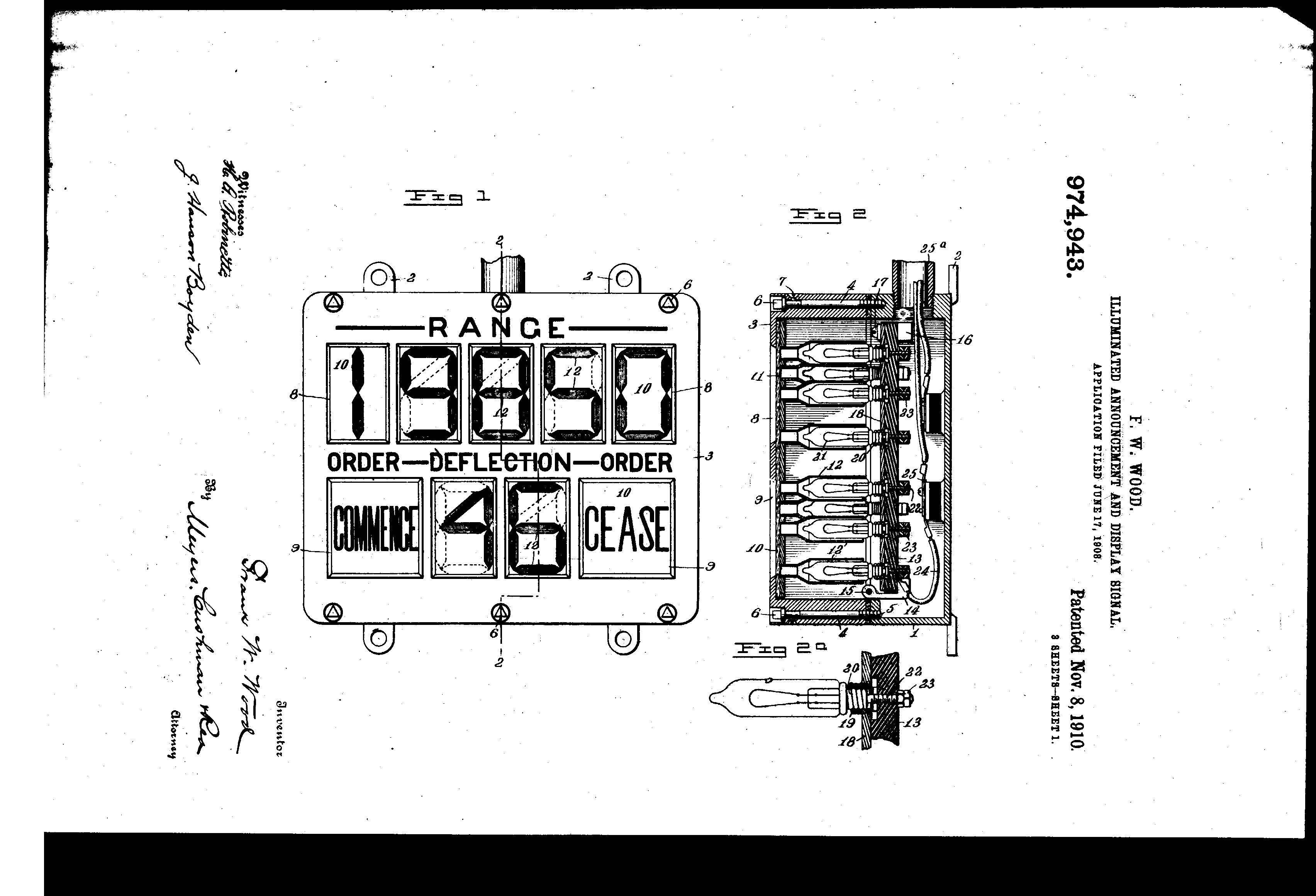
Tedium - From Segments To Pixels 🧮
|
|
|
|
|
|
|
|
|
|
|
Older messages
Dead On A Friday 📺
Sunday, August 11, 2024
Where you don't want your favorite programs to air. Here's a version for your browser. Hunting for the end of the long tail • August 11, 2024 Today in Tedium: I have this memory of the one
Mac As Appliance 🖥️
Friday, August 9, 2024
Apple tries bending users to its will through annoyance. Here's a version for your browser. Hunting for the end of the long tail • August 09, 2024 Mac As Appliance Apple ticks off its non-casual
Writearound ✏️
Monday, August 5, 2024
Thoughts on using VS Code as a writing medium. Here's a version for your browser. Hunting for the end of the long tail • August 05, 2024 Writearound How I gradually fell out of love with the idea
Shape-Shifting Companies 💼
Sunday, August 4, 2024
Shell companies, holding companies, and the stuff left behind. Here's a version for your browser. Hunting for the end of the long tail • August 04, 2024 Today in Tedium: Every MBA knows the tale.
The Rich Data Wonk 📊
Friday, August 2, 2024
Steve Ballmer, federal budget expert. Here's a version for your browser. Hunting for the end of the long tail • August 02, 2024 The Rich Data Wonk There's something weirdly comforting about
You Might Also Like
📧 Introduction to Dapr for .NET Developers
Saturday, March 1, 2025
Introduction to Dapr for .NET Developers Read on: my website / Read time: 10 minutes The .NET Weekly is brought to you by: Get every Dometrain Course at 40% off! Dometrain is an educational courses
This Week in Rust #588
Saturday, March 1, 2025
Email isn't displaying correctly? Read this e-mail on the Web This Week in Rust issue 588 — 26 FEB 2025 Hello and welcome to another issue of This Week in Rust! Rust is a programming language
WebAIM February 2025 Newsletter
Friday, February 28, 2025
WebAIM February 2025 Newsletter Read this newsletter online at https://webaim.org/newsletter/2025/february Feature Global Digital Accessibility Salary Survey Results The results of the WebAIM and GAAD
JSK Daily for Feb 28, 2025
Friday, February 28, 2025
JSK Daily for Feb 28, 2025 View this email in your browser A community curated daily e-mail of JavaScript news Introducing the New Angular TextArea Component It is a robust and flexible user interface
Daily Coding Problem: Problem #1704 [Medium]
Friday, February 28, 2025
Daily Coding Problem Good morning! Here's your coding interview problem for today. This problem was asked by Amazon. At a popular bar, each customer has a set of favorite drinks, and will happily
iOS Dev Weekly – Issue 701
Friday, February 28, 2025
What does Dave write about when he has a fever? 🤒 Let's find out!
Feature | The Best Visualizations from February on Voronoi 🏆
Friday, February 28, 2025
See the most popular, most discussed, and most liked visualizations on our new data storytelling app Voronoi from February. View Online | Subscribe About a year ago, we launched Voronoi, our free new
Issue #582: Phaser Launcher, DOOM in TypeScript types, and A Prison for Dreams
Friday, February 28, 2025
View this email in your browser Issue #582 - February 28th 2025 Weekly newsletter about Web Game Development. If you have anything you want to share with our community please let me know by replying to
Stop Android photo surveillance 🔍
Friday, February 28, 2025
Cheaper streaming 📺; 1Password nightmare 💀 -- ZDNET ZDNET Week in Review - US February 28, 2025 machine eye A new Android feature is scanning your photos for 'sensitive content' - how to stop
Why Natural Language Coding Isn’t for Everyone—Yet
Friday, February 28, 2025
Top Tech Content sent at Noon! Boost Your Article on HackerNoon for $159.99! Read this email in your browser How are you, @newsletterest1? 🪐 What's happening in tech today, February 28, 2025? The