Proof of Concept - Design methods and value delivery
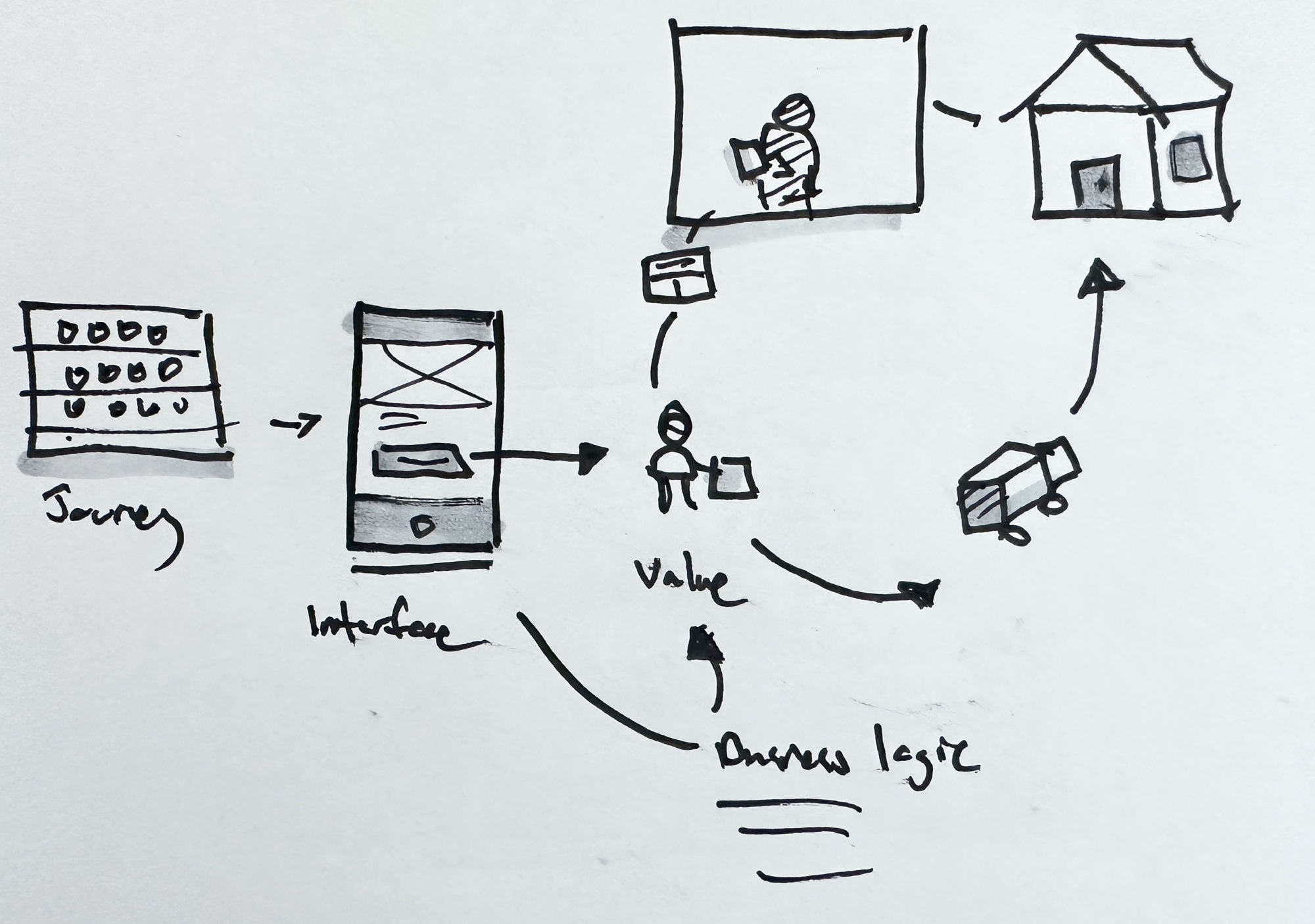
To Figma, or not to Figma, that is the question. Basecamp's CTO David Heinemeier Hansson (AKA, DHH) wrote a blog post, Design for the web without Figma. Though I’m not a fanatic of the company formerly known as 37signals, I must say the Twitter outrage was excessive (see the tweet). This happened to Brian Chesky's comment at Config regarding about how Airbnb’s product managers became more like the function of product marketing. People heard that as, "get rid of product managers." Do I think embracing the core elements of the periodic table of the web is important for designers? Yes. Do I think Figma is a drawing tool similar to how designers use Photoshop? Yes. Do I also think that Figma is a great tool and people should design in high fidelity? Yes. The answer is, "Yes. Yes. Yes." I'm not going to focus on what tools you should use. The hot take dialogs led to what I believe is a more interesting conversation, which is how design methods and processes are set up for value delivery. I’d like to expand on the five core areas I see: The value chain, materials of the output, company scale, tooling, and the production cycle. 1. Value chainWhen deciding how to set up how work is done, the first aspect I look at is the value chain. What is the job to be done for the customer? How does the business deliver the value that results in success such as revenue? From there, map the value chain of what needs to get done. "Follow the money" is essentially following the value chain. Having a strong understanding of how your company delivers value to customers is the number one thing you should have mapped (at least in your head). 2. Materials of the outputIf there was a periodic table of the product you are building, what would be on it? I studied art and our program was very cross-disciplinary. Even though I majored in drawing and painting, I had to take sculpture, wood design, ceramics, photography, jewelry and metal smithing, etc. I don't mean only pixels and code, but the constructs of that value chain. Much of the material output at replit is code because we are a software creation platform. This results in leaning in a lot of the software primitives as part of the value delivery in itself. At One Medical, the product is an end-to-end, physical an digital, multi-device service. Our materials were supply chains, health inventory, provider availability, care quality, etc. Our teams created a lot of user flows and IA artifacts as much, if not more, than building digital interfaces. A button at One Medical invoked a complex workflow of business logic and operational workflows. The best artifacts to convey material in this case were diagrams before even coding digital interfaces. 3. Team/company scaleThe answer is very simple if you work for yourself. You can do whatever you please, and that’s awesome (long live the indie developer). As you add more people to collaborate, it becomes more of a trade-off. At some point, it won't be your decision. Span of control is a term derived from management when it was focused on overseeing supply chains. Back then, goods were often physical goods designed, manufactured, and delivered to the customer. Today, the goods can be physical, digital, or a service of both; making the term span of control a bit dated. The size of your team and company is a huge factor in how you scope your methods. What works for a two-person team is drastically different than a 200 person team. There is no right or wrong, only what is right for your company. The way an aircraft carrier operates is drastically different than a speedboat crew, and that's exactly how it should be. 4. ToolingThis is the one people debate perpeptually. A tool, at its core, is something (such as an instrument or apparatus) used in performing an operation or necessary in the practice of a vocation or profession. Based on the value you're delivering, materials you're constructing with, and the company/team scale, then think about tooling. As designers, we at times might get near sighted in our tools being what we use in order to concept, create, and build. However, how it funnels into the production cycle is also a consideration. Understanding the right tool for the right job. Frank Lloyd Wright said it best: “You can use an eraser on the drafting table or a sledgehammer on the construction site.” As much as I love this quote, we should acknowledge that the cost of building software is not the same as a physical building (or is it?). There is a footprint with bandwidth and digital storage that often goes unacknowledged. Getting the concept right is key, and so is choosing the right tool to get the job done. Often tools used are excessive for the job is done. You could cut a cake with a machine gun, but a knife might be more appropriate. I’m a huge advocate for designing in code and working with the raw materials. If designers are working in software, it’s a great skill to grow. However, there are times when it’s completely unnecessary. For example, if you’re working with a client or stakeholder and all they need is to visually see a flow of software functionality, coding it up is cutting a cake with a machine gun in this case. It’s excessive and unnecessary. Knowing what tools to use to get the job done is key. 5. Production cycleIt does not matter if you design in code if it’s a low comprehension artifact for your Sales and Marketing teams. Optimize for the work to move forward at a high quality. For example, Keynote is my slide deck authoring tool of choice. Despite that, I use Google Slides because people reviewing the work (such as Finance, GTM, and Executive) are in G Suite all day. Though I think Google Slides is subpar in an authoring experience, there is high comprehension in the people reviewing the material. The way your company develops products and launches them is an invisible assembly line. Mapping this experience helps you spot where waste or flaws are happening. At One Medical, we used the Kaizen Cycle (continuous improvement) in both or physical and digital experiences. We’d spaghetti map what it took to deliver work, identify the waste, and make the improvements (active daily management). Chesky’s talk at Config reminded me how young software design is compared to our predecessors. I’m sure thousands of years ago people had hot takes about architecture as well. People who are absolutist on certain methods are probably selling a book or workshop about it. This is great and it’s important to recognize that context and adapt it. 11-time NBA champion Phil Jackson (Chicago Bulls and Los Angeles Lakers) knew this lesson well. I can assure you the triangle offense was not ran the exact same way for Shaq as it was for Lucas Longley. It was adapted based on context. I’ve led five teams in my career. Though they have similar attributes and skills, none of them were run and operated in the exact same manner. Do the same for how you build and ship. Rightsize your tools and methods. Weekly recapI’m back in the desert after nearly three weeks in San Francisco. The weekend. I'm looking forward to seeing Joey Chestnut defends his hot dog eating title and having an analog weekend. read and write. Excited to have an analog weekend. Proof of Concept hits 150 issues Goodbye, Tweet of the week Config Recap Note: Dan Mall and Femke van Schoonhoven wrote great recaps and I suggest you subscribe to their newsletters (I have no clue how to link to the specific post!) Hype links
Job board
1 I’m kind of cheating as these are three issues, but it’s a trilogy! |
Older messages
The rise of the design founder
Sunday, June 25, 2023
Issue 149: On entering an era of designers building companies (and it's exciting)
The value of continuous research
Tuesday, June 20, 2023
Issue 148: Momentum and rolling research is the key to customer empathy
Dynamic Interfaces: Part Trois
Monday, June 12, 2023
Issue 147: Thoughts on tooling and implementation
Dynamic Interfaces: Part Deux
Sunday, June 4, 2023
Issue 146: What this means for end users
Dynamic Interfaces
Sunday, May 28, 2023
145: What if a UI could design itself?
You Might Also Like
2024 magic moments
Sunday, December 22, 2024
Issue 225: The year from my personal lens ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Planning mode
Friday, December 20, 2024
Lessons from our first-ever annual planning sprint ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
We Co-Sign This AD100-Approved Trend
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Emboldening the Bath Marble, marble, everywhere, and every drop is chic. According to AD100 designer Jake Arnold, “material drenching”—that is,
177 / Keep calm by listening to these ambient sounds
Thursday, December 19, 2024
Product Disrupt Logo Product Disrupt Half-Monthly Dec 2024 • Part 1 View in browser Welcome to Issue 177 Lately, I've been driving a lot of inspiration from the things I see in real life. The range
The Year in Color: Hella Jongerius, Mocha Mousse, and More
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Color Our World Since the summer, AD PRO has kept its finger on the pulse of color predictions. Overall, the vibe right now is down to earth,
🐺Get Media Features in 2025
Thursday, December 19, 2024
A BIG Wolf Craft announcement!! ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Small teams
Thursday, December 19, 2024
Issue 224: Why the mentality of lean and small always wins ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Accessibility Weekly #427: The Myth of Accessible Components
Thursday, December 19, 2024
December 16, 2024 • Issue #427 View this issue online or browse the full issue archive. Featured: The myth of 'accessible components and done' "Think you've solved all your
Here's what you missed...
Thursday, December 19, 2024
Get press for your business in 2025...here's how. ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏ ͏
Kelly Wearstler on the Rigorous Routine That Keeps Her Churning
Thursday, December 19, 2024
View in your browser | Update your preferences ADPro Kelly Wearstler has expanded her content empire. Earlier this month, the AD100 Hall of Fame designer announced the launch of Wearstlerworld, a