Proof of Concept - Dynamic Interfaces: Part Deux
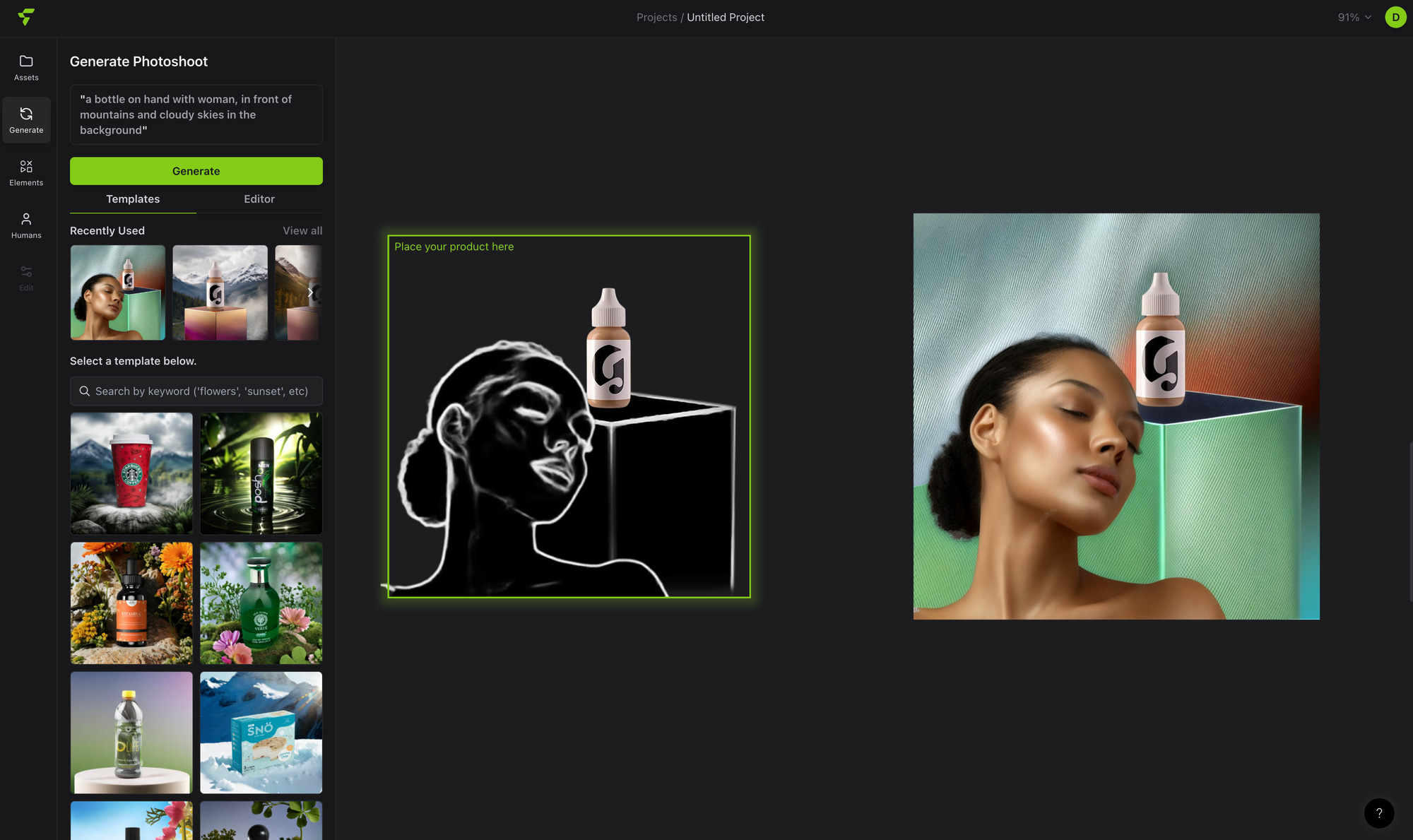
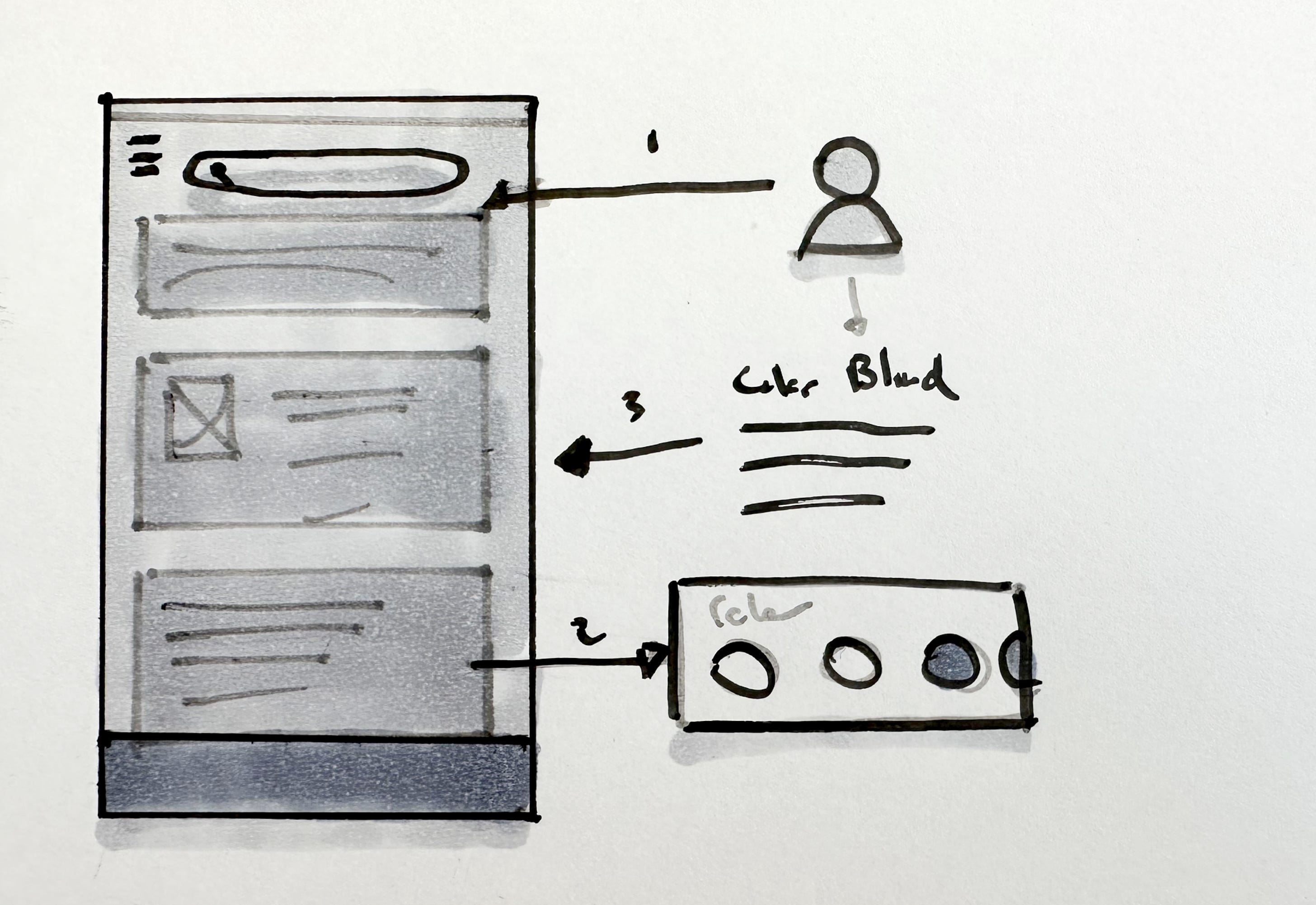
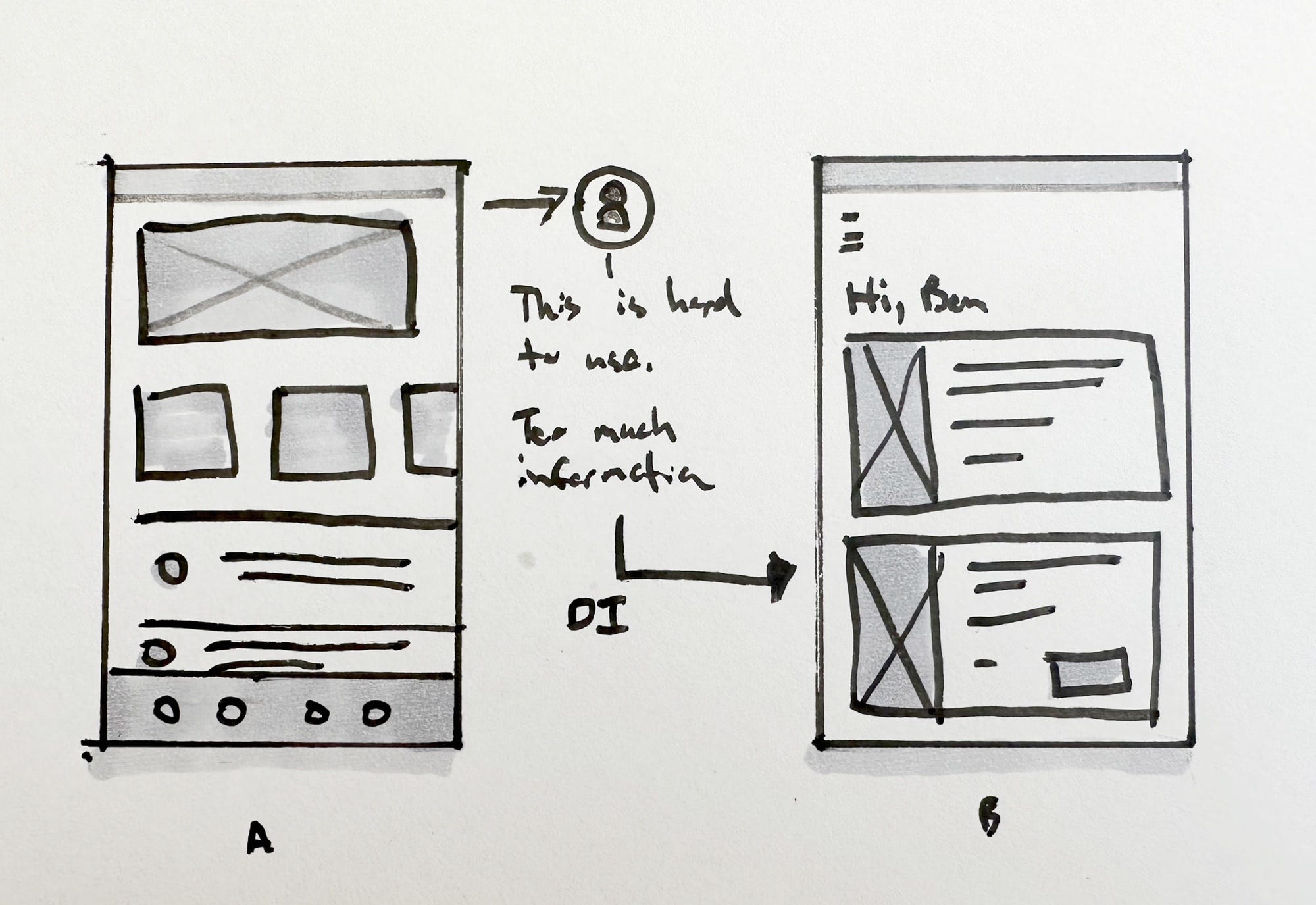
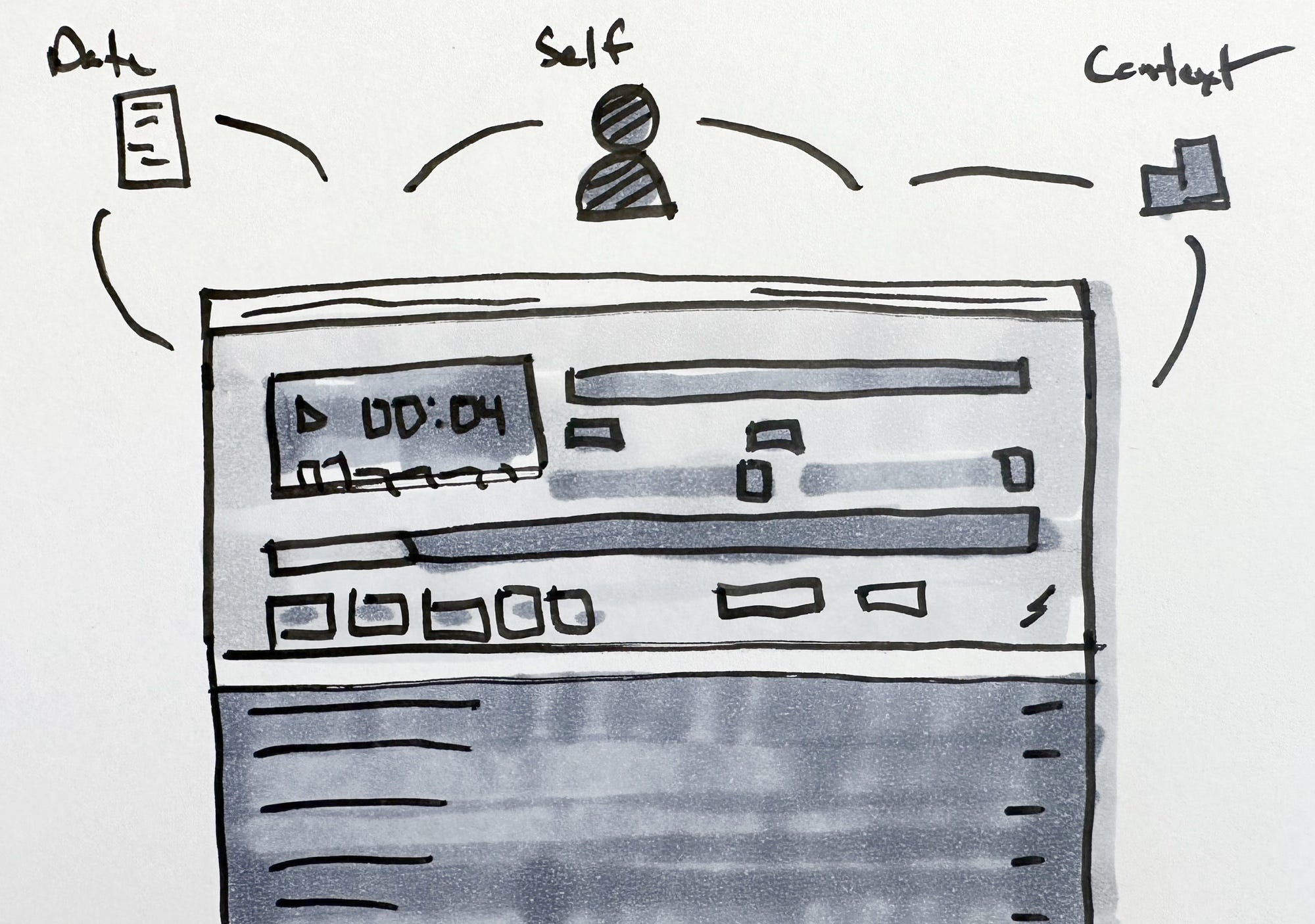
When I wrote Dynamic Interfaces last week, I expected it to be one and done. I did not expect interest and positive feedback about this topic, —thank you. Of course, with any feedback comes critique and criticism. I received a few comments along the lines of, "This is so dangerous" and "This is unethical." I'm open to feedback and asked for specific examples. I was met with no specifics. I believe good critiques can provide depth and specificity. I saw this as an opportunity to expand in detail vs. react. Sequels have the advantage of having the story already set up, so take a gander at Dynamic Interfaces: Part Un before you dive in. In Part Deux, we'll expand and talk about what these experiences mean for the end users. Let's discuss how Dynamic Interfaces are not at odds with being human-centered. In fact, it amplifies what we mean by being human-centered. Dynamic Interfaces are human-centeredHuman first means humans have free will over artificial intelligence—a phrase I prefer over "control." AI is a capability of tools to help humans get things done. Much of what I write is inspired by Jef Raskin's book, "The Humane Interface." If you are going to read one book about software design, make it this one. The computer as the bicycle for the mind is quickly becoming the self-driving car for the mind. Despite the self-driving car being state-of-the-art and fully autonomous, the human still the driver of the destination. Let's look at a few areas where Dynamic Interfaces should rely on the human nature of software. Cognitive efficiencyRaskin talks about a concept in his book called cognitive efficiency. The Reader's Digest version is that interfaces should match the natural thought of processes for users. Minimizing cognitive load by simplifying interactions and ensuring there is comprehension between the human and computer. Readers by now know I am not a fan of chat interfaces and argue they just high cognitive load in disguise. Don't get it twisted though. I use chat interfaces and work at a place that has one. They are useful. I just don't believe that's going to be the end experience for AI tools and Dynamic Interfaces. Complexity is subjective and looks different for each person. However, if you look at the prompt templates people create for generative outputs, they almost look abundant like lines of code. Prompt description is great for generative AI, but horrible for editing and refinement. Let's look at an example of how UI control fosters cognitive efficiency and handle a lot of cases on behalf of the end user while keeping them in control. Example: UI controls that handle abstractionControllers to handle abstraction Instead of manipulating code one property at a time, the controls can do the heavy work for you. I've talked about a concept called a style dial (or style slider depending on the UI). Instead of manipulating one property like box-shadow, what if the spectrum could be "flat" to "skeuomorphic" and the AI could rewrite the code itself? Flair AI is a product that uses generative text and other visual ways to create a better output with the properties of its elements. Instead of asking the end user to type out all the different descriptions you see in the box, Flair provides elements (such as boxes and outlines of shapes) to help end users get a better result. Personalized accessibilitySomeone mentioned the risks of accessibility and how Dynamic Interfaces would make that dangerous, which is a very surface-level and ignorant opinion with no depth (real talk). I'm also going to kick this up a notch and tell you that humans are terrible at prioritizing building software that's accessible. I trust a machine to learn and accommodate my accessibility needs more than the current state of how people prioritize it. What's important are the inputs and how influence occurs. In our current state, we have to do our best to accommodate accessibility at scale and manually. In this paradigm shift, there is an opportunity to truly personalize it for each human being. Why wouldn't we push for this? Example: color and contrast controls A color-blind person who has trouble distinguishing between red and green might have challenges parsing the visual design of an interface. When it comes to accessibility controls, video games are light years ahead of software. In this state, I still have to go into settings to adjust. With Dynamic Interfaces, imagine if I can provide feedback and adjust settings while in the app and inform the system level. User input as a feedback loopWhat people may have perceived in Part Un was around the feedback loop. A feedback loop where an AI-powered interface can iterate and improve is the most user-centered experience when they have control. I use a lot of apps on iOS and Mac when developers send TestFlight builds. One of the great features of TestFlight is the ability for a tester to send feedback from a screenshot Building on the aforementioned example of accessibility, imagine if an end user can share feedback in the software and have iterate based on what the user desires. The manual process of this is costly, or worse, never done. Instead of hoping a company invests in research and usability to get feedback, Dynamic Interfaces can iterate based on the feedback you share and have enough understanding of natural language to fix your problem. In my opinion, that is being user-centered. Example: IA changes based on UI feedback Ergonomics of interfaces are huge challenges for product builders and people who use them. The basis of usability testing is to ensure end users can accomplish their tasks (task completion). Imagine if feedback allow Dynamic Interfaces to change the layout or content based on what's most helpful for the users. Configurable elementsAnticipating user needs does not equate to loss of free will or control. In the end, the end user is empowered to make the decision. There may not be a decision more powerful than, "Please do this for me." There are vast touchpoints in a system like this; let's focus on a few to highlight vs. attempting to generate a comprehensive list. Choice of language models and algorithms (Model)Bring Your Own Dataset (BYOD) seems more feasible each and every day.in a world of federated data and robust APIs. One concrete way to allow end users to have control of Dynamic Interfaces and AI is to offer them a choice on which models they use or build their own. Software customization (View)I like to call this the Winampification of software. For the youths, Winamp was a music player known for its allowance for customization of the UI. The Browser Company's recent update of Boosts embarks on this territory. Logic informed by user input (Controller)My hope is this all gets put together by empowering the end user to be the driver of Dynamic Interfaces. The idea isn't to have AI take over for you completely. Instead, it's a force multiplier for what you want. There is a sliding scale of dynamism that an end user can choose. If someone never wants an aspect of their software experience to be automated, they should have the ability to disable it. Being allowed to keep something static on your accord in many ways is being dynamic. Dynamic Interfaces allow personal softwareI believe in the future there will be a world where people do not only use software provisioned through App Stores by companies but will have personal software built for them. Dynamic Interfaces powered by AL/ML, done right, feels more like Neopets than Skynet. Can the idea of Dynamic Interfaces that build itself for you be dangerous and unethical? Instead of banning and invoking fear, let's explore the implications for the end user. In a world where personalized software is rightsized for the need, the experience may empower us to spend less time around devices and more with each other. AI might do the opposite of what we fear and highlight what does it mean to be human. Tweet of the weekNappers, unite! Hype linksCollection of what I read and related to this week's post
|
Older messages
Dynamic Interfaces
Sunday, May 28, 2023
145: What if a UI could design itself?
Thinking and inking: how I use Muse
Sunday, May 21, 2023
144: I look at the iPad and Mac app to organize big ideas
Making lasagna: the underrated act of building in private
Sunday, May 14, 2023
Issue 143: Reducing noise to make huge noise later
Early tech exploration
Sunday, May 7, 2023
142: Why it's important to f*ck around and find out
Tech is going through a factory reset moment
Sunday, April 30, 2023
Issue 141: How layoffs, AI, and recession recovery is rebooting an entire industry
You Might Also Like
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products