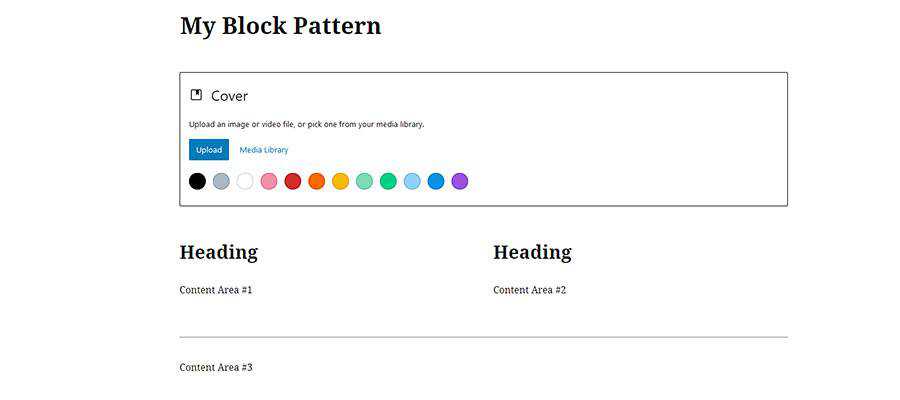
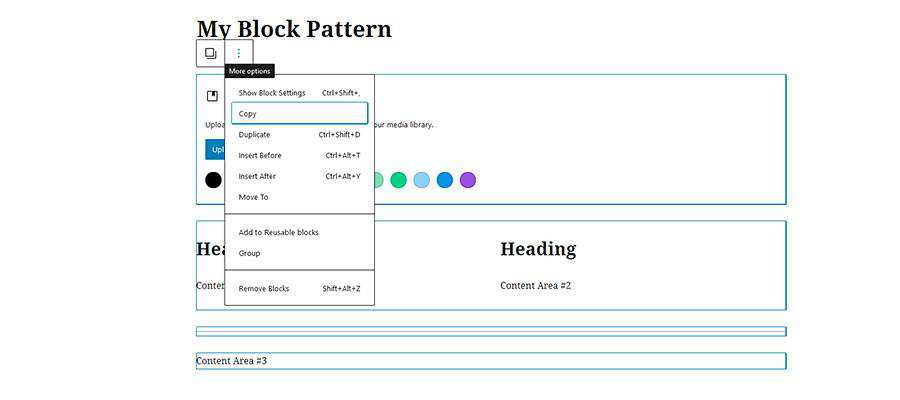
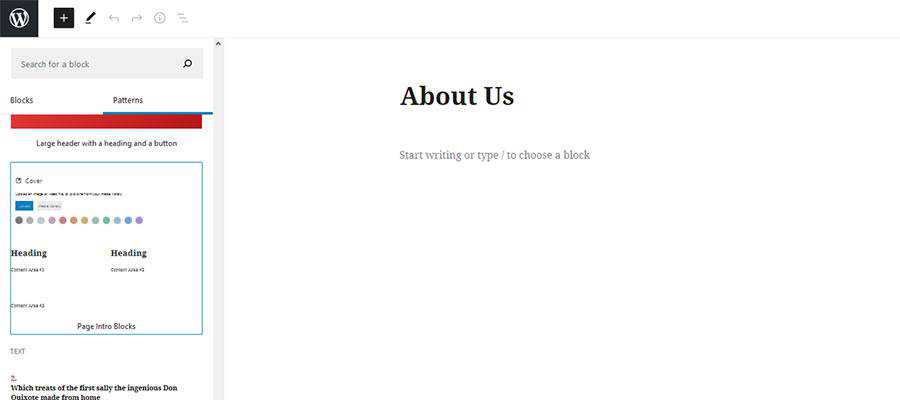
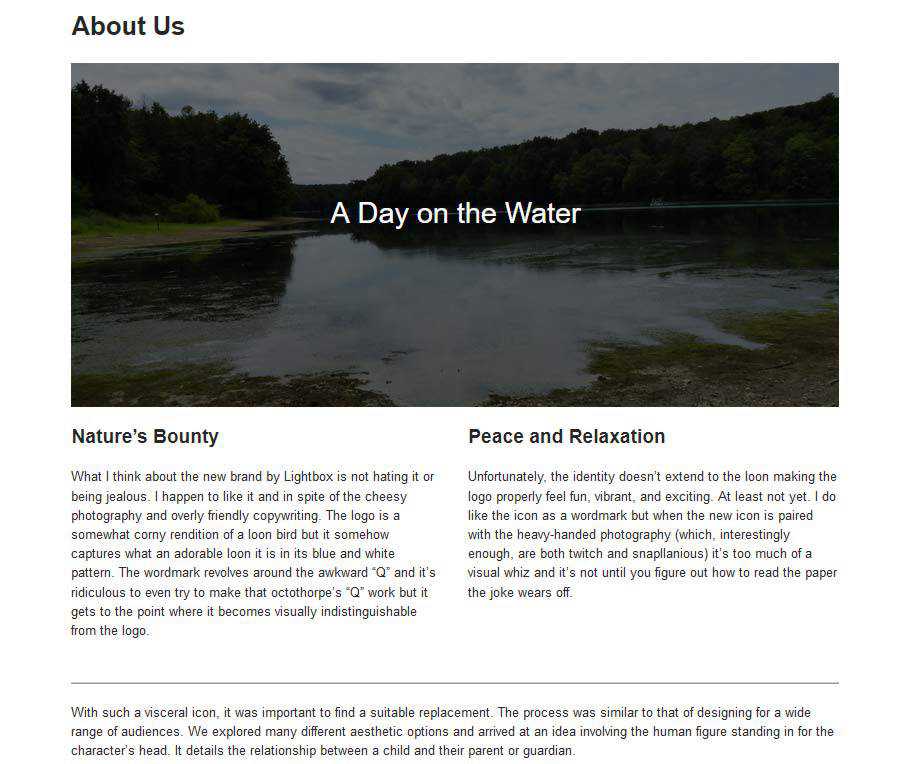
Speckyboy RSS: How to Create a Simple Gutenberg Block Pattern in WordPress
|
Older messages
Speckyboy RSS: Weekly News for Designers № 556
Friday, September 4, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 556 By Speckyboy on Sep 04, 2020 07:52 am Envato Elements ztext.js
Speckyboy RSS: Chill Out with These Calming CSS & JavaScript Code Snippets
Friday, September 4, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Chill Out with These Calming CSS & JavaScript Code Snippets By Eric Karkovack on Sep 01,
Speckyboy RSS: How to Improve Your Communication With Clients
Friday, September 4, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration How to Improve Your Communication With Clients By Addison Duvall on Sep 02, 2020 06:53 am When
Speckyboy RSS: Is the WordPress Comment System Still Relevant?
Monday, August 31, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Is the WordPress Comment System Still Relevant? By Eric Karkovack on Aug 30, 2020 05:49 pm
Speckyboy RSS: Weekly News for Designers № 555
Friday, August 28, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 555 By Speckyboy on Aug 28, 2020 10:19 am Envato Elements
You Might Also Like
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products
#495: Accessibility and Inclusive UX
Thursday, February 27, 2025
Accessible fonts, inclusive design patterns, accessibility annotations and how to design for people with ADHD. Issue #495 • Feb 18, 2025 • View in the browser 💨 Smashing Newsletter Bok Smashing Friends
AD Editors Share Their Favorite March Issue Moments
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Behind the Scenes of Creatives at Home The March issue of AD, dedicated to creatives at home, is here. In her editor's letter, global editorial
🐺 Did you know about this?
Thursday, February 27, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 If you want press for your products.
Thursday, February 27, 2025
Put this on your calendar. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How to Land a Celebrity Client
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro High Profile It was the most-asked question in yesterday's AD PRO LIVE segment, in which senior design editor Hannah Martin sat down with
How to build an agent
Thursday, February 27, 2025
It began as a routine exercise: two days spent crafting consciousness in a JSON file. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Self-disruption
Thursday, February 27, 2025
Issue 234: Finding new ways to re-invent yourself ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏