be version controlled. Most importantly, all the code and content you generate can be owned by you. Popular frameworks include Hugo (what I use), Gatspy, Next.js, and Lume (one for Deno I'm dying to try). You might wonder why you’d use a static site generator instead of writing pure HTML and CSS. You can, but as the amount of content you have (such as a blog) can be a lot to manually change. Static site generators allow you to build templates, layouts, and local data to efficiently maintain the site and build the output that you can host, usually called a “public” folder. Any time you need to make an edit or create new content, you run a build and it compiles the output for you. Getting started with ReplitLast week, Replit launched Autoscaling and Static Deployments. The latter is perfect for static sites. Replit is not only for software developers. It's for everyone to create software and a perfect tool for designers. If you're interested in diving right in for static sites, we have some for Hugo, Svelte, and Vue.js. All you have to do is build your site, point to the public folder, select a custom domain (if you’d like), and deploy. The major pain point of building software is not learning to code, it’s setting up your development environment. Because of this, many get discouraged from learning to code because they’re stuck with package managements and figuring out the right version of NPM to use. With Replit, it handles a lot of the package management and environment for you to pick a template and start building.¹ If you have an existing site on a CMS or website builder, you can easily move those files in with our Portfolio template. However, for Static Site Generators, you'll have to make adjustments to the file structure and markup. For example, Hugo has migration tools that you can convert and drop into Replit. Replit is your AI pair programmerIn my early career, I learned to code because of the generosity of incredible software engineers I worked with. When you pair program with someone, you get to watch them work, ask questions, and learn via osmosis as you work. With Replit’s AI (Ghostwriter), you can pair program with it. The last time I used a static site, was with Jekyll, in the early 2010s, when I was mainly building iOS and Ruby on Rails apps. It can feel intimidating when you're rusty with the new hotness. Using Ghostwriter Chat as a way to brainstorm and help me think about setting up my project was so helpful. I don't like reading documentation and am a "learning BY doing" type of person. When you're working with Generative AI, the context in how you prompt will get you better results. Here's an example of how prompt Ghostwriter to ideate: This is what Ghostwriter generated for me. it’s a great start to get me going! The second way I like using Ghostwriter is inline editing of code. Simply select what you’d like to augment and prompt. Here’s an example of a prompt I use to clean up my CSS files: Voila! Building sites and software with Generative AI feels more like art direction than it does writing code. Ghostwriter is also great for inline editing of code. When there are times I want something refactored or added, I have Ghostwriter edit it, review it like I'm diffing, and approve the changes I like. Whether you're generating code from scratch or editing your code, it's a fast way to build your ideas. One thing I love to do is select my entire CSS file (I'm old school and have one CSS file) and have Ghostwriter refactor it all for me. Ghostwriter can look out for me to fix things I might not remember to do, such as ARIA tags and other best practices. Mobile appBack in the day, my mobile coding stack was Pythonista (code editing), Working Copy (version control), and Cyberduck (file transfer). Now I simply use the Replit mobile app. Now I can code, edit, and deploy my work while waiting for a cold brew. Since I write blog posts in Markdown using Obsidian, publishing a blog is copying/pasting it into Replit and hitting re-deploy. Done. Try itMaking software and experiences on the web should be fun. With AI-assisted interfaces, everyone will be the creative director and product owners of what they build. Using Replit has brought so much joy to coding again. You’d be surprised how customizable static site generator designs can be. Check out a few of the examples built in Hugo on awwwards. If you're interested in trying Replit, please sign up and give it a try. I'd love to help and get product feedback from you. Hype linksCollection of what I read and related to this week's post
Job opportunitiesOther roles
1 Some languages and frameworks might require additional installations, but we get you further than starting from scratch. You're currently a free subscriber to Proof of Concept. For the full experience, upgrade your subscription. |
Older messages
Waiting for AI's pull-to-refresh moment
Sunday, September 3, 2023
Issue 159: The race to the interface
Technique
Sunday, August 27, 2023
Issue 158: How repetition leads to greatness
Football's monster man as staff-level IC
Sunday, August 20, 2023
Issue 157: How a strong side safety in football scales impact
My five favorite books on leadership
Monday, August 14, 2023
Issue 156: The vial few reads I re-read for guidance
What EAs taught me as an operator
Sunday, August 6, 2023
Issue 155: Lessons learned from some of the best people I've worked with.
You Might Also Like
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products