Designing with iOS software materials and Play
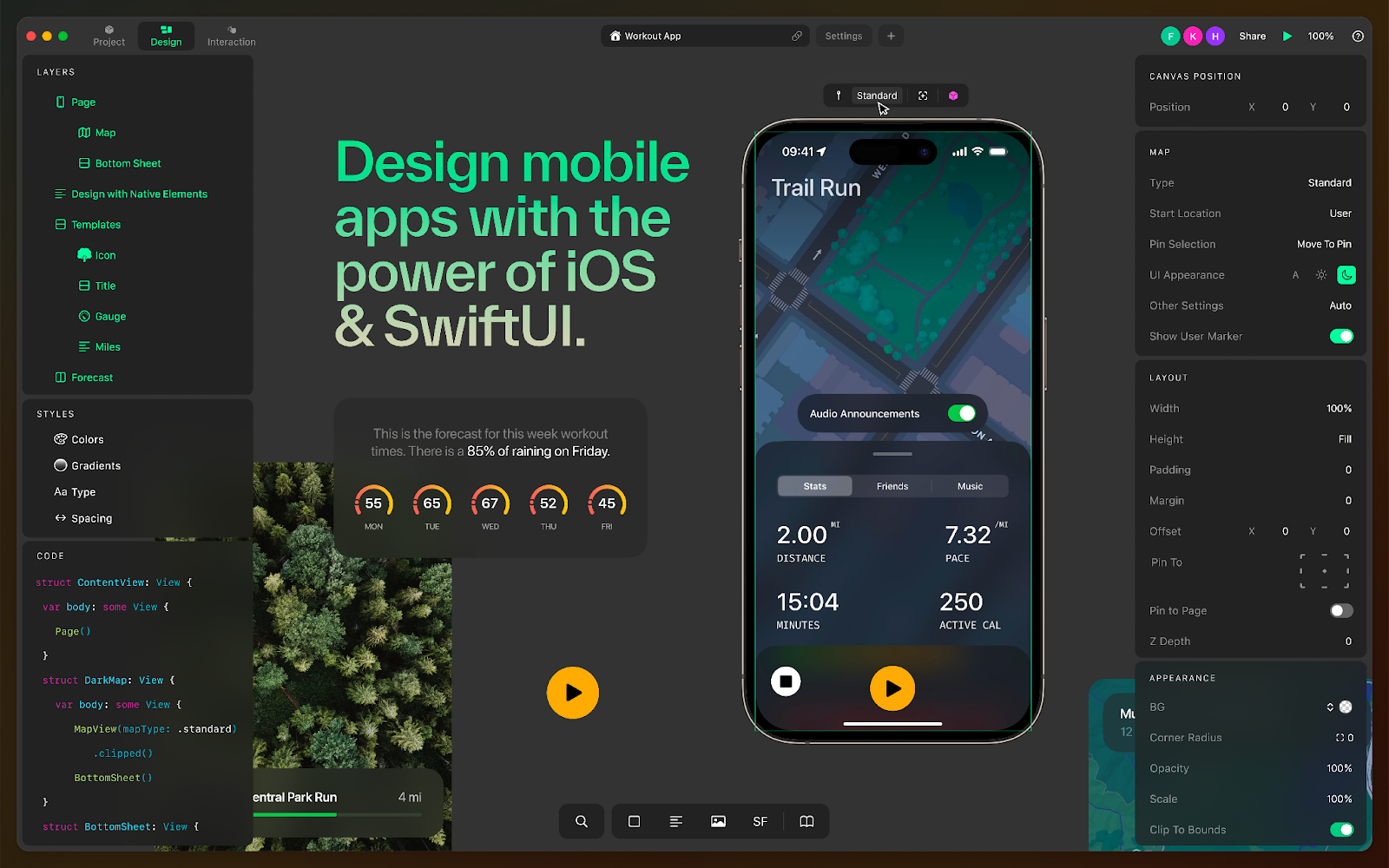
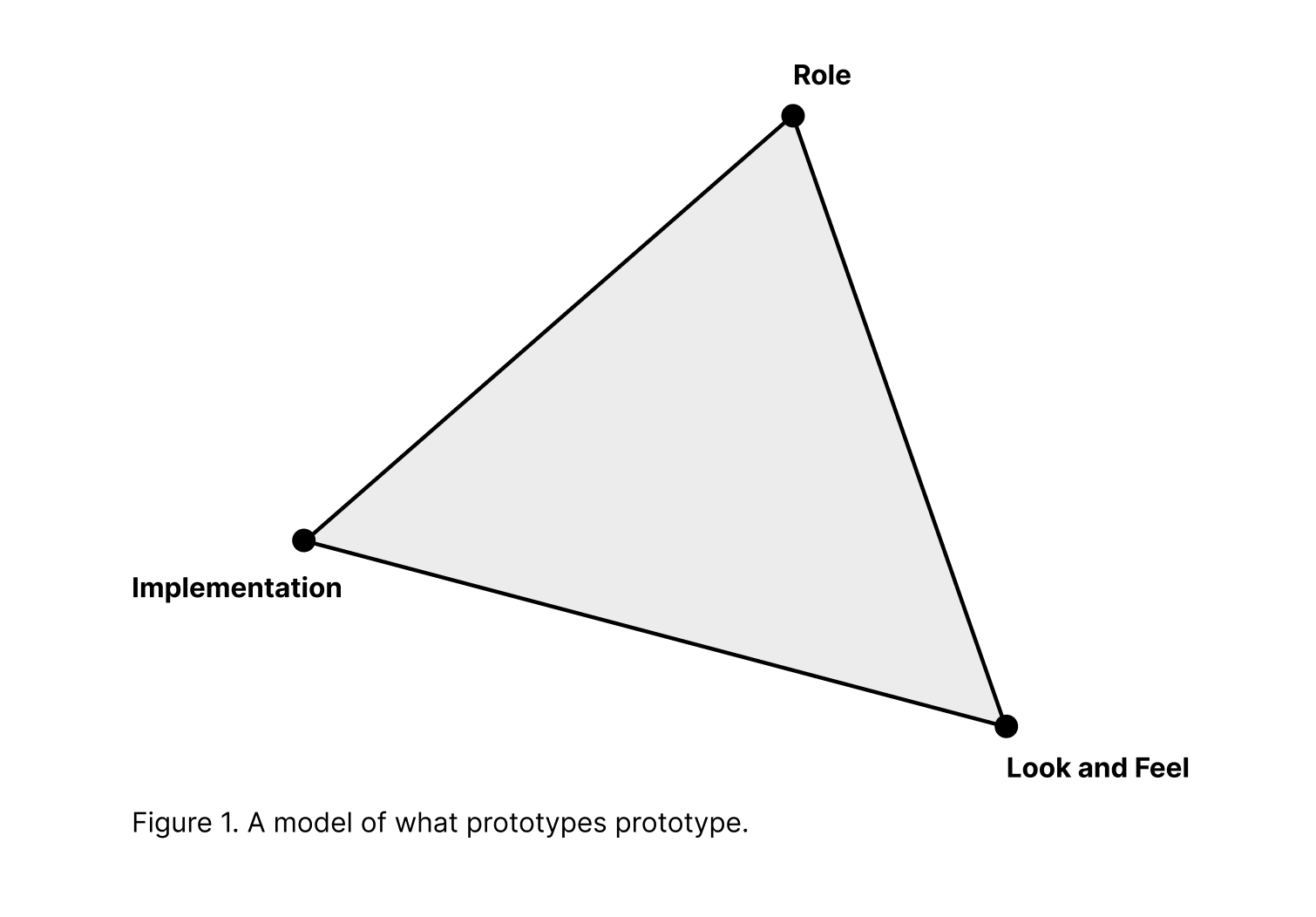
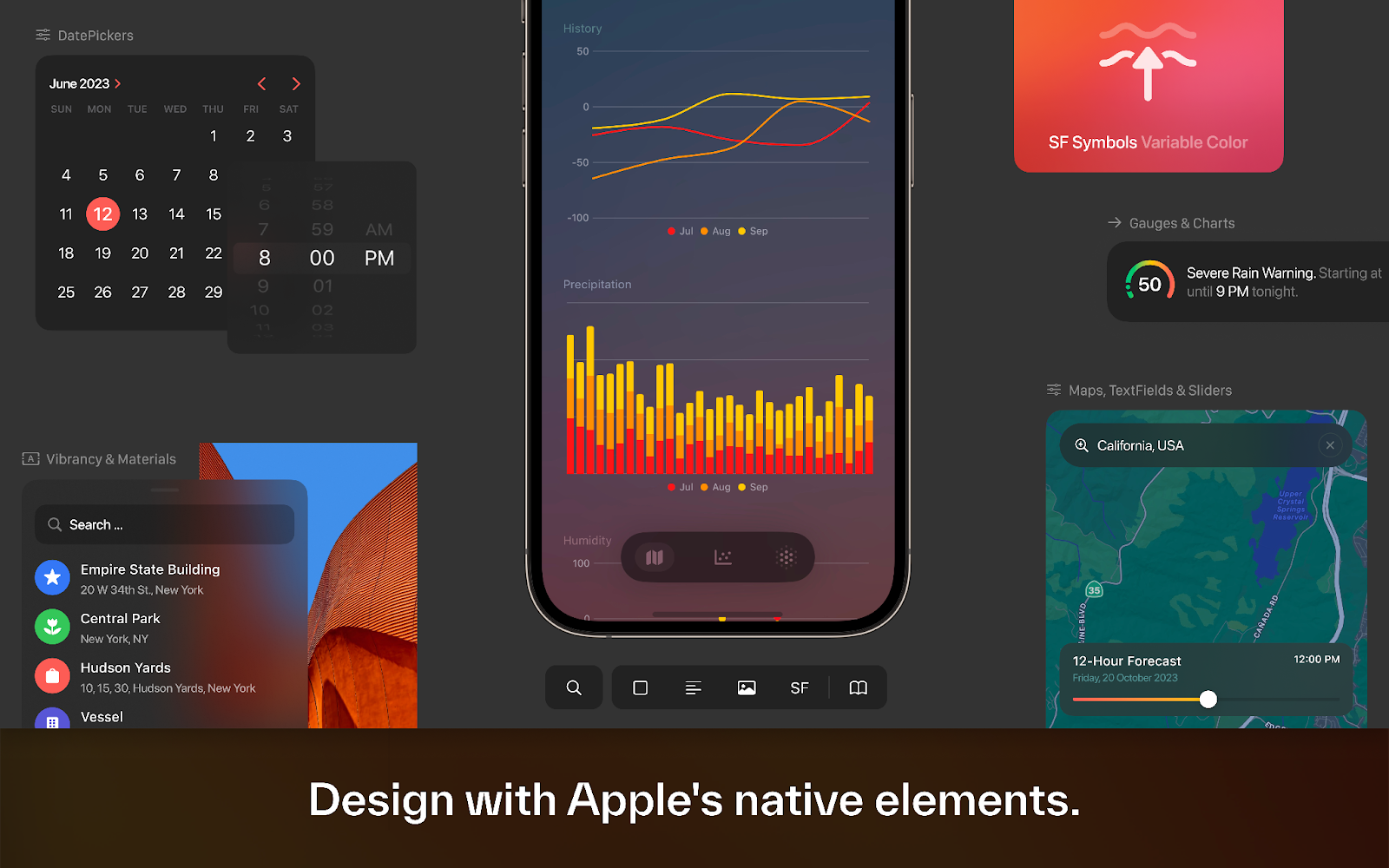
Designing with iOS software materials and Play170: The key to raw materials in software and creating with PlayI studied Art and Art History in college at a small liberal arts school. During my four years there, the art program encouraged a breadth of electives. My focus was Drawing and Painting, but took courses in sculpture, metal smithing, ceramics, photography, and computer art—the latter being an integral part of my career development. I found myself in the Computer Science building a lot—taking classes that seemed interesting to me. One of the courses was Flash, which became a key moment for my love for authoring tools and scripting. I planned to attend CCA to earn my Master of Fine Arts. Because of the cost and state of the market, I deferred a year and never pursued it. I took my digital artistic skills and started freelancing, primarily working on application software people were building for this platform called iOS. I never looked back, and since then have worked in software design. A major lesson learned from art school was the importance of understanding the material you’re working with. For designers who work in tech, the medium is software, and code is the material. Whether it’s pouring bronze for a sculpture or Objective-C, design is understanding what the materials can do and pushing the bounds of it. Designing for iOS was my core experience since the launch of the iPhone. As a freelancer, working at Black Pixel, and One Medical was going hard on native mobile experiences. When it was time for me to leave One Medical, I explored building a product; an iPad app that was a visual builder for Apple’s new SwiftUI framework. I did some early iterations of this concept, prototyped it in Xcode, but I ultimately joined Webflow. Months later, a friend of mine shared Play, a product that let you build with native iOS components all on the phone. This was what I wanted to build, but better. I loved the product and team so much that I joined as an advisor earlier this year! In this issue, I’ll share why designing with software’s material is so important, how Play focuses on that paradigm, and how you can get started with their desktop app that just launched. Designing with the material of softwareLet’s be clear, drawing is an important part of the design process, and drawing tools are great. That said, there is an important discrepancy between sketching with vectors that at representational of software interfaces and using the interface primitives themselves. Drawing lacks the dynamism of how software behaves. Because of this, I’ve been a fan of sketching with code as a way to rough out functionality. This allows me to not only see, but experience the UI flow and take note of edge cases and other key interaction decisions. This isn’t something only experienced designers should do. The sooner you start designing like this, you’ll accrue the knowledge year-over-year. The code barrier has been lowered through low-code tools and AI. I used the combination of the two early in my career with writing code or using a tool like Axure RP. When I studied art history, I learned that many of the great abstract artists were prolific in naturalistic painting. They knew what they wanted to remove, override, and subvert. This is true for software design as well. Knowing the material well isn’t a surrender to being stuck in an existing system. It’s about understanding the points where to push it. A common languageOne of the biggest friction points is when Design and Engineering have a different vocabulary of what they’re working on. What’s worse than a completely different vernacular is when it’s similar but slightly different. I’ve been in way too many conversations about if something is a modal or dialog. When the reference materials are identical, it makes the flow of work, communication, and collaboration more seamless. A former coworker of mine at Black Pixel once said, “The number one way to be productive is to reduce the iteration cycle,” and I’ve taken this to heart everywhere I’ve worked. Understanding feasibility and functionalityOne of my favorite papers of all time is “What do Prototypes Prototype” by Stephanie Houde and Charles Hill. The paper by the two former Apple engineers covers the different uses of prototyping, referencing three core models: Role, Implementation, and Look and feel. Feasibility and functionality is very much about Implementation. The primary responsibility of product design is to see work through from concept to production. Understanding the cost of your decisions and how to manufacture it is a key skill to have, and designing with software primitives and patterns can give you a real foundation to build from. Benefits of using PlayAwareness of the Human Interface Guidelines (HIG)Since Play uses UIKit and SwiftUI, you get the latest software patterns and best practices as you build. When I was at Webflow, I coined the term, “No-code, know code.” The spirit of it is as you use a tool, it teaches you the best practices along the way to level up your technical acumen. Play does this with the HIG and iOS design. In Play’s new macOS app, the team has combined a familiar, freeform canvas (like what we’re used to in tools like Figma) with the ability to design with Apple’s native iOS elements. These can be seemingly simple things like steppers and switches, all the way to things like maps, date pickers, charts and gauges…that are either very time consuming or just impossible to replicate in other design tools. Making the hard things easyOne of the most nightmarish conversations as an iOS designer was the wretched UITabBarController. Everyone wanted to do a custom tab bar in the earlier days, and it was a pain in the ass to implement. Play makes this feel like table stakes to understand what is possible. Play makes designing interactions a joy When trying to create a prototype for a mobile app using other tools that render the interactivity using web technology…it just doesn’t have that native feeling. Play uses Apple’s Core Animation and native gestures…so the interactions you design are rendered with the same technology as a finished mobile app. This makes things like buttery smooth pan gestures, scroll triggers, native sheets and modals, haptics, and access to the device hardware like the camera not only possible but super accessible. I also have seen their upcoming variables and conditions release…and it's going to be awesome! Try PlayI am a proud advisor at Play and hope you give it a try! It’s the product I wish existed during my core days as a software designer. Linus Lee posted a German word. “Werkzeuggeschwindigkeitsfreude 𝘯𝘰𝘶𝘯. The joy of using a tool that moves quickly and responsively enough to your thoughts that it doesn't break your creative flow.”¹ I think this perfectly describes Play and hope you give it a try. Links to get started
1 yes, I’m just as surprised as you that this German word exists You're currently a free subscriber to Proof of Concept. For the full experience, upgrade your subscription. |
Older messages
A brief expression of gratitude
Sunday, November 19, 2023
Issue 170: The week to be especially thankful
Controlled fury
Sunday, November 12, 2023
Issue 169: Rage and anger as creative fuel
Choosing a company
Sunday, November 5, 2023
Issue 168: What I use to pick a new opportunity.
Wearing the Number One Headband
Sunday, October 29, 2023
Issue 167: What to expect as the Head of a department
Capturing the history of software design
Sunday, October 22, 2023
Issue 166: Capturing stories to preserve the future.
You Might Also Like
Planning mode
Friday, December 20, 2024
Lessons from our first-ever annual planning sprint ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
We Co-Sign This AD100-Approved Trend
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Emboldening the Bath Marble, marble, everywhere, and every drop is chic. According to AD100 designer Jake Arnold, “material drenching”—that is,
177 / Keep calm by listening to these ambient sounds
Thursday, December 19, 2024
Product Disrupt Logo Product Disrupt Half-Monthly Dec 2024 • Part 1 View in browser Welcome to Issue 177 Lately, I've been driving a lot of inspiration from the things I see in real life. The range
The Year in Color: Hella Jongerius, Mocha Mousse, and More
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Color Our World Since the summer, AD PRO has kept its finger on the pulse of color predictions. Overall, the vibe right now is down to earth,
🐺Get Media Features in 2025
Thursday, December 19, 2024
A BIG Wolf Craft announcement!! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Small teams
Thursday, December 19, 2024
Issue 224: Why the mentality of lean and small always wins ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Accessibility Weekly #427: The Myth of Accessible Components
Thursday, December 19, 2024
December 16, 2024 • Issue #427 View this issue online or browse the full issue archive. Featured: The myth of 'accessible components and done' "Think you've solved all your
Here's what you missed...
Thursday, December 19, 2024
Get press for your business in 2025...here's how. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Kelly Wearstler on the Rigorous Routine That Keeps Her Churning
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Kelly Wearstler has expanded her content empire. Earlier this month, the AD100 Hall of Fame designer announced the launch of Wearstlerworld, a
#487: Useful Templates And Canvases For Designers
Thursday, December 19, 2024
With new ways of working, facilitation techniques, guides to design interviews, culture design and user task canvas templates. Issue #487 • Dec 17, 2024 • View in the browser Smashing Newsletter