Pondering the future of web interactions
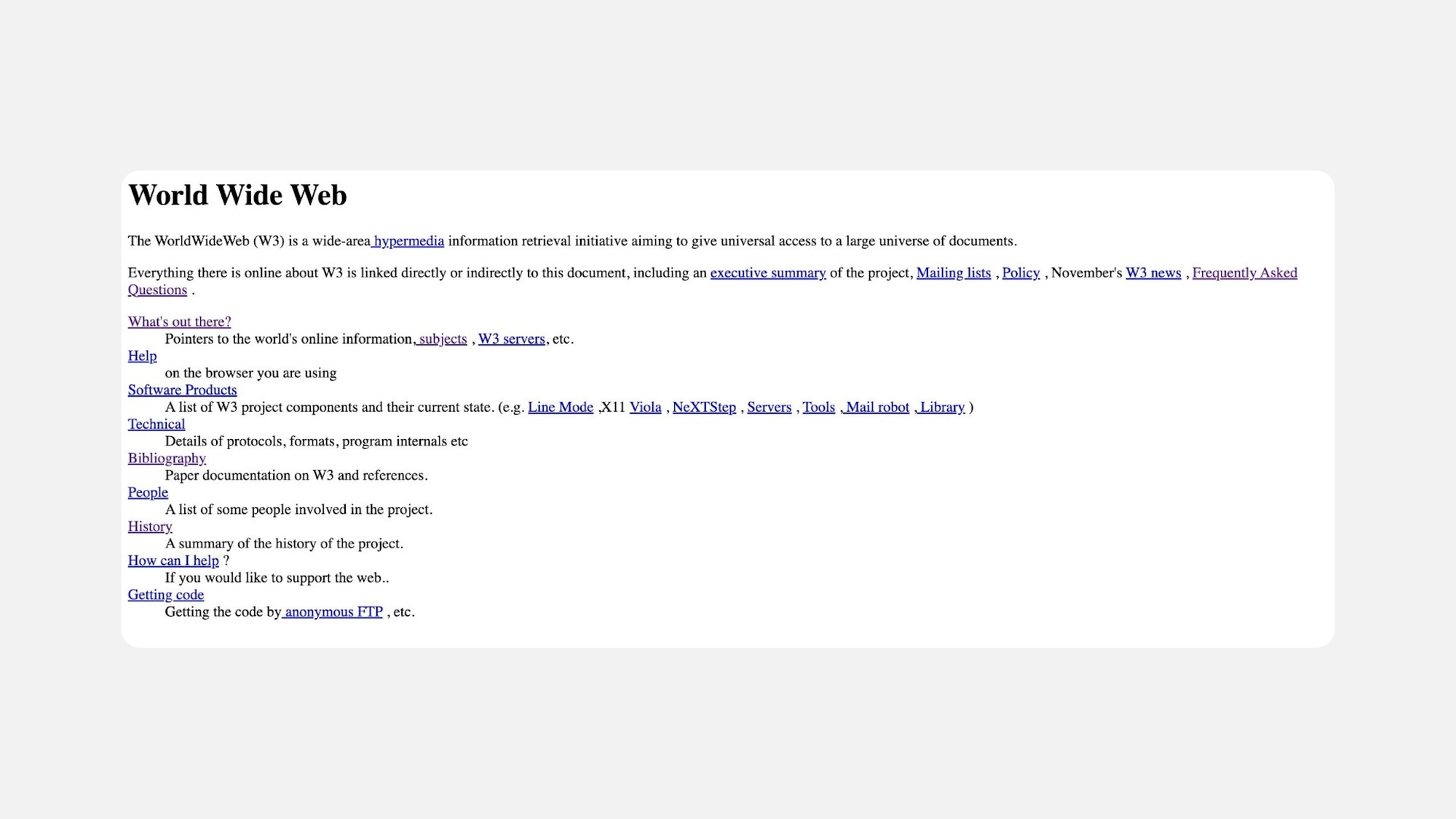
Pondering the future of web interactionsIssue 129: If the internet was designed today, what would it feel like?Happy Sunday from cold New York City. After experiencing a very cold Saturday, the temperature is up 20 degrees F, which means it’s 25 degrees now (that’s f*cking cold in Celsius). I’m spending some time in my old stomping grounds of Brooklyn, my home in the early 2010s: Tumblr was great, the G train sucked, and people began moving to Bushwick intentionally. This week I’m speculating with you about what the future of web interaction might look like. Hope you enjoy it and would love your thoughts. The internet experience has evolved so much since Tim Berners-Lee launched the world’s first website, World Wide Web, on August 6th, 1991. The 90s were the first decade when the internet became more accessible to the public. “The web” as we know it is in its geriatric millennial phase—so much has evolved over the years. There is a more academic and detailed timeline of the internet but I’ll offer my version of it.
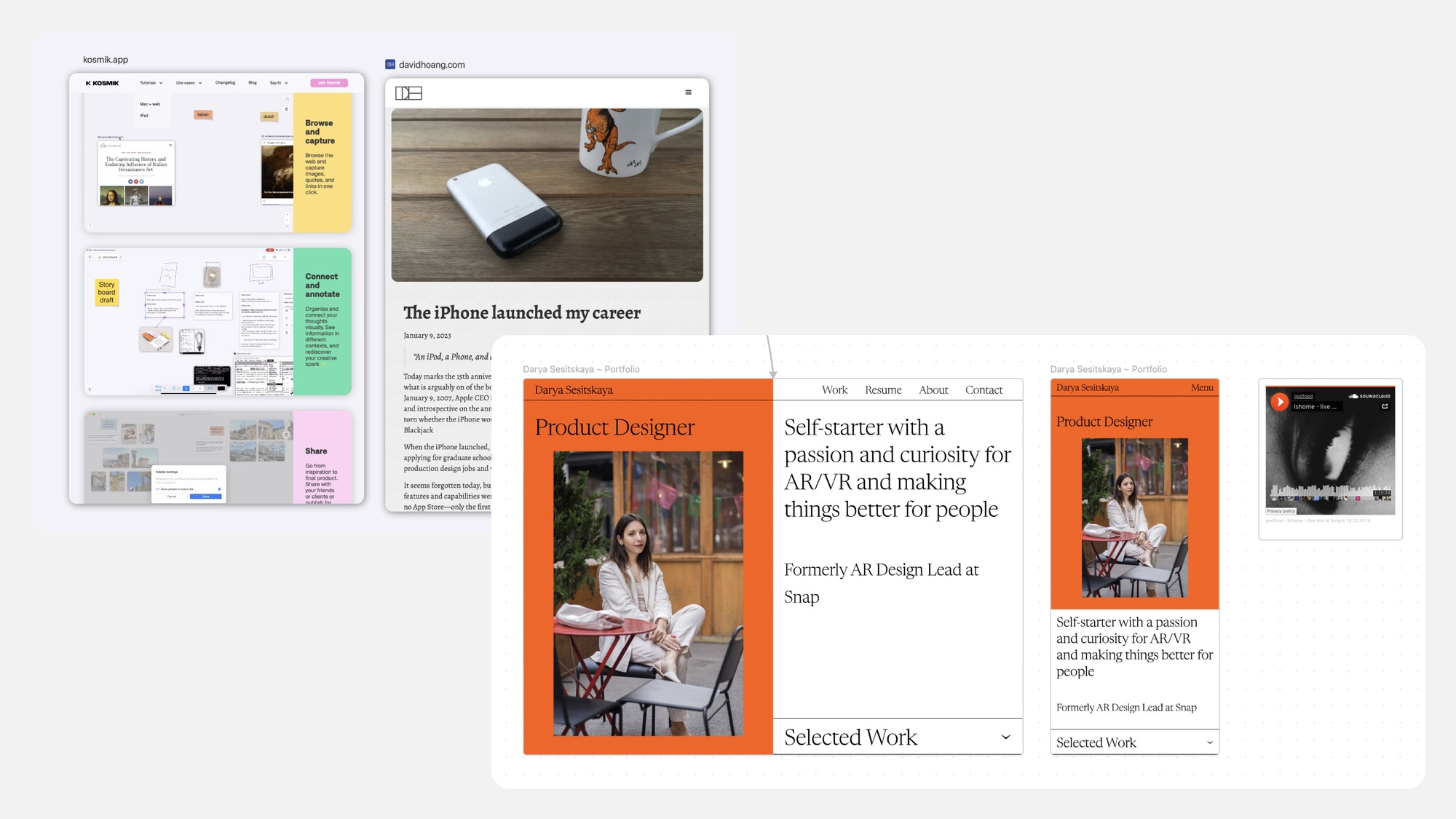
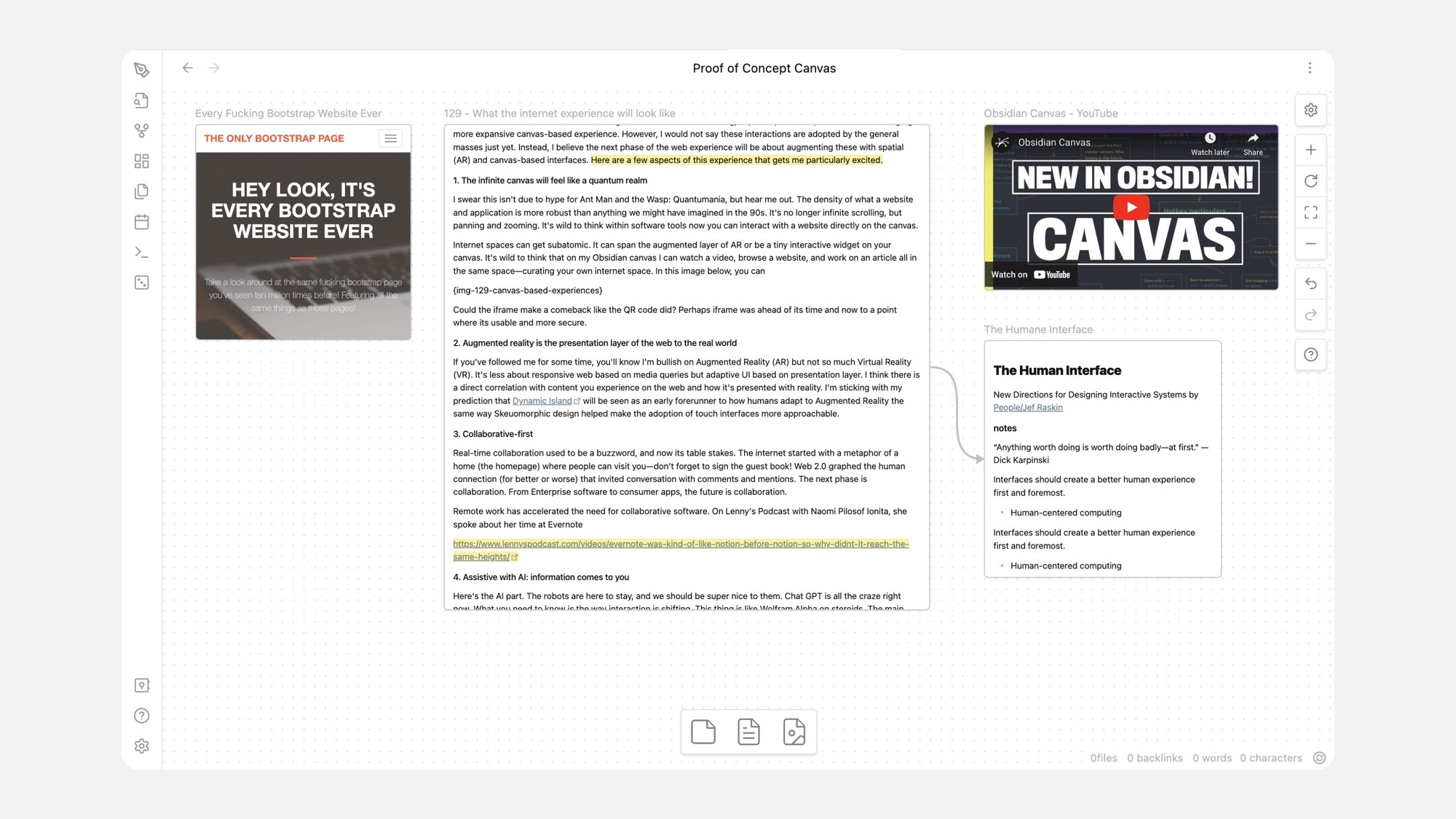
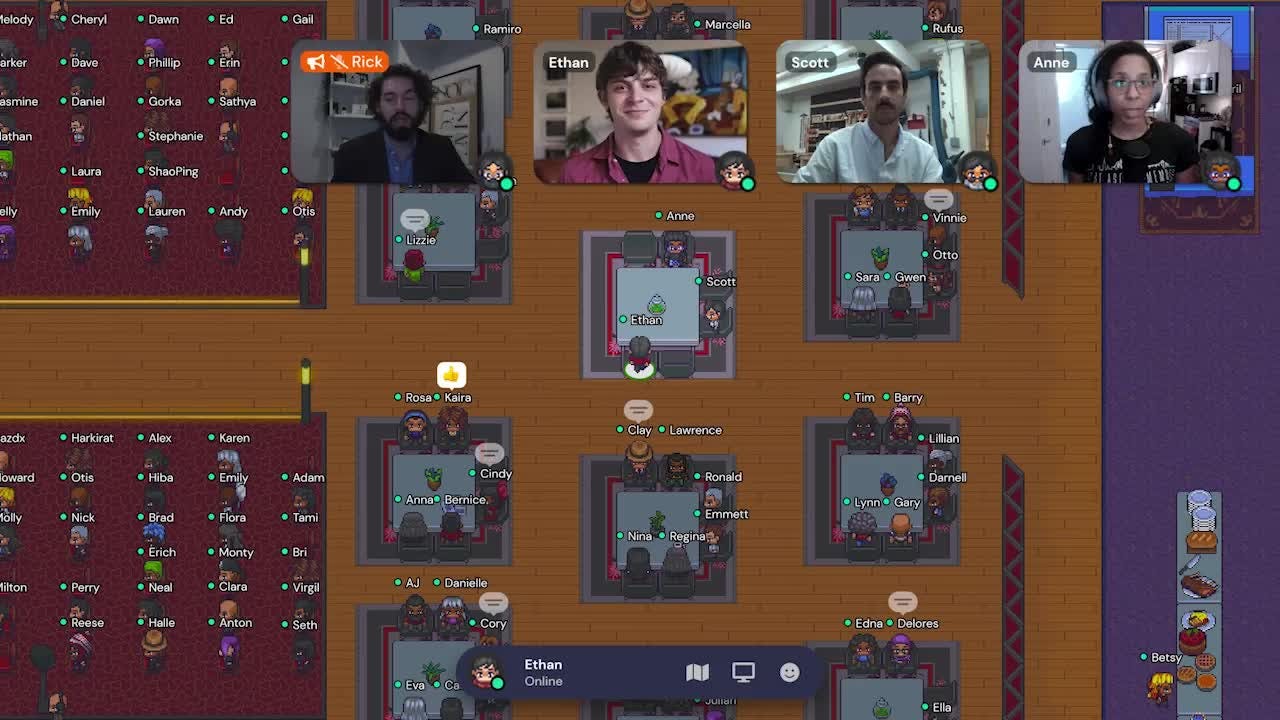
Constraints of the 90sMuch of the basis of the internet today is informed by the foundations set in the early days. Perhaps we take all the processing power in a browser for granted these days. It's wild to think one would literally call the internet on a phone to access it on a 14.4 modem (28.8 if you were elite) to surf the web. It was a web that was very boxy with a common surface area of 800x600 pixels on a CRT monitor. Don’t even think about fast scrolling, grab that mouse and drag it over to the scroll bar to move it down—no fancy scroll wheels. It’s no surprise the box model was embraced in building on the web and remains today. Web 2.0’s dynamic apps and infinite scrolling1999 was a scary year. Would our computers stop working if the date changed to 2000? If we were to survive the Y2K disaster we’d usher in Web 2.0. We saw applications being built on the web in addition to native desktop experiences. Sites became more than a homepage with a guest book and an interactive place to have dynamic conversations. AIM screen names became real names as talking to people on the internet became more normalized. There was a device called the iPhone launched in the late 2000s that started the mobile craze to mass audiences. The web was a bit of an afterthought and people were focused on the paradigm shift of mobile. For me, the web was pretty boring in the early 2010s and it felt like every website looked like (or was) built on Twitter Bootstrap. The web became commodified and lost its expression until the late 2010s. What's next for the web?What does the evolution of the internet look like moving forward? Not to be that "we're still early" person, but we're still early in what people used to call The Information Superhighway. I think this decade will accelerate the evolution of the web more rapidly due to professional-grade software in the browser, collaboration, spatial interfaces with the real world (augmented reality), and dynamic applications (Web Objects please come back!). Though software applications moving to the cloud is no surprise, what's incredible is seeing the continued advancements in what you can do in the browser like Figma, Notion, Webflow, TLDraw, and Rive are a few examples of professional-grade software in a browser. This is coming from a person who is a huge believer in the power of native applications to the operating system, but what most people need can be accomplished in the browser. With The Browser Company's Arc leading the way, there is a resurgence in exploring what the browsing experience can be. How we'll interact with the future webIs this era the one we break out of scrolling boxes? Sort of. Paradigm shifts take time and it often remains with early adopters and technologists before the general masses comprehend and adopt it. Tools like Figjam, Muse, Obsidian, and Kosmik are bringing a more expansive canvas-based experience. Instead, I believe the next phase of the web experience will be about augmenting these with spatial (AR) and canvas-based interfaces. I'd love to share a few aspects I'm personally excited about,. 1. The infinite canvas will feel like a quantum realmI swear this isn't due to hype for Ant-Man and the Wasp: Quantumania, but hear me out. The density of a website and application is more robust than anything we might have imagined in the 90s. It's no longer infinite scrolling, but panning and zooming. It's wild to think within software tools now you can interact with a website directly on the canvas. Internet spaces we know as browser-based experience can get subatomic. It can span the augmented layer of AR or be a tiny interactive widget on your canvas. In my daily work on an Obsidian canvas, I can watch a YouTube video, browse a website, and work on an article all on a visual canvas—a curation of my own internet. In the image below, you can see that I'm directly typing this article as a widget. The fact that an embedded object the size of roughly the old 800x600 CRT monitors shows how vast canvases can become. Like the QR code, I think the iframe is making a comeback! 2. Ubiquitous presentation layers to contentIf you’ve been reading my newsletter for some time, then you know I’m extremely bullish on Augmented Reality (AR) and Extended Reality (XR). I think there is a direct correlation between the content you experience on the web and how it's presented in reality. I'm sticking with my prediction that Dynamic Island will be seen as an early forerunner to how humans adapt to Augmented Reality the same way Skeuomorphic design helped make the adoption of touch interfaces more approachable. Apple's Stage Manager seems to be another approach to having a contextual and ubiquitous presentation layer to content. It's less about responsive web-based on media queries but adaptive UI based on the presentation layer. Infinite canvases and AR are more connected than we think in terms of the mental model. Spatial interfaces exist both in the web browser and reality because realities can also be built in the browser. 3. Collaboration is the default of interactionReal-time collaboration used to be a buzzword, and now it’s table stakes (Google Wave was ahead of its time). The internet started with a metaphor of a home (the homepage) where people can visit you—don't forget to sign the guest book! Web 2.0 graphed the human connection (for better or worse) that invited conversation with comments and mentions. The next phase is collaboration. From Enterprise software to consumer apps, the future is collaboration. Remote work has accelerated the need for collaborative software. On Lenny's Podcast with Naomi Pilosof Ionita, she spoke about her time at Evernote and why it couldn't become what Notion is today. It's because you cannot retrofit collaboration. 4. An assistive experience with AIOf course, you have to mention AI right now. The robots are here to stay, so treat them nicely. Chat GPT is all the craze right now, and with good reason. This is Wolfram Alpha on steroids. What’s important to note is the shift in interaction on the web as much as how impressive the AI is itself. My metaphor for this is instead of browsing the card catalog of the web, you’re speaking to the librarian, and Chat GPT is the librarian of the internet. Imagine this interaction built into all the tools you use today—so much potential! The browser is now an operating systemJef Raskin, author of The Humane Interface is famous for referring to computing as a metaphor for the desktop. It makes sense with how we think about our file systems and the mental models we use today for file management, search, etc. As the web browser continues to be the primary touchpoint for computation with the general masses, the desktop metaphor is becoming less relevant each day. Paul Rony describes it best—the browser is now our operating system:  The browser IS our operating system:
- We design in web browsers (@figma )
- We organize complex thoughts (@NotionHQ, @RoamResearch )
- We brainstorm and whiteboard (@MiroHQ, @Mural)
- We communicate (@SlackHQ, @discord)
- We code (@Replit) The desktop metaphor is shifting to a shared table for collaboration at a coworking space. My early career started being very dogmatic about application software native to the operating system. There is still a place in my heart that believes that experience is essential. However, with the operating system more viewed at the browser, it's an exhilarating time for web technologies and I am excited to see how the interaction on web experiences continues to evolve. Tweet of the weekIn honor of being back in Brooklyn. Hype linksA collection of articles I read and relevant topics to this post
Hire DuaaIf you’re looking for a talented Product Designer, Duaa Zaheer is looking for her next opportunity. I can tell you first-hand she’s a once-in-a-generation get and you’d be lucky to have her on your team. The hardest farewell a year ago…Friday marked the one-year anniversary of losing my cat Wilson. I know many readers have furry friends and wanted to share what I wrote shortly after he passed—Dear Wilson. We miss you, Wilson. I hope you know we’re working on being okay. |
Older messages
Embracing duality
Sunday, January 29, 2023
Issue 128: Avoiding the limitations of binary thinking
Build better products by playing video games
Sunday, January 22, 2023
Issue 127: The unspoken benefits of button mashing
Announcing paid subscriptions for Proof of Concept
Friday, January 20, 2023
A sneak peak at (hopefully) exciting changes to come
Making an ergonomic workspace
Friday, January 20, 2023
Issue 126: No more shrimp postures
Avoid running the prevent defense
Sunday, January 8, 2023
Issue 125: Why playing to "not lose" is a flawed mindset
You Might Also Like
The New Kitchen Trends on Our Radar
Thursday, March 6, 2025
View in your browser | Update your preferences ADPro Kitchen Confidential We at AD PRO see the kitchen as a bellwether for the rest of the home—a place where technology stays a couple of steps ahead,
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,