Concept to keynote with Figma and Google Docs
Concept to keynote with Figma and Google DocsIssue 194: Taking a keynote presentation from concept to productionLast month, Replit held our second annual Developer Day. It was a day to celebrate customer stories, share product announcements, and AI breakthroughs—even covered by the press. We heard positive feedback about the in-person and online experience. I’m grateful the incredible Marketing team (with Design’s help) making it possible—so proud. One of the top questions I’m asked is what it’s like for someone with a design background to run a marketing team. The answer is simple—run it like a design team. Design methods, practices, and approaches can be applied to anywhere in an organization. That’s what makes it powerful. With a tight timeline and many constraints, our mighty marketing team amped it up with participatory design in collaborating on the keynote. We like it keep process simple:
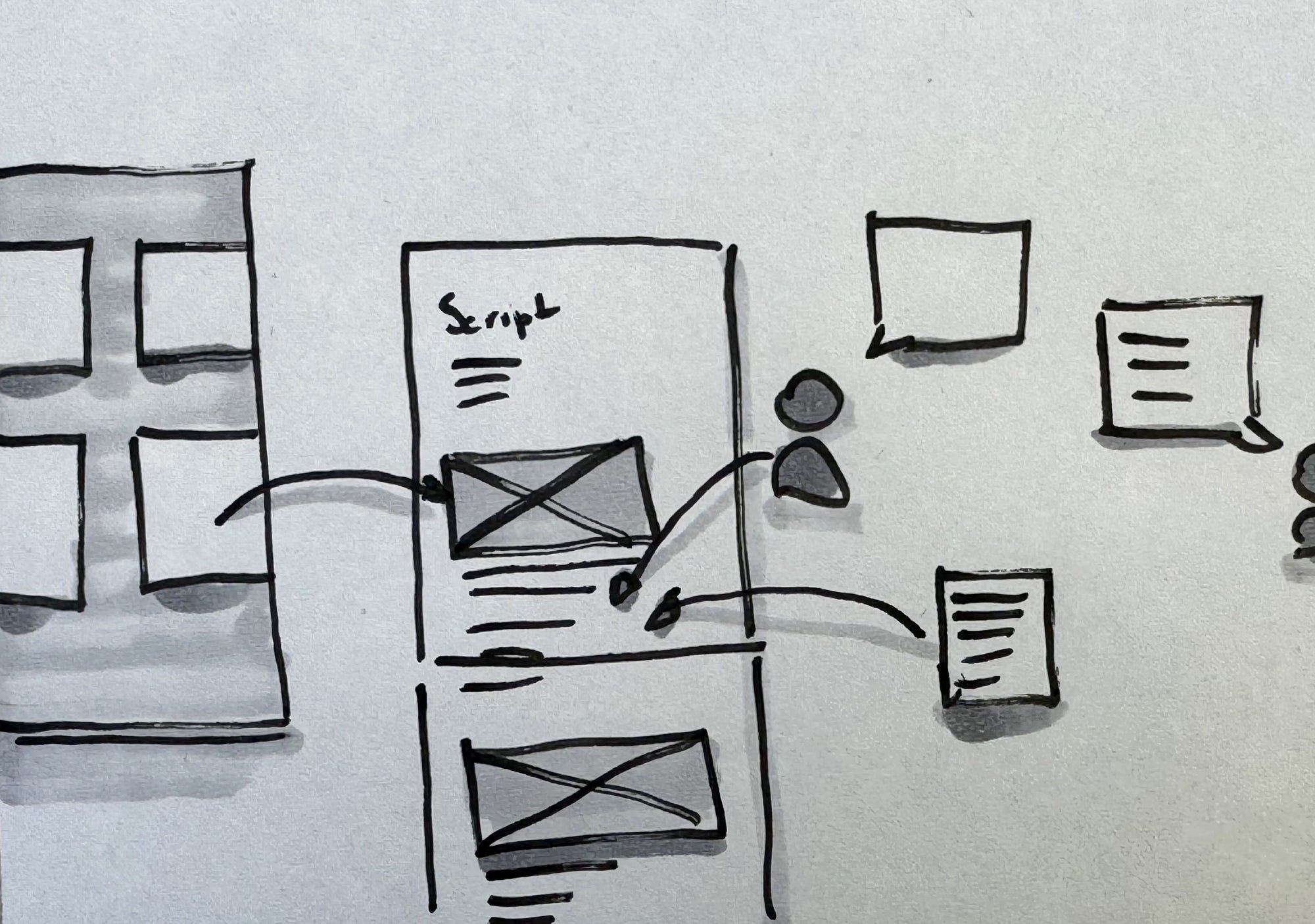
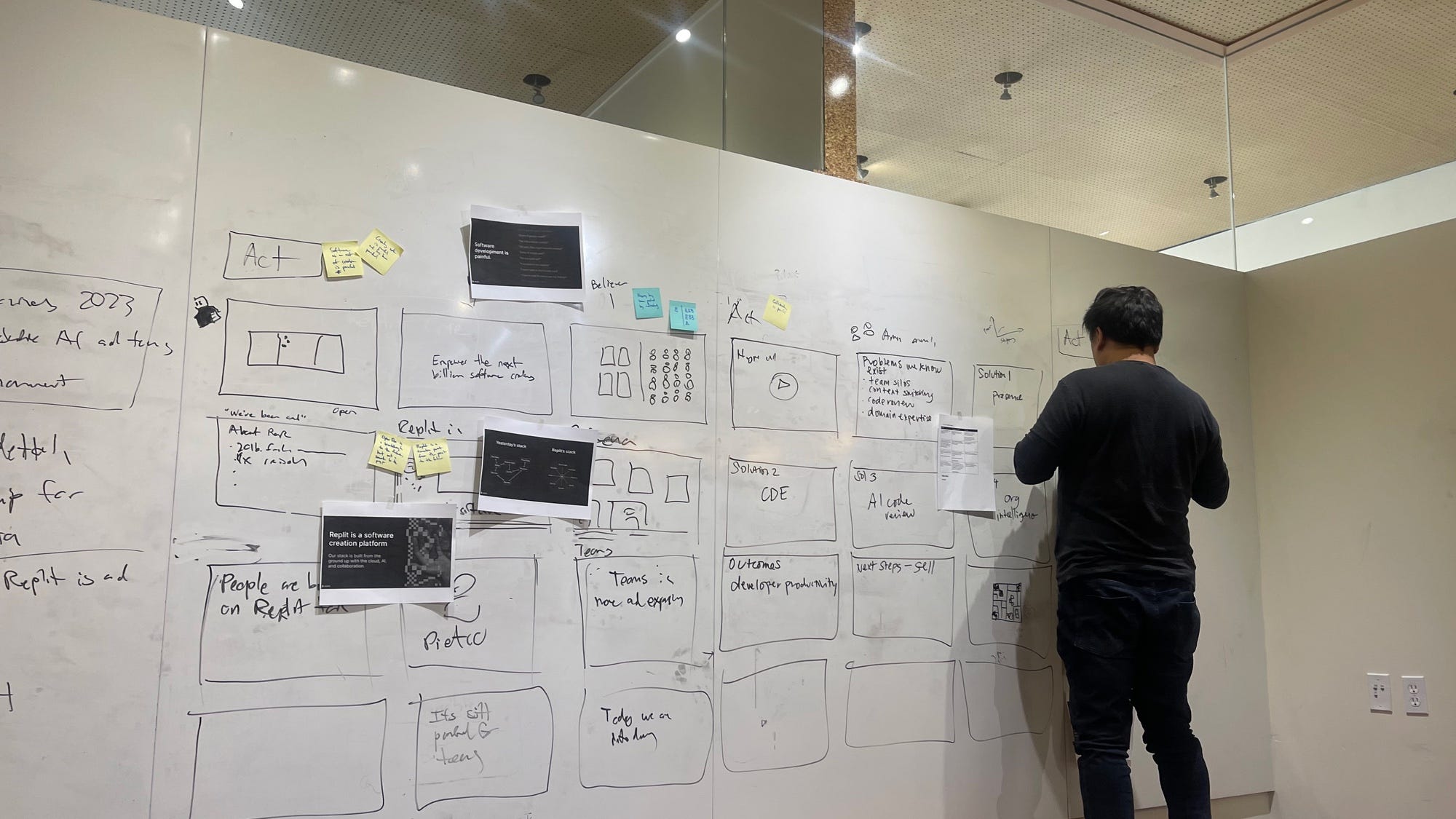
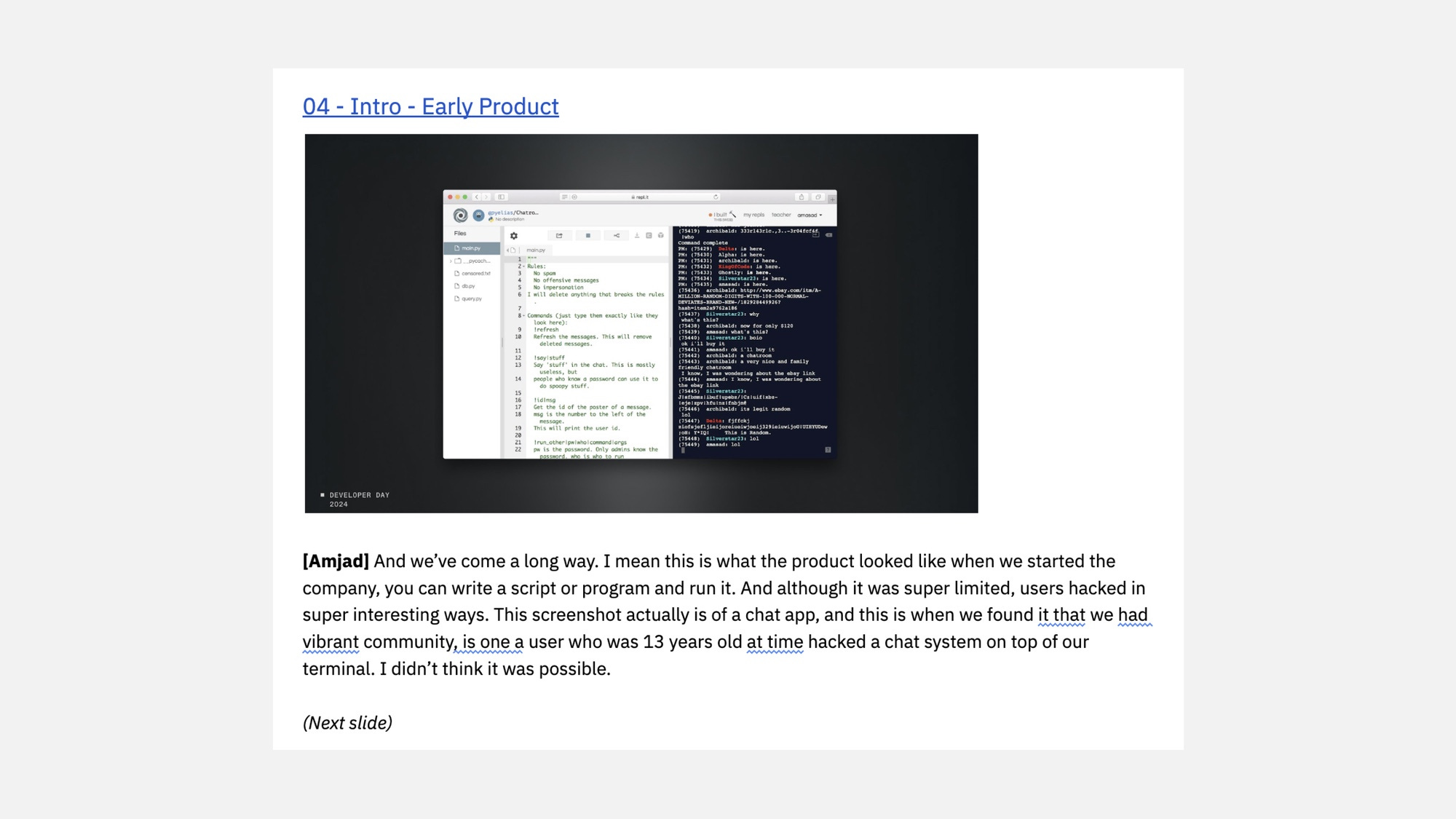
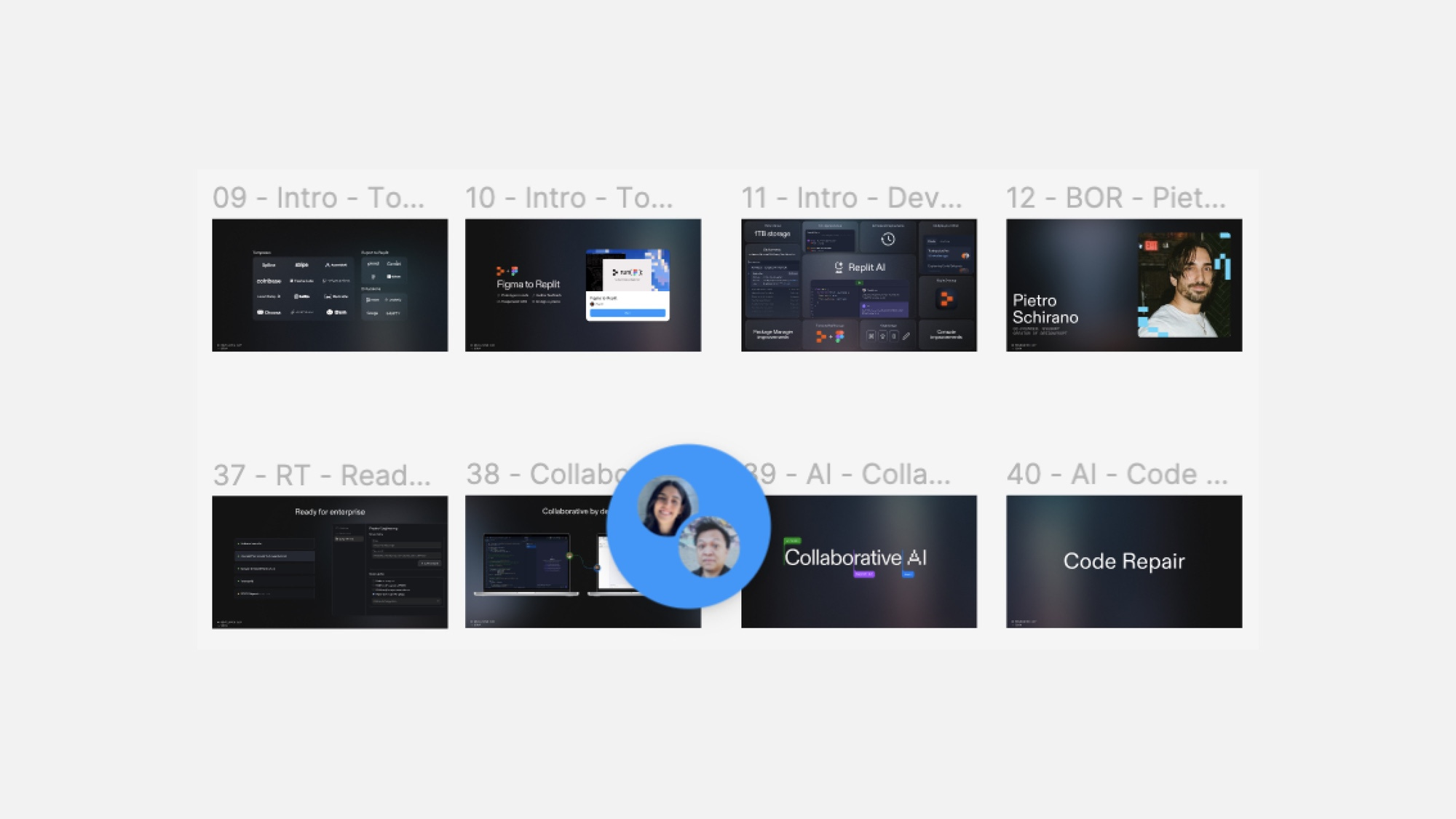
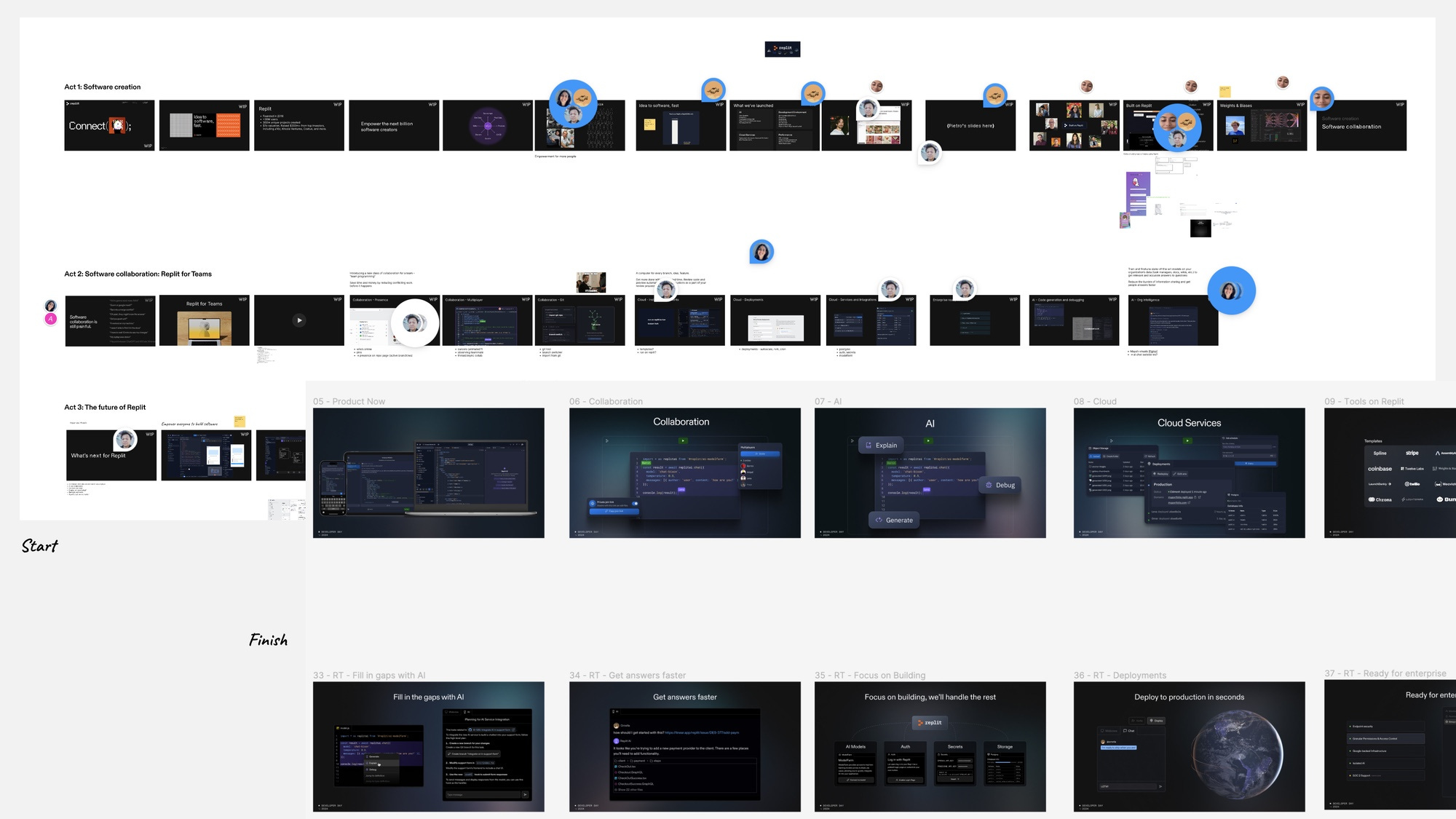
The working group consisted of people writing the script, designing the keynote, producers for event logistics, and the speakers (one of them our CEO). People were busy with other work so we had to foster an environment where they could get pulled in early for input. We didn’t have the luxury of long-winded rounds of feedback. We were building the plane as it was landing. Steps 1-4 mentioned above weren’t rigid and done in the same iteration cycle. Though we knew the final presentation format would be different (venue constraints), we committed to Figma and Google Docs to ensure the story and content were right, then ported it over. Our hybrid artifact: A primary script in Google Docs and a storyboard of the keynote content in Figma, embedded in the Google Doc. Draft initial storyboardRidley Scott once described a storyboard as a first look at the film; also true for building products, companies, and brand experiences. The first pass of the keynote was done entirely on a whiteboard. It was rough, but enough to invoke the creative conversation. All-too-often, people wait to perfect the slides before getting feedback useful feedback. Never underestimate the power of a low fidelity storyboard, which results in high fidelity feedback. If you’re able to have a conversation, get feedback, and make decisions…it’s enough fidelity to share. Write a script in Google DocsFrom the rough storyboard we started writing the script in Google Docs. It started as a simple outline to validate the voiceover is matching the storyboard. In the early phase it is difficult to ask speakers to contribute as they all play certain parts of the keynote, and you need to be the orchestrator. This is a fun phase to role play. For me, it was emulating what I think our CEO would say about the mission and vision. It doesn’t need to be perfect, only enough to start refining. The screenshot above shows how we included the links to Figma frames within the doc. For the best speaker experience, it’s helpful for the presenter to do the read-through with the visual accompanying them. Shape up slide content in FigmaAs we were writing the outline, I started making Figma frames for each slide we thought we’d need. These were basically gray boxes with placeholder text. Even before the slides were designed, each slide was exported as an image and embedded in the Google Docs. At the end of each work session, I’d re-export and replace the images so speakers would continuously get slide updates. Each Figma frame had an associated slide number that maps to the Google Doc. This helped everyone involved know which number to reference when giving feedback. Conduct live reads and rehearsalsTo save time in the early stage, do live readings with each other. I would read our CEO’s part to get a sense on timing and flow. Speakers and stakeholders have limited time so you want to be mindful of how much you’re pulling them in. Once you send over the script and the speakers are feeling good, start conducting more formal rehearsals with the actual speakers. In each iteration, we received valuable feedback. Since the slides were shaping up, it gave the speakers the opportunity to provide useful input on what would be helpful. Keynote presentations are not watching a slide presentation or listening to a talk…it’s a blend of both that needs to be a unified experience. If we waited for the final production to be done, we would have lost a lot of valuable feedback from running through it early. When it was time to do the real keynote, the team crushed it. Try itI hope sharing behind the scenes helps with any future projects. A high production keynote can be done in a lean manner. Keep the iteration cycles tight and bring lightweight feedback in early. Figma and Google Docs are an excellent pairing to create this artifact. Hype linksCollection of what I read and related to this week's post. Special thanks to Kate Syuma for having me on the Growthmates podcast. Stay tuned for an upcoming collaboration with her!
You're currently a free subscriber to Proof of Concept. For the full experience, upgrade your subscription. |
Older messages
Writing a POV Doc
Sunday, May 5, 2024
Issue 193: Share what you care about at scale ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
My product prioritization framework
Sunday, April 28, 2024
Issue 192: How I triage strategy ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
What makes a great seed stage founder
Sunday, April 21, 2024
Issue 191: What to look for (and avoid) in early builders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Success for consumer mobile software
Sunday, April 14, 2024
Issue 190: Traction and adoption for the toughest category ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Managing towards outcomes
Sunday, April 7, 2024
Issue 189: Results over resource management ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
You Might Also Like
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products
#495: Accessibility and Inclusive UX
Thursday, February 27, 2025
Accessible fonts, inclusive design patterns, accessibility annotations and how to design for people with ADHD. Issue #495 • Feb 18, 2025 • View in the browser 💨 Smashing Newsletter Bok Smashing Friends
AD Editors Share Their Favorite March Issue Moments
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Behind the Scenes of Creatives at Home The March issue of AD, dedicated to creatives at home, is here. In her editor's letter, global editorial
🐺 Did you know about this?
Thursday, February 27, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏