Proof of Concept - Sketching as a strategy
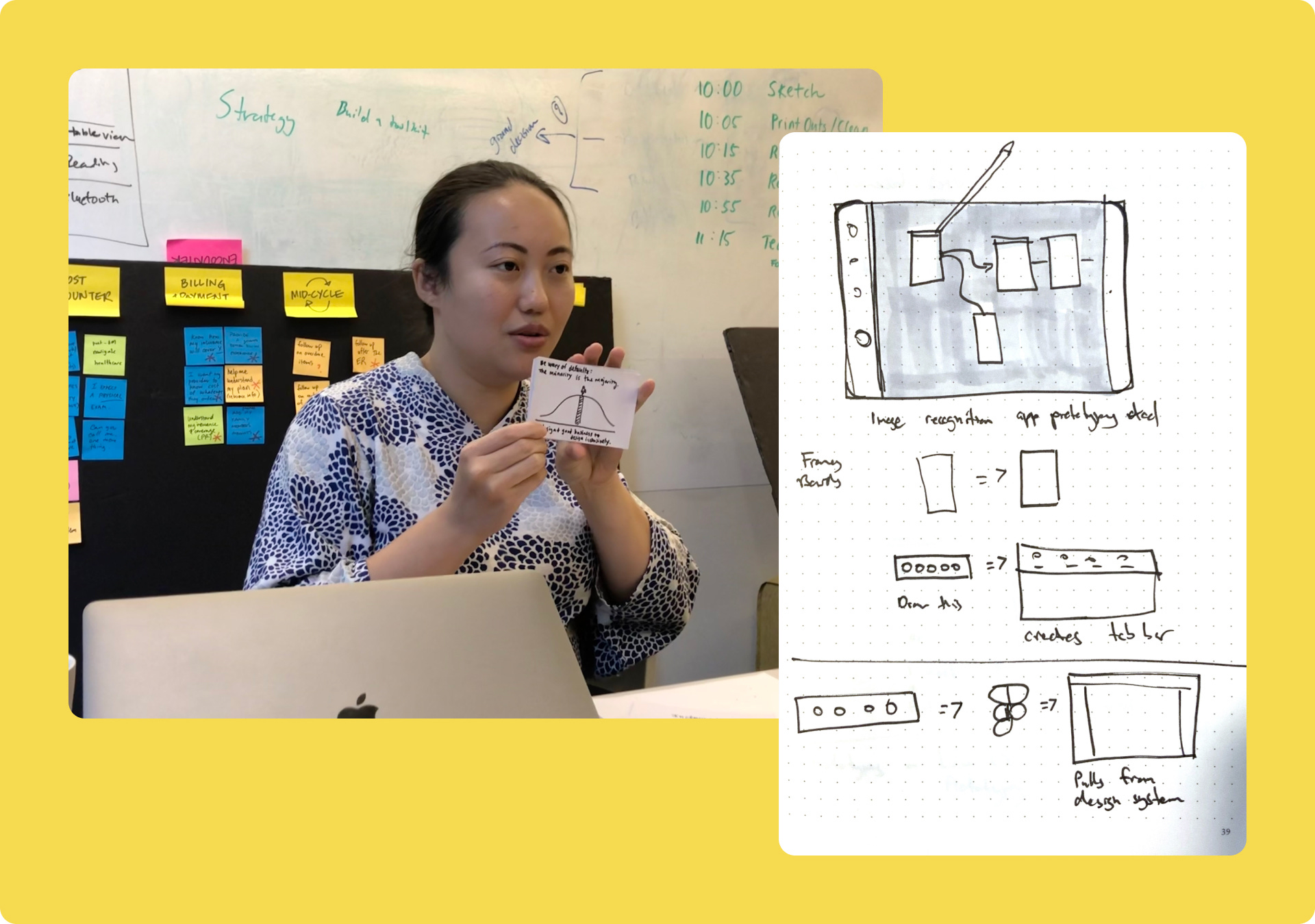
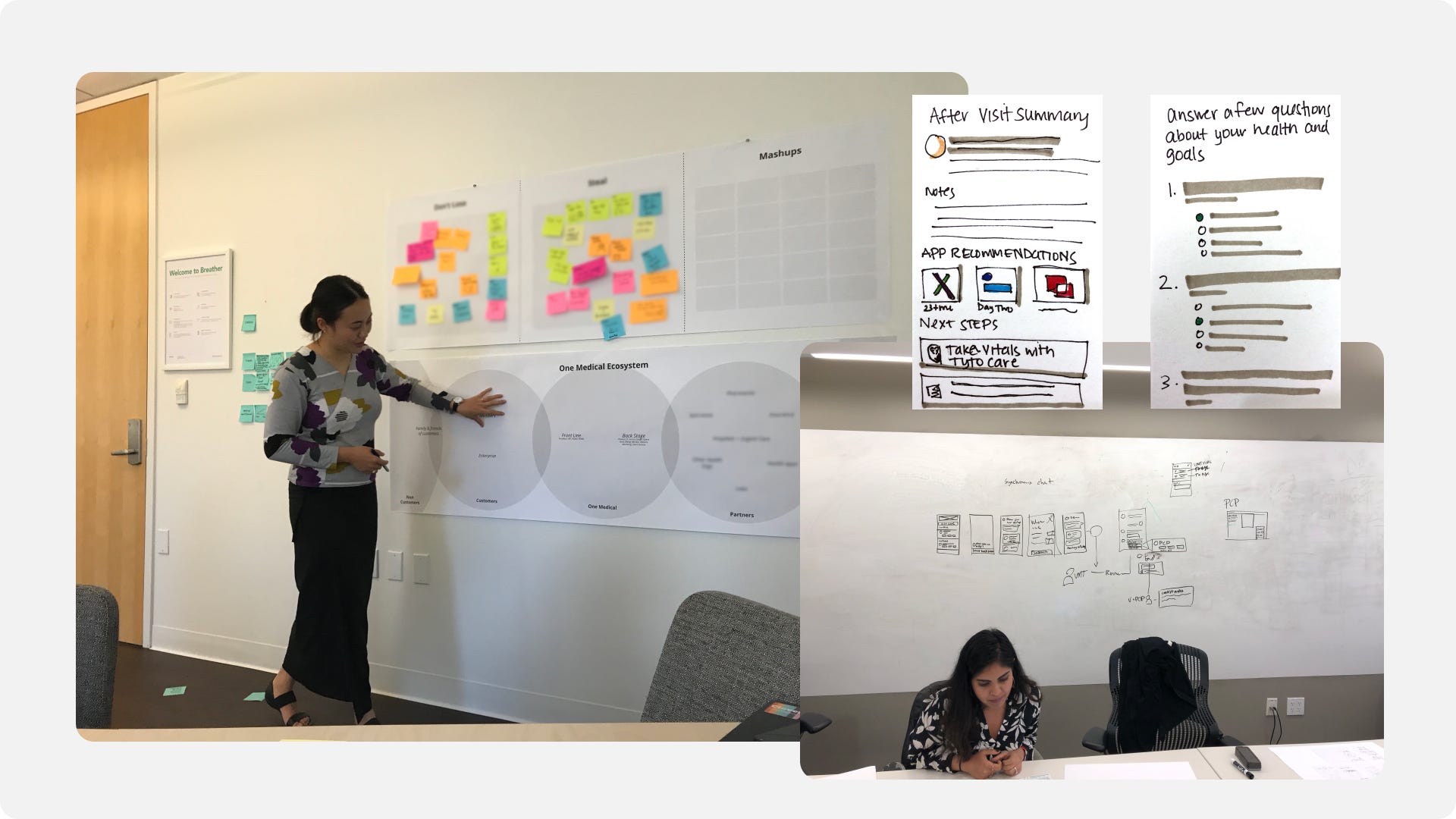
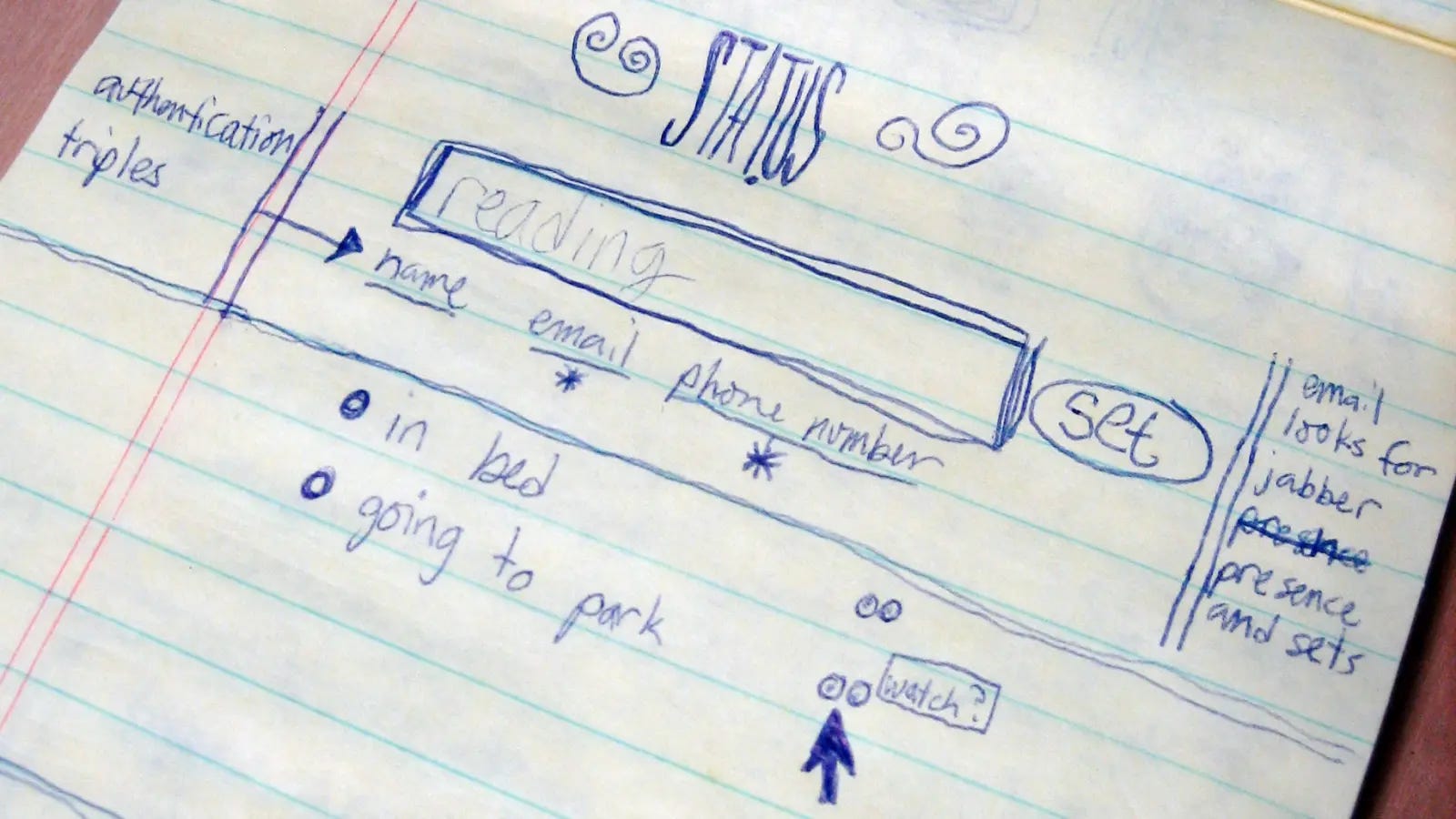
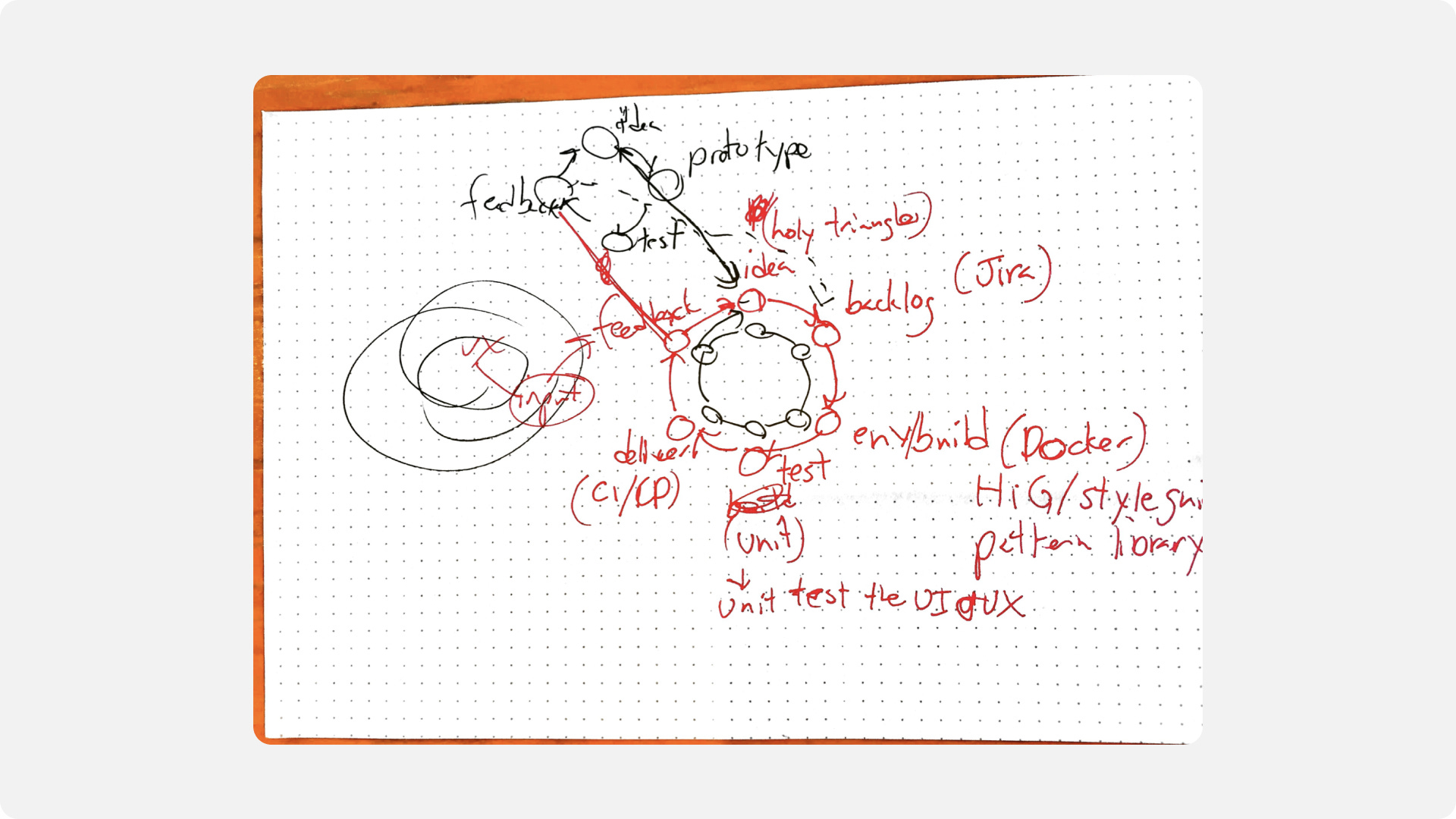
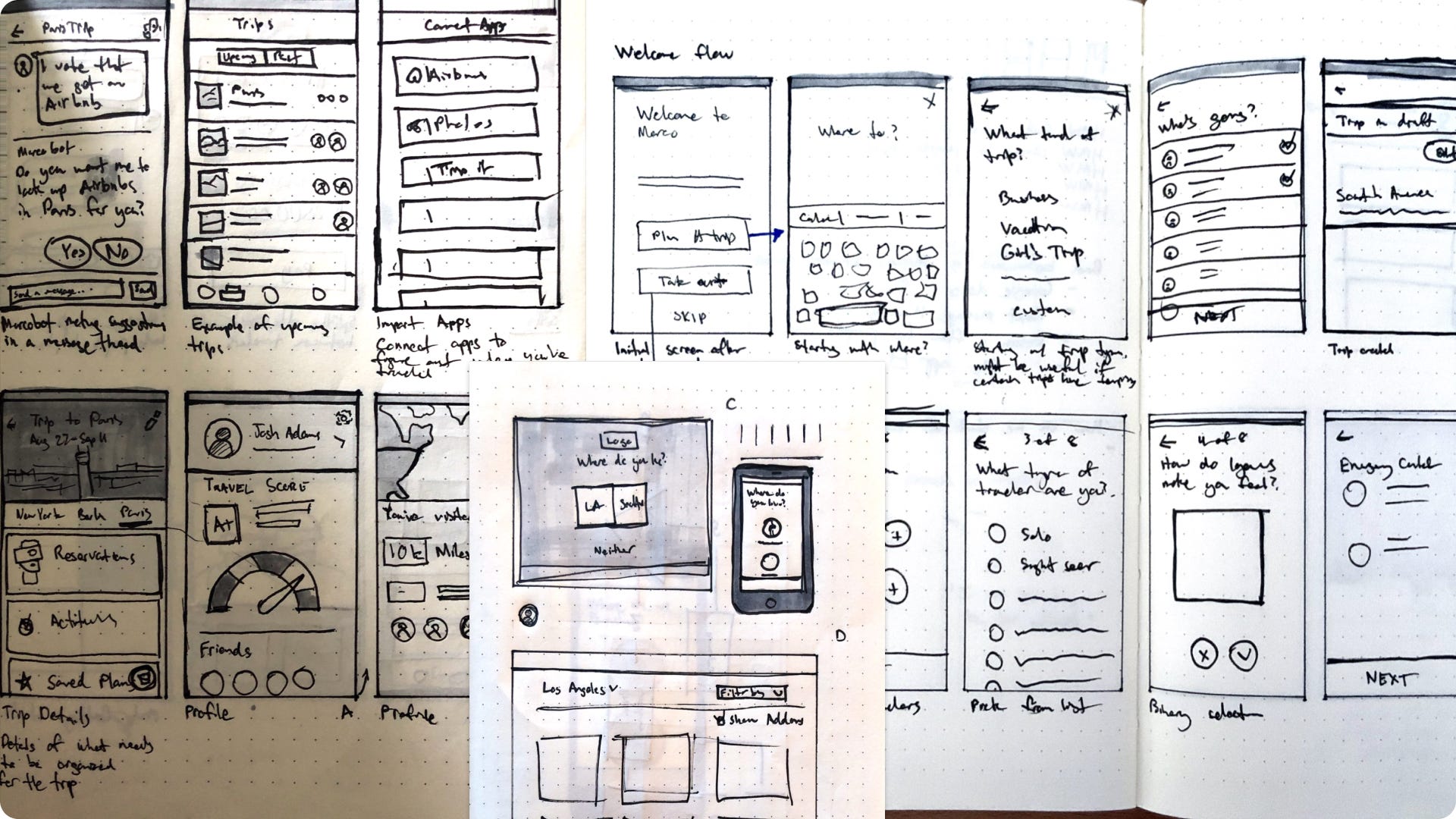
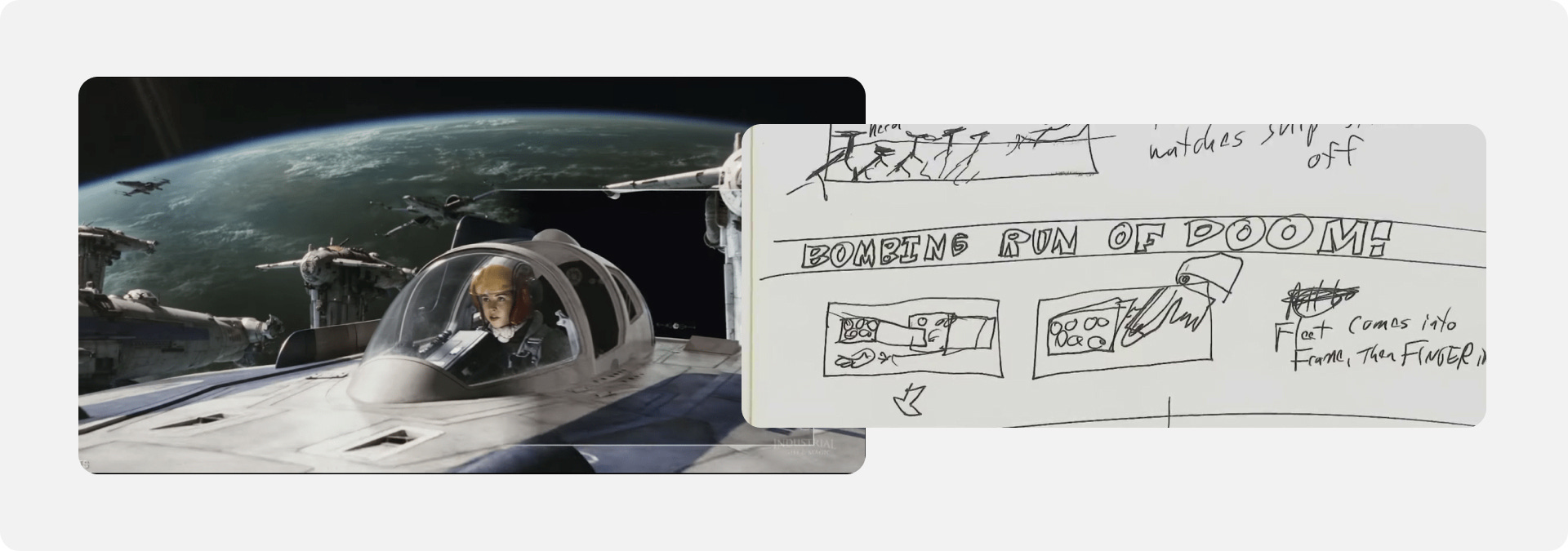
A few years ago, I was interviewing a designer named Xin Xin. The interaction designer from IDEO was interviewing for the first product designer role I was hiring for at One Medical. Xin, whose name means "Spicy Happy" in Chinese lives by her name and gave a wonderful portfolio presentation and is an excellent storyteller. For design and research, stories are the units of data used for qualitative insights. I interviewed her after the presentation in a 1:1. When I asked about how her design process, Xin opened the notebook in her hand and quickly began drawing with a Sharpie. She showed me the notebook and talked through her process. From there we started sketching together on the concept to discuss her process. As a former interaction designer from IDEO, Xin always had heaps of post-it notes and index cards within reach. Her ability to invoke empathy through storytelling in a human-centered way was one of the reasons she became our first UX Researcher at One Medical. She’s truly one of the greatest storytellers I’ve worked with and it was such a joy to be her manager for more than two years. Designers have a great superpower of being able to visualize strategy, and it is underused. It's difficult to find balance. In some ways, if you come in with too polished of designs, people will accuse it of being "too tactical" and if you don't come with anything, you haven't explored enough. So where is the balance? It's somewhere in the middle. Regardless of your comfort level with drawing, here are three quick ways to get started in sketching in a strategic way. 1. Sketching the visionTo build a design vision people can get behind, it usually starts with sketches and prototypes to develop a proof of concept (Hey, that's the newsletter's name!). It’s interesting to see the sketches that inspired products we use every day. This is the sketch of Twitter. There was obviously more work to be done than the notepad sketch, but it started with an idea that became tangible...no longer just an idea. Creating a sketch gives you a visual artifact to discuss a longer-term vision without any concern on the high fidelity detail or cost of creating that work. 2. Sketching a process or frameworkWhen creating processes and frameworks, words can be tricky as it has different interpretations of what people mean. Quick sketches of proposed frameworks help facilitate conversations without feeling too rigid. If you come with a document, it feels too prescriptive. This was a sketch of a product discovery process my friend Dylan Wilbanks and I sketched over coffee many years ago in Seattle. To this day, I reference it a lot. 3. Sketching thumbnails and storyboardsThumbnail sketches are quick, abbreviated drawings, usually done very rapidly and with no corrections. The namesake comes from the size of the images—about the size of your thumbnail. These tiny drawings can help you talk through the flow of work, whether it’s software or human interactions. Ridley Scott is my favorite director of all time. There’s a great YouTube video of him talking about his thumbnail sketch process. He describes it as the first time of seeing the film—very similar to software.  You don't have to be good at drawing in order to communicate through sketching. When I taught about wireframes and storyboarding at General Assembly, I'd show slides of the storyboard next to the film still to see if students could guess what movie. I'd show Rian Johnson's storyboard from Star Wars: The Last Jedi. I am not joking. This is the actual storyboard used. Johnson's sketch looks like a kid did it, but it was effective communication to convey the concept. Happy sketchingLow fidelity visuals invoke high fidelity feedback. Design debt is something we don't think too much about in terms of the cost of maintaining pixels. With sketches, you can easily throw them away if it's not going the right direction. When you invest in pixels and time, there's more attachment, even if it's not the right solution.
Sketching creates the kinetic energy that turns ideas in the clouds into vision-in-action in a tangible way. Hype links
Design opportunitiesEnjoy this newsletter? Please consider sharing it with friends, or subscribing if you haven’t already. I appreciate it! Sincerely, DH |
Older messages
Exploring intrapreneurship culture
Sunday, September 19, 2021
Issue #58: Why the hardest word to spell is so crucial to product innovation
Working on the go
Sunday, September 12, 2021
Issue 57: Mobile workspaces when you're not at the desk
The career "what if...?"
Sunday, September 5, 2021
Issue 56: The decisions that impact our career are often small with big implications
Design for no-coders
Sunday, August 29, 2021
Issue 55: Design tips to get you started with no-code
The Power of Multimedia Experiences
Sunday, August 22, 2021
Issue 54: How a practice feels forgotten today, and why it's important
You Might Also Like
This Unusual Color Palette Is Making a Comeback
Tuesday, March 11, 2025
View in your browser | Update your preferences ADPro Having a Moment Over the last few years, Piero Portaluppi's 1930s Villa Necchi (you know it from Luca Guadagnino's I Am Love) has become the
#498: Usability & UX
Tuesday, March 11, 2025
New books for UX designers, practical guides and how to deal with placeholders and text labels. Issue #498 • Mar 11, 2025 • View in the browser Smashing Newsletter Aluu Smashing Friends, We've just
New Email Templates, Postcards & Slides Updates
Monday, March 10, 2025
Both our email builder and website builder have been updated.
🐺 How to write better newsletters
Monday, March 10, 2025
A free video walkthrough with examples. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Accessibility Weekly #439: Values
Monday, March 10, 2025
March 10, 2025 • Issue #439 View this issue online or browse the full issue archive. Featured: Values "Let's talk about the disconnect within the accessibility scene/industry/community and
Business as a platform
Sunday, March 9, 2025
Issue 236: Applying business to your craft ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
A Guide to Timetravels
Sunday, March 9, 2025
Our past and present selves have never been separate entities but rather interwoven narrators. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
The New Kitchen Trends on Our Radar
Thursday, March 6, 2025
View in your browser | Update your preferences ADPro Kitchen Confidential We at AD PRO see the kitchen as a bellwether for the rest of the home—a place where technology stays a couple of steps ahead,
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which