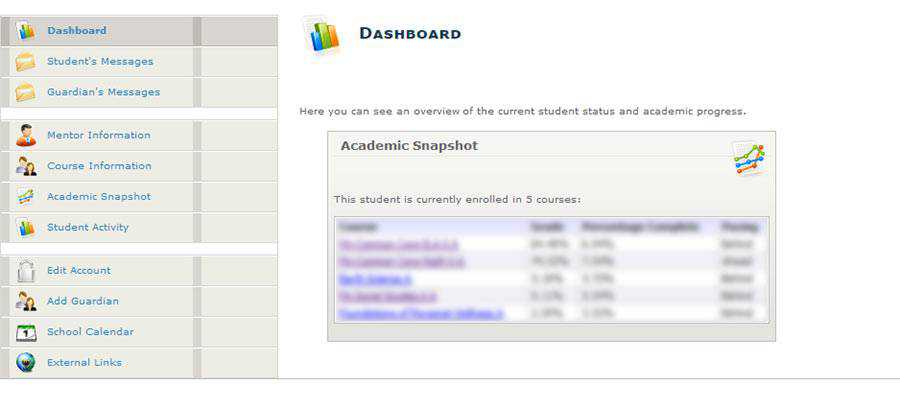
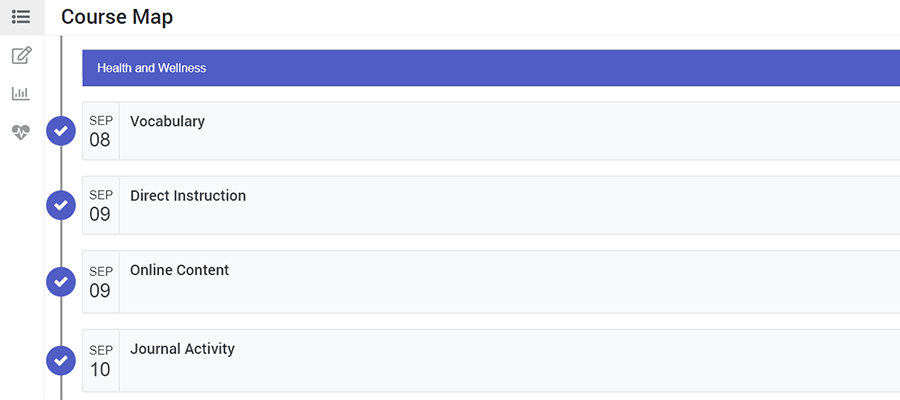
Speckyboy RSS: Looking at an Online School Through a Web Designer’s Eyes
|
Older messages
Speckyboy RSS: Famous Architecture Recreated with CSS and JavaScript
Monday, September 21, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Famous Architecture Recreated with CSS and JavaScript By Eric Karkovack on Sep 20, 2020 04:20
Speckyboy RSS: The 50 Best Fonts for Creating Stunning Logos
Tuesday, September 15, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration The 50 Best Fonts for Creating Stunning Logos By Paul Andrew on Sep 14, 2020 03:43 pm Every
Speckyboy RSS: Why Some Outdated WordPress Plugins & Themes Are Facing Extinction
Monday, September 14, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Why Some Outdated WordPress Plugins & Themes Are Facing Extinction By Eric Karkovack on
Speckyboy RSS: How to Create a Simple Gutenberg Block Pattern in WordPress
Tuesday, September 8, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration How to Create a Simple Gutenberg Block Pattern in WordPress By Eric Karkovack on Sep 07, 2020
Speckyboy RSS: Weekly News for Designers № 556
Friday, September 4, 2020
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 556 By Speckyboy on Sep 04, 2020 07:52 am Envato Elements ztext.js
You Might Also Like
🐺 How to create a high impact press page.
Friday, February 14, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#494: UX and Product Design
Friday, February 14, 2025
Redesigning complex navigation, product design process, UX in legacy systems, UX workshops with users. Issue #494 • Feb 11, 2025 • View in the browser Smashing Newsletter Halò Smashing Friends, How do
Nick Mafi on Capturing LA’s Loss
Friday, February 14, 2025
View in your browser | Update your preferences ADPro 77 Stories Shared As we watched the worst fires in Los Angeles history spread across the city, the editors at AD came together to discuss the
🐺 Content that Converts - the replay is up!
Friday, February 14, 2025
And everyone who joined loved it! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Designer or Couple’s Therapist?
Friday, February 14, 2025
View in your browser | Update your preferences ADPro Let's Make a Deal There's no shortage of spoils in the wonderfully eclectic Hudson Valley home of actor Walton Goggins and writer-director
178 / Visualize your dreams in 2025
Wednesday, January 15, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Jan 2025 • Part 1 View in browser Welcome to Issue 178 Ever get curious about how this newsletter is doing? I shared the 2024 behind-the-scenes and
Mayer Rus on Loss, and Living, in LA
Tuesday, January 14, 2025
View in your browser | Update your preferences ADPro LA, I Love You Los Angeles has been my home for nearly 20 years, and the devastation here, now, is unfathomable. Entire neighborhoods have been
🐺 How to make a great first impression
Tuesday, January 14, 2025
With real examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
#490: Interface Design
Tuesday, January 14, 2025
How to design better interfaces, how to choose icons, optical effects, iconography, Gestalt principles and icon design. Issue #490 • Jan 14, 2025 • View in the browser Smashing Newsletter Buona
🐺LAST CHANCE to get 20%-off our PR Masterclass Series
Monday, January 13, 2025
Make 2025 your biggest press year yet. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏