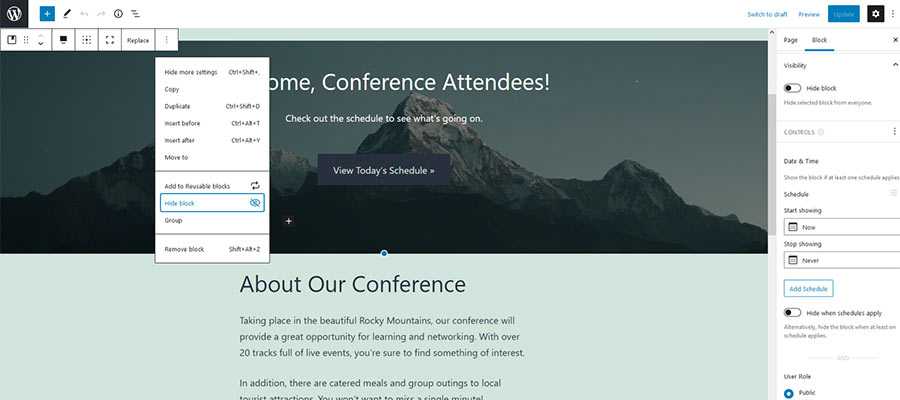
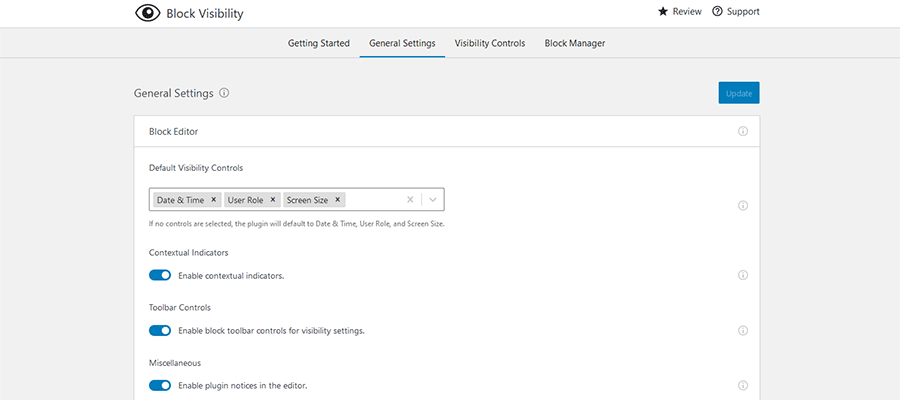
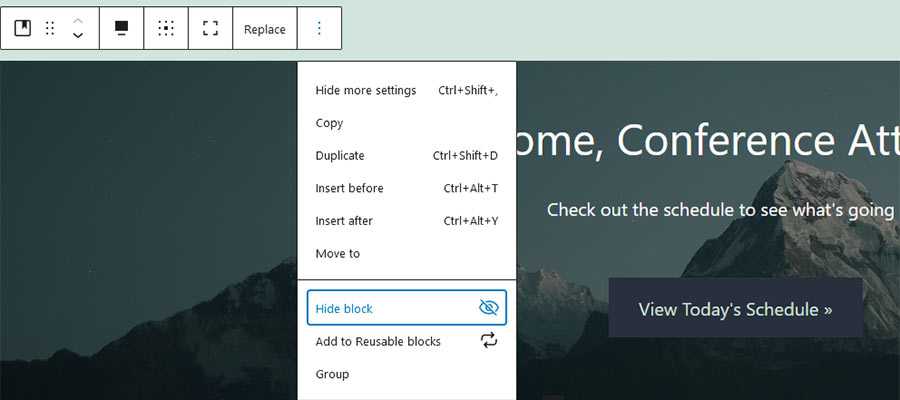
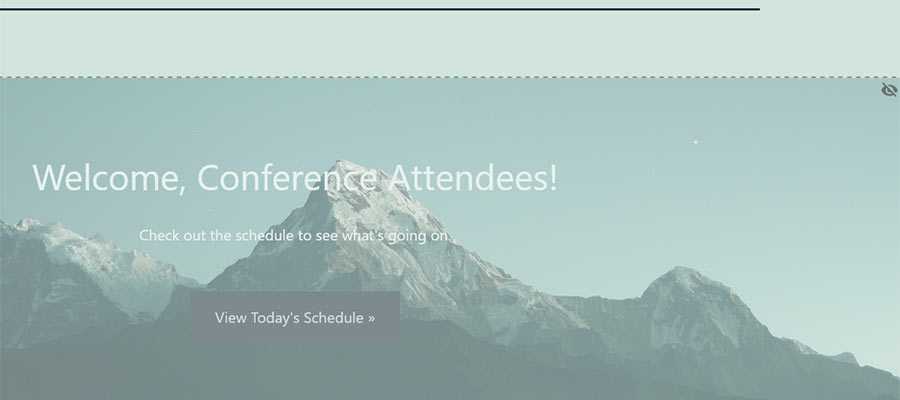
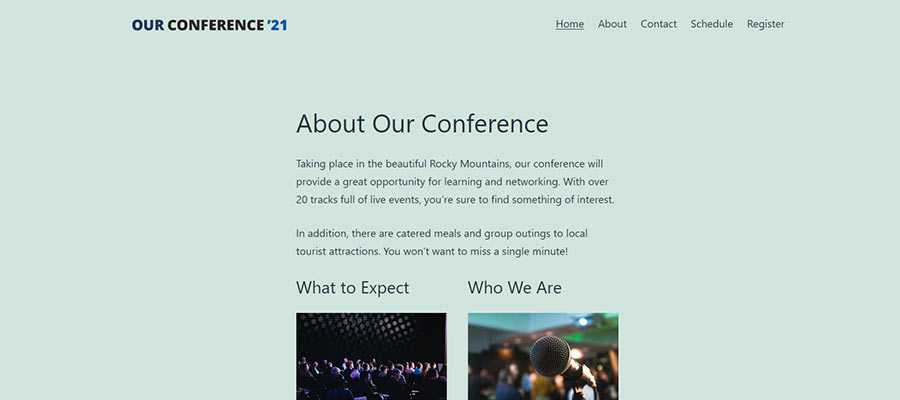
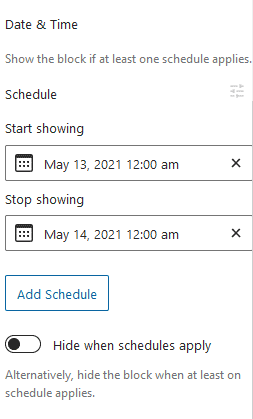
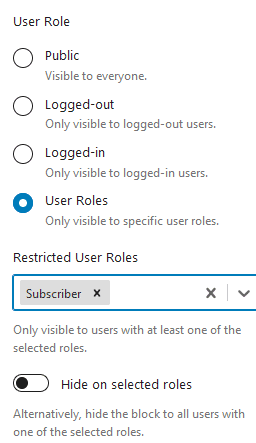
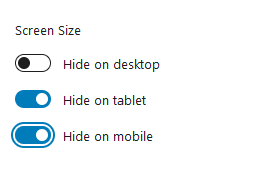
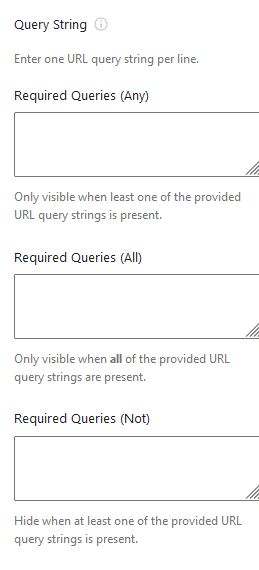
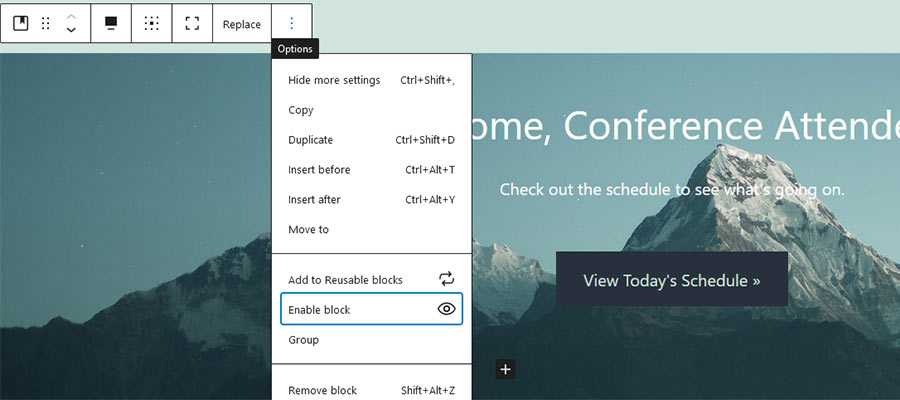
Speckyboy RSS: An Easy Way to Edit Block Visibility in the WordPress Gutenberg Editor
|
Older messages
Speckyboy RSS: 5 Ways You Can Contribute to the Web Design Community
Monday, May 17, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration 5 Ways You Can Contribute to the Web Design Community By Eric Karkovack on May 16, 2021 09:39
Speckyboy RSS: Weekly News for Designers № 592
Saturday, May 15, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Weekly News for Designers № 592 By Speckyboy on May 14, 2021 10:34 pm Envato Elements Build
Speckyboy RSS: As a Freelance Designer, What Is Your Unique Selling Point?
Friday, May 14, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration As a Freelance Designer, What Is Your Unique Selling Point? By Addison Duvall on May 12, 2021
Speckyboy RSS: A Focus on the Basics: Must-Have Features for Your eCommerce Website
Tuesday, May 11, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration A Focus on the Basics: Must-Have Features for Your eCommerce Website By Eric Karkovack on May
Speckyboy RSS: Dealing With an Absentee Web Design Client
Monday, May 10, 2021
Your latest Speckyboy content is here!. Speckyboy Design Magazine Design News, Resources & Inspiration Dealing With an Absentee Web Design Client By Eric Karkovack on May 09, 2021 09:16 pm Building
You Might Also Like
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products
#495: Accessibility and Inclusive UX
Thursday, February 27, 2025
Accessible fonts, inclusive design patterns, accessibility annotations and how to design for people with ADHD. Issue #495 • Feb 18, 2025 • View in the browser 💨 Smashing Newsletter Bok Smashing Friends
AD Editors Share Their Favorite March Issue Moments
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Behind the Scenes of Creatives at Home The March issue of AD, dedicated to creatives at home, is here. In her editor's letter, global editorial
🐺 Did you know about this?
Thursday, February 27, 2025
͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 If you want press for your products.
Thursday, February 27, 2025
Put this on your calendar. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How to Land a Celebrity Client
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro High Profile It was the most-asked question in yesterday's AD PRO LIVE segment, in which senior design editor Hannah Martin sat down with
How to build an agent
Thursday, February 27, 2025
It began as a routine exercise: two days spent crafting consciousness in a JSON file. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Self-disruption
Thursday, February 27, 2025
Issue 234: Finding new ways to re-invent yourself ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏