Proof of Concept - Designing with metaphors and allegories
Designing with metaphors and allegoriesIssue 92: Writing methods that articulate design problems
When iOS the iPhone launched in 2007, the user interface aesthetic was what we know today as skeuomorphic design. The style is making an attempted comeback, primarily due to nostalgia. However, skeuomorphs back then served the purpose to make something new feel familiar in an effort to speed understanding and acclimation. At the time, the concept of a slab of glass with no hardware keyboards seemed difficult to imagine. This user interface style served as metaphors and mental models for end-users to adapt. Preceding iOS, the desktop is the most common mental model today. Designer Jason Yuan wrote about how the desktop metaphor needs to die. A lot of the mental models created years ago have evolved, and interfaces need to accommodate that. That's one of the big reasons Yuan created MercuryOS—a speculative operating system based on the metaphors of Mercury:
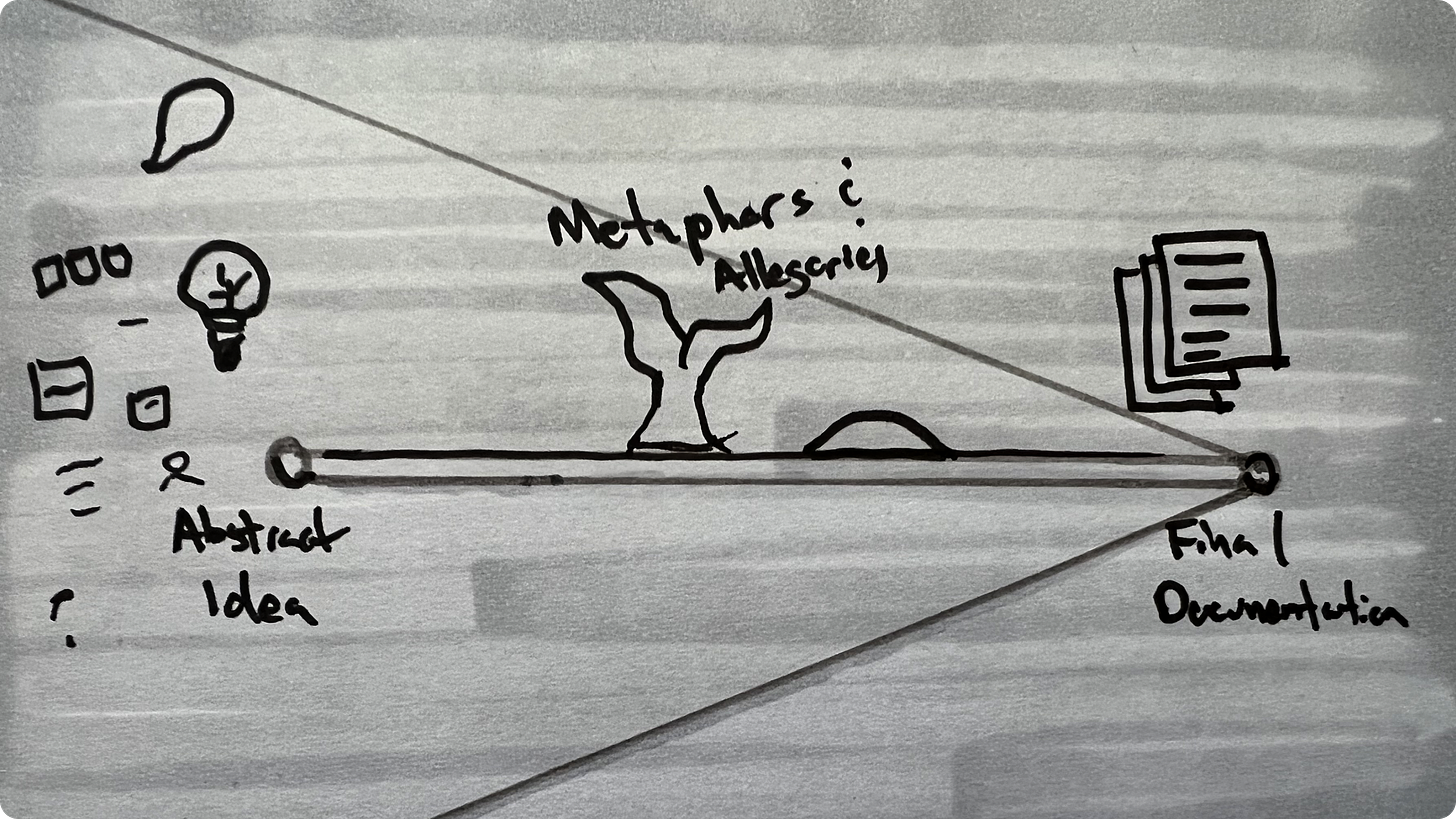
This is one of many examples of how you can use metaphors (and allegories) in the process of design. The technique known in writing can be applied to design as well. It forces you to world build and considers how the ecosystem operates. We’ve all been in a meeting or crit where people take early ideation too literally. You’ve probably done it yourself (I have, my bad!). Shaping ideas need time and space to breathe, and taking something too literally can stunt possibility. Instead of getting frustrated about literalism disrupting the process, find ways to deconstruct it. The reality is developing products is hard, and getting a group of people to have a common language and align on direction is even harder. It’s inevitable that this happens. Metaphors and allegories spark an excellent level of fidelity to building common understanding. Alignment doesn’t happen in one meeting and must be fostered over the course of the product development lifecycle. Let’s look at ways how these figures of speech can be used in the design process. Designing with metaphorsA metaphor is a figure of speech in which a word or phrase is applied to an object or action to which it is not literally applicable. A few examples of metaphors are:
Using a metaphor can get people on your team thinking about attributes that are important from it to develop other documentation and tools that can scale decision-making. A collection of metaphors can help devise your core values or product principles. Take an element that’s important to your design approach and draft a metaphor to extract the core values. Example metaphor: design tools are driving controlsDesign tools come and go—evolve over time. What remains are the interaction behaviors designers are accustomed to. Whether it's Fireworks, Photoshop, Sketch, Figma, or whatever is next, each design software has a paradigm established that people are used to. There’s a good chance if you hit Command-Gin a design tool, it’ll group your layers together. Predictable interaction is great! If design tools are the controls of a car, let’s explore what are key concepts from it. If you re-invent the driving controls of operating a car, you need to be mindful of what you change. Imagine if you want to make the driving experience more efficient, how would you do it? You add progressive enhancements to an interaction you're already used to. Adding a new type of steering wheel can result in unintended consequences as someone coming from a different car may not understand how to operate it. When power steering was introduced to vehicles in the early 1900s, it enhanced a behavior people already know in navigating the steering wheel. Furthermore, cruise control added an automated layer on having to push down on the pedal. Now, autopilot is another layer controlling your car—by not having to. Designing with allegoriesAn allegory is a story, poem, or picture that can be interpreted to reveal a hidden meaning. In essence, it’s a long-form metaphor. A few examples of allegories are:
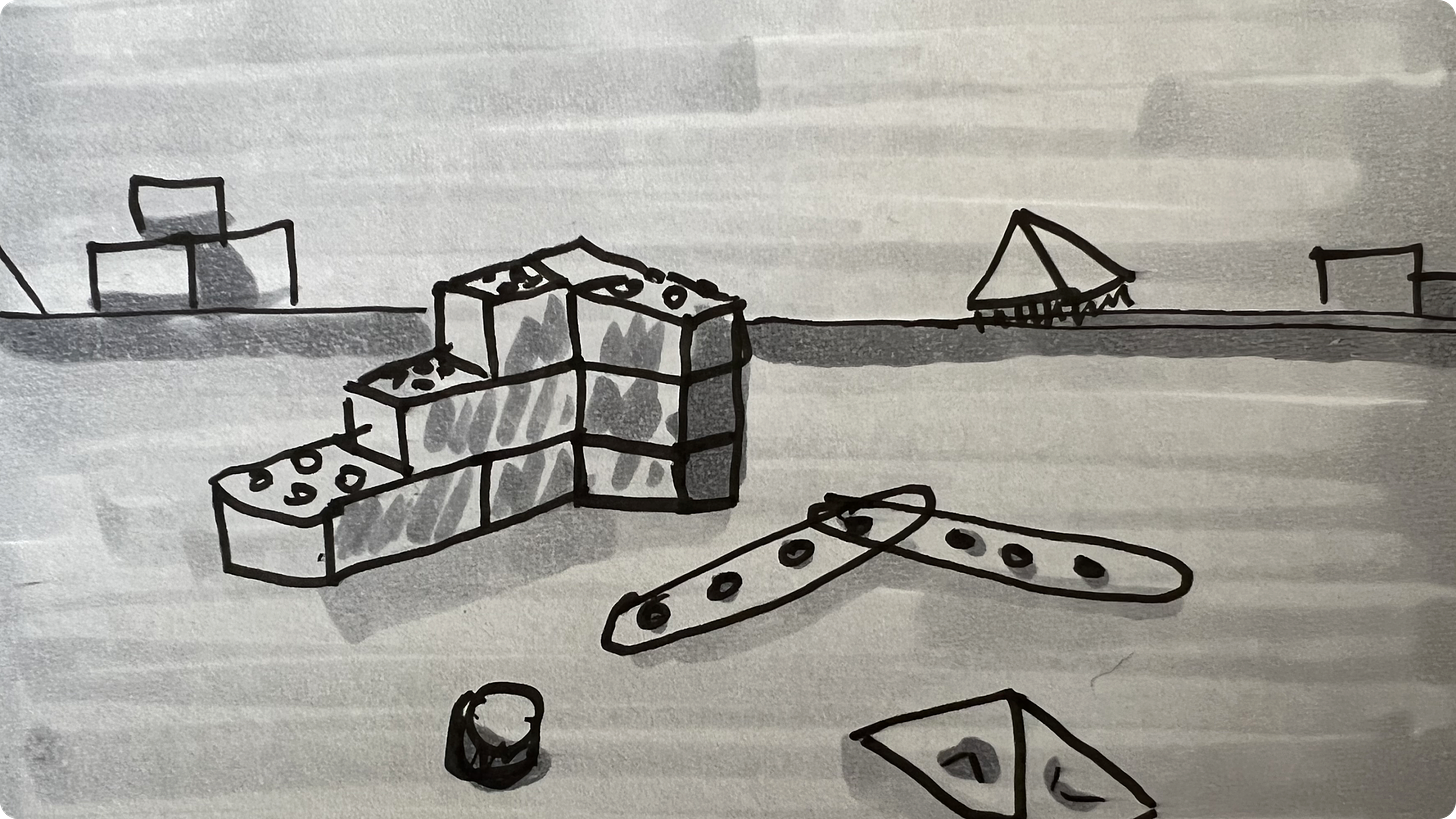
Allegory: the child who build with different piecesAt Webflow, we use LEGO blocks as a metaphor for building—reusable components based on common standards that allow people to build anything. One of the biggest challenges we hear from new Webflow users is understanding how to build website layouts. There are different ways to build based on display settings: block, flexbox, grid, inline, etc. Imagine being back in your childhood days. You have a tox boy as far as your eyes can see. Naturally, you dump the entire box on the living room floor to start playing and putting things together. Instead of only LEGO blocks, there are pieces of an erector set, Magna tiles, K’Nex, Batta Bristles, and so on. These blocks look similar and it can be frustrating to create something without knowing how the pieces work. An allegory can frame a customer or technical problem, allowing you to focus on the core problem instead of all the intricate details. Is creating an allegory going to immediately solve the problem? No. However, abstracting the concept can give you a starting point and an easy way to remember the core problem. Try itIf you’re working on a product or project where there is complexity, try designing with metaphors or allegories as a way to foster discussion and alignment. In the words of Ellen Lupton (and title of her incredible book), Design is Storytelling. Tweet of the week Elizabeth Alli - DesignerUp @LizTheWhizard Your design career is a very personal journey. There is no one-size-fits-all. Not every designer will be cut out for every position. But there is a position for every designer.Hype links
1 Nelly Furtado’s, “I’m like a bird” is a simile. I always get them mixed up. Enjoy this newsletter? Please consider sharing it with friends, or subscribing if you haven’t already. I appreciate it! Sincerely, DH |
Older messages
Debunk your own myth. Re-invent yourself.
Sunday, May 8, 2022
Issue 91: Topple your statue and avoid being a one trick pony
Pursue dynasties, not super teams
Sunday, May 1, 2022
Issue 90: From Damn Yankees to Fast: why it's important to seek long-lasting teams over ephemeral super teams
How I write with Obsidian
Sunday, April 24, 2022
Issue 89: My personal approach to this incredible piece of software
What I learned from software engineers
Sunday, April 17, 2022
Issue 88: Design and Engineering should not be Cats vs. Dogs
Networking for introverts
Sunday, April 10, 2022
Issue 87: Building career capital when people isn't your thing
You Might Also Like
2024 magic moments
Sunday, December 22, 2024
Issue 225: The year from my personal lens ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Planning mode
Friday, December 20, 2024
Lessons from our first-ever annual planning sprint ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
We Co-Sign This AD100-Approved Trend
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Emboldening the Bath Marble, marble, everywhere, and every drop is chic. According to AD100 designer Jake Arnold, “material drenching”—that is,
177 / Keep calm by listening to these ambient sounds
Thursday, December 19, 2024
Product Disrupt Logo Product Disrupt Half-Monthly Dec 2024 • Part 1 View in browser Welcome to Issue 177 Lately, I've been driving a lot of inspiration from the things I see in real life. The range
The Year in Color: Hella Jongerius, Mocha Mousse, and More
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Color Our World Since the summer, AD PRO has kept its finger on the pulse of color predictions. Overall, the vibe right now is down to earth,
🐺Get Media Features in 2025
Thursday, December 19, 2024
A BIG Wolf Craft announcement!! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Small teams
Thursday, December 19, 2024
Issue 224: Why the mentality of lean and small always wins ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Accessibility Weekly #427: The Myth of Accessible Components
Thursday, December 19, 2024
December 16, 2024 • Issue #427 View this issue online or browse the full issue archive. Featured: The myth of 'accessible components and done' "Think you've solved all your
Here's what you missed...
Thursday, December 19, 2024
Get press for your business in 2025...here's how. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Kelly Wearstler on the Rigorous Routine That Keeps Her Churning
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Kelly Wearstler has expanded her content empire. Earlier this month, the AD100 Hall of Fame designer announced the launch of Wearstlerworld, a