Proof of Concept - Building your designs
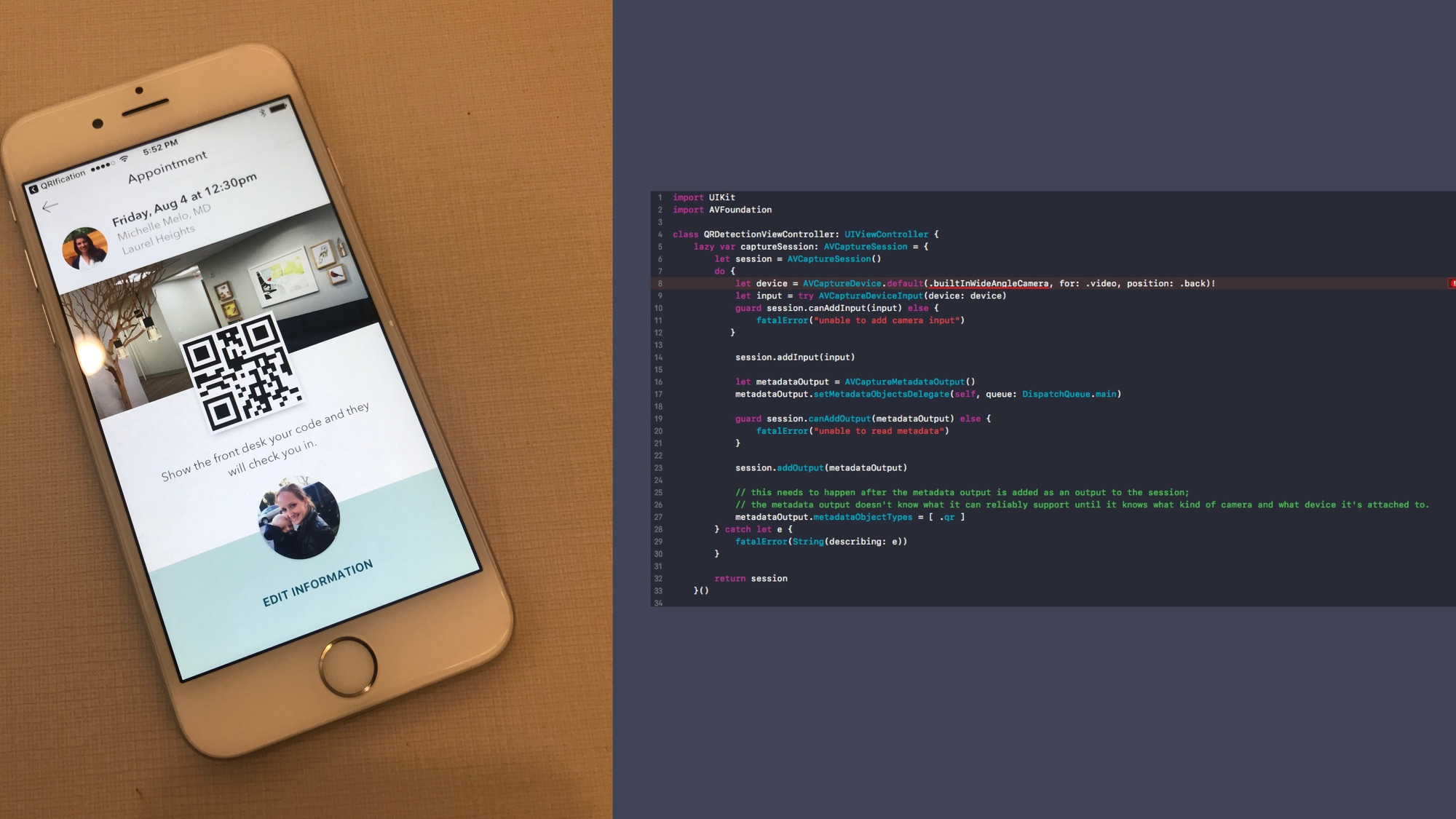
At some point in a designer’s career, the age-old question is asked: "Should designers code?" My direct answer for people who design software interfaces is yes. This is a belief held my entire career. Despite my stance, I don't like the question. It might be the wrong question to focus on and variers on who is asking it. Designers feel like they are doing multiple jobs, so if someone outside our practice prowokes the question, it feels like we're being asked to do more without being rewarded for the work. At its core, design is taking an idea and making it tangible. Building your designs is a continuation and extension of that tangibility. Ignore the question of whether designers should code and look at it as we should build our designers. Designers build. The fidelities of buildingBuilding your designs doesn’t assume production code. Less than 5% of the code I've written in my career made it to production (that’s a good thing), but 100% of it was considered in the software development process. One of my favorite use cases to build my designs is to quickly navigate through the intrface flow. When I use to work on iOS apps, my favorite method of building iOS prototypes was a simple Xcode project using UIStoryboard¹. Storyboards (as the name implies) made it easy to add interface elements in views, connect the views to have a first look at the experience. I’d compile the project and put it on a test iPhone, hand it to the developers for us to walk through the experience. Low-fidelity builds invoke high-fidelity questions. Even in the first run we could have a clear discussion on trade-offs and upcoming design challenges. I’d take the feedback and update the Product Requirements Doc (yes, designers should write PRDs). Here is a video demo of the prototype I built. It’s all built in storyboards with a bit of Swift code to detect the logic. It did not take very long to build either! This is an example of with a little bit of technical acumen you can put something very functional together. There are some designers out there who are truly unicorns in the craft—able to design and write code, even at the production level. They’re often called Design Engineers today, and I think they will be the most sought after role this decade. Building storyboards and UI flows can lead to prototypes, proof of concept, and the insights needed in software implementation. Comprehension of materialsWhen bringing a building or structure to life, interior designers work closely with architects—a similar relationship between software designers and engineers. Interior designers do not focus on architecture but the good ones have intimate knowledge of the considerations and methods of architecture to ensure the design vision can come to life. They may not be the ones building the blueprints, but interior designers understand the engineering design decisions that influence their design. When a sculpture creates a bronze statue, comprehension of the materials is not only the temperature the alloy needs to be heated to pour into the mold. What is the patina effect over time that might change the look of the sculpture? What is the weight and durability of the output? How will people maintain the piece years down the road? Though software is a different process than creating a physical object, there are similar considerations in the interface implementation and maintainability of the codebase. Understanding the build materials fosters accessible design. If you care about accessibility, buildings your designs will make you even more considerate of it. It'll force you to think about the different states and properties of an interface. Running a built interface through a screen reader builds more empathy than a representation of an interface. Understanding the production lineBuilding and shipping software is like other product development processes. There is a production cycle that usually can be improved. One added benefit of building your designs is understanding how software is made. There is a slew of steps before you should ship: implementation, quality assurance, systems testing, and more. Going through this process yourself allows a clear picture on what happens to the design through implementation. You’ll better understand bottlenecks and have a stronger sernse of what considerations will need to be made as your design gets pushed through. Getting acclimated to buildingIf you’ve never built software with code, getting started can feel intimidating. Fortunately, the code barrier is lowering every day, making it more approachable and accessible to do so. Building is not a process, it's an action of transformation, and it matters less on how you build it. When learning a new skill, I recommend finding the laziest way possible to build confidence. I used to take screenshots and reproduce them in Photoshop to build up my interface design skills. Here are some ideas to accelerate your comfort with the material of software:
As you get more comfortable, you’ll be able to write more code from scratch. Remember, these skills take years to develop so focus on daily progress and small wins. Building empowersIt’s heartbreaking to see a designer spend all this time working on screens and it never coming to life. Build your designs because you will make your idea tangible—don’t do it for others. It’s not, “designers should do this.” It’s, “I will do this.” Someone once said to me, "When you build your designs, it expands your influence in decision-making. Why would you opt out of those as a designer?" I think about this a lot. Great software designers think of design from idea to software. We proclaim this a lot yet don't practice it. Building your designs makes you a better designer. Designers build. Week 06 recap
Hype links
A great reminder by Dr. Julie Gurner—going to do this for Week 07.
Job opportunities
1 This was way before SwiftUI existed You're currently a free subscriber to Proof of Concept. For the full experience, upgrade your subscription. |
Older messages
Artists, galleries, and patrons
Sunday, February 4, 2024
Issue 180: How are art and tech scenes mirror each other
The work loadout for travel
Sunday, January 28, 2024
Issue 179: What's in my bag (work edition)
Inspiration Notes - Hideo Kojima's "Making the Impossible Possible"
Sunday, January 21, 2024
Issue 178: How a GDC keynote applies to Product Design
How experienced managers should think about career opportunities
Wednesday, January 17, 2024
Issue $P2: From high volume to high touch searches
Bring Your Own Abstraction (BYOA)
Sunday, January 14, 2024
Issue 177: When personalized workflows converge in the same workspace
You Might Also Like
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products
#495: Accessibility and Inclusive UX
Thursday, February 27, 2025
Accessible fonts, inclusive design patterns, accessibility annotations and how to design for people with ADHD. Issue #495 • Feb 18, 2025 • View in the browser 💨 Smashing Newsletter Bok Smashing Friends