Proof of Concept - Design for no-coders
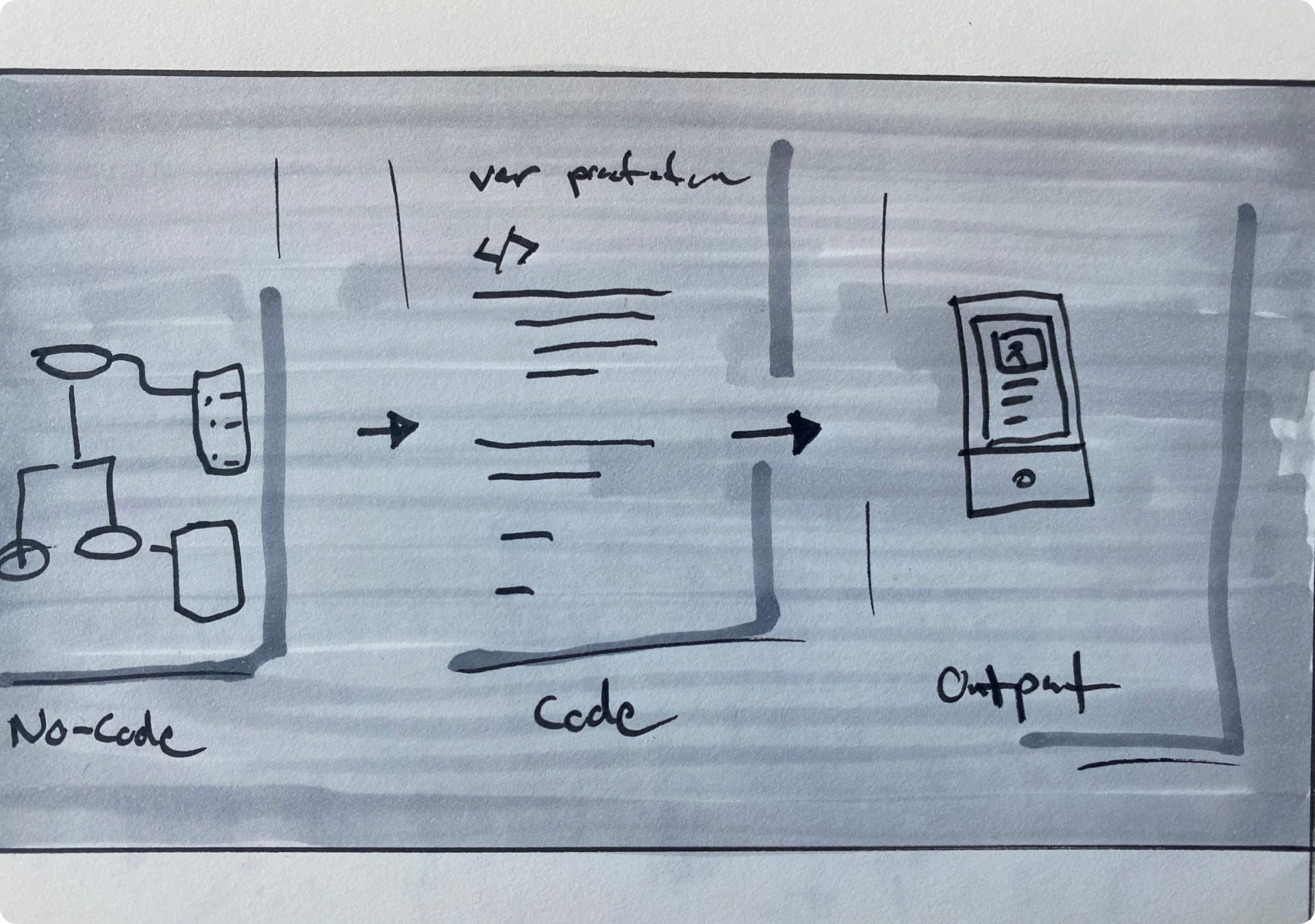
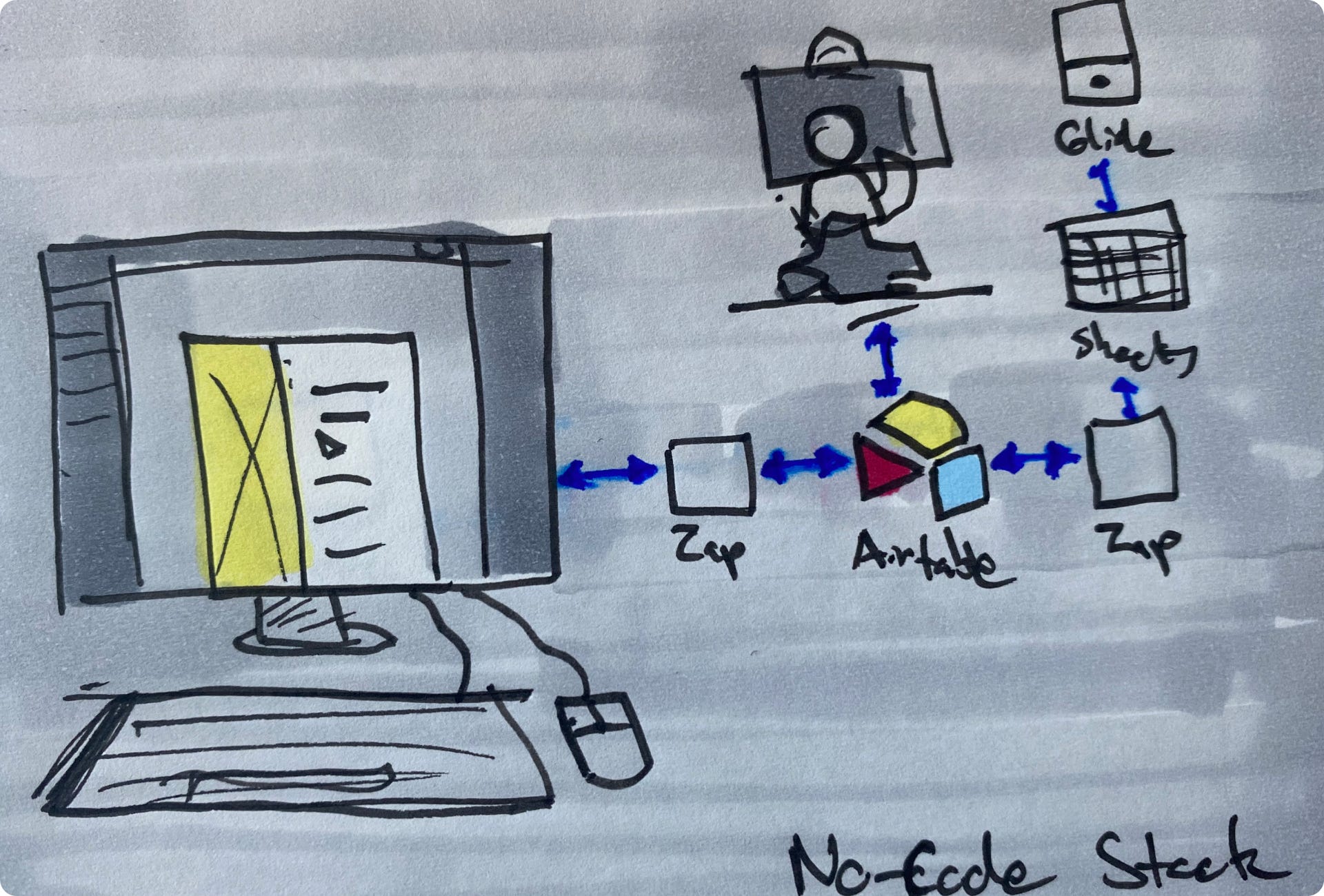
I believe software can change the world in a positive way. The ability to create software is a superpower. Currently today, the majority of software is created by a developer directly writing code, the series of instructions translated for a machine to understand and run the programs and commands. The definition of code is “a system of words, letters, figures, or other symbols substituted for other words, letters, etc., especially for the purposes of secrecy.” In some ways, that’s pretty gating. A very small percentage of the world knows how to write code to make these machines work. This is where the power of no-code comes in, which is a visual layer of abstraction between a developer and software. This allows people to create programs without having to know the direct surface of writing code. To make it abundantly clear, no-code does not mean the absence of code, but not needing code was the primary method of creating programs. I recently joined On Deck’s No-Code (ODNC) fellowship to share a presentation about design for no-coders (thanks to the program director KP for inviting me). I like to share concepts vs. teaching step-by-step because when you understand high-level concepts, you can learn the details. Whether you’re a developer who needs some tips on design or a designer no-code curious, I’ll expand on the five tips I shared with the fellows here. #1: Map out your no-code stackEven though no-code is visually abstracted from writing code, the fundamentals are just like building software. Start with mapping how data flows between software tools you will use. You might realize that your project doesn't need any other tools and it’s all contained in one product like Webflow. That’s a great realization to have and well worth the exercise! As you continue building, you might uncover that you need to scale your no-code stack. Mapping it out helps you plan. Let’s use an example of how someone’s no-code stack might scale beyond building a website. Imagine you’re a professional coach and need to automate your booking workflow with your clients and potential customers. You start keeping track manually, but your business is booming and it’s hard to keep track of, so you want to build a Customer Relationship Management (CRM). Let’s use Airtable as a way to build your database for this. You can build a booking flow by:
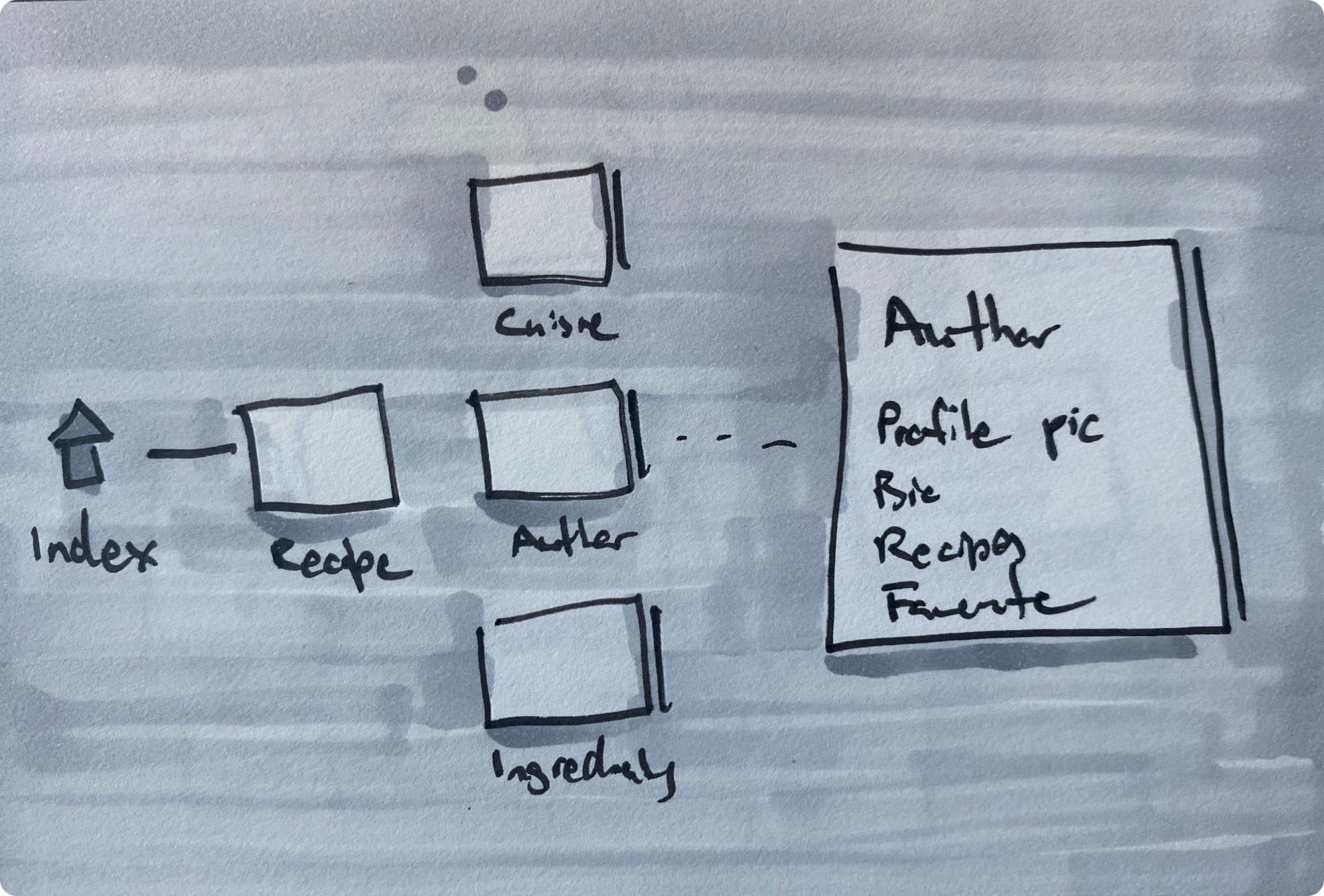
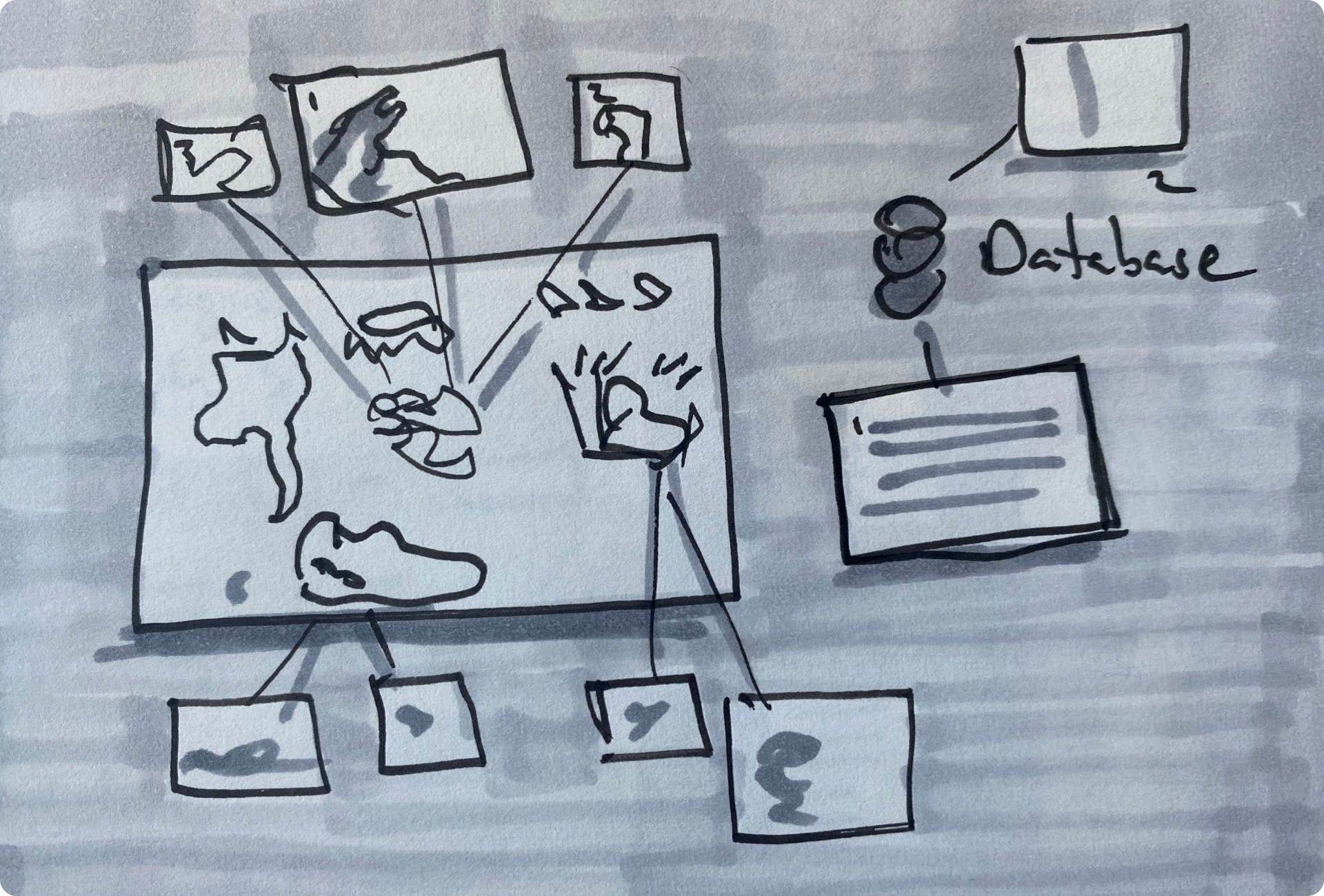
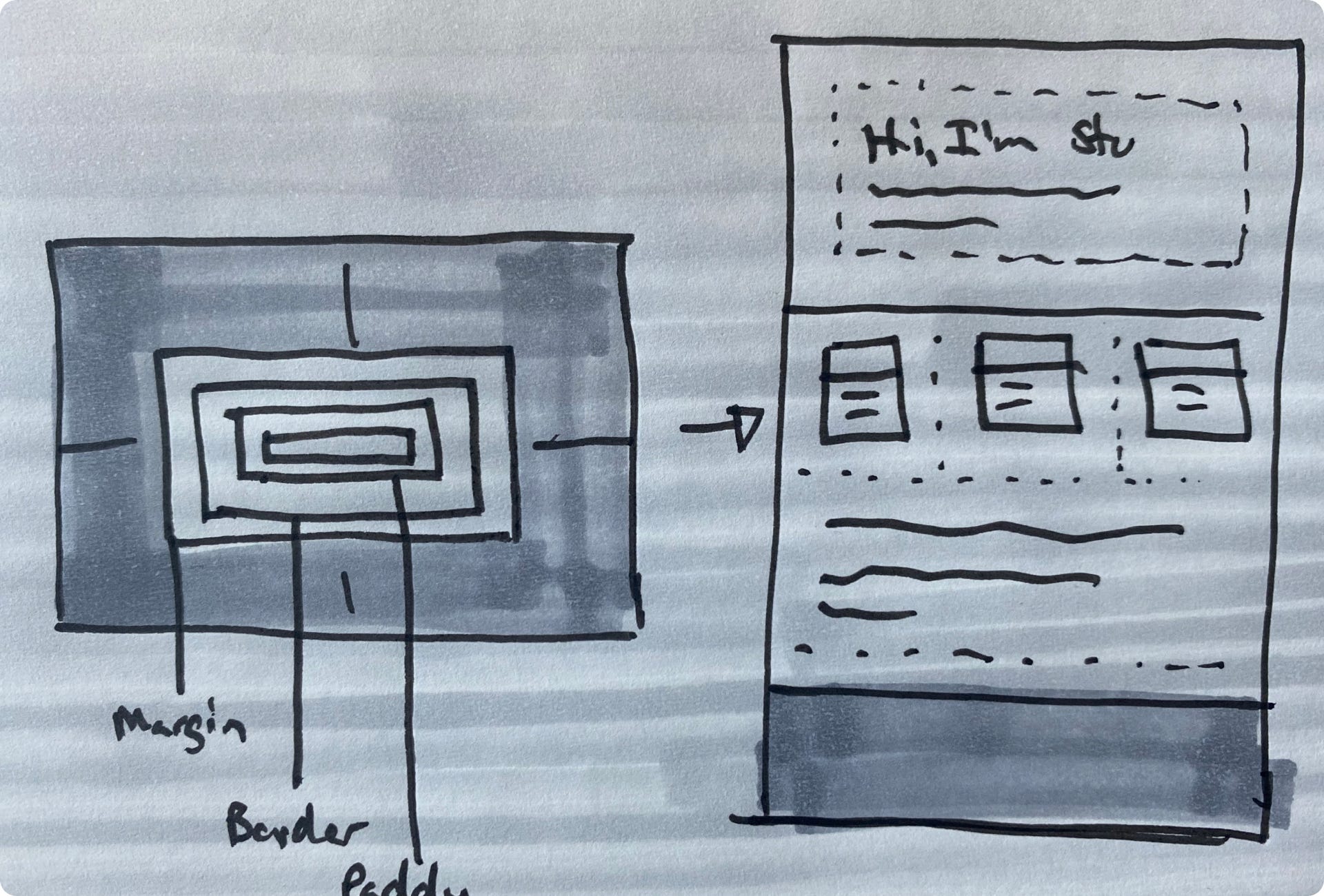
That’s a very simple workflow to start. Imagine now that you want to take that data and build a site out of it. You could take the Airtable database and pass that content through Webflow. There are infinite possibilities in no-code! #2: Start with content and information hierarchyContent informs everything. Could you imagine designing an app without knowing if it’s a recipes site, photo community, or blockchain startup? Content is the elements humans interface with your product. John Moore Williams wrote a great blog post "Why your design process should start with content." Mapping out your content will inform how you plan to structure the views/pages in your product. Content and information architecture are the blueprints to what you build. #3: Create small experiments to learnWhen you’re learning something new, it’s helpful to break things out into smaller studies before committing to a larger project. This allows you to explore different possibilities on a smaller scale vs. accruing technical debt as you go. There have been several times in web projects I wish I would have explored different possibilities instead of building on the main project. I love sharing the story of how Picasso’s painting Guernica was made. The masterpiece was not created in one fell swoop. The legendary Spanish artist conducted many isolated studies and explorations on certain pieces of the work before putting it together. You can see at the museum many explorations of the bull and many other elements the appear in the piece. You can do this with building software as well. Keep a list of different functions you need to build. If you’re not sure how to approach something, create a separate project to help inform how you’d build it. This informs how you approach the larger build. If you're new to no-code tools, it's helpful to play around with different tools to understand their constraints. #4: Build a living component library and style guideOne of the powers of no-code is your design is built as you work. The challenge that can come up is your designs can become inconsistent quickly. Design debt is constantly building and it’s not a shock if a website has 50 shades of gray. You may think this is a joke about the book series but I’ve worked on codebases where they were literally over fifty grays. When you build fast with other people, debt will accrue. Creating a component library and style guide can help you scale, whether it’s collaboratively or by yourself. This is not a design system, but a start for you to embark on reusability. A little investment in this can help you build faster and consistently. #5: Embrace the boxesThe core difference in designing in no-code tools than other design software is it’s not as free form as tools like Figma and Adobe Xd. In design tools, you can drag the thing and move it anywhere. However, designing in no-code tools often is building concurrently. All digital experiences you encounter are built-in boxed structures with padding and spacing. The box model is nothing new on the web, and even mobile apps are starting to build with this philosophy in mind such as Swift UI with iOS. Draw out the boxes of your experiences before you build them out in no-code. It'll save you a lot of time and rework if you plan accordingly. When I used to design for iOS apps, I used to sketch out all the different views and structures that would need to be created to understand how all the pieces fit together. Tips from the community
If you're interested in the No-Code fellowship the next cohort will start November 7! P.S. Of course I need to tell you No-Code Conference 2021 is coming up and you should consider attending! Hype links
Design opportunities
1 Olivia Cheng, a design leader I used to work with is the hiring manager. She's awesome. Enjoy this newsletter? Please consider sharing it with friends, or subscribing if you haven’t already. I appreciate it! Sincerely, DH |
Older messages
The Power of Multimedia Experiences
Sunday, August 22, 2021
Issue 54: How a practice feels forgotten today, and why it's important
How I Make Content For This Newsletter
Sunday, August 15, 2021
Issue 53: BTS on the making of Proof of Concept
Computing Experience: The Other CX
Sunday, August 8, 2021
Issue 52: What if we treated computers like our customers?
How Technical Constraints Inspired a Video Game Developer Create a New Genre
Sunday, July 25, 2021
Proof of Concept Issue 50
Proof of Concept #49
Sunday, July 18, 2021
Talks That Shaped My Philosophies
You Might Also Like
This Unusual Color Palette Is Making a Comeback
Tuesday, March 11, 2025
View in your browser | Update your preferences ADPro Having a Moment Over the last few years, Piero Portaluppi's 1930s Villa Necchi (you know it from Luca Guadagnino's I Am Love) has become the
#498: Usability & UX
Tuesday, March 11, 2025
New books for UX designers, practical guides and how to deal with placeholders and text labels. Issue #498 • Mar 11, 2025 • View in the browser Smashing Newsletter Aluu Smashing Friends, We've just
New Email Templates, Postcards & Slides Updates
Monday, March 10, 2025
Both our email builder and website builder have been updated.
🐺 How to write better newsletters
Monday, March 10, 2025
A free video walkthrough with examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Accessibility Weekly #439: Values
Monday, March 10, 2025
March 10, 2025 • Issue #439 View this issue online or browse the full issue archive. Featured: Values "Let's talk about the disconnect within the accessibility scene/industry/community and
Business as a platform
Sunday, March 9, 2025
Issue 236: Applying business to your craft ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
A Guide to Timetravels
Sunday, March 9, 2025
Our past and present selves have never been separate entities but rather interwoven narrators. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
The New Kitchen Trends on Our Radar
Thursday, March 6, 2025
View in your browser | Update your preferences ADPro Kitchen Confidential We at AD PRO see the kitchen as a bellwether for the rest of the home—a place where technology stays a couple of steps ahead,
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which