Proof of Concept - Bring Your Own Abstraction (BYOA)
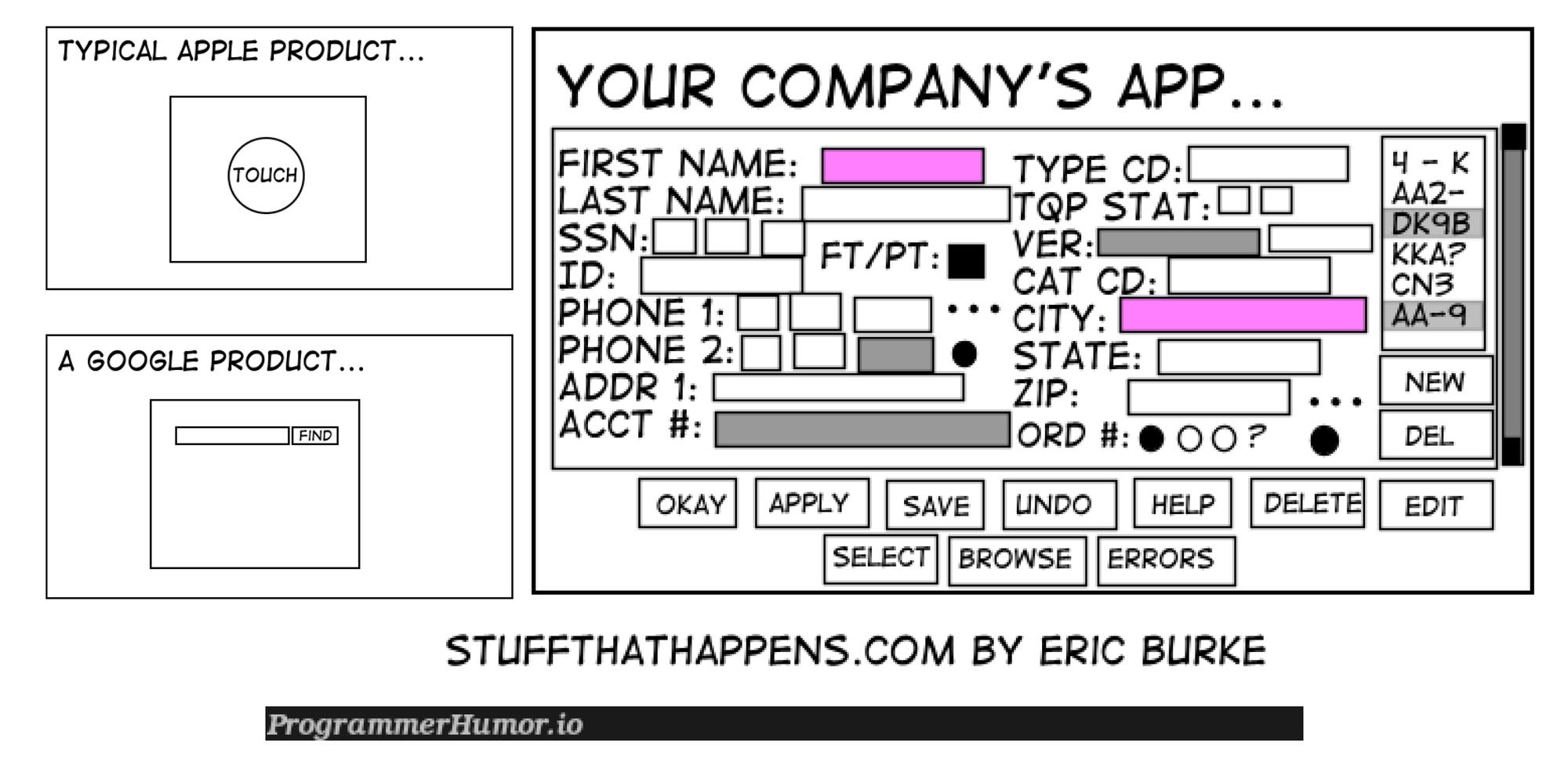
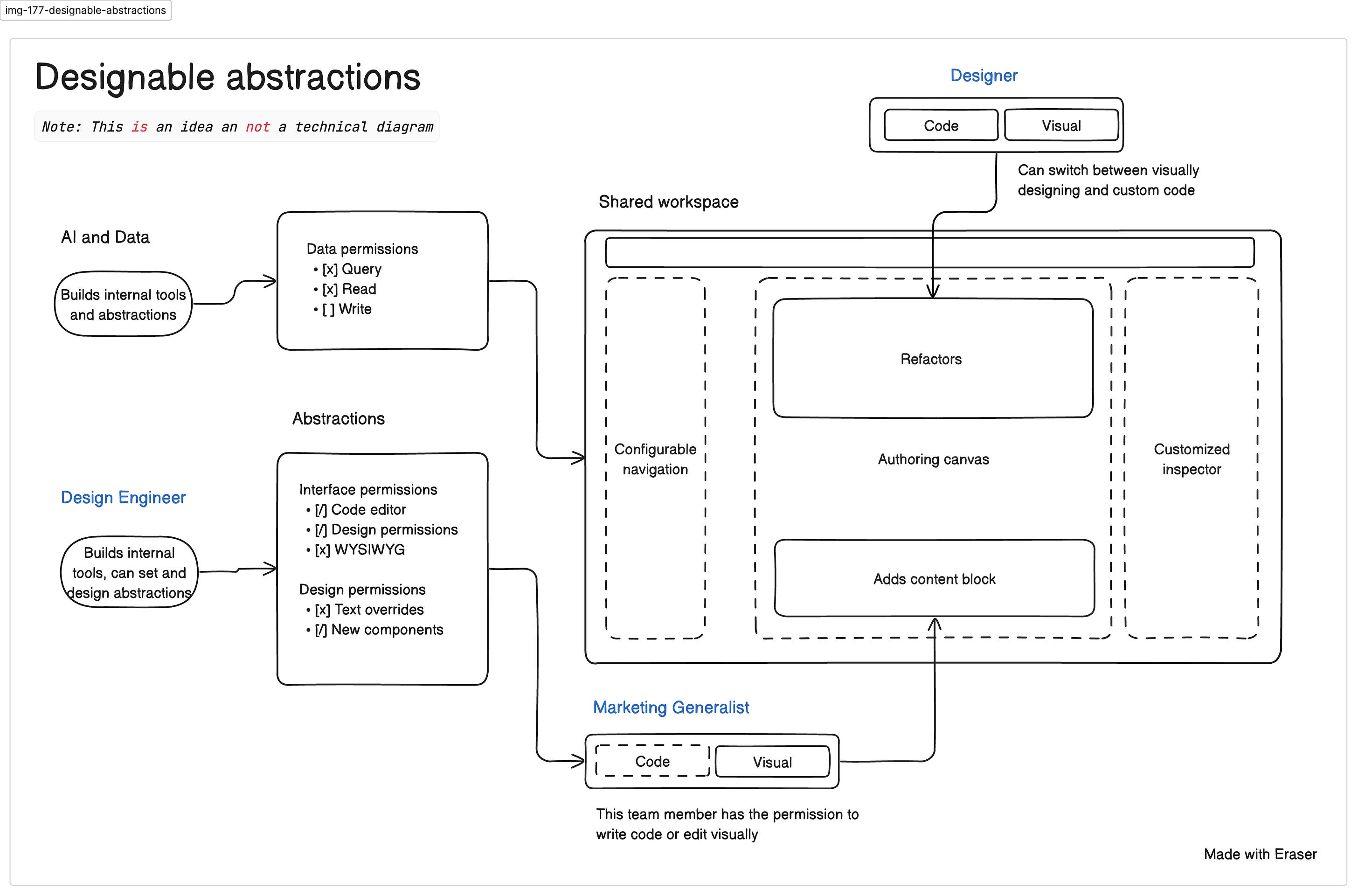
Bring Your Own Abstraction (BYOA)Issue 177: When personalized workflows converge in the same workspaceApple recently deprecated a favorite development feature of mine—@IBDesignable. Given the direction SwiftUI is heading, it makes sense, but the attribute was a little nod to how even the smallest abstractions can make people effective. @IBDesignable was an attribute in Swift that allowed you to preview and interact with custom views directly in Interface Builder without running the app. It provided a visual way to edit attributes in the inspector and allowed designers like me to make interface tweaks without constantly running Xcode, which took a lot of time for larger applications. This resulted in a huge productivity gain over time. An abstraction in computer software is a way of simplifying complex systems by focusing on the essential features and ignoring unnecessary details. This could be on the interface, data structure, or codebase. Abstractions are very powerful, and in this next phase of software development, we’ll see Bring Your Own Abstraction (BOYA)¹ as a common pattern in authoring environments. Blockers to BYOAThe concept of a personalized workflow for people is not new, so why isn’t this a norm today? The reason is typically legacy ways of approaching software, adoption, and behaviors of the end user. Three reasons come to mind for me: rigid interfaces, comprehension, and alignment on default interfaces. Rigid interfacesMost software is not designed to be personalized, especially in Software as a Service (SaaS). Instead, SaaS’s patterns are modules that can be sold with a bit of customization. There are patterns buyers and users of SaaS software are used to, such as Single Sign On (SSO) and Role-Based Access Controls (RBAC)—common and expected. Where rigid interfaces are problematic is a software buyer usually is forced to make a trade-off on the product’s behaviors as opposed to the people who will use it. For example, simplicity vs. power is a common trade-off companies make. A Marketing team needs to decide between Canva vs. Figma or Wix vs. Webflow. What skills people on your team have, whether it’s their current knowledge of a tool or ability to learn, is a big factor in how software is decided. Regardless of what you choose, it’s likely someone on the team will be at a disadvantage as a result of the decision. Comprehension“Ease of use” and “intuitive product” are common terms when describing product desires. However, they are vague. It’s not simplicity vs. complexity—the capability of understanding something is what’s important. Comprehension is focused on building a “low floor, high ceiling” environment. You can’t define ease of use without having an understanding of comprehension for the end user. For example, an abstracted no-code site builder is viewed as easier to use by a person who doesn’t know how to build websites. They may find the familiar sliders and switches that allow them to be able to code visually, which is wonderful. However, if you have a person who has advanced level knowledge in programming, the tools might be cumbersome for them to navigate. They may prefer to write their own CSS as opposed to defining each property with a mouse. Comprehension is dynamic and changes over time. Rigid interfaces don’t accommodate for this and as a result, comprehension is often neglected. Alignment on defaultsThere is an image that goes viral every so often about interfaces. It depicts the typical Apple and Google products; and then shows what your company’s app: We should strive for an elegant experience to make end users as successful as possible, but you can’t expect all animals in a zoo to shit in a cat's litter box. Various roles and behaviors have different expectations. Being too abstracted might create more work for people who need to achieve complex tasks while being too complex might create a barrier too great for people to adopt it. The biggest blocker to tech adoption isn’t access or availability to the technology, it’s the time it takes for people to change their existing behaviors. This was a lesson I learned at One Medical. There were instances where we'd propose new designs that were more tidied and hidden in affordance. The feedback was it created more work for the admin to find the affordance and they were used to having everything in front of them. For BYOA to be a viable concept, you have to build an abstract experience that’s more effective and intuitive than the current behavior. Designable abstractionsLarge Language Models (LLMs), Generative AI, and Cloud Development Environments (CDEs) are pushing for a change. What if there was an @IBDesignable for entire companies? There are three major themes in this next phase of software development:
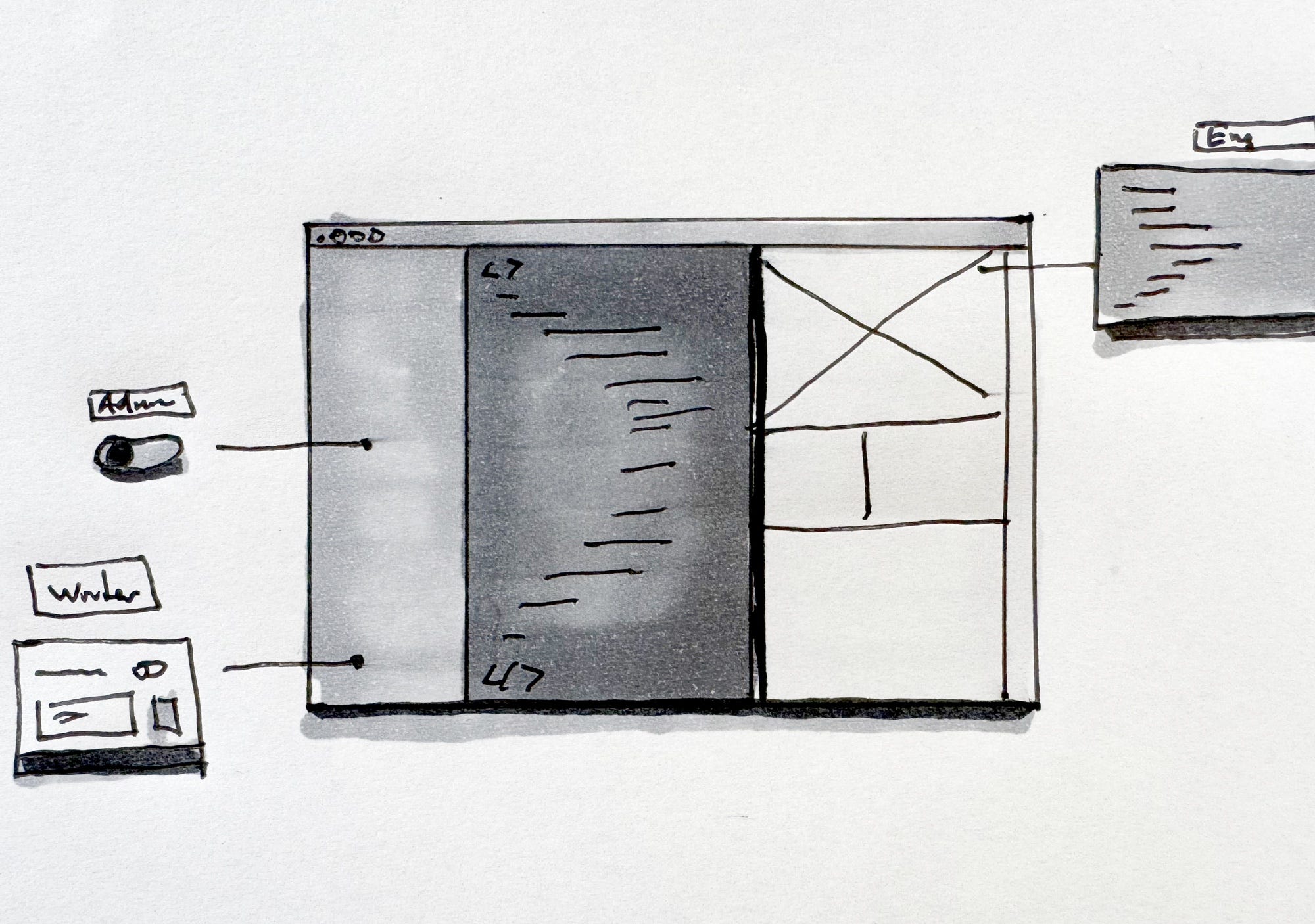
These themes provide capabilities for BYOA to be configured through 3rd party software or built internally. I attempted to draw what this could look like in Eraser. Keep in mind this is not a technical diagram and a rough pass at how a Designer and Marketing Generalist can work in the same authoring canvas with their abstractions. Role-based controls are something that exist today, but it usually is more about limiting a few tabs or features vs. maximizing success. In a world where LLMs can retrieve data and abstractions can be tailored to an individual, we could see a world where the authoring space is completely personalized in real-time. The Design Engineer will be one of the most important roles of this decade² and they’ll play a huge role in enabling these abstractions for teams. In addition to working on product architecture, Design Engineers can be the enablers of designing abstractions. Enablement is the goal; of providing the right guardrails to make people more effective. At Webflow, I described this as Bumper Bowling Empowerment, where guardrails are empowered instead of limited. If the Job To Be Done is to bowl a strike, putting bumpers for a less experienced user is a more viable path than expecting them to become a professional bowler. Building in a BYOA worldI believe this new paradigm allows malleable abstractions, personalized to the end user as opposed to the product or software—allowing everything to be designable. Four factors move us into this world: a shared workspace, new methods of data retrieval, generative AI being an equalizer, and role-based abstractions/workflows. A shared workspaceIn Issue 129, I agreed with many that the desktop metaphor needs to be retired. My proposal is instead of Personal Computers with time-shared commuting, the new metaphor is a shared communal space. Whether it's the infinite spatial canvas on Figma or an aesthetic structured document like Notion, we’ll see companies adopt common workspaces. In Episode 160 of the All In Podcast (a very academic citation!), David Friedberg predicted Vertical SaaS taking a hit as a result of the advancement of AI and the ability to build tools internally. In 2022, it was reported that 65% of Figma users were non-designers. Figma is no longer simply a design tool. It's a tool for design work to get done (by anyone). These forces of nature will result in common workspaces that span broader across companies. New methods of data retrievalThroughout my career, I relied on close partnerships with Data Scientists to retrieve data for me. I didn’t trust myself. What’s worse than no data is misinterpreting data. Unless you know SQL and Python, it is tough to retrieve data with confidence. The experience is very rigid and specific. LLMs and new database implementations like vector databases are changing the game. People now have a more natural language experience in retrieving data. In addition to people, interfaces (programmatic or agentic) have the same ability to do this. Abstracting this away removes the need to have interfaces and workflows. Generative AI as an equalizerI’ve worked on both ends of the spectrum of code and no-code, and with Generative AI, I can tell you the debate between the two is irrelevant. BYOA is the next phase of no-code. Instead of building an entire product with a rigid interface, Dynamic Interfaces will adapt and evolve based on the end user needs. Personalized abstractions and workflows vs. role-basedThis may be the end of rigid access controls where you group people to a static list of access and abilities. Instead, everyone at the company will have a world-class Bumper Bowling Enablement experience in their day-to-day work. AI-powered workflows will increase organization intelligence and allow dynamic personalization in abstractions and workflows based on the person. You're invited to the workspace (BYOA)BYOA will be like bumper bowling in a tailored article of clothing. The entire experience is personalized to you maximizing your success. What’s exciting is we don’t have to wait to see how this might take shape. We get to define it in this paradigm shift of dynamic software creation. Week 03 recapPlay Up Your ImpactThis is not a sponsored post. I have a lot of respect for Ryan Rumsey and he has a generous offer to readers. You'll have until Tuesday, January 23 to get his new guide, Play Up Your Impact, for free. "Play Up Your Impact" is a mini-guide written for designers, researchers, strategists, writers, or any other professional who wants to improve their skills in using data to understand their impact at work. This book shares a practical, ethical approach to analyzing and advocating how your work contributes to the bottom line by utilizing data, statistics, and storytelling. Ryan Rumsey is the author of "Play Up Your Impact" and "Business Thinking for Designers". He is a writer, speaker, coach, and recovering design executive turned entrepreneur. He designed products and services at Apple, Comcast, and Sony. He built and led teams at Electronic Arts (twice), Nestlé, and USAA. He teaches everything he knows about leading relevant and valued design teams at Chief Design Officer School, and coaches design executives at Second Wave Dive. Hype links
1 A play on BYOB 2 Future post coming You're currently a free subscriber to Proof of Concept. For the full experience, upgrade your subscription. |
Older messages
The legacy of InVision App
Sunday, January 7, 2024
Issue 176: Marking the end of an era
2024 intention
Sunday, December 31, 2023
Issue 175: What's guiding me in 2024
The top issues from 2023
Sunday, December 24, 2023
Issue 174: Summarizing the top content that resonated with readers
Demo culture
Sunday, December 17, 2023
Issue 173: A process built on trust
Signals of interface quality
Sunday, December 10, 2023
Issue 172: Looking at the seams and ergonomics digital craft
You Might Also Like
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products
#495: Accessibility and Inclusive UX
Thursday, February 27, 2025
Accessible fonts, inclusive design patterns, accessibility annotations and how to design for people with ADHD. Issue #495 • Feb 18, 2025 • View in the browser 💨 Smashing Newsletter Bok Smashing Friends