Proof of Concept - Dynamic Interfaces: Part Trois
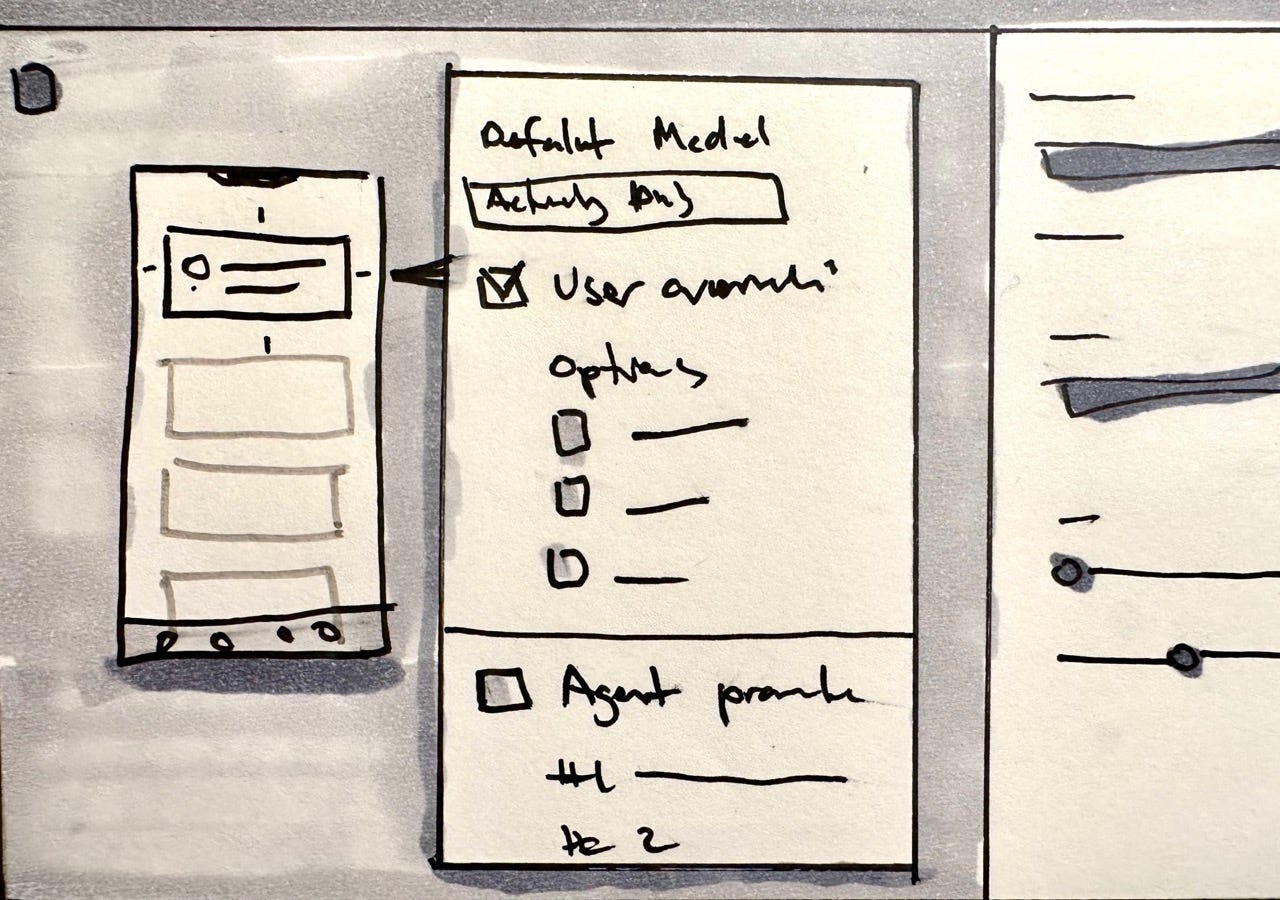
Dynamic Interfaces is officially trilogy! Part Un focused on the overall concept of a Dynamic Interface, Part Duex covered end user implications, and in Part Trois we’ll look at implementation considerations to design for Dynamic Interfaces. Before we start, let's acknowledge I'm not going to cover decades of software interaction paradigms in great detail. It's important when looking at future innovations to see who has imagined this in the past. This isn't an academic paper where I am building a thesis. Instead, it's a conversation connecting dots in hopes some of these concepts resognate with you. Perhaps in the future I'll write research paper, but this is writing as conversation. Let's take a look at where software design is headed with Dynamic Interfaces. Design tools will look more like dev toolsAn integrated development environment (IDE) is a software application that provides comprehensive facilities for software development. An IDE normally consists of at least a source-code editor, build automation tools, and a debugger. In the near future, it's going to be the IDDE: Design and Development. Drawing with codeDesigners joke about how they just draw rectangles. I hate it. That’s the problem of how design is perceived. The days of software simply drawing vectors that manually get converted to UI is going away. In place of tools for pure vector drawing, drawing in real-time will affect functionality more like a visual development tool. However, this won't be just for front end but integrated with building, automation, and debugging. Without any inside knowledge, I expect Figma to have some ground-breaking announcements in this space. We'll see in a few weeks. Authoring UIs likely will focus more on what the component should do based on what context it is in. An example of this are CSS Container Queries vs. media queries. We’ll see drawing software like Figma evolve to more sophistication or be infused in how software is constructed. This isn’t “designers should code”, but you should go deep in the technical systems in order to stay relevant. Abstraction is a spectrum, not rigidAs someone whose worked on both no-code and code heavy authoring environments, the key is having the capability of navigating the spectrum of abstraction as opposed to being rigid about it. In the First Round Podcast with Melissa Tan, she mentions the "nu uh" moments we coined at a previous company. Introducing concepts too sophisticated when people aren't ready to comprehend it can be detrimental to the adoptiion of your software. On the flip side, if you abstract too much of the power away it caps the magic of your product. Extensibility and interoperabilitySoftware interoperability has been the dream since the days of Open Doc. However, most enterprise companies aren't incentivized to be interoperable. In fact, being a walled garden is part of the strategy. I see AI tools like Agents and Language Models forcing the walled gardens to either come down or have more access than we're accustomed to. It's like micro-services but for AI. IDEs and software authoring enviroments will need to be extensible to stay competitive. Considerations on implementationWhat would the authoring environment look like for Dynamic Interfaces? Let’s take a look. Dynamic Interfaces should have control on what’s designableWhat the human end user sets and can override is key. We can design what aspects of our software we want to be dynamicly designed. In Xcode and Mac/iOS Development, you can set certain properties to be designable in the GUI. It’s called IBDesignable (IB = Interface Builder). Let’s take this concept and apply it to Dynamic Interfaces. If you have a piece of UI in your app, there might be aspects of it you want to keep static and other areas dynamic. I could see a world when you set it as Dynamic, you can declare what the AI has agency to change on behalf of the human user and what the human user can set and override. Imagine an app that lets you choose social algorithms. A human user might declare other criteria of what content they prefer to see (and not see) to set parameters for the AI. Developer-defined abstractionsBefore asking, “how do we use Agents?” one must first ask, “Do end users need to know what Agents are? Do they care?” It depends. Collaboration is now tablestakes in modern authoring environments, and with that inevitably comes variable levels of comprehension. There will be some who need to harness the raw code, models, and algorithms while others need templates authoring objects to get their work done. I see a world in the future where there are libraries of abstraction the end user can create for themselves and their teammates. Think of this similar to how a component library in Figma serves people, but for other aspects such as Logic, Data, and Integrations. Great software authoring tools templatize and build guardrails in the right places while allowing complexity for those who need it. Structured and unstructured prompt criteriaIt's time to put the binary argument to rest. If the Land Before Time can teach us that three horns can play with long necks, so can interfaces with chat and direct manipulation. So far, Adobe's Generative AI feature in Photoshop is probably the best example of how to balance direct manipulation with text prompts. I can imagine a world where you can type in a chat interface, "find me an accessibility linter to improve my front end code." it may not have to run the entire command based on your text and present refinement controls, but the generative prompt is what invoked the workflow. That concludes the Dynamic Interface trilogy! My hope is to refactor this all to an essay and share more concrete samples over time. This is a new space yet built on the foundations of people over the decades of software authoring. What I write is nothing new and I’m not inventing anything. My hope is to connect the dots. Weekly recap
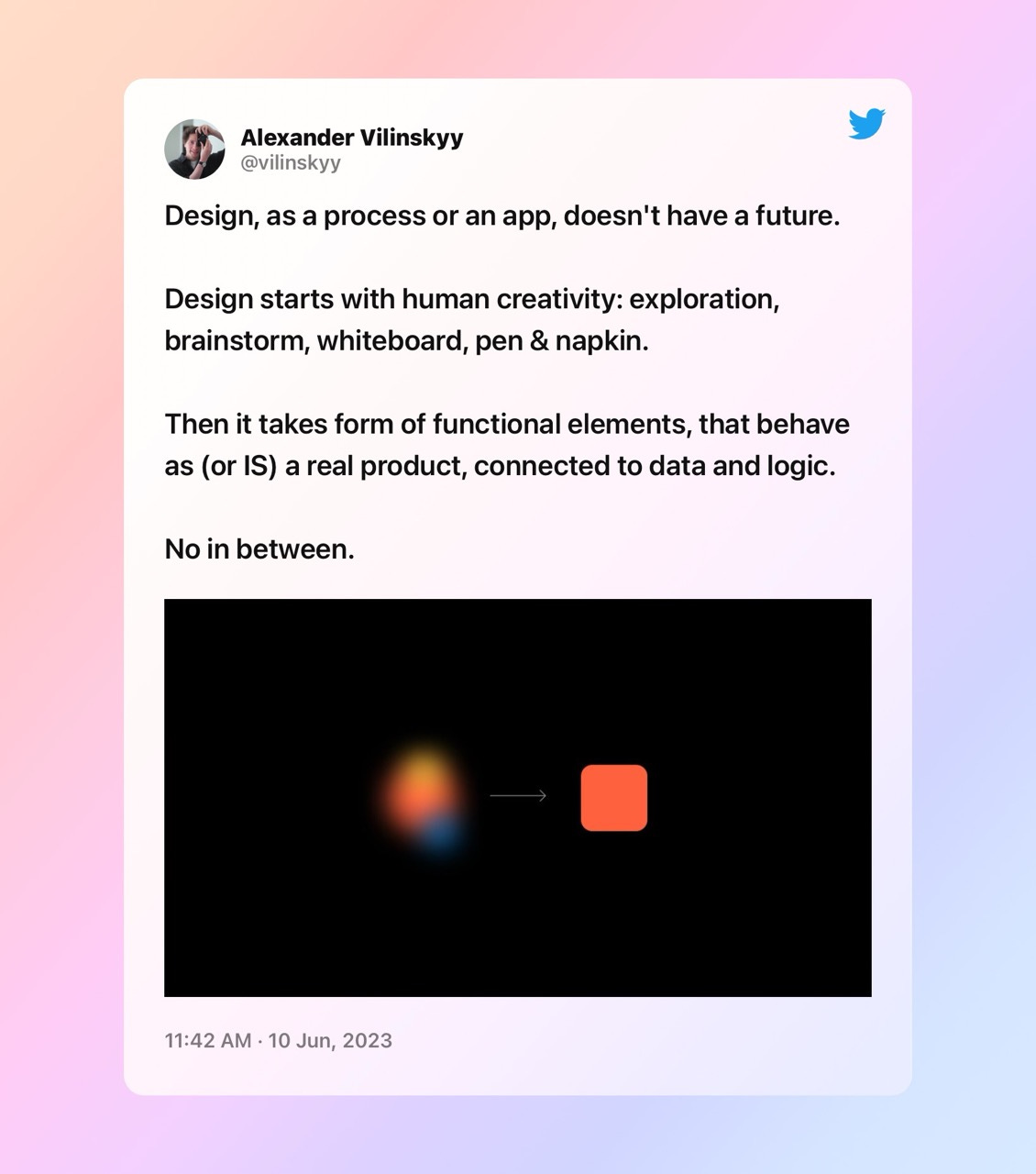
Tweet of the weekHype links
|
Older messages
Dynamic Interfaces: Part Deux
Sunday, June 4, 2023
Issue 146: What this means for end users
Dynamic Interfaces
Sunday, May 28, 2023
145: What if a UI could design itself?
Thinking and inking: how I use Muse
Sunday, May 21, 2023
144: I look at the iPad and Mac app to organize big ideas
Making lasagna: the underrated act of building in private
Sunday, May 14, 2023
Issue 143: Reducing noise to make huge noise later
Early tech exploration
Sunday, May 7, 2023
142: Why it's important to f*ck around and find out
You Might Also Like
🐺 How to kick start your PR efforts.
Wednesday, March 5, 2025
Lessons from a veteran publicist. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
How Rita Konig Gets Clients to Take Risks
Tuesday, March 4, 2025
View in your browser | Update your preferences ADPro It has been a career-defining few years for Rita Konig. First there was the British interior designer and author's Create Academy course, which
#497: Color Palettes and Generators
Tuesday, March 4, 2025
How to fix a broken color palette, accessible color combinations, color names and palette generators. Issue #497 • Feb 28, 2025 • View in the browser Smashing Newsletter Pryvit! Smashing Friends, How
180 / Make your everyday browsing ridiculously beautiful
Monday, March 3, 2025
Product Disrupt Logo Product Disrupt Half-Monthly Feb 2025 • Part 2 View in browser Welcome to Issue 180 Last year I teamed up with two of my close friends on a side project we're all obsessed with
Accessibility Weekly #438: When to Use Lists
Monday, March 3, 2025
March 3, 2025 • Issue #438 View this issue online or browse the full issue archive. Featured: When to use lists for better accessibility "When creating HTML content, using lists appropriately is
High touch recruiting
Sunday, March 2, 2025
Issue 235: Long-lasting candidate experiences ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
All Compute Must Flow
Sunday, March 2, 2025
“If I don't have that kind of compute on Day 1, I can't breathe." ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
🐺 Is a trade show is your right next step?
Friday, February 28, 2025
Q&A with Shoppe Objects' founders ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
AD100 Designers on Battling Burnout
Thursday, February 27, 2025
View in your browser | Update your preferences ADPro Get Your Groove Back Most days, working in the design field is creatively fulfilling. But occasionally, in the throes of tight project timelines,
Accessibility Weekly #436: Evaluating Overlay-adjacent Accessibility Products
Thursday, February 27, 2025
February 17, 2025 • Issue #436 View this issue online or browse the full issue archive. Featured: Evaluating overlay-adjacent accessibility products "There's a category of third party products